
Objectif
Ce plugin a pour but de fournir un mécanisme et une interface pour faire varier le type de composition de chaque objet en fonction des besoins.
Par exemple, vous pouvez avoir besoin de composer certains articles sous une forme d’article de journal, et certains autres comme des albums photos.
Ou vous pouvez vouloir composer certaines rubriques comme des blogs, et d’autres de façon plus classique...
Pour faire varier la composition des objets d’un même type, SPIP met nativement quelques solutions à la disposition des webmestres :
- les squelettes suffixés par le numéro de rubrique (rubrique-23.html) permettent souvent de s’en tirer, mais présentent de gros défauts : la maintenance squelettes organisés sur ce mode devient vite très lourde, et aucune interface ne permet de changer la composition d’un objet parmi celles existantes une fois qu’elle a été fixée par le webmestre avec un squelette particulier.
- les mots clés « techniques » utilisés dans les squelettes pour choisir indirectement le type de composition fonctionnent également. Toutefois, l’ergonomie est peu adaptée à cet usage, et si jamais le site utilise aussi des mots clés pour la navigation les administrateurs sont vites perdus.
Le plugin apporte donc une nouvelle fonctionnalité à SPIP.
Fonctionnement du plugin
Le plugin propose un formalisme de définition des compositions et une interface générée automatiquement qui permet aux administrateurs du site de choisir parmi les compositions disponibles.
Par défaut, le squelette qui définit la composition est alors automatiquement sélectionné par SPIP.
Configuration
Le plugin ne nécessite pas CFG, mais si celui-ci est installé vous pourrez modifier certaines options de fonctionnement. Dans le cas contraire, les réglages par défaut seront appliqués.

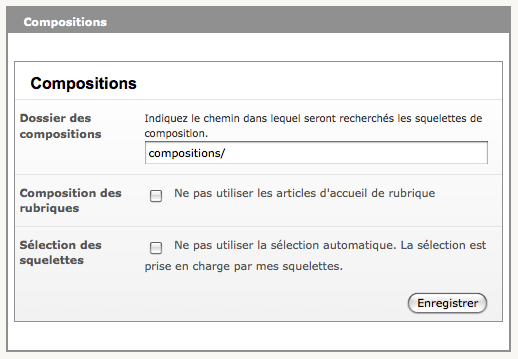
Dossier des compositions
Ce réglage vous permet de choisir le sous-dossier qui contiendra les différentes compositions. Par défaut le nom de dossier compositions/ est utilisé. C’est-à-dire que les compositions seront recherchées dans squelettes/compositions/, puis dans les sous dossiers compositions/ des plugins, etc.
Compositions des rubriques
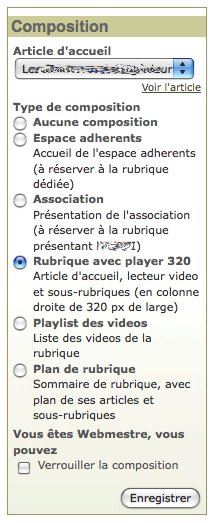
Le plugin permet de sélectionner pour chaque rubrique un article d’accueil qui pourra être utilisé par le webmestre pour présenter la rubrique.
#ID_ARTICLE_ACCUEIL désigne l’id_article de l’article sélectionné en accueil.
Cette fonctionnalité peut être désactivée pour ne pas charger l’interface.
Sélection des squelettes
Par défaut, le squelette de la composition est sélectionné automatiquement par SPIP. Mais ce mécanisme est désactivable pour des besoins précis.
Définir des compositions
Une composition est constituée par une paire de fichiers : un squelette et un fichier XML qui l’accompagne et porte le même nom. Leur nom est composé du type de l’objet (article, rubrique ou autre) suivi du nom de la composition séparée par un tiret. Par exemple : article-edito.html et article-edito.xml ou encore rubrique-chronologique.html et rubrique-chronologique.xml.
Les compositions doivent être rangées dans un sous-répertoire de votre dossier squelettes, appelé compositions/ (le nom de ce sous-répertoire est configurable).
Il est possible de définir une composition par défaut pour chaque type d’objet, en la nommant simplement article, rubrique, etc. sans la suffixer.
