Présentation de ScolaSPIP

Ce plugin pour SPIP 3 est développé par la Dane de l’académie de Versailles pour les webmestres de cette académie... et des autres académies ou institutions.
ScolaSPIP est destiné aux webmestres débutants et permet facilement de personnaliser un site SPIP : interface pour choisir ses couleurs, options d’affichage de la page d’accueil et des contenus.
ScolaSPIP utilise également des mots-clés permettant de personnaliser la page d’accueil et les menus de navigation.
Exemples de sites utilisant ScolaSPIP
Affichage
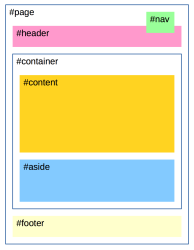
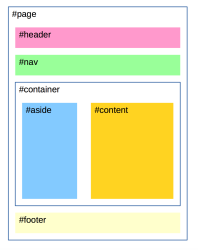
ScolaPIP 4 est un squelette conçu en « colonnes » (pour la page d’accueil) et les blocs sont fixés [1]. Ces colonnes se transforment en bloc lorsque l’on consulte le site sur tablettes ou smartphones. Les options et un peu d’imagination permettent néanmoins une multitude de possibilités d’affichage des différents objets éditoriaux de SPIP (articles, brèves, sites et événements).

Tablette-Smartphone
Le site affiche sur toutes les pages :
- un bandeau contenant un menu horizontal déroulant (vers l’agenda, des articles, rubriques, sites) avec des liens paramétrables,
- un menu vertical dépliant (sur plusieurs niveaux) et contextuel,
- des liens externes (liens externes sélectionnés),
- un pied de page.
La page d’accueil peut afficher les éléments suivants :
- le descriptif du site,
- des éditoriaux,
- les prochains événements :
- dans un mini-calendrier (liens vers un agenda plus complet),
- une liste d’événements,
- une liste d’articles sélectionnés,
- la liste des dernières éléments publiés : brèves, articles, commentaires
- une vidéo dans le menu latéral,
- des diaporamas d’images,
- les nouveautés de sites syndiqués sélectionnés (flux rss).
L’affichage de chacun de ces éléments est paramétrable facilement.
Plugins utilisés par ScolaSPIP
ScolaSPIP 4 nécessite plusieurs plugins :
- SPIPr-dist (et les plugins dont il dépend)
- Eva Mentions (v4.2)
- oEmbed (1.4.10) pour l’intégration simplifiée de vidéos distantes
- sjcycle (2.4.8)
D’autres plugins sont utilisés :
- Agenda 3.6 (et le mini calendrier)
- Palette
- En onglets dans le texte de SPIP, ou ailleurs...
- Formulaire de contact avancé (un lien « contact » sera alors disponible dans le pied de page)
ScolaSPIP 4 est aussi compatible avec :
- Les crayons
- Importeur / Exporteur de configurations (import-export de ScolaSPIP couleurs)
- Une multitude d’autres plugins
Nouveautés de la version 4
Cette version 4 de ScolaSPIP est une évolution de la version précédente et offre de nombreuses options supplémentaires :
- mise en page responsive qui s’adapte aux smartphones, tablettes et diverses définitions d’écran
- intégration de vidéos distantes (Youtube, Dailymotion, Vimeo, ScolaWebTV, etc.) sur la page d’accueil (voir la documentation de oEmbed qui permet également d’afficher des images ou contenus riches dans vos pages)
- les diaporamas d’images sont responsives
- possibilité de mettre plusieurs articles en "éditorial" sous forme de diaporama
Et toujours :
- possibilité d’ajouter des rubriques dans le menu horizontal (menus déroulants si il y a des sous-rubriques)
- davantage de choix de couleurs, des choix pour les polices, davantage d’options d’affichage (arrondis, images de fond, ombres divers)
- Possibilité d’avoir un bandeau et un pied de page en pleine largeur
- Affichage immédiat - et accessible - des brèves dans la page (accueil et page de rubrique)
- Agenda avec son nouveau mini calendrier et gestion d’inscriptions à des événements
Installation/Mise à jour
Mise à jour : ATTENTION
Si votre site utilise actuellement Scolaspip 3, n’installez pas directement Scolaspip 4.
