Présentation :
Adaptation pour Zpip du thème Wordpress Maparaan conçu par Padd Solutions.
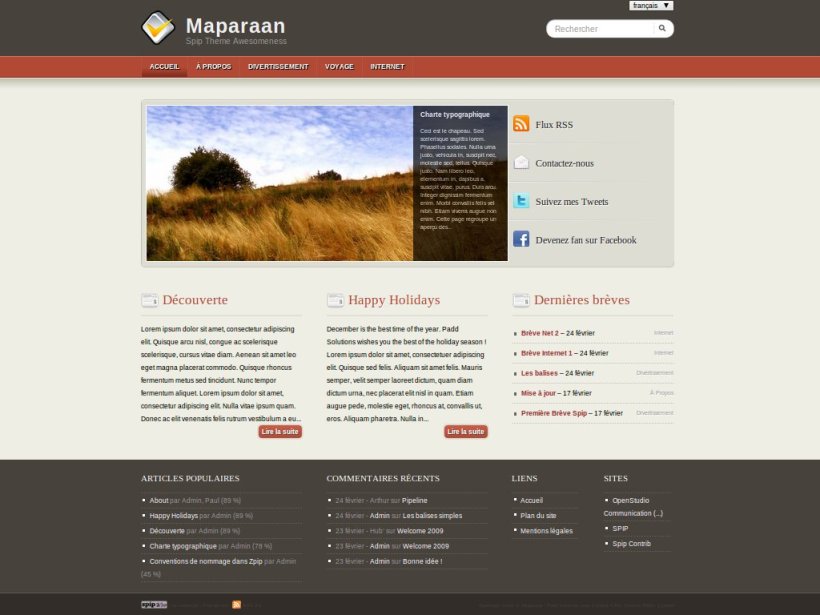
Voir une démo du thème et du squelette Maparaan.
Ce squelette a été conçu pour le thème du même nom. Pour un plus grand confort, je vous recommande vivement de l’installer. Voir le thème Maparaan.
Captures :
Toutes les captures dans le portfolio.
Caractéristiques du squelette :
Il possède une colonne de navigation latérale (mots clés, auteurs, brèves, etc.).
La page d’accueil comporte un slider Javascript présentant les 4 derniers articles mis en ligne associés au mot-clé « slider ». Sinon, il affiche les 4 derniers articles.
Les 3 colonnes en dessous du slider affichent les 3 articles suivants. Ou, si les brèves sont activées, la dernière colonne les affichera. (Ce cadres ne s’affichent que s’il y a au moins 5 articles).
Le slider utilise le logo d’un article, et affiche le titre et l’introduction cliquable pour accéder à la page de cet article. Pour les articles destinés à être affichés dans le slider, pensez à utiliser des logos aux dimensions adaptées : au moins 650 x 280px.
Les Plugins :
Le thème Maparaan requiert les plugins suivants :
Le Squelette Maparaan est compatible avec plusieurs plugins permettant d’enrichir le contenu de votre site.
Les plugins suivants sont gérés :
- Menus : Permet de créer des menus facilement.
- Slogan : Permet de mettre en avant le slogan de votre site.
- Enluminures Typo V3 : Extension du PortePlume.
- Social Tags (requiert CFG) : Permet d’ajouter des icônes de partage de liens.
- Gravatar : Permet d’afficher le Gravatar d’un auteur ou contributeur de forum.
Installation :
Le squelette Maparaan est conçu sous la forme d’un plugin. Il pourra être personnalisé en créant un dossier squelettes/ à la racine de votre site SPIP, et en surchargeant les fichiers désirés.
Comme tout plugin, son installation est classique, déposez-le dans le répertoire plugins/.
Le plugin « squelette_maparaan » apparaît dans la « Liste des plugins » (Configuration > Gestion des plugins), il vous suffira de l’activer : cochez-le, et enregistrez.
Configuration :
Pour profiter pleinement du package Maparaan, il est nécessaire de configurer certains détails.
Activer GD2 :
Activer GD2 dans votre interface Spip : Configuration > Fonctions Avancées > "GD2" et "Générer automatiquement les miniatures des images". Permet d’appliquer des traitement sur les images.
