Ce plugin permet de transformer des portions de textes en image typographiques, en utilisant des fichiers de polices disponibles sur le serveur.
le principe
Propose au rédacteur un modèle <typo|texte=bla bla bla> permettant d’appliquer dans ses articles (ou brèves), un traitement similaire à celui qu’applique le filtre |image_typo.
Ce traitement consiste à générer une image typographique à partir du texte passé par le paramètre |texte de ce modèle.
L’aspect de l’image obtenue est largement configurable via les paramètres fournis par ce modèle (police utilisée, couleur, taille...)
Pour plus de précision sur le fonctionnement des modèles, voir la page de documentation des modèles.
Installation et configuration
Pour l’installation et l’activation, suivez la procédure standard : cf la documentation officielle
Le plugin utilise les polices placées dans le répertoire /polices (celui de /squelettes si il en existe un, sinon c’est celui du plugin). Il est donc vivement conseillé de créer un dossier /polices dans votre dossier de squelettes dès lors que vous installez ce plugin !

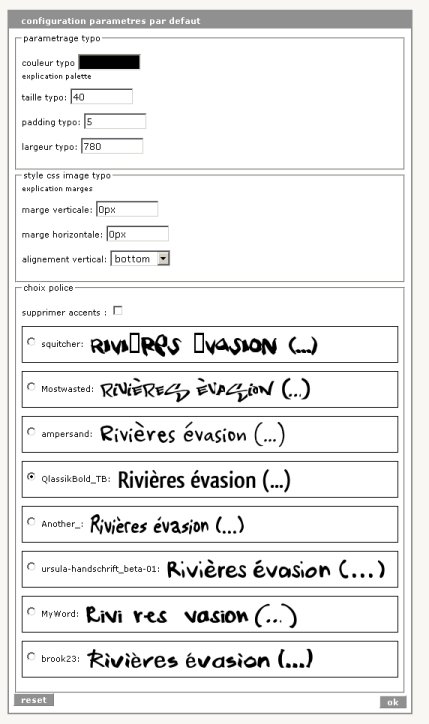
Une page CFG (.../ecrire/?exec=cfg&cfg=choix_police) propose de configurer les paramétrages par défaut qui seront appliquées lors de l’utilisation du modèle. Ces traitements sont donc ceux appliqués en l’absence de tout autre paramètre passé explicitement au modèle.
Bien évidement, dès que vous ajoutez un paramètre au modèle, les options génériques du CFG passent alors au second plan.
Pour que la page CFG existe, il faut que vous activiez le plugin du même nom.
Utilisation
Les paramètres disponibles sont :
- texte : le texte à passer en image (obligatoire !)
- police : le nom du fichier de police (avec l’extension)
- accents : non (si la police ne gère pas les caractères accentués)
- taille : taille de la police (sans unité)
- couleur : couleur du texte (de la forme #EE0000, avec ou sans #)
- largeur : largeur occupée par l’image avant retour à la ligne (sans unité)
- padding : padding autour du texte pour les polices qui débordent (sans unité)
- margev : marge au-dessus et dessous de l’image (avec unité : px ou em au choix)
- margeh : marge à droite et à gauche de l’image (avec unité : px ou em au choix)
- valign : alignement vertical de l’image typo (valeurs possibles : bottom, baseline, middle, top)
Ce qui donne pour une utilisation dans le texte d’un article :
<typo|texte=bla bla bla
|police=dustismo.ttf
|couleur=DDDDDD
|largeur=720
|padding=5
|margev=30px
|margeh=0px
|valign=top>
ou dans un squelette :
[(#MODELE{typo}
texte=bla bla bla,
police=dustismo.ttf,
couleur=DDDDDD,
largeur=720,
padding=5,
margev=30px,
margeh=0px,
valign=top })]Exemple 1 : utilisation dans le texte d’un article
avec les paramétrages par défaut
<typo|texte="Lorem ipsum"> dolor sit amet, consectetur adipiscing elit. Mauris quis tortor quam. Vestibulum et ipsum quam, ut facilisis massa. Avec des paramètres personnalisés :
<typo|texte="Mauris quis sagittis"|couleur=123456|police=une_police.ttf> metus. Quisque rutrum, massa eget ornare consequat, ipsum nibh cursus elit, quis imperdiet nisl nisi id mi. Nulla sagittis nisl quis metus adipiscing nec porta lorem rutrum. Curabitur vulputate placerat est ut sagittis. Exemple 2 : dans les squelettes
<h2>#MODELE{typo}{texte="votre texte ou votre <:chaine_de_langue:>"}</h2>
<p>Quisque rutrum, massa eget ornare consequat, ipsum nibh cursus elit, quis imperdiet nisl nisi id mi. Nulla sagittis nisl quis metus adipiscing nec porta lorem rutrum. Curabitur vulputate placerat est ut sagittis. </p><h2>[(#MODELE{typo}{texte="votre texte ou votre <:chaine_de_langue:>"}{police=votre_police.ttf, couleur=123456})]</h2>
<p>Quisque rutrum, massa eget ornare consequat, ipsum nibh cursus elit, quis imperdiet nisl nisi id mi. Nulla sagittis nisl quis metus adipiscing nec porta lorem rutrum. Curabitur vulputate placerat est ut sagittis. </p>Astuce : Pour une utilisation optimale avec des squelettes de type « Z »
Voila de quoi agrémenter très joliment vos thèmes avec ce plugin, en ajoutant à chacun d’eux une police qui s’intègrera au design quelque soit le thème choisi.
La méthode est simple :
- ajouter un dossier
/policesdans le répertoire de votre thème - placez-y un fichier police (pas plus pour ne pas virer trop au « sapin de noël » non plus) que vous intitulerez
police.ttf(ou autre, mais le but est de donner le même nom à chacun des fichiers de polices que vous placerez dans vos thèmes) - utilisez le
#MODELE{typo}dans vos squelettes en appelant la policepolice.ttfce qui donne :[(#MODELE{typo}{police=police.ttf, texte = bla bla bla...})]
Et en toute logique, tous vos thèmes s’afficheront alors avec chacun une police spécifique, sans que vous ayez à remettre les mains dans les fichiers de votre /squelettes à chaque changement de thème.


Discussions par date d’activité
2 discussions
Bonjour, quelles autres alternatives a part web fonts ?
@font-faceen CSS3 ... (cf http://www.font-squirrel.com )mais l’implémentation sera manuelle et un plus fastidieuse. l’avantage étant que pour le coup tu ne seras pas limitée aux seuls fonts de google.
Répondre à ce message
Bonjour,
J’ai testé en SPIP 3 et le plugin fonctionne.
Bonne journée
Wah cool ! Merci pour ton retour :-)
Bon ceci dit, des solutions plus légères existent désormais pour faire la même chose sans passer par un traitement d’image (donc plus légère) dont notament Webfonts entre autre :)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
