Cet article se décomposera en deux parties :
- On essaiera de distinguer dans la présentation des squelettes par défaut (de la v1.9), les grandes zones CSS, afin d’avoir une vision générale des pages. On se limitera aux pages les plus utilisées (sommaire, rubrique, article).
- On dépouillera les fichier de style par défaut.
Analyse des pages
Les différents squelettes proposés dans le répertoire « dist » sont constitués de manière similaire.
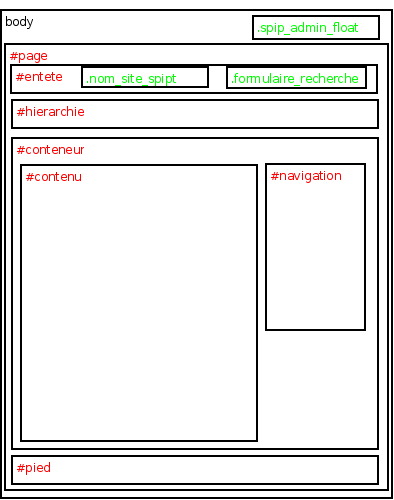
Voici la structure HTML/CSS commune retrouvée dans les squelettes étudiés (en noir les balises, en vert les class, en rouge les id). Ces structures sont basées sur mes pages web, donc il est possible que les pages soient plus riches que celles présentées (ou plus pauvres pour un site plus sommaire).

On note que le body a une classe différente sur chaque page qui permet de spécifier des modifications ne devant intervenir que sur certains squelettes. J’ai ignoré les sections qui étaient invisibles, notamment les .invisible et les br.nettoyeur
Ensuite ce qui change c’est essentiellement dans la partie #contenu.
La page sommaire.html
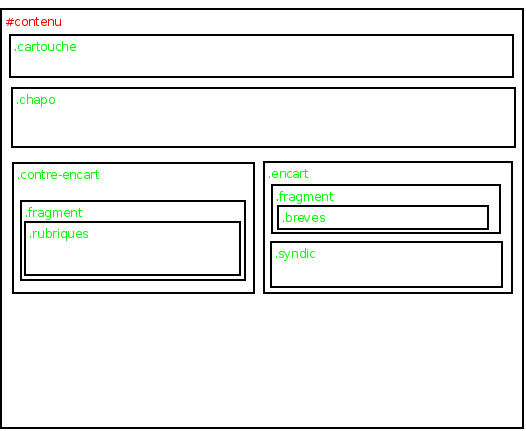
Voici, une analyse un peu plus fine de la composition de la partie #contenu du squelette sommaire.html (la page d’accueil).

La page rubrique.html
Voici, une analyse un peu plus fine de la composition de la partie #contenu du squelette rubrique.html (la page de présentation d’une rubrique).

La page article.html
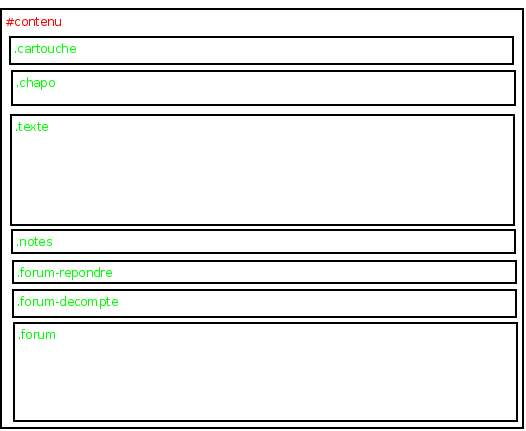
Voici, une analyse un peu plus fine de la composition de la partie #contenu du squelette article.html (la page d’article).

