Le jeu de squelettes ecolor est une version habillée des squelettes distribués dans SPIP (version 2.0).
Il n’y a pas de modification des boucles originales, juste un réarrangement.
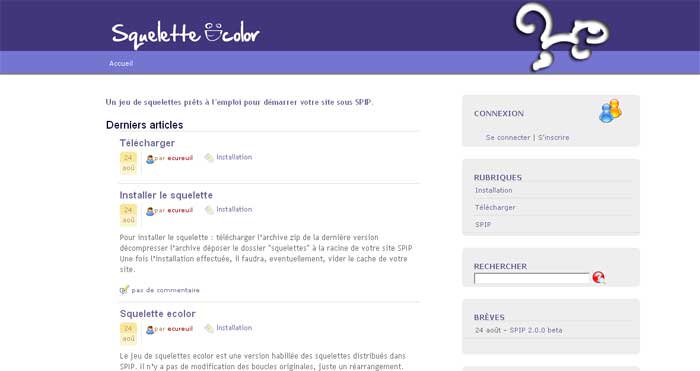
L’habillage par défaut est celui visible ici, la particularité de ce jeu de squelettes est le changement de couleur du site en fonction de son logo.
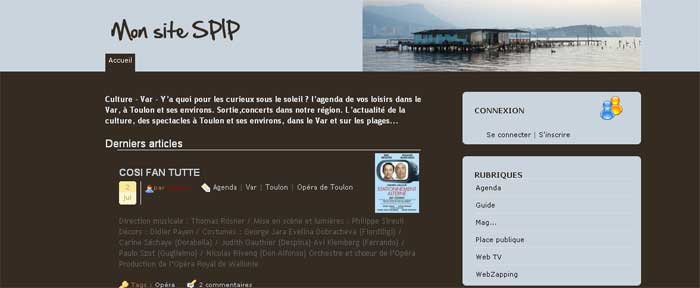
Les couleurs du sites sont alors extraites du logo et appliquées à différentes zones du site. Le mariage des couleurs est souvent heureux, mais peut-être très malheureux... À tester avec différents logos.
Les squelettes peuvent être utilisés pour un blog ou un site généraliste.
En attendant la mise éventuelle du squelette sur la zone, vous pouvez le télécharger ici.




Discussions par date d’activité
7 discussions
Bonjour.
Juste pour savoir si ça fonctionne avec la 2.1 (si oui, il faudra l’indiquer et) sinon que faut-il pour le migrer ?
Merci
Répondre à ce message
Bonjour,
je viens d’installer le squelette... sans souci apparent ; il est vrai que le choix des couleurs en cas de d’upload d’un nouveau logo n’a pas été très heureux dans mon cas...
Par contre, je viens de constater que la fonction recherche ne fonctionne pas !!
J’ai essayé de bidouiller le template en déplaçant le code relatif au pavé « Recherche » ...
... code présent dans le fichier inc-rubriques.html ; je déplacer ce code comme dans le squelette original - dans mon cas je l’ai collé dans le fichier sommaire.html.
Le résultat est le même... la fonction Recherche ne fonctionne pas !!
Par avance merci pour votre aide...
Bien à vous
Cimarron
PS : pour jeter un oeil sur le site et tester ici mon site
Le problème semble résolu dans la dernière version du squelette, à télécharger ici :
http://ecolor.yaquoi.net/spip.php?rubrique3
Merci
Répondre à ce message
Pas mal du tout, j’aime bien moi :)
Répondre à ce message
Jolie idée, bien utile.
Mais quelle drôle d’idée d’avoir mis le bloc de connexion dans le fichier inc-rubriques ! Pas facile à trouver au premier abord.
Il serait bon de l’extraire en inc-inscription.html et de laisser le choix plus simple de l’enlever ou pas.
Répondre à ce message
Bonjour,
Ce squelette est est vraiment très bien, il donne un bon petit coup de frais à la dist !
Mais serait il possible de désactiver la fonction de changement de couleur ?
Merci
Répondre à ce message
Bonjour,
Je viens d’installer ce squelette mais dans la partie administration je me retrouve avec des pages blanches. La partie public elle fonctionne correctement. Quel peut être le problème ?
Répondre à ce message
Bonne initiative et jolie présentation mais tes pages ne sont pas valides xhtml.
Il existe une extension firefox qui pourrait t’aider pour corriger :
https://addons.mozilla.org/fr/firefox/addon/249
C’est corrigé, merci :
Congratulations
The document located at <http://ecolor.yaquoi.net/> was successfully checked as XHTML 1.0 Strict.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