Pour définir une composition de type portfolio d’un article on va par exemple :
- créer un squelette
compositions/article-portfolio.html, - créer à côté un fichier
compositions/article-portfolio.xml.
Le squelette sera constitué classiquement de boucles et balises pour réaliser l’affichage de l’article selon le mode de composition qui vous convient. Le fichier XML pourra contenir la description de cette composition :
<composition>
<nom>Article Portfolio</nom>
<description>Composition adaptée aux galeries d'images</description>
<icon>images/article-portfolio.png</icon>
</composition>Lorsqu’aucune composition n’est définie pour un type d’objet donné, aucune interface n’apparait dans l’espace privé.
Mais lorsque vous avez défini au moins une composition, une interface apparaît et permet aux administrateurs de choisir sur chaque objet la composition qui lui convient parmi celles qui sont définies.
Utilisation avec les squelettes de type Z comme Zpip
Utilisé avec un squelette Z comme le squelette Zpip, et à partir de la version 1.0 du plugin, le fonctionnement par défaut des compositions s’applique au cœur de page (le contenu). Le dossier par défaut pour mettre les compositions est alors contenu/.
Une composition contenu/article-portfolio.html sera alors utilisée à la place de contenu/article.html, le reste de la page étant alors inchangé. Pour plus d’information sur la construction des pages dans le squelette Zpip, voir sa documentation.
ll n’y a donc aucun réglage à faire pour utiliser le plugin Compositions avec Zpip : il suffit de déclarer des compositions dans un dossier contenu/ (dans le dossier squelettes/ par exemple) pour pouvoir les utiliser pour faire varier la présentation du contenu des objets de SPIP.
Utilisation personnalisée dans les squelettes
En dehors des squelettes Z, le fonctionnement du plugin par défaut est de sélectionner automatiquement un squelette, dans son intégralité. Ce mode de fonctionnement oblige donc à définir le squelette en entier pour chaque composition.
Pour une utilisation différente du plugin dans le cadre d’un squelette personnel, et pour utiliser les compositions pour faire varier une partie de la page uniquement, le mécanisme automatique peut être désactivé.
Dans ce cas, la balise #COMPOSITION peut être utilisée dans les squelettes pour inclure la bonne variante de composition dans la partie de la page que le webmestre souhaite faire varier.
Le plugin laisse donc la liberté au webmestre d’utiliser le mécanisme de compositions en fonction de son besoin propre.
#COMPOSITION
Si par exemple, vous souhaitez que le coeur des pages articles change en fonction de la composition choisie (mais les colonnes latérales, l’en-tête et le pied de page seront inchangés), vous remplacerez la partie concernée de article.html par
<INCLURE{fond=#COMPOSITION|compositions_selectionner{article}}{env}>Cette inclusion doit se trouver dans une boucle article dans ce cas.
#ID_ARTICLE_ACCUEIL
Pour les rubriques, il est possible également d’utilise un article d’accueil.
Si l’option est activée, l’article d’accueil sélectionné depuis l’interface peut simplement être retrouvé avec la balise #ID_ARTICLE_ACCUEIL.
Par exemple
<BOUCLE_marubrique(RUBRIQUES){id_rubrique}>
<BOUCLE_accueil(ARTICLES){id_article=#ID_ARTICLE_ACCUEIL}>
</BOUCLE_accueil>
</BOUCLE_marubrique>Interface
Lorsque des compositions ont été mises en place par le webmestre, un formulaire de sélection apparait automatiquement dans l’espace privé sur chaque objet de ce type.
Si vous êtes webmestre, vous pouvez verrouiller les compositions que vous ne souhaitez pas laisser modifiables. Seuls les webmestres pourront alors les modifier.

Sur les articles le bloc compositions indique que l’article est sélectionné en accueil

ou permet de le sélectionner pour l’accueil de la rubrique.
ecrire/?exec=compositions
La page exec=compositions permet de lister toutes les compositions disponibles pour chaque type d’objet SPIP, ainsi que tous les objets utilisant chaque composition.
Des icones pour vos compositions
Le plugin intègre dans le sous dossier images/ plusieurs icones simples que vous pouvez utiliser et décliner pour identifier vos compositions. N’hésitez pas à proposer vos variantes pour enrichir le plugin !








