Rassurez-vous, il n’est pas besoin de les connaitre en détail ; ce jeu de squelettes est bien organisé, et l’article a plutôt vocation à vous aider à percevoir les liens entre pages de squelettes, pour trouver plus rapidement le squelette à modifier !
Signalons la référence pour trouver Où placer les fichiers de squelettes.
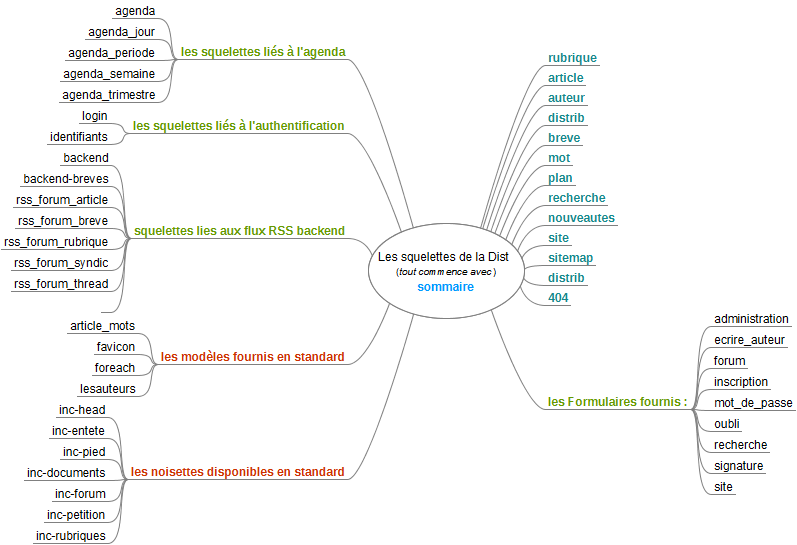
Voici une liste de tous les squelettes de ./squelettes-dist, déjà organisée par groupes :

De plus, la navigation permettant de sauter de l’une à l’autre des pages est déjà prévue automatiquement dans les squelettes, par des liens préparés sur les titres affichés.
Pour en comprendre le code, voir l’usage des Balises #URL_PAGE et #URL_ dédiés présentées ci-dessous, sur le Glossaire de SPIP .
Qu’y trouve-t-on ?
Les squelettes principaux d’affichage éditorial
Il s’agit des squelettes [1] affichant un article, une rubrique et, (à ne pas oublier) l’accueil du site ou plutôt son sommaire.
Les liens d’URL-appel vers ces squelettes sont proposés simplement par SPIP, avec les balises #URL_ARTICLE, #URL_RUBRIQUE et la page d’accueil est automatiquement mise en correspondance avec #URL_SITE_SPIP
Ainsi vous trouverez régulièrement dans vos squelettes des liens écrits de la façon suivante :
<h3 class="entry-title">
<a href="#URL_ARTICLE" rel="bookmark">
[(#TITRE|textebrut)]</a> </h3>où vous reconnaissez l’appel d’un lien <a href=".."> appliqué au texte (à surligner), généré par la balise #TITRE extraite de l’article courant.
Petite astuce : rajoutez comme ci-dessus un filtre de texte pour protéger un affichage correct, si vos rédacteurs introduisaient des caractères spéciaux...
La page appelée sera fonction du contexte (de l’environnement de boucles), où sera récupéré un id_ clé d’index de l’enregistrement voulu dans la table éponyme..
De même, si le site utilise les objets complémentaires breve, auteur et mot-clé, voire site syndiqué, avec pareillement les balises #URL_BREVE, #URL_AUTEUR #URL_MOT... pour provoquer l’appel du lien d’affichage de la page créée avec le squelette de même nom !
Pour les Documents / Pièces jointes (images ou fichiers divers), il s’agit d’un processus différent.... qui sera expliqué par ailleurs !
D’autres squelettes spécialisés
Les squelettes non encore étudiés se rapportent à des affichages récapitulatifs directs, plus rarement utilisés par vos visiteurs :
- le plan propose d’afficher tous les titres de tous les articles, dans toutes les rubriques du site : il est construit avec une série de boucles imbriquées (rubriques -> articles ), avec même une récursion pour parcourir les rubriques dans les rubriques... [2]
- le sitemap génère automatiquement un plan au format XML pour l’indexation par les moteurs de recherche...
- le backend -et ses fichiers dérivés pour les rubriques- génère automatiquement les fichiers spéciaux au format XML pour les flux RSS de suivi des mises-à-jour du site.
- le squelette nouveautes est clairement un fond de page standard, pour que SPIP envoie par mail aux utilisateurs une description des dernières informations publiées.
- enfin la page recherche est appelée en résultat [3] à votre utilisation en espace public du #FORMULAIRE_RECHERCHE (analogue au « rechercher » de l’espace privé !)
Pour appeler ces squelettes, -comprenons bien- générer un lien cliquable dans un squelette (par exemple depuis le sommaire), il faudra utiliser la balise #URL_PAGE{...}, en donnant en paramètre le nom du squelette à appeler(sans son suffixe, qui devra être .html sur le serveur !).
