Présentation :
Adaptation pour Zpip du thème Wordpress Maparaan conçu par Padd Solutions.
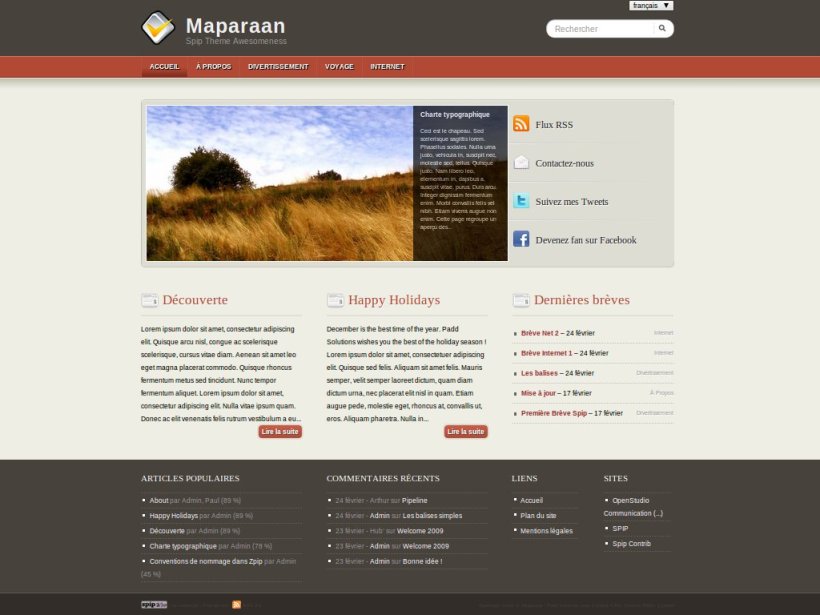
Voir une démo du thème et du squelette Maparaan.
Ce squelette a été conçu pour le thème du même nom. Pour un plus grand confort, je vous recommande vivement de l’installer. Voir le thème Maparaan.
Captures :
Toutes les captures dans le portfolio.
Caractéristiques du squelette :
Il possède une colonne de navigation latérale (mots clés, auteurs, brèves, etc.).
La page d’accueil comporte un slider Javascript présentant les 4 derniers articles mis en ligne associés au mot-clé « slider ». Sinon, il affiche les 4 derniers articles.
Les 3 colonnes en dessous du slider affichent les 3 articles suivants. Ou, si les brèves sont activées, la dernière colonne les affichera. (Ce cadres ne s’affichent que s’il y a au moins 5 articles).
Le slider utilise le logo d’un article, et affiche le titre et l’introduction cliquable pour accéder à la page de cet article. Pour les articles destinés à être affichés dans le slider, pensez à utiliser des logos aux dimensions adaptées : au moins 650 x 280px.
Les Plugins :
Le thème Maparaan requiert les plugins suivants :
Le Squelette Maparaan est compatible avec plusieurs plugins permettant d’enrichir le contenu de votre site.
Les plugins suivants sont gérés :
- Menus : Permet de créer des menus facilement.
- Slogan : Permet de mettre en avant le slogan de votre site.
- Enluminures Typo V3 : Extension du PortePlume.
- Social Tags (requiert CFG) : Permet d’ajouter des icônes de partage de liens.
- Gravatar : Permet d’afficher le Gravatar d’un auteur ou contributeur de forum.
Installation :
Le squelette Maparaan est conçu sous la forme d’un plugin. Il pourra être personnalisé en créant un dossier squelettes/ à la racine de votre site SPIP, et en surchargeant les fichiers désirés.
Comme tout plugin, son installation est classique, déposez-le dans le répertoire plugins/.
Le plugin « squelette_maparaan » apparaît dans la « Liste des plugins » (Configuration > Gestion des plugins), il vous suffira de l’activer : cochez-le, et enregistrez.
Configuration :
Pour profiter pleinement du package Maparaan, il est nécessaire de configurer certains détails.
Activer GD2 :
Activer GD2 dans votre interface Spip : Configuration > Fonctions Avancées > "GD2" et "Générer automatiquement les miniatures des images". Permet d’appliquer des traitement sur les images.
Slider (Page d’accueil) :
Utilisez le mot-clé "slider", pour définir les articles qui seront affichés dans le slider.
Si aucun article ne possède ce mot-clé, les 4 derniers articles en date seront affichés.
Les logos des articles sont traités pour être affichés dans les proportions du slider.
Cependant, la taille suivante est recommandée : au moins 650 x 280px.
Plugin Menus :
Trois menus sont déjà mis en place, et nécessitent de les identifier comme suit :
- Menu principal :
barrenav. - Menu du pied de page :
piednav(Le titre de ce menu est affiché en tête de colonne dans le pied de page).
Et uniquement si le squelette est utilisé :
- Menu latéral à droite du slider :
slidernav.