Le passage à Scolaspip 4 nécessite la désactivation préalable de certains plugins :
- Dans le gestionnaire de plugins, désactiver Zpip-dist.
- Scolaspip 3 sera alors également désactivé.
Passer maintenant à l’installation de Scolaspip 4 (votre configuration de Scolaspip 3 sera conservée et utilisée par la version 4)
Installation
Entrer « ScolaSPIP » dans le moteur de recherche de plugins [2] et choisir « tous les états ».
ScolaSPIP 4.0 devrait apparaître et il vous reste à cocher la case correspondante et à lancer l’installation et l’activation (les plugins dont il dépend s’installeront également). Installer de la même façon Agenda, Palette, etc.
ScolaSPIP étant installé un sous-menu de « Squelettes » permet aux administrateurs du site de configurer l’affichage de leur site.
Vos surcharges de squelettes ne sont pas prises en compte...
La structure même du squelette de Scolaspip 4 n’est pas la même que celle de Scolaspip 3. Il se peut donc que vos surcharges de Scolaspip 3 ne soient pas prises en compte par la version 4. Référez-vous alors à la documentation du bas de page pour adapter vos surcharges.
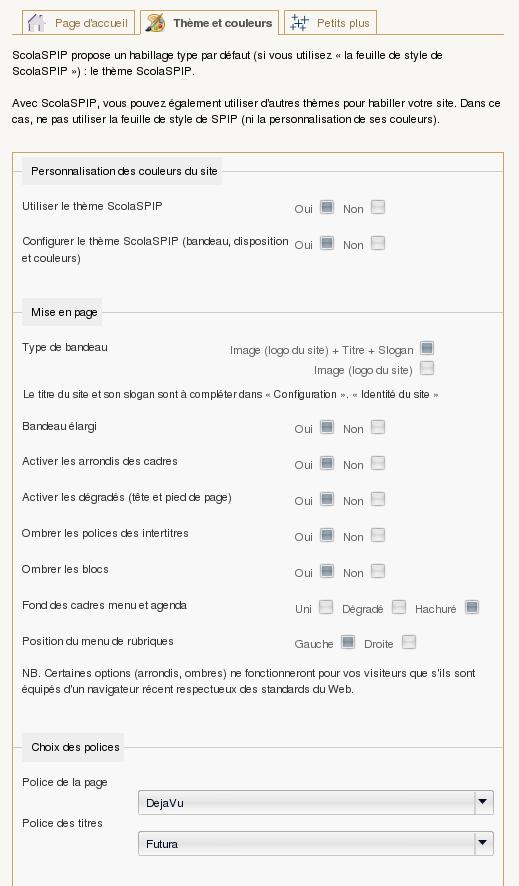
Onglet « Thèmes et couleurs »
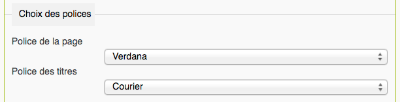
Choisissez les polices utilisées pour les contenus de la page et pour les titres.