Exemple : vous voudriez rajouter dans votre pied de page, le lien vers la visualisation directe du fichier « sitemap » (pourquoi pas ?) :
vous rajouterez dans... inc-pied.html
Attention ! faites d’abord une copie [4] dans ./squelettes sur laquelle vous travaillerez après la ligne 7 :
<a rel="contents" href="#URL_PAGE{plan}"><:plan_site:></a> | la ligne exemple
<a href="#URL_PAGE{sitemap}" title="Fichier spécifique pour les robots d'indexation">Carte du Site</a> | ...
(pour information le libellé symbolique<:plan_site:> ci-dessus est une « chaine de langue » automatiquement traduite à l’affichage, en francais ou dans une autre langue en usage sur votre site).
Noisettes de base
Jusqu’à présent, on peut croire que chaque page-type HTML du site public est générée par l’application d’un fichier squelette unique [5]. Ce n’est pas tout-à-fait vrai, car dans un but de simplification, la « dist » propose des morceaux de squelettes dédiés [6] pour reprendre l’affichage de l’entete et du pied des pages du site , respectivement depuis inc-entete.html et inc-pied.html : la « magie » de cette introduction (une inclusion en langage de programmation) correspond aux instructions du genre de :
<INCLURE{fond=inc-entete}>
Pareillement, la noisette inc-head.html permet de générer à votre guise les indications de mots-clés insérés automatiquement dans le « header » HTML [7] de la page, mais aussi des feuilles de style CSS à insérer automatiquement : vous noterez que ce squelette utilise largement la balise #CHEMIN, celle qui permet de rechercher le fichier ciblé, tant dans votre répertoire ./squelettes que dans le répertoire natif à SPIP ./squelettes-dist (et aussi éventuellement dans les répertoires des plugins..).
Les autres noisettes proposées fournissent un premier niveau de « factorisation paramétrée », en ce sens qu’elles sont adaptées à présenter un élément d’information complémentaire (document, messages de forum, pétition...) qui s’insère dans le squelette de page Article.
Regardons par exemple inc-documents.html qui est appelé par l’instruction ci-dessous (la balise [(#REM)...] contient du commentaire) :
[(#REM) Gestion du portfolio et des documents
Le critere {env} permet de passer d'autres arguments de la page
par exemple l'id_document choisi pour un affichage complet
]
[(#INCLURE{fond=inc-documents}{id_article}{env})]Nous retrouvons une balise #INCLURE que nous avons déjà vue [8] qui nécessite un paramètre (mis entre accolades) nommé fond=....., ici suivi de deux autres paramètres, en particulier le code id_article, qui permet de transmettre à la noisette, le numéro identifiant de l’article dont on doit afficher les documents joints.
Plus généralement, la syntaxe SPIP permet de « passer les paramètres » contextuels de l’environnement, très facilement, en rajoutant le {env}, comme celui qui suit l’appel ci-dessus...
Et les Formulaires
SPIP propose automatiquement des Formulaires pour piloter les interactions avec le visiteur ; mais en général vous n’aurez pas à les modifier (au moins dans un premier temps. Vous pourrez sans soucis omettre la lecture de la suite, si vous n’en n’avez pas un besoin critique immédiat !
Pour agir en interaction avec l’utilisateur, on doit accepter la saisie d’informations (en commande dactylographiée, dans l’attente des commandes vocales ;-), saisie effectuée dans les champs de Formulaires proposés.
Plutôt que le formulaire de login, bien connu de tout rédacteur SPIP, on prendra comme exemple le formulaire de recherche, déjà évoqué comme ayant un fonctionnement d’appel du squelette de résultats de recherche : sans rentrer dans les détails des Formulaires CVT, ce squelette de formulaire est défini dans un sous-répertoire ./squelettes/formulaires/ , appelé par la seule présence de la balise #FORMULAIRE_RECHERCHE que vous trouverez dans la plupart des squelettes principaux...
Nous allons regarder plus largement le code correspondant, qui va nous donner l’opportunité d’une introduction à la structuration habituelle aux squelettes de la dist ; voici les lignes proches (on a recopié juste en prenant les balises de fin du contenu/conteneur) :
</div><!--#contenu-->
</div><!--#conteneur-->
[(#REM) Menu de navigation laterale ]
<div id="navigation">
[(#REM) Menu de navigation par rubriques ]
<INCLURE{fond=inc-rubriques}>
#FORMULAIRE_RECHERCHE
</div><!--#navigation-->N.B. Pour ceux qui ne seraient pas habitués aux syntaxes HTML, rappelons que sa syntaxe utilise des « balises » mises entre crochets (ces signes < et >) souvent avec deux balises appariées, la seconde avec le même nom précédé d’un slash, donc commençant par </..
- ainsi les <div> marquent une division, structurant le squelette
- et les < !— .. —> marquent un commentaire informatif en HTML, (ici pour préciser visuellement les fins des « div » dans le code.)
- vous connaissiez déjà les REMarques en SPIP (SPIP les supprime avant d’envoyer le HTML)
- et vous reconnaissez le <INCLURE{fond=inc-rubriques}>, qui propose une inclusion de source, en l’occurrence un sous-menu.
N.B. ; Vous trouverez ailleurs des articles sur la personnalisation de l’apparence, la charte graphique donné par la dist et comment la colorier...
Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
