Présentation :
Adaptation pour Zpip du thème Wordpress Maparaan conçu par Padd Solutions.
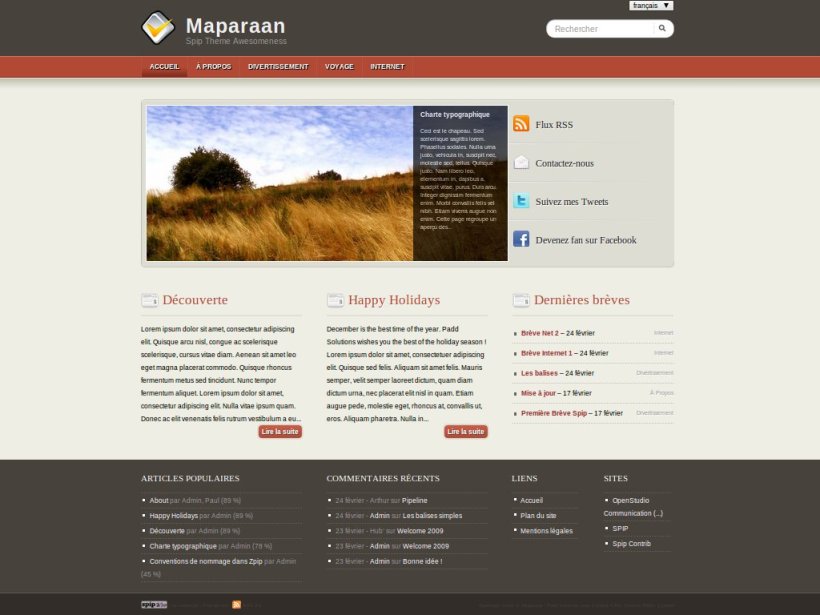
Voir une démo du thème et du squelette Maparaan.
Ce squelette a été conçu pour le thème du même nom. Pour un plus grand confort, je vous recommande vivement de l’installer. Voir le thème Maparaan.
Captures :
Toutes les captures dans le portfolio.
Caractéristiques du squelette :
Il possède une colonne de navigation latérale (mots clés, auteurs, brèves, etc.).
La page d’accueil comporte un slider Javascript présentant les 4 derniers articles mis en ligne associés au mot-clé « slider ». Sinon, il affiche les 4 derniers articles.
Les 3 colonnes en dessous du slider affichent les 3 articles suivants. Ou, si les brèves sont activées, la dernière colonne les affichera. (Ce cadres ne s’affichent que s’il y a au moins 5 articles).
Le slider utilise le logo d’un article, et affiche le titre et l’introduction cliquable pour accéder à la page de cet article. Pour les articles destinés à être affichés dans le slider, pensez à utiliser des logos aux dimensions adaptées : au moins 650 x 280px.
Les Plugins :
Le thème Maparaan requiert les plugins suivants :
Le Squelette Maparaan est compatible avec plusieurs plugins permettant d’enrichir le contenu de votre site.
Les plugins suivants sont gérés :
- Menus : Permet de créer des menus facilement.
- Slogan : Permet de mettre en avant le slogan de votre site.
- Enluminures Typo V3 : Extension du PortePlume.
- Social Tags (requiert CFG) : Permet d’ajouter des icônes de partage de liens.
- Gravatar : Permet d’afficher le Gravatar d’un auteur ou contributeur de forum.
Installation :
Le squelette Maparaan est conçu sous la forme d’un plugin. Il pourra être personnalisé en créant un dossier squelettes/ à la racine de votre site SPIP, et en surchargeant les fichiers désirés.
Comme tout plugin, son installation est classique, déposez-le dans le répertoire plugins/.
Le plugin « squelette_maparaan » apparaît dans la « Liste des plugins » (Configuration > Gestion des plugins), il vous suffira de l’activer : cochez-le, et enregistrez.
Configuration :
Pour profiter pleinement du package Maparaan, il est nécessaire de configurer certains détails.
Activer GD2 :
Activer GD2 dans votre interface Spip : Configuration > Fonctions Avancées > "GD2" et "Générer automatiquement les miniatures des images". Permet d’appliquer des traitement sur les images.
Slider (Page d’accueil) :
Utilisez le mot-clé "slider", pour définir les articles qui seront affichés dans le slider.
Si aucun article ne possède ce mot-clé, les 4 derniers articles en date seront affichés.
Les logos des articles sont traités pour être affichés dans les proportions du slider.
Cependant, la taille suivante est recommandée : au moins 650 x 280px.