Discussions par date d’activité
60 discussions
Bonjour,
J’ai voulu installer la dernière V1 de composition. Cependant quand je l’active, tous semble bien fonctionner, mais dès que je veux éditer un article, j’ai :
Bon, en regardant un peu cette ligne 45, je dois admettre que je suis bien dépourvu ....
Autre chose : je ne retrouve plus sur la zone, le plugin composition V1 :)
Merci à vous.
Désolé : erreur de ma part ... : résolu grace à joseph, ne pas laisser de fichiers XML disgracieux n’importe ou ....
Oups , même chose sur la version 2 ... Je vais regarder la liste :)
PHP Fatal error: Only variables can be passed by reference in ..../spip/plugins/auto/compositions/inc/compositions.php on line 45Désolé : erreur de ma part ...
Merci pour ces plugins.
Le problème existe toujours dans la V1 concernant l’erreur.
De plus la V2 ne fonctionne pas sur mon site. La liste des compo de rubriques ne s’affiches pas.
Olivier
Répondre à ce message
Bonjour,
Je suis en train de faire mon premier site spip avec Zpip pour information. Voulant améliorer la composition des articles, j’ai pu lire qu’il me fallait ce plugin. Mais il m’est impossible de le télécharge via le lien en haut à droite.
J’ai le message suivant :
Savez vous où je pourrai télécharger la dernier version stable de ce plugin ?
Merci d’avance de vos réponses,
Une erreur de manipulation sans doute. J’ai reprogrammé la fabrication du zip, il sera très vite à nouveau disponible. Cela dit, sauf raison particulière d’utiliser la version 1, il est maintenant conseillé d’utiliser la version 2 de compositions
Parfait merci.
Sais tu si je peux utiliser sans crainte cette version 2 avec Zpip (http://www.spip-contrib.net/Le-Squelette-Zpip-dist) ?
Répondre à ce message
Bonjour,
pour utiliser un squeltte qui me plait beaucoup (exibit) j’ai découvert et installé les dernieres versions de compositions, spip-bonux et cfg mais compositions ne me propose pour mes rubriques aucune des compositions présentes dans le répertoire ./squelettes/compositions.
Il me dit juste "composition par défaut".
Dans la config cfg de compositions le repertoire est « compositions/ » et j’ai coché les trois options en dessous « Sélection des squelettes » "Masquer le formulaire" et « Tout verrouiller »
Quand je tente "ecrire/ ?exec=compositions " il me répond "Acces interdit".
Est ce que quelque chose m’a échappé ?
Merci d’avance et à bientôt !
Ah, j’avais eu le même souci, vendredi dernier, avec les dernières versions. Ça s’était résolu d’un coup, juste en affichant la page de config des compo, il me semble.
La page de config avec Cfg ?
La page
?exec=configurer_compositionsmais pardon, j’utilise Compositions 2 !Répondre à ce message
Quel est la différence entre « composition » et composition 1". Tout les deux sont hébergés sur spip-zone, mais ce ne sont pas les même version apparement. Et L’un est téléchargeable sur sur spip-contrib, l’autre sur « plugins.spip.net ». Tous les deux sont proposés dans l’interface d’admin.
???
C’est mentionné explicitement en début d’article sur la page dédiée à Compositions 2. La version 2 du plugin Compositions :
- apporte la possibilité de définir des héritages par branche.
- La fonctionnalité Article d’accueil présente dans la version 1 a été retirée du plugin pour constituer un plugin dédié.
Répondre à ce message
Bonjour
Je viens d’installer ce plugin qui fonctionne très bien sauf que dans l’administration de composition je n’ai pas le champ « Composition des rubriques » pour choisir ou non l’article d’accueil, je n’arrive pas à comprendre pourquoi ?
Spip 2.1.9 [17500] / CFG 1.16.0 [45709] / Spip Bonux 2.2.17 [44864]
Merci
Edit : Désolée, en fait j’ai installé le plugin Composition 2.0... je n’étais donc pas sur la bonne page de Spip Contrib ;)
Répondre à ce message
Bonjour,
Y a-t-il une option dans objet-compo.xml pour ajouter une feuille de style dans HEAD seulement si cette compo est utilisée ?