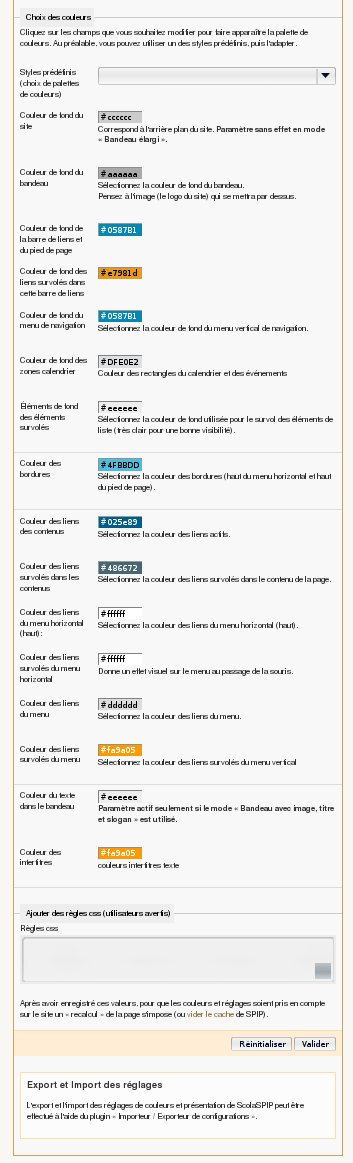
Les couleurs : choisissez vos couleurs (couleurs de certains fond, couleur des liens, des intertitres, couleurs au survol) et construisez votre charte graphique.
Pour choisir confortablement vos couleurs, le plugin « Palette » est indispensable.
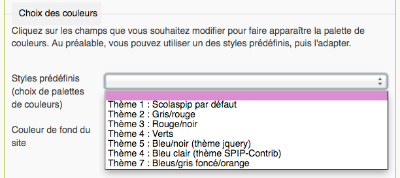
Des styles prédéfinis de couleurs font gagner du temps et peuvent être ensuite affinés.

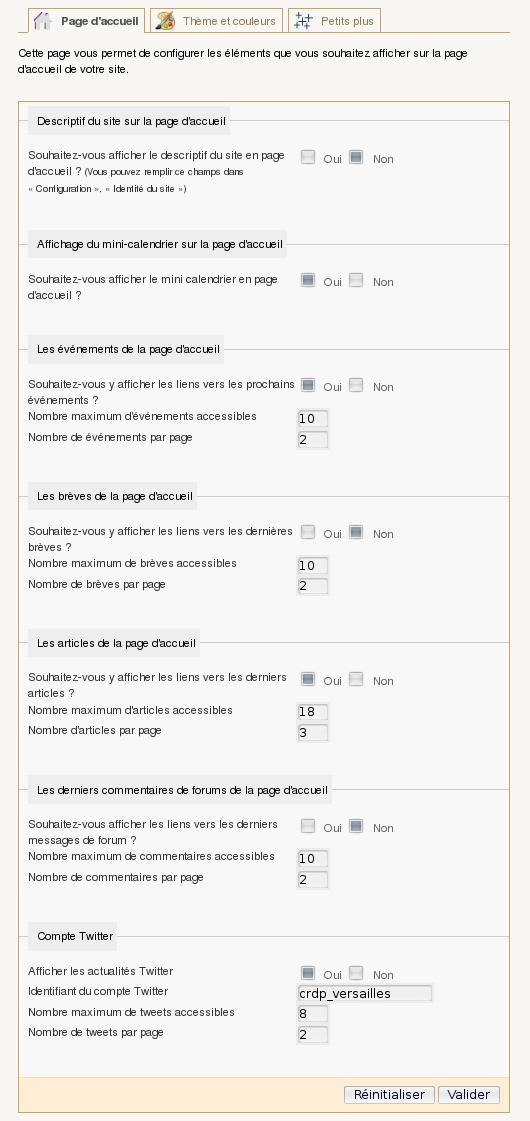
Onglet « Page d’accueil »
Ici, choisissez les blocs à afficher sur la page d’accueil et personnaliser la pagination de ces blocs :
- descriptif du site
- mini-calendrier
- liste d’événements
- brèves
- derniers articles
- derniers commentaires
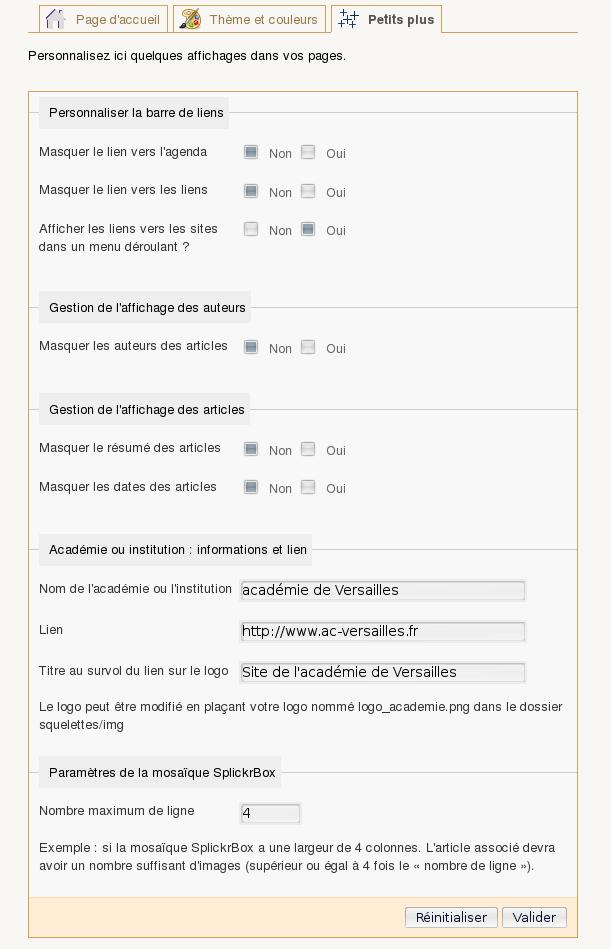
Onglet « Petits plus »
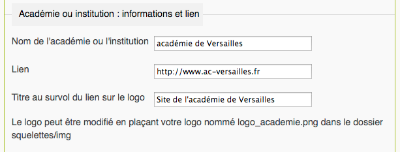
ScolaSPIP a été développé à l’origine pour les webmestres de l’académie de Versailles. Dans cette nouvelle version, le lien du logo et les informations sur l’académie peuvent être changés dans les « Petits plus » (pour changer le logo, voir plus bas).
Les « Petits plus » permettent aussi de choisir d’afficher (ou pas) : les auteurs, les résumés et dates, certains liens.

Les mots-clés de ScolaSPIP
Les mots-clés de ScolaSPIP permettent de personnaliser certains affichages : affichage de certains blocs en page d’accueil ou de liens dans les menus.
Vous devez au préalable créer un groupe de mots-clés (le nom est indifférent). Vérifier dans la configuration du groupe de mots-clés que ces objets peuvent être associés à des articles, des sites ou des rubriques. Puis, au départ ou au fil des besoin, créer les mots-clés suivants (en respectant la syntaxe, c’est important !) :