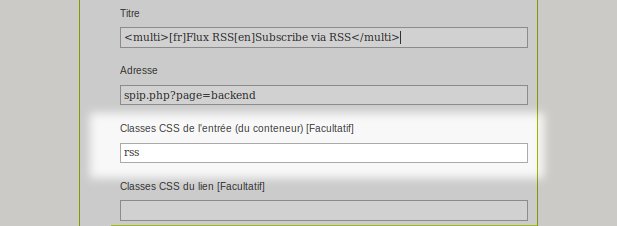
Les icônes du menu slidernav, sont définis grâce aux classes CSS.
4 sont disponibles par défaut : rss, contact, twitter, facebook. (cf. démo)

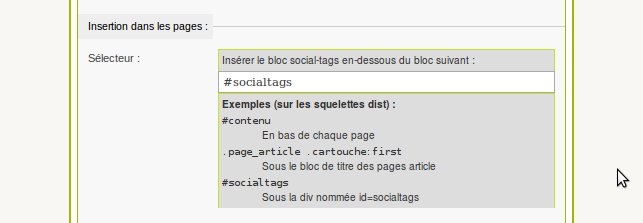
Plugin Social Tags :
Par CFG, pour le paramètre « Insertion dans les page », choisissez le sélecteur : #socialtags.
Les liens se placeront alors sous l’article dans une zone prévue à cet effet.

Plugin Gravatar :
- Taille recommandée des gravatars : 80.
- Activer GD2 dans votre interface Spip : Configuration > Fonctions Avancées > « GD2 » et « Générer automatiquement les miniatures des images ».



Discussions par date d’activité
132 discussions
Bonjour à tous,
Mes premier pas, pas sous spip, mais sous Zpip et Maparaan.
Premièrement félicitations pour ce thèmes.
Ce qui m’amène c’est que je désirerai customiser le layout.
1// De ce fait pour ce qui est du dossier squelette a créer en racine, est-ce que l’on doit suivre la hiérarchie du dossier squelettes-maparaan, autrement dit si je fais des modifs sur le fichier rubrique.html, est-ce que dans mon dossier squelettes je dois avoir le même chemin : squelettes/contenu/rubrique.html ou je peux mettre rubrique.html en racine ?
2// Est ce que, pour les modifs de mise en page, tout ce passe au niveau du dossier squelettes-maparaan ou est-ce que certaines doivent être sur zpip ?
Merci pour votre aide.
Je me réponds :
oui, il faut bien respecter la hiérarchie des dossiers
Répondre à ce message
Bonjour,
Je suis sur le point de finaliser un site en utilisant le squelette avec le thème associé. J’aimerais que les « items » du menus apparaissent en minuscules au lieu d’être systématiquement transformé en majuscule.
Je crois que cela doit se faire dans uns feuille de style, mais je ne vois pas laquelle.
Quelqu’un a t il une idée ?
Merci d’avance
Bonjour,
Je me réponds.
Pour que les texte des menus ne soient pas transformés en tout capital (uppercase) il suffit de supprimer la directive « text-transform : uppercase ; » dans la ligne 178 du fichier theme_maparaan/habillage.css
Pour ceux que cela intéressent.
Cordialement
Répondre à ce message
Bonjour et merci pour ce superbe thème.
J’ai deux questions :
- Guillaume, tu parles de doc sur maparaan ; où peut-on trouver cette fameuse doc ?
- J’ai un logo pour le titre de mon site, et le nom apparait quand même à côté du logo. J’ai cherché le tag #NOM_SITE, il figure à plusieurs endroits (dans maparaan, mais aussi dans spip) et je n’ai encore pas réussi à le faire disparaître (mes modifs sont sans effet).
Quelqu’un peut-il m’aider ?
Merci
Bonjour,
- Quand j’évoque la « doc de Maparaan », je parle des détails rédigés ici, sur SPIP-Contrib, qui rassemble l’ensemble des informations nécessaire.
- Et pour ton problème de logo, il te suffit de modifier/surcharger le fichier « /plugins/squelette_maparaan/inclure/entete.html », en supprimant les lignes 3 et 4 (titre, et slogan).
Bien à toi.
G.
Merci beaucoup, ça a bien marché.
Répondre à ce message
J’ai installé ce squellette sur le site du collège mais j’aimerai modifier les colonnes « forums » et "popularités articles pour les remplacer par d’autres éléments. Je dois les modifier dans quelle page ?
Merci
Bonsoir,
Le contenu du pied de page se trouve dans le fichier « /plugins/squelette_maparaan/inc-footer-content.html ».
Tu pourras remplacer les Boucles par les éléments de ton choix.
Bien à toi.
G.
Répondre à ce message
Bonsoir,
Merci pour ce très joli thème. J’ai un petit souci avec le slider. Je réussi à afficher une photo dans le cadre, mais les textes (avec les liens n’apparaissent pas) et l’animation des images défilantes ne fonctionne pas non plus.