Slider (Page d’accueil) :
Utilisez le mot-clé "slider", pour définir les articles qui seront affichés dans le slider.
Si aucun article ne possède ce mot-clé, les 4 derniers articles en date seront affichés.
Les logos des articles sont traités pour être affichés dans les proportions du slider.
Cependant, la taille suivante est recommandée : au moins 650 x 280px.
Plugin Menus :
Trois menus sont déjà mis en place, et nécessitent de les identifier comme suit :
- Menu principal :
barrenav. - Menu du pied de page :
piednav(Le titre de ce menu est affiché en tête de colonne dans le pied de page).
Et uniquement si le squelette est utilisé :
- Menu latéral à droite du slider :
slidernav.
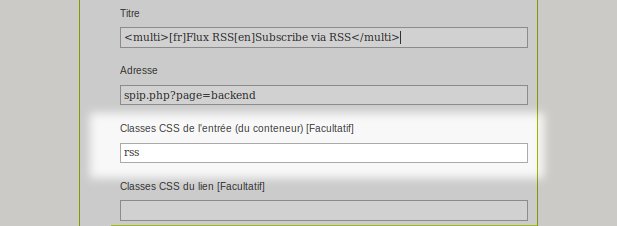
Les icônes du menu slidernav, sont définis grâce aux classes CSS.
4 sont disponibles par défaut : rss, contact, twitter, facebook. (cf. démo)

Plugin Social Tags :
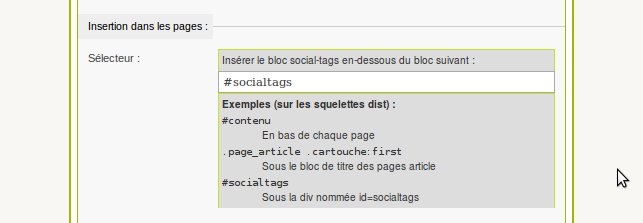
Par CFG, pour le paramètre « Insertion dans les page », choisissez le sélecteur : #socialtags.
Les liens se placeront alors sous l’article dans une zone prévue à cet effet.

Plugin Gravatar :
- Taille recommandée des gravatars : 80.
- Activer GD2 dans votre interface Spip : Configuration > Fonctions Avancées > « GD2 » et « Générer automatiquement les miniatures des images ».



Discussions par date d’activité
132 discussions
Salut,
J’ai installé ce squelette sur mon site et ça marche du tonnerre. Je voudrais que, dans un article, dans la colonne de droite, la boucle « Mêmes rubriques » s’affiche avant la boucle « Rubriques ». Je ne trouve pas qui fait appel à cette boucle. Elle est dans les Extra de zspip-v1 et aussi dans maparaan/extra mais je ne trouve pas qui l’appelle.
Quelqu’un peut-il m’aider ?
Merci
Bonsoir,
Je me cite :
extra/article.html est appelé par theme_maparaan/body.html
Merci beaucoup.
Répondre à ce message
Salut,
Je viens de faire un test rapide pais apparemment concluant : ce squelette passe très bien en SPIP3. Voir http://brubel.net/spip3/. J’ai uniquement modifié le plugin.xml...
Mes 2 sous.
Bon dans mon enthousisasme, je manque au min. de précision : il y a certes des choses à « affiner », dans les formulaires en particulier ou les nécessite ou encore le plugin Menus mais globalement... Du coup, je me propose de
- faire une branche spip 2 et faire pointer le zip dessus
- mettre le squelette en trunk, état « dev » - sans zip dans un premier temps (améliorer d’abord)
Répondre à ce message
Bonjour à tous,
J’essaie de changer la typo, via le plugin Webfont, du titre du site,
en suivant Firebug, dans habillage.css ça se passe là :
J’ai beau rajouter
Rien ne se passe, de plus Firebug ne me liste pas ce rajout, pour précision la font Cabin est utilisée à d’autre endroits du site. Je saisis pas...
Merci.
Répondre à ce message
Bonjour, je voudrai savoir comment faire pour modifier le « favicon » du site. J’ai beau chercher, je ne trouver pas. J’ai pourtant mis un logo à mon site mais apparemment ce n’est pas ça, j’ai toujours le logo spip qui s’affiche. Auriez-vous la solution ?