Plugin Menus :
Trois menus sont déjà mis en place, et nécessitent de les identifier comme suit :
- Menu principal :
barrenav. - Menu du pied de page :
piednav(Le titre de ce menu est affiché en tête de colonne dans le pied de page).
Et uniquement si le squelette est utilisé :
- Menu latéral à droite du slider :
slidernav.
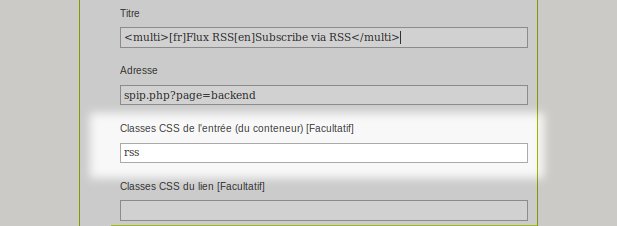
Les icônes du menu slidernav, sont définis grâce aux classes CSS.
4 sont disponibles par défaut : rss, contact, twitter, facebook. (cf. démo)

Plugin Social Tags :
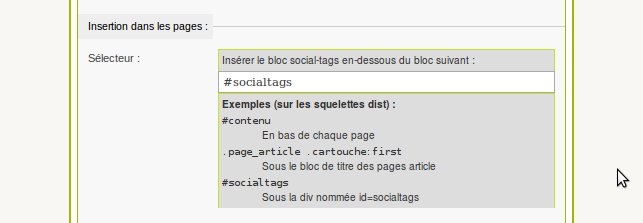
Par CFG, pour le paramètre « Insertion dans les page », choisissez le sélecteur : #socialtags.
Les liens se placeront alors sous l’article dans une zone prévue à cet effet.

Plugin Gravatar :
- Taille recommandée des gravatars : 80.
- Activer GD2 dans votre interface Spip : Configuration > Fonctions Avancées > « GD2 » et « Générer automatiquement les miniatures des images ».



Discussions par date d’activité
132 discussions
Bonjour à tous !
J’ai rencontre un probleme que je ne parviens pas a resoudre depuis plusieurs jours, pourriez vous m’aider ??
J’ai installe les squelette et theme ainsi que tous les plugins associes necessaires, mais ne parviens pas a faire apparaitre correctement la barre de navigation principale associee au plugin ’menu’...
Aucun souci pour le bouton de page principale, mais impossible de faire les boutons correspondants aux sections, cad les boutons proposant les differents articles de chaque section ! A chaque fois que j’ai essaye, je me suis retrouvee avec un stack overflow !
Je ne comprend pas, d’autant plus qu’il n’y a rien de bien complique a faire... identifier : ’barrenav’, je selectionne ’articles of a section’ et la, ca bugue...
Est ce que vous voyez quelle pourrait etre l’origine de ce probleme ? Comment pourrais-je le resoudre ? J’ai essaye a plusieurs reprise de supprimer le plugin et de le reinstaller, mais rien a faire... Je vous remercie par avance pour vos piste et le temps que vous accordez a tous les non-inities dont je fais partie !
Luce
(je travaille sous Windows avec Firefox, je ne sais pas si d’autres informations seraient necessaires, merci de me demander des precisions si tel est le cas, je suis perdue la !)
Bonjour,
Bon... J’ai visiblement oublié de confirmer l’envoi de ma réponse, j’ai plus qu’à la retaper, mais je vais faire plus court. =P
Il semblerait que le problème viennent du plugin Menus, si j’ai bien compris.
J’ai vu que tu avais déjà exposé ton problème là-bas : excellente initiative ;)
Il s’agit pourtant d’un procédure assez classique...
Tu as déjà réinstaller le plugin...
Peut-être que tu as un problème JS, vérifie avec ton developper tool.
Essaie avec un autre navigateur, on ne sait jamais, un module activé ou non...
Si tu as plus d’infos, n’hésite pas.
Bien à toi.
G.
Répondre à ce message
Bonjour,
J’ai installé MAPARAAN et j’ai fais de tests, donc des commentaires « bidon »
Je souhaite que ces commentaires « bidon » n’apparaissent plus et je ne sais pas
comment faire.
Merci de votre aide.
Bonjour,
Oui c’est tout à fait possible. J’imagine que tu as trouvé la solution depuis ce post.
Je vais néanmoins te répondre ^^.