| Mots-clés | S’appliquent à | Rôle | ||
|---|---|---|---|---|
| articles | rubriques | sites | ||
| Éditorial | x | Affiche jusqu’à 8 articles dans le slider Articles les plus récents ayant le mot-clé | ||
| Sélection | x | Permet d’afficher une liste d’articles en haut de la page d’accueil Ordonnés par numéro et titre | ||
| Mosaïque | x | Affiche une mosaïque (ou autre) à partir des images de l’article concerné Jusqu’à 2 mosaîques, ordonnés par date inverse | ||
| Vidéo à la une | x | Affiche une petite vidéo sous le menu Article le plus récent ayant le mot-clé | ||
| Exclu | x | x | Permet d’exclure une rubrique du menu ou un article des listes | |
| Mentions légales | x | Permet de remplacer le texte type des mentions légales du site Article le plus récent ayant le mot-clé | ||
| Dans le menu horizontal | x | x | x | Permet de placer tous ces objets dans le menu horizontal Ordonnés par numéro et titre |
| Site à la une | x | Affiche le site dans le menu (le logo du site si présent) Ordonné par numéro et nom du site | ||
| Flux RSS à la une | x | Affiche les dernières nouveautés du site syndiqué Autant que l’on veut de sites Ordonnés par numéros | ||
Attention : Certains mots-clés ont une syntaxe qui diffère de celle des mots-clés de Scolaspip 1 compatibles avec Scolaspip 3. Si vos mots-clés ne font plus effet, il faut juste les renommer avec la nouvelle syntaxe.