Merci d’avance !
Bonjour
En faisant un favicon.ico dans squelettes/
Ok j’ai créé une icône que je nomme « favicon » mais je ne sais pas dans quel fichier je dois le mettre ? Dédolé mais c’est vrai que je ne maîtrise pas trop la programmation.
Merci
Bonsoir
Je me site « dans squelettes/ »
Bonjour,
J’aurais la même question et je n’ai pas de dossier squelettes mais un dossier squelettes-dist et surtout un dossier squelette_maparaan dans plugins. J’ai essayé de placé le favicon dans les dossiers qui me semblaient appropriés, en vain. Pouvez-vous m’aider ?
Merci bcp
Bonjour
Tu le créé dans ce cas le dossier squelettes.
Bonjour et merci pour ta réponse.
J’avais essayé ceci : créer un fichier squelettes à la racine et placer le favicon dedans, mais cela n’a pas marché.
As-tu une explication ?
Merci encore
Répondre à ce message
Bonjour,
J’ai modifié le fichier /inclure/rubriques.html. Cela afin d’avoir la liste des articles et des rubriques contenues dans une rubrique affichés dans la sidebar, au lieu de l’ensemble des rubrique et sous rubrique du site. A ce niveau cela fonctionne.
J’ai 2 soucis sur lesquels je sèche :
1/ Quand j’affiche un article si il y a plus de 10 articles seuls les titres des 10 premiers apparaissent dans la sidebar, comment augmenter ce nombre. J’ai essayé en mettant un fichier mes_options.html contenant le code suivant
dans le rep config de spip sans résultat.
2/ Si la rubrique le contient que des articles, il me semble que le fichier article-resume.html est appelé, mais celui ci n’affiche pas la liste des articles dans la sidebar.
Quelqu’un peut il m’éclairer sur ces deux points
Bonjour,
J’essaie de faire la même chose avoir dans la navig de droite articles et des rubriques contenus dans une la rubrique de l’article, mais la je pêche pour ne pas avoir des doublons, là je suis au pays des doublons !
J’ai beau tenter de caser le critère doublons, à la vue du résultat, quelque chose m’échappe encore.
Merci.
@OneMore
Je veux bien essayer de chercher une soluce avec toi mais il faudrait que tu postes un exemple de ta boucle
Bonjour à tous,
@Tropicaloo
Merci à toi pour de ta proposition,
so, j’ai insérer ma boucle pour avoir les articles de la rubriques dans la colonne de droite,
ma boucle est celle-ci dans le fichier squelettes/inclure/rubriques.html
Très bien, j’ai bien les articles correspondant à la rubrique, sauf que tout est en triple, dans la colonne de droite est listé le titre de l’article où on se trouve et les articles positionné en dessous du principal (avec les première lignes et l’invite « lire aussi » pour s’y rendre) !
J’espère être clair !
Merci de m’éclaircir.
Bonsoir,
Ta boucle est propre et correcte et ne peut générer à elle toute seule des triplons.
Voir éventuellement ce qui entoure ta boucle. Par contre, le critère
{doublons}utilisé ici tout seul ne sert à rien sauf si tu l’utilises également avant ou après, dans une autre boucle ARTICLES du même fichier, exemple :Enfin,
{id_article}ou#ID_ARTICLEne sont pas utilisables par défaut dans ce pavé squelette_maparaan/inclure/rubriques.html car la variable d’environnement n’est pas injectée. Si tu comptes les exploiter ici, il te faudra rajouter le critère{id_article}dans le INCLURE du fichier parent squelette_maparaan/navigation/dist.html,remplacer :
<INCLURE{fond=inclure/rubriques}{id_rubrique}>par :
<INCLURE{fond=inclure/rubriques}{id_rubrique}{id_article}>Bonsoir Tropicaloo,
Merci d’être là.
Mais ça,
ça me parle pas trop.
Pour ma part, j’en avais déduis par l’affichage sur la partie publique que le fichier /inclure/rubriques.html est appelé autant par contenu/article.html que contenu/rubrique.html sauf que je vois pas où il est appelé.