Dans l’interface privée de ton site, tu as un onglet « Forum », et un sous-menu ’Suivre/Gérer les forums" : C’est ici que ça se passe. Tu accèdes à l’ensemble des messages de ton site qu’il est possible supprimer (ce qui aura en réalité pour effet de le désactiver, tu pourras le re-validé par la suite).
Tu accèdes aussi aux forums de chaque article dans le détail de cet article (interface privée toujours), et en cliquant sur le lien « Suivi du forum public : xx contribution(s) », dans le sous menu latéral gauche « Forums & petitions ».
Bien à toi.
G.
Répondre à ce message
Bonjour,
Je souhaiterais savoir à quel endroit du squelette peut-on gérer le menu qui apparaît dans la sidebar (Rubriques ; Même rubrique ; Mots-clés) ?
Deuxième question, comment faire pour que lorsqu’il y a qu’un article dans la rubrique il apparaisse directement sans passer par le fichier article-resume.html c’est-à-dire sans avoir un extrait de l’article ?
J’ai essayé d’insérer des codes trouvés sur le net mais à chaque fois le navigateur charge la page avec l’extrait des articles puis bascule vers l’article mais c’est pas agréable du tout. Je souhaiterais qu’il charge directement l’article sans en visualiser l’extrait même une fraction de seconde.
Merci encore pour votre aide
Répondre à ce message
Bonjour,
Est-ce que quelqu’un saurait comment cela fait-il que j’ai un décalage entre mes articles et ma sidebar (contenant le bloc « rubriques » dans la copie écran ci-jointe) ?
Sur les autres sites que j’ai comme modèle ce problème n’apparaît pas.
Merci pour votre aide
Si tu as installé « Socialtags », certains ont déjà rencontrés ce problème.
Tu le résoudras en précisant bien le sélecteur du plugin (dans CFG) à #socialtags.
G.
Merci ça marche nickel
Répondre à ce message
Bonjour à tous,
Je suis débutant sur Spip et en webdesign, et j’ai donc décidé de commencer par installer un thème tout fait pour ensuite le modifier par moi-même. J’ai installé le thème et le squelette Maparaan.
Tout allait bien jusqu’à ce que je commence à paramétrer le menu sur le côté du slider (comme sur sur le modèle http://maparaan.openstudio.fr/ ) pour avoir les liens vers les réseaux sociaux.
Le menu s’affiche bien mais depuis son installation, quand je recalcule la page, la ligne suivante s’affiche :
Warning : Division by zero in /homez.111/nomdelabasededonnées/www/ecrire/inc/filtres.php on line 1601
Comme sur cette image :
http://i47.servimg.com/u/f47/13/67/46/15/probla10.jpg
Par ailleurs, la même chose arrive quand je vais sur une rubrique, mais sur un fichier différent, et cette fois-ci sur deux lignes :
Warning : Division by zero in /homez.111/nomdelabasededonnées/www/ecrire/inc/filtres_images_mini.php on line 821
Warning : Division by zero in /homez.111/nomdelabasededonnées/www/ecrire/inc/filtres_images_mini.php on line 822
Comme sur cette image :
http://i47.servimg.com/u/f47/13/67/46/15/probla11.jpg
Je suis bien entendu allé voir les fichiers en question, et je n’ai pas réussi à trouver d’erreur... aidez-moi SVP ! Et j’ai bien entendu vidé le cache à maintes reprises.
Après une longue étude par b_b (un grand merci à lui), il s’avère que la cause de mon problème est une non compatibilité de ce squelette avec Spip 2.0.x, du fait des filtres sur les logos.
A mettre à jour donc :)
Répondre à ce message
Bonjour,
Je voudrais bloqué que l’inscription soit obligatoire.
Pouvez vous me dire comment faire.
Merci d’avance
Répondre à ce message
Bonjour,
C’est un beau squelette, merci beaucoup.
Mais... j’ai un soucis pour gérer le multilinguisme. C’est mon premier site multilingue, comment l’activer dans le squelette ? Est-il déjà configuré pour un affichage en plusieurs langues ? (j’ai deux secteur de langue, un en français et un en anglais).
Je suis un peu perdue, si vous pouviez m’éclairer !
Merci en tout cas !
Bonjour hirisben,
Alors, oui, ce thème gère les multimlignuisme. =)
La démarche est relativement simple.
Il te faudra activer les langues désirées dans ta configuration SPIP (Configuration > Gestion des langues > Multilinguisme). Dans ton cas, cocher « English » et « Francais ».
Une fois cochée, celles-ci seront prise en compte sur l’ensemble de ton site (menu déroulant avec les langue en haut), et par les articles eux-mêmes s’ils sont disponibles en plusieurs langues.