Afficher une vidéo
Pour les « vidéos à la une » (article avec le bon mot-clé, voir ci-dessus), il faut faire la manipulation suivante sur l’article :
- Ajouter un document
- en fonction du type de vidéo
- Cas 1 : fichier vidéo sur votre ordinateur (format mp4). Choisir "depuis : mon ordinateur", sélectionner le fichier et cliquer sur « Téléverser ». Si la taille ne dépasse pas la limite autorisée pour l’upload, le fichier est téléversé sur le serveur. Le document est créé.
- Cas 2 : vidéo déjà en ligne sur un site compatible oembed. Choisir "depuis : internet". Coller l’url de la page contenant la vidéo (url sur la scolawebtv ici) et cliquer sur « Choisir ». Le document (distant ici) est créé et la magie de oembed va opérée.
La vidéo s’affichera alors sur la page d’accueil.
Pour afficher la vidéo également dans le texte de l’article placer la balise :
De façon encore plus simple, pour afficher une vidéo compatible oembed dans le texte d’un article, coller l’url de la page sur une ligne isolée (entre chevrons si il n’y a que la vidéo dans le champs concerné).
Gestion de l’agenda et des inscriptions
ScolaSPIP utilise [3] le plugin Agenda, son mini calendrier (nouvelle version) et permet de gérer des inscriptions à des événements. Pour que l’inscription soit activée, dans votre événement [4] :
- S’assurer que la case « Inscription en ligne » est cochée
- Limiter éventuellement le nombre maximum d’inscrits (si il n’y a pas de limite, laisser 0)
- Si le public potentiel est large, dans la configuration de SPIP, s’assurer que les visiteurs peuvent se créer un compte.
C’est simple ! Ça permet de gérer des inscriptions « simples » et pas plus.
Conseils
- Forums de SPIP :
- Attention aux SPAMS. Si vous laissez les forums ouverts surtout sans modération (configuration par défaut de SPIP), installer NoSPAM. Et dans la configuration des forums, activer les Notifications. Il est aussi conseillé d’activer le plugin Notifications qui permet facilement de modérer les forums à l’aide des messages envoyés.
- Dans la configuration, partie « Fonctions avancées », activez les options suivantes (le chargement du site sera plus rapide pour vos visiteurs) :
- Activer la compression des scripts (javascript)
- Activer la compression des feuilles de style (CSS)
Pas encore assez de possibilités de personnalisation ?
Pour des adaptations CSS, voir notre page dédiée : http://wikitice.ac-versailles.fr/index.php?title=Personnaliser_css_scolaspip
Attention : les méthodes (basée sur le principe des surcharges de SPIP) sont à utiliser avec précaution. Surcharger des fichiers de ScolasPIP pourrait poser problème en cas d’évolution de ScolaSPIP.
Voir Où placer les fichiers de squelettes ? pour comprendre le rôle du dossier squelettes.
Tous les fichiers et termes utilisés dans ScolaSPIP sont « surchargeable » par le webmestre du site : il suffit de placer dans squelettes [5](en respectant la même arborescence) votre fichier qui va prendre la main sur celui du plugin.
Comment modifier les images ?