Pour compléter ces schémas il faudrait les refaire pour tous les squelettes de la dist et descendre plus en détail, mais les grandes structures de composition sont déjà bien identifiées.
Analyse des fichiers css de dist
Pour la plupart des squelettes on trouve 3 fichiers css qui sont utilisés par dist :
- spip_style.css
- habillage.css
- spip_admin.css
Détaillons le rôle de chacun.
spip_admin.css
Ne sert que pour l’affichage des boutons supplémentaires, lorsque le visiteur est identifié comme un auteur potentiel (« Espace privé », « Recalculer cette page » par exemple). Ce fichier a peu de chance d’avoir vraiment besoin d’être modifié et il est simple.
spip_style.css
Comme clairement mentionné en tête du fichier, celui-ci sert pour mettre en forme le code généré par SPIP et ses définitions sont nécessaires pour un bon affichage final (on peut les changer mais il faut les définir). Dans la mesure où ce fichier est basique, appelé en premier, et ses déclarations souvent redéfinies dans habillage.css, il est peut probable qu’il soit nécessaire de le modifier.
Sa structure est la suivante en se basant sur les commentaires (entre parenthèse les styles qui y sont définis) :
- Raccourcis typographiques de SPIP (i.spip strong.spip hr.spip .spip_puce ul.spip ol.spip li.spip h3.spip )
- Paragraphes, citations, code et poésie (p.spip p.spip_note blockquote.spip .spip_serif blockquote.spip div.spip_poesie div.spip_poesie .spip_code .spip_cadre .spip_cadre .spip_surligne )
- Tableaux (table.spip table.spip caption tr.row_first tr.row_odd tr.row_even)
- Logos, documents et images (img .spip_logos .spip_documents .spip_documents_center span.spip_documents_center .spip_documents_left .spip_documents_right .spip_doc_titre
.spip_doc_descriptif ) - Images typographiques (.format_png)
- modèles par défaut (.spip_modele)
- Barre de raccourcis typographiques (table.spip_barre input.barre)
- Couleurs des liens de Spip(.spip_note .spip_in .spip_out .spip_url .spip_glossaire .on)
habillage.css
Ce fichier est LE fichier correspondant aux squelettes de DIST. C’est lui qui contient non seulement toutes les définitions des classes, ids etc. des squelettes par défaut mais aussi une redéfinition de la plupart de ceux correspondant au code généré. Comme il est appelé en dernier c’est lui qui prévaut. C’est l’endroit idéal pour travailler sur une personnalisation graphique de la dist.
La première chose qui m’a frappé c’est le choix des em comme unité de quasiment toutes les tailles. Il y a bien des px et des % mais ils sont pour les détails.
Pour le reste le fichier est construit de manière très ordonnée pour qu’on puisse s’y retrouver facilement.
- Correction des styles HTML par défaut (body)
- Disposition a l’écran des blocs principaux (#page #conteneur #conteneur #contenu #conteneur #navigation )
- Blocs du contenu (c-a-d. la colonne principale)(.contre-encart .encart)
- Entête (#entete #nom_site_spip a .spip_logos .formulaire_recherche)
- Fil d’Ariane (#hierarchie)
- Pied de page (#pied small img)
- Espaceur de blocs (.nettoyeur)
- Non visible a l’ecran (.invisible)
- Typographie générale du site
- Typo pour les menus et la navigation (body #navigation .encart .formulaire_spip)
- Typo pour le contenu (#contenu)
- Typo pour les citations et extraits introductifs (q, blockquote, .liste-articles li .texte, h3.spip, .voirskel)
- Habillage des menus et de la navigation
- Habillage général des menus de navigation (.rubriques .breves .syndic .forums .divers .menu-titre #navigation .encart )
- Des couleurs spécifiques selon les types de menus (.rubriques .breves .menu-titre .syndic .forums .divers )
- Habillage du contenu
- Cartouche et titraille (.cartouche .titre #contenu .surtitre .soustitre .spip_logos .traductions )
- Mise en forme des textes du contenu (.chapo .lien .texte .ps .notes)
- Portfolio (#documents_portfolio #document_actif)
- Listes de documents joints (a un article ou une rubrique) (#documents_joints .spip_doc_titre .spip_doc_titre small .spip_doc_descriptif )
- Listes d’articles et extraits introductifs (.liste-articles .titre .spip_logos .enclosures .texte .pagination )
- Habillage spécifique du plan du site (.cartouche .page_plan #contenu .contre-encart)
- Habillage des formulaires (.formulaire_spip fieldset legend label .forml )
- Boutons (.spip_bouton input)
- Réponse du formulaire (fieldset .reponse_formulaire)
- Prévisualisation du message (fieldset.previsu)
- Formulaire de login au forum (.formulaire_login_forum .forml .spip_logos )
- Choix des mots-clefs (choix_mots label)
- Formulaire de recherche (.formulaire_recherche label)
- Habillage des forums (.forum-repondre, .forum-decompte .forum .forum-fil .forum-chapo .forum-titre .forum-chapo .forum-texte .forum-lien .forum-repondre-message )
- Boite d’un forum : éclaircissement progressif des bords (.forum-message)
- Boite de titre d’un forum : mise en couleur selon la profondeur du forum (.forum-chapo)
- Habillage des pétitions (#signatures .signature-date .signature-nom .signature-message)
- Couleurs des liens (a a:hover)