Pour la rédaction des article multilingues, je te redirige vers les articles du site officiel.
J’espère que cela te convient.
Si ça ne t’aide pas beaucoup, n’hésite pas à revenir ici. ;)
G.
Bonjour, et merci pour ta réponse. En fait j’avais déjà configuré mon espace privé comme tu me l’as indiqué mais il ne se passe rien quand je sélectionne « Anglais » dans le menu déroulant : tout s’affiche en français. Quand j’ajoute à mon URL le numéro de mon secteur « Anglais » par contre, il m’affiche mes rubriques en anglais comme dans le plan du site... donc cela devrait marcher ! Je ne comprends pas ce qui se passe... J’ai déjà lu la doc officielle qui m’a indiqué le principe général mais là je bloque !
J’en profite pour te poser une autre question : j’ai fabriqué le menu Barrenav avec le plugin « Menu ». Quelle manip dois-je faire pour l’afficher en anglais dans mon secteur « anglais » ? Est-ce que je dois créer une page de sommaire spécifique qui appellerait ce menu en anglais ?
Je te remercie beaucoup de ton aide :-)
Ah !
Et bien je pense que tes deux questions sont liées...
Pour le menu comme pour les articles, je te suggère de regarder la page que je t’ai indiquée, et je trouve que le plus simple à utiliser et le système de blog multilingue :
Dans n’importe quel champ (titre, texte, description, etc.), tu peux utiliser la balise multi, qui définiera les morceaux de textes à afficher selon la langue.
Exemple :
<multi>[fr]Mon Compte [en]My Account</multi>Les tags
[fr]et[en]permettent de distinguer les différentes langues dans le même champs.En traduisant ton menu de cette façon, il devrait être traduit lorsque tu changes la langue de ton site (via le menu déroulant).
G.
Un très grand merci ! Je vais essayer tout ça et je reviendrai pour te dire si j’ai réussi !
Répondre à ce message
Bug d’affichage du menu déroulant sur Opera. Voyez par vous même ce site de test dans Opera : http://maparaan.openstudio.fr/
Bonsoir,
C’est étrange, sur PC, comme sur Mac, je ne constate pas ce défaut sous Opera (ni même sur un autre navigateur).
Peut-être pourrais-tu me préciser la version du navigateur ?
Sinon, il se peut que ce problème fut existant sur une ancienne version de Maparaan :
Pensez à mettre à jour. ;)
Bien à toi.
Répondre à ce message
Un phénomène bizarre, la compression javascript et la langue anglaise semblent faire mauvais ménage, dans le cadre du script j3slider. En effet
ou les style=« display : block ; » avant class=« s3sliderImage » n’apparaissent pas en version anglaise, et ce seulement quand la compression des scripts est activée.
Ce qui fait qu’au lieu d’avoir un slide avec du texte, on a une image statique sans texte.
J’ai essayé avec d’autres langues (pas toutes) pas de problème.
Bizarre n’est-ce pas ?
Bonsoir,
Je n’ai pas encore testé, je le ferait prochainement.
Mais, effectivement, ça me parait plutôt étrange... J’ai du mal à comprendre pourquoi le changement de langue provoquerait cela.
En attendant que je penche plus sur le problème, je peux juste te préciser que si l’image reste statique (pas de défilement, pas de texte), c’est que JavaScript entre en conflit avec quelque chose et ne s’exécute pas.
Bien à vous.
Merci pour votre réponse.
En effet, il semble que ça soit un problème JavaScript. Mais amusant que le problème ne vienne que dans le cas de la langue anglaise.
Cordialement
Répondre à ce message
La question du débutant :
Comment fait-on pour qu’il y ait un logo/une icone qui précède les intitulés dans le menu latéral ?
Quoi qu’il en soit, merci pour ce thème superbe.
DD.
Hmmm, à quel endroit précisément ?
Dans le menu latéral, devant les titres d’articles/rubriques, devant les en-têtes de colonnes ?
Je suis pas sur d’avoir compris, mais tu vas surement devoir toucher retoucher les squelettes.
G.
En fait, je parlais de la petite icone rss, enveloppe, twitter ou facebook, comme dans l’exemple en ligne du thème.
Et j’ai compris tout seul comme un grand : il suffit de préciser la classe dans la création du menu (rss, contact, ...)
Merci.
DD.
Ah oui.
C’est dans la doc, alors je pensais pas à ce menu.
Merci.
Bien à toi.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