Pour surcharger une image , il suffit de déposer (en FTP par exemple) dans son site :
- créer un dossier squelettes si celui-ci n’existe pas
- créer un dossier img (si celui-ci n’existe pas) dans squelettes
- y déposer les images à « surcharger » en leur donnant le même nom. À savoir :
| Par défaut dans ScolaSPIP | Nom du fichier | Commentaire |
|---|---|---|
| Le logo de l’académie de Versailles | logo_academie.png | Logo de l’académie ou de l’institution |
| picto-home.png | Retour vers la page d’accueil | |
| spip_out.gif | Lien externe | |
| trans.png | dégradé du bandeau/pied (images de fond) [**] | |
| trans2.png | dégradé des menus et blocs agenda/événements (images de fond) [**] | |
| trans3.png | hachures des menus et blocs agenda/événements (images de fond) [**] | |
| deplierhaut.png | Dans le menu de rubriques (déplier les sous-rubriques) | |
| deplierbas.png | Dans le menu de rubriques (replier les sous-rubriques) | |
| menuder.png | Dans le menu horizontal (pour indiquer les rubriques de niveau 3 et plus) | |
| ics_plus.png | Ajouter un événement dans son calendrier | |
| ics_agenda_plus.png | Ajouter tout l’agenda dans son calendrier | |
| ics_agenda.png | Icône pour lien vers l’agenda |
Également : Le favicon du site (petite icône apparaissant dans les onglets du navigateur et la barre d’url). Nom du fichier : favicon.ico à placer dans squelettes (il est également utile de déposer ce fichier à la racine du site).
Comment changer les contenus de certains blocs ?
Le principe est le même : dans le dossier squelettes, déposer le fichier souhaité et modifier ce fichier.
Cette opération peut s’effectuer plus simplement à l’aide du plugin SkelEditor 2.0.
Comment modifier certains termes ?
Tous les termes affichés sur votre site sont définis soit dans SPIP, soit dans ScolaSPIP. Ces termes peuvent être modifiés : dans votre dossier squelettes, créer un fichier local_fr.php et suivre les indications de la page Internationaliser les squelettes, partie « Méthode des fichiers de langue ».
Réglage des plugins
Pour Social Tags : dans sa page de configuration, dans le champs « Sélecteur » indiquer : #socialtags .














Discussions par date d’activité
123 discussions
Bonjour ,
je n’arrive plus avec la nouvelle version à faire apparaitre un diaporama sur la colonne de droite de ma page d’accueil . Avant j’utilisais le mot clé mosaique dans mon article et cela le mettait directement sur la page d’accueil.
Existe-t-il une alternative .Merci
Catherine
Ouups je réponds à moi-même du coup ......
pas coché la case mediabox dans le plugin .
Merci
Répondre à ce message
Bonjour,
Je gère le site de mon établissement, à l’adresse suivante : http://lyceemansart.fr/spip/
Je voudrais déplacer le bloc « Mosaique » et le placer en bas de la partie droite (sous l’image « webmel » donc). Je ne retrouve plus dans la structure des fichiers de programmation comment faire (je l’avais fait sur la version précédente ... en spip3.0).
Merci par avance de vos lumières, et merci pour ce squelette.
Très cordialement
Gildas
Bonjour,
Il faut ici surcharger les fichiers :
content/sommaire.html
et
aside/sommaire.html
ce second fichier n’est pas présent dans ScolaSpip, il est à créer en copiant aside/dist.html de ScolaSpip dans votre dossier squelettes.
Cela fonctionne ?
Répondre à ce message
Bonjour,
Je viens de mettre à jour en 4.1, et j’ai une erreur.
Je comprends que c’est un probléme de variable de présentation, mais c’est tout.
LESS : Echec compilation fichier plugins/auto/scolaspip/v5.0.1/css/base_scolaspip.less
variable @baseLineHeight is undefined in file /var/www/alternc/a/allumes/mission/plugins/auto/scolaspip/v5.0.1/css/base_scolaspip.less in base_scolaspip.less on line 41, column 20 39| clear : both ; 40| font-weight : normal ; 41| line-height : @baseLineHeight ; 42| white-space : nowrap ; 43| } 44| }
Si on peut me dire, si c’est mon installation qui est incorrecte, ou qu’il faut que je fasse une opération sur le site, je suis preneur.