Discussions par date d’activité
6 discussions
Bonjour, je souhaite modifier le contenu css de la balise p, mais j’aimerais que l’ensemble des balises p prennent le css en compte. Comment faire ?
[(#TEXTE|inserer_attributclass,moncss|image_reduire800,*)]
Répondre à ce message
Bonjour. Je pense qu’il y a une erreur à propos de #navigation. Cet ID ne fait pas partie de #conteneur comme on peut le voir dans le squelette dist sommaire.html
Oui, c’est vrai en 2.x mais ce n’était pas le cas en 1.9. Or cet article concerne la version 1.9 de spip.
J’ai un début d’article pour la 2.x, hélas il est en stand by depuis un moment.
1.9
2.0
Bonjour Julien,
D’accord, je m’en suis douté mais je n’étais pas certain. Merci pour le travail effectué !!
Répondre à ce message
Un article très utile pour les débutants comme moi, merci beaucoup.
Répondre à ce message
Voir aussi ces articles de erational :
- Emmanuel Lamotte, « Lebanon 2007 : Analyse de la CSS du squelette », generationcyb.net, 22 août 2007, http://www.generationcyb.net/Analys...
- Emmanuel Lamotte, « Comment analyser une page HTML et sa feuille de style CSS ? », generationcyb.net, 22 août 2007, http://www.generationcyb.net/Commen...
Répondre à ce message
le texte a bien été copié de l’original, mais pas les images ;-) Merci en tout cas à l’auteur pour tous ces éclairages !
Etrange, les images s’affichent pour moi...
Comparez avec l’article original...
Pour les images c’est pas grave on peut quand même les avoir c’est juste un gif transparent qui empêche de les voir à l’impression et de les enregistrer. (c’est d’ailleurs bizarre de partager des connaissances, mais pas les illustrations et ceci même pour l’impression :) )
En tout cas, ça me permet de mieux voir clair dans les css, merci pour tes explications. Et dans un autre domaine, tu connais Antidote ? :p
pour être sûr de m’être bien fait comprendre (mais bon, c’est pas hyper grave ;-)) : l’article ci-dessus montre deux fois la même image (styles concernant sommaire.html) et pas l’image des styles appliqués à rubrique.html ni celle concernant article.html, comme on les voit dans http://www.falconnet.fr/spip.php?article8 et dans http://www.generationcyb.net/Analyse-de-la-CSS-des-squelettes,1208, où j’ai odieusement pompé :-)
Effectivement il semble que j’ai posté un peu vite. J’ai laissé des erreurs au moment de l’importation des images sur spip-contrib. Normalement c’est corrigé maintenant.
Quand à Antidote, je ne connaissais pas, mais google me dit que c’est un correcteur orthographique. Je dois avouer que cet article était d’abord constitué de notes de travail. Mais je devrai peut être faire une relecture approfondie maintenant qu’il est célèbre ;)
Répondre à ce message
Bonjour,
cette contribution éclaicis bien mon esprit, mais je tiens à vous signaler que les fichiers css comportent certaines erreurs selon firefox, IE 6 ou 7 sont incapablent de l’analyser.
Malgrés cela les pages s’affichent normalement, mais bon ça fais pas propre, 79 erreurs sur une page c’est pas génial !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
