Le plugin photos permet d’insérer des images ou des photos non pas dans un article mais dans une page squelette, et offre la possibilité aux personnes connectées sur le site d’uploader directement leurs images dans un répertoire propre au plugin et cela directement depuis l’espace public et dans la page diaporama.
Pour toutes autres visiteurs du site le formulaire d’upload n’est absolument pas visible, par contre le diaporama est bien là.
Comment ça marche ?
Comme tous les plugins, dezippez l’archive, l’installer dans le répertoire plugins de votre site et cocher la case.
Côté public, une simple noisette présente dans le plugin à inclure dans le squelette. <INCLURE{fond=diapo}>
Il faut s’assurer que la balise #INSERT_HEAD est bien présente dans le squelette. On peut lire la description de l’image, la date d’envoi et le nom de son dépositaire. Un menu permet d’activer un diaporama automatique.

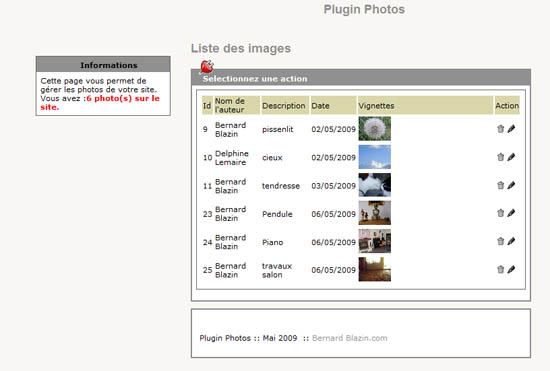
Côté Administration on retrouve l’ensemble des photos déposées avec la date et le nom du dépositaire. L’administrateur à la main sur tout. Il peut supprimer une image ou modifier le texte de présentation de la-dite image.

Ce plugin est encore en version test sur spip-zone.
A Venir ( un coup de main ne serait pas de refus )
- Notation des photos
- Actuellement les images effacées le sont bien dans la table mais pas dans le répertoire. Il faut donc prévoir cette option.
-
Pagination des vignettes dans l’espace admin.A jour sur spip-zone - Effet Thickbox dans l’espace privé ( actuellement la vignette retourne une pop-up)
Une démo est visible ici La Plume et l’encrier
Le plugin en version test est téléchargeable ici

Discussions par date d’activité
15 discussions
Le plugin fonctionne très bien sur notre site. Par contre, il aurait été très intéressant d’afficher les vignettes sur une page avec lien sur celles-ci svers la page définie pour le diaporama complet (vignettes et photos).
N’étant pas un grand spécialiste, je me demande (et vous le demande) s’il y aurait un moyen de modifier ce plugin bien sympa pour y arriver.
Oui c’est certainement possible.
Je vais voir comment on peut faire cela ( d’ailleurs ce serait intéressant de proposer le choix : dans la même page ou déporté, par l’intermédiaire de cfg)
Laissez moi quelques jours pour étudier la question.
Répondre à ce message
bonjour,
pourriez vous donner un exemple complet de page du type x.html a inserer
et comment appeller cette page dans le squellette principal
merci
je suis en spip 2.0.8 et sarkaspip
Bonjour,
Je ne sais pas pour Sarka mais c’est simple par exemple en reprenant la page sommaire de la distribution on peut faire un truc comme ça que l’on appellera photos.hml
Diaporama et Upload pour SPIP 2
Bonjour, Je viens de placer en local votre plugin sur un squelette adapté de Durzy, avec spipv208 et easyphp 108. Tout marche après avoir compris qu’il ne fallait pas placer le plugin dans plugins/auto... mais dans plugin. Questions, peut on augmenter la taille des images, comment aussi adapter les textes de description (police et taille) sous les photos ?
Enfin le diaporama ne marche que pour un seul article (il récolte toutes les vignettes du dossier vignettes) ?
Les images téléchargées sont placées dans l’ordre inverse de leur téléchargement ?
Beaucoup de questions ! Merci et bravo pour cette contribution.
Bonjour,
Le plugin est indépendant des articles ou des rubriques. C’est juste un diaporama pour le plaisir de montrer et de partager des photos sur son site.
Le poids des images est volontairement bridé pour ne pas saturer l’hebergeur pendant les uploads et d’ailleurs certains hebergeurs limitent également ce poids.. Mais on peut modifier celui-ci dans le code php de la balise du plugin.
Pour l’ordre d’affichage des vignettes il faut regarder la noisette ( diapo.html) et modifier les boucles en ajoutant ou supprimant
{par date}{inverse}.Enfin pour les polices de caractères il faut voir côté css.
Bon courage
une version avec des « sous-diaporama » verra t’elle le jour ?
c’est a dire avec plusieurs portfolio en fait
merci de votre réponse
Non, ce n’est pas prévu dans l’immédiat. Je souhaite d’abord finaliser proprement celui-ci
Répondre à ce message
Bonjour, ce plug-in nécessite-t-il une intégration dans un squelette ?
C’est sans doute pour cela que je ne trouve pas la commande pour inserrer une ou des images ?
Oui bien entendu, pour que le plugin fonctionne, il faut créer une page x.html et l’on oubliera pas de glisser un #INSERT_HEAD et le fameux
<INCLURE{fond=diapo}>Ce plugin n’est pas relié à un article, une rubrique ou un mot-clé, ce qui le rend tout à fait autonome..et c’est tout son charme ;-)
Répondre à ce message
Le plugin utilise toutes les possibilités de la balise #SESSION.
Donc ça doit marcher avec les visiteurs. Regarde quand même dans la balise du formulaire, des fois que j’aurais imposé des restrictions aux 6forum ( mais ça m’étonnerait)
Ok, merci !
Répondre à ce message
Bonjour,
plugin très intéressant !
Comment le modifier pour que les visiteurs enregistrés aient le droit d’uploader des photos ?
Avec une modération à priori ?
Merci !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