Merci d’avance de votre aide.
Franck
Bonjour,
Clairement, il s’agit d’un problème JavaScript.
Le JS du slider ne s’exécute pas (le volet de texte n’apparait pas, le slider ne défile pas).
Dans la console d’erreur de ton navigateur tun as certainement un erreur JS qui bloque les scripts s’exécutant après lui... Il faut la trouver.
Bien à toi.
G.
Merci pour cette réponse,
Voici les messages de la console.
ou
ou
Je pense que le problème doit venir d’une de ses trois erreurs, mais j’avoue ne pas savoir comment y remédier. merci encore
Bonsoir,
Hmm... As-tu essayer de te déconnecter de l’espace privé ?
Par le passé, il y avait un conflit entre la correspondance cookie (Boutons « Espace Privé », « Recalculer ») et le JS du slider...
Ce problème est aujourd’hui corrigé. Si tu n’as pas la dernière mise à jour de Maparaan pense à l’installer.
Bien à toi.
G.
Répondre à ce message
Superbe thème. Merci
Un défaut, le slider ne tient pas compte de la traduction des articles. En sélectionnant la langue anglaise cela n’affiche pas l’article avec le mot clé slider en version anglaise.
Répondre à ce message
bonjour à tous
merci pour ce superbe plugin, mais comment modifier le lien de l’accueil vers sa page facebook ? (le lien sur « devenez fan... »
Merci d’avance
Bonsoir,
Comme expliquer dans la doc ci-dessus, section « Configurations / Plugins Menus ».
A l’aide du Plugin Menus, il te suffit de créer un nouveau menu identifié
slidernav.Si ce menu est présent les liens par défauts seront remplacés par celui-ci. ;)
Bien à toi.
G.
Super
merci pour cette réponse !!!!
cela faisait un moment que je cherchais !! (j’avais même modifier la table dans la base de données mais ça me générait une erreur !!)
Cool
Répondre à ce message
Bonjour,
Tout d’abord, je trouve le squelette avec son thème très joli.
J’aimerais supprimer le champ de recherche. Mais petit problème je ne trouve pas dans quel fichier le formulaire est appelé.
Pouvez vous m’aider
Salut,
Alors d’après moi, le plus simple pour serait simplement de faire disparaitre le formulaire de recherche en CSS :
Néanmoins, si tu préfères les supprimer des squelettes, ce formulaire est appelé à 2 endroits par la balise
#FORMULAIRE_RECHERCHE(qu’il te suffit de supprimer) :Bien à toi.
G.
Merci pour la réponse.
En fouillant (avec l’aide de firebug) je venais de trouver le premier fichier.
La deusième méthode est beaucoup plus propre. J’ai mis les lignes en commentaire au cas ou je voudrais revenir dessus.
Cordialement
Eric
Répondre à ce message
Bonjour,
J’ai installé SPIP avec ce squelette Maparaan et le thème assorti.... il est magnifique... mais rien ne fonctionne dans l’interface privée ! Quelque soit l’action que j’entreprends, j’ai un tableau rose et rouge « Erreur dans le squelette »... je ne sais pas que quoi ça vient, mais je voudrais comprendre...
Je ne parviens pas à créer des menus, ni de nouvel article... toujours le même tableau, très très énervant !
Y a-t-il quelqu’un pour m’aider ?
Merci d’avance !
Je me réponds à moi-même...
J’ai l’impression qu’il y un souci avec le plugin Menus... quand je le désinstalle, ça fonctionne. Bizarre ....
C’est arrivé à quelqu’un d’autre ???
Bonjour,
Il semblerait que Luce aie rencontré un problème peut-être similaire avec le plugin Menus.
Pour ma part, je n’ai jamais eu de soucis... =/
Peut-être qu’il te suffit de mettre à jour le plugin Menus... Mais j’imagine que tu y as déjà pensé.
Avec ton message « Erreur dans le squelette », n’y a t-il pas plus d’indications ? Si oui, il serait utile d’en disposer. Tu peux aussi éventuellement exposé ton problème sur le forum du plugin Menus, peut-être qu’il y aura plus de personne à même de te répondre.
Bien à toi.
G.
Merci pour cette réponse... j’ai fini par désinstaller / réinstaller tous les plugins et maintenant, ça marche !
Peut-être un problème de version de plugins ????
Répondre à ce message
bonjour et merci pour ce plugin
j’ai une question concernant le slider, comment peut on augmenter le temps d’affichage des articles qui défilent ?
le passer des 5 ou 6 secondes actuelles à au moins 10
Bonjour !
Oui, c’est possible.
Suit le chemin :
plugins/squelettes_maparaan/js/jquery.s3slider.js
Tu trouveras dans ce fichier l’appel à la fonction qui t’intéresse Ligne 110.
Il te suffit de remplacer la valeur du timeOut (en millisecondes), actuellement à 4s.
Bien à toi.
G.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