Merci
Non. Ce qui est prévu en revanche, dans le cas ou tu utilises zpip, c’est une classe sur le body qui permet de cibler uniquement une composition.
Ainsi si tu utilises la composition article-portfolio, les pages qui utilisent cette composition auront la classe « article_portfolio » sur
<body>, et tu peux donc les styler en utilisant le selecteurbody.article_portfolio ... { }Si tu n’utilises pas Zpip, il faut gérer cela par toi même au niveau de ton squelette.
Cette solution permet de répondre à ton besoin, je pense, en évitant de changer les feuilles de styles d’une page à l’autre.
Super ! Merci :-)
Je suis justement en train de tout basculer sur zpip.
En fait la question était pour réduire la taille des fichiers CSS. Ici il faut inclure tous les styles, donc pas glop...
Ça aurait aussi permis la réutilisation facile des compos dans d’autres thèmes.
Composition pour tous les articles d’une rubrique ?
Avec le plugin Composition, on peut apporter dans le back-office des modifs aux rubriques et articles individuels, mais peut-on choisir une composition pour tous articles d’une rubrique (comme on le fait très simplement avec Spip en créant un squelette article-3.html par exemple, qui va piloter la mise en page de tous les articles de la rubrique 3).
Merci !
Benoît
Utilisateur du plugin « Squelettes par mots clés », qui permet d’appliquer un squelette en affectant un mot clé à leur rubrique, je suis aussi très interessé par cette fonctionnalité et j’avais commencé à étudier les modifications à apporter à Composition pour implémenter une fonction permettant d’affecter une composition par défaut aux articles d’une rubrique. N’étant pas programmeur expérimenté, j’avance à petits pas, mais je veux bien apporter ma contribution. Cédric, on peut-être en discuter lors d’une SPIP Party sur Paris ?
Jean-Baptiste
Bonsoir,
Suite à ma tentative d’adapter le plugin pour appliquer une composition « par défaut » aux articles d’une rubrique, je suis revenu à mon point de départ après avoir constaté que la piste explorée n’était pas la bonne. Avant de repartir sur de nouvelles bases, j’ai rédigé l’article Compositions : suggestions d’évolutions dans le Carnet SPIP pour échanger sur cette éventuelle adaptation.
Jean-Baptiste
Pour une rubrique donnée, j’ai besoin de 2 compositions différentes, soit 4 squelettes de compositions différents, pour ses articles et sous-rubriques, parce que les fonctionnement différent... mais pas l’habillage CSS qui est identique dans toute cette branche. Compositions+Zpip me mettent quatre sélecteurs CSS à disposition :
-
.rubrique_macomposition1,-
.article_macomposition1,-
.rubrique_macomposition2,-
.article_macomposition2là où une seule suffirait :
.macomposition. Cela complique inutilement l’écriture du CSS !N’y a-t-il pas moyen de forcer l’affectation du sélecteur CSS ?
Répondre à ce message
Bonjour,
Est-il envisagé d’interfacer compositions et Cisf ?
Ce sont deux plugins qui simplifient l’utilisation de SPIP et qui mériteraient de pouvoir fonctionner ensemble.
Merci
Qu’est-ce que le plugin « Cisf » ? Est-ce du même genre que « Kconf » ?
Répondre à ce message
le critère
{composition}est-il actif ? car il ne fonctionne pas lorsque je le met dans une boucle.Merci,
Aurélien
Essayé à l’instant sur une BOUCLE RUBRIQUES, ce critère semble fonctionner à l’envers : il faut
{!composition}— et non{composition}— pour obtenir les rubriques dotées d’une composition. Bug ?Répondre à ce message
Je pense que ca peut-être utile de préciser dans la doc qu’il est possible de faire une boucle tel que :
Ca peut, dans certains cas, avoir beaucoup d’utilité.
Ah oui ?
Y a t’il d’autre critère ou balise dispo ? genre #TITRE_COMPOSITION ? ou
{composition ?}?Répondre à ce message
Bonjour,
Est-ce possible de faire choisir aux visiteurs, la composition qu’ils souhaitent ?
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