ça pourrais venir de là, les doublons ?
Non, je viens de tester, ça ne vient pas là.
J’admet que je n’ai
sans doute pas compris ce
que tu essayes de m’expliquer, à propose .
Mais le fait que ma boucle ne soit pas dans le même fichier,
puisque elle est dans un « morceau » appelé pour générer la page complète,
comment faire pour que les 2 morceaux se « parlent » ?
Cette boucle m’affiche le titre de l’article en cours d’affichage,
elle me liste tout les articles de la rubrique, hors je ne voudrais pas
que l’article en cours de lecture soit listé dans la nav de droite,
chose évidente et classique, aisée jusque là, mais j’utilisais des squelettes
où tous les elts du contenu de la page étaient générés par le même fichier.
Donc comment faire pour que
contenu/article.html et inclure/rubriques.html communiquent,
du moins leur boucles respectives ?
Merci
Bonjour OneMore, désolé que tu n’es pas compris ma réponse car elle contient la solution à ce que tu cherches à faire :
1- Rajoute cette boucle dans inclure/rubriques.html juste avant celle que tu as postée ci-dessus (10/11 à 12:22) :
2- Fais en sorte que le fichier qui appelle inclure/rubriques.html lui passe l’info du numéro de l’article qui est affiché actuellement. Dans navigation/dist.html
remplacer :
<INCLURE{fond=inclure/rubriques}{id_rubrique}>par :
<INCLURE{fond=inclure/rubriques}{id_rubrique}{id_article}>3- contenu/article.html affiche la partie gauche de la page article, c’est à dire surtitre, titre, sous-titre, texte, etc. , c’est la zone contenu.
La partie droite, la zone sidebar, est composée de 2 sous-zones :
- la zone navigation (inclure/rubriques.html ) >> Rubriques (la liste des rubriques). Ce fichier est appelé par navigation/dist.html.
- la zone extra (extra/article.html) >> Même rubrique (les articles de la rubrique)
et Mots-clés (les mots-clés si ceux-ci ont été paramétrés)
Cette structure des pages est définie et visible dans : theme_maparaan/body.html
@+
Merci à toi Tropicaloo,
Pas pu répondre plus tôt.
Je vais tester tout ça dans la soirée,
et je te tiens au courant.
Y’a tout bon !
Big merci à toi Tropicaloo !
Merci pour avoir agrandies mes connaissances sur Zpip et Spip !
Répondre à ce message
bonjour,
comment puis je choisir les 3 articles affichés sur la page d’acceuil ?
merci
Bonsoir,
Comme précisé dans la doc :
« Les 3 colonnes en dessous du slider affichent les 3 articles suivants. Ou, si les brèves sont activées, la dernière colonne les affichera. »
Donc pour l’instant, impossible de choisir le contenu de ces colonnes.
Je pense l ajouter cette possibilité dans la prochaine mise à jour.
Pour indication, et pour que tu puisses le faire avant :
Il suffit de définir un mot-clé "
mon_mot« pour ces 2-3 articles, et de modifier les boucles dans le squelette »page-sommaire", avec comme critères{titre_mot=mon_mot}Merci Guillaume pour l’astuce, marche impecc :)
Pour info, j’ai fais la même opération, avec Dreamweaver, qui s’obstinait à inverser un « < » et donc fichait la mise en page en l’air. Toutes les options de correction automatique du code étant décochées, je m’interroge encore sur le pourquoi du comment. Et ai suivi l’astuce de Guillaume avec wordpad... Merci Guillaume !
Répondre à ce message
Bonjour,
Est-ce que quelqu’un saurait comment mettre plusieurs menu dans le pied de page comme sur ce site par exemple : http://www.cabinetpodologiecognac.fr/
En effet sur ce site il y a deux menus de pieds de page qui sont : Sites et Liens.
Comment cela est-il possible alors qu’on ne peut attribuer qu’une seul fois l’identifiant piednav dans les menus.
Merci pour votre aide
Le menu « Liens » est construit avec le plugin Menus (identifié
piednav).Le menu « Sites » est automatiquement construit par le système de syndication de sites SPIP.