Cordialement
Hervé dit krillvoile
Bonjour,
Il y a en effet un souci de ScolaSPIP quand le plugin Bootstrap en version 3 est utilisé.
Il faudrait :
- désactiver ScolaSPIP
- supprimer bootstrap 3 et mettre bootstrap 2 https://git.spip.net/spip-contrib-extensions/bootstrap2/archive/master.zip à la place
- réactiver ScolaSPIP
Cela fonctionne ?
Johan
bonjour,
je viens de faire l’opération sur le https://mission.cinema-plougonvelin.fr.
Je suis donc en SPIP 4.1 et sans erreur de squelette.
Merci
Hervé dit Krillvoile
Répondre à ce message
Bonjour,
Est-ce que scolaspip va être mis à jour pour fonctionner avec spip4.1 ?
Bonjour,
Une version 5.0.1 de ScolaSPIP est désormais compatible avec SPIP 4.1. Cette version est en test.
(attention : il n’y a pas de version pour SPIP 4.0)
Bonjour,
Quelles sont les versions des plugins associés à Scolaspip qui doivent également évoluer ou pas ? Je pense particulièrement à Bootstrap version 2. Peut-il passer à des versions ultérieures 3 ou même 4 ?
Merci
Bonjour,
Il faut surtout rester avec : SPIPr-dist en version 0.4.18 (qui impose bootstrap en version < 4).
Répondre à ce message
Bonjour,
Est-ce qu’il y aura une version pour SPIP4 ?
Merci.
oui cela serait vraiment bien d’être adaptée à spip 4 car c’est un beau squelette, simple, facilement configurable et très complet.
Je confirme une version spip serait vraiment bien.
SPIP 4 bien sûr
Bonjour,
Voir le message ci-dessous (ou dessous) : une version test 5.0.1 de ScolaSPIP est compatible avec SPIP 4.1. (attention : il n’y a pas de version pour SPIP 4.0)
Répondre à ce message
Bonjour,
Je cherche à créer un nouveau site et j’utilise ScolaSPIP. J’aurais deux questions :
1) comment déplacer le cadre « recherche »
2) j’ai une erreur 404 sur « contact » avec 7 erreurs dans ScolaSPIP
site : jean50690.legtux.org/spip/
Merci de votre aide
Paul
Répondre à ce message
Petit problème, le thème bleu/noir est inutilisable avec les crayons (v2) car en éditant le champs text d’un article on retrouve la couleur d’origine de la page non éclairci par l’image png c’est donc illisible noir sur noir :-(
Répondre à ce message
Bonjour
J’aimerai faire un thème sombre avec un fond presque noir, mais je ne trouve pas le moyen de changer la couleur du texte en blanc :-(
ni dans la config de scolaspip, ni dans les fichiers CSS (je n’ai peut etre pas trouvé le bon)
Comment puis je faire ?
Merci
Répondre à ce message
j’ai changé d’hébergeur et passé sous scolaspip 4
les menus ne fonctionnent pas et ne sont pas déroulants. le menu horizontal est catastrophique
le lien du site est http://apsvelo.cluster029.hosting.ovh.net
Merci de m’aider.
Répondre à ce message
Bonjour
Je n’arrive pas à utiliser le pluging « Article pdf » 1.0.10. J’ai scolaspip 4.4.2, et mon spip est SPIP 3.2.1. Je ne vois pas le bouton « pdf » permettant de créer un pdf à partir d’un article. Pourtant le plugin est ien installée.D’avance merci pour votre aide.
Odile
Bonjour,
ScolaSPIP ne prend pas en charge les liens vers les pdf de « article pdf ».
Il vous faudra les ajouter dans les squelettes ou faire le réglage sur le plugin.
Voir la discussion : https://contrib.spip.net/Article-PDF-2226#comment499159-499158
Merci Johan :-)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