Si vraiment tu souhaites définir le contenu des menus comme pour le menu « Liens », modifie le squelette de pied de page, en t’inspirant/copiant le menu « Liens », mais en changeant l’identifiant.
G.
Merci encore pour ta réponse claire et efficace
Bonjour,
Sur les explications de Guillaume j’ai créé un troisième menu à l’image du menu « liens ».
Je souhaiterai savoir comment aligner convenablement ce troisième menu, c’est a dire qu’il y ai le meme espace entre « articles populaires » « liens utiles » et mon troisième menu.
merci pour votre aide.
Bonjour,
J’ai le même souci d’alignement.
Je souhaite remplacer « liens » par l’affichage d’articles d’une rubrique donnée. Pas de pb pour la boucle mais à l’affichage ce troisième bloc se retrouve systématiquement sous le premier.
Je ne parviens pas à régler et caler ces trois blocs.
Où faut il intervenir ? Avec quelles valeurs ?
Répondre à ce message
Bonjour,
Je souhaite inclure, dans le menu à droite du slider, un player mp3 pour l’écoute en direct d’une radio. Je ne vois pas comment et où inclure le code du player.
Le code à inclure serait le suivant
Ce code inséré dans un article fonctionne bien , le player s’affiche et permet d’un clic l’écoute.
Je souhaite minimiser le nombre de clic et permettre l’écoute de la radio en un clic depuis la page d’accueil.
Comment faire ?
Bonsoir,
Si tu as installé le plugin Menu, tu peux essayer de paramétrer le menu du slider en allant dans :
Squelettes >> Menus du site >> Menu latéral (slidernav) >> [Modifier ce menu] >> Ajouter une entrée >> Texte libre >> puis copier-coller ton code ci-dessus dans « Contenu »
Enfin ne pas oublier de faire un recalculer de la page d’accueil.
Si tu n’as pas installé le plugin Menu, il te faudra, avec un éditeur de texte comme Notepad++, modifier le fichier situé dans :
plugins\auto\squelette_maparaan\contenu\page-sommaire.html
Au choix remplacer la ligne 86 ou 89 ou 92 ou 95 par ton code.
A tester...
Cdlt.
Merci pour cette réponse.
Je confirme que j’ai bien installé le plugin menu.
J’ai testé le copié/collé du code depuis l’interface privée de spip, dans le formulaire du plugin menu -> ça ne marche pas.
C’est ok par contre pour la seconde proposition.
Merci.
Je constate cependant que si je me ballade sur le site après avoir déclenché l’écoute, celle ci est arrêtée. Il semble donc que je doive accepter de faire un lien vers une pop up pour exécuter un player qui se lance automatiquement.
Je pars donc à la pêche de cette procédure.
Répondre à ce message
Bonjour,
Tout d abord Superbe squelette
Je cherche a afficher le texte d’une rubrique qui ne contient pas d’article ou de document portfokio
mon résultat est une page « erreur 404 »
Avez vous une solution car je sèche
merci
cordialement
Bonsoir,
As-tu essayé de créer un squelette rubrique=xx.html dans lequel tu copies le contenu de rubrique.html (où xx est le numéro de ta rubrique)
Ensuite rajouter au code de ta boucle (exemple) :
<BOUCLE_principale(RUBRIQUES) {id_rubrique}>le critère
{tout}ce qui donne :<BOUCLE_principale(RUBRIQUES) {id_rubrique} {tout}>Cf le manuel de référence des boucles et balises :
{tout}(depuis SPIP 1.7.1) sélectionne toutes les rubriques, c’est-à-dire : les rubriques vides en plus des rubriques contenant des éléments publiés.On réservera ce choix à des besoins très spécifiques ; en effet, par défaut, SPIP n’affiche pas sur le site public les rubriques qui ne contiennent aucun élément actif, afin de garantir que le site ne propose pas de « culs de sac » (navigation vers des pages ne proposant aucun contenu).
Répondre à ce message
Bonsoir à tous,
Je souhaiterai, dans le slider, afficher le titre de la rubrique en plus du titre et texte de l’article ?
Je ne vois où ça se passe.
Merci pour votre aide.
Apparemment c’est juste dans la page sommaire, je suis un peu fatigué, excusez moi.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
