Description
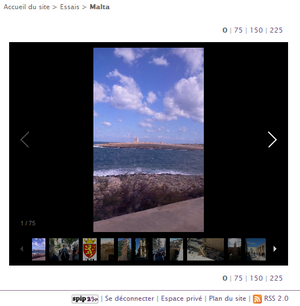
Ce plugin vous permet d’ajouter des galeries d’images à vos articles. La galerie créée utilise la librairie javascript Galleria. Le plugin propose un modèle nommé <galleria>.
Utilisation
Pour créer une galerie d’image ajoutez une balise <galleria##> dans un article, où ## est l’ID d’un article.Les images de la galerie sont celles liés à l’article.
Options
Les options les plus courantes du modèle sont :
- width
- height
- lightbox :true
- transition :[fade|flash|pulse|slide|fadeslide|doorslide]
- theme : le nom d’un theme Galleria
- pagesize : le nombre d’image par page
Ex : <galleria22> une galerie dans l’article 22 ; <galleria22|lightbox=true> activation de l’effet lightbox
Pour plus d’options et de personnalisation de la galerie reportez-vous directement au site de Galleria
Bug connu
Lorsqu’on ajoute plusieur galerie dans un même article, la galerie ne fonctione pas correctement. (bug fermé avec la version 1.3.1)



Discussions par date d’activité
6 discussions
Bonjour, j’utilise Galleria de très longue date, j’ai la version 2.2.2, depuis la dernière mise à jour de Spip, la 4.0.8, impossible d’afficher les images nouvelles dans le lecteur Galleria.
Si j’utilise des images installées avant cette mise à jour ça fonctionne, pour toutes nouvelles images intégrées au site impossible de les afficher.
Je me réponds, en fait pour voir le player avec les nouvelles photos, il faut publier l’article tant que l’article n’est pas publié on ne le voit pas dans le back-office, ce qui n’était pas le cas avant.
Répondre à ce message
Bonjour, et merci pour cette version adaptée à Spip 4.
Dans Spip 3.2 il y avait une option « Déposer dans le portfolio » et « Retirer du portfolio ».
Dans la version 4 cette option n’existe plus. Aussi comment faire pour que, sous la galerie Galleria ne s’affiche pas le portfolio, avec les mêmes images que celles de la galerie ?
Merci
Je me réponds :
« Suppression de la notion de Portfolio : pour cette version 4.0 uniquement ajout d’une constante _LEGACY_MODE_IMAGE_DOCUMENT qui permet de conserver le fonctionnement historique (distinction portfolio et images).
Le plugin de rétro-compatibilité) permet d’activer ces deux constantes. » vu sur https://blog.spip.net/O-mega-c-est-SPIP-4-0-alpha.html
Aussi comme il n’y a plus cette notion de portfolio et que Galleria fonctionne avec cette notion, la solution est d’installer le plugin « Modèles de documents SPIP 3.2 » https://plugins.spip.net/historique_spip32_documents.html
Les auteurs de Galleria ont ils une autre solution ?
Répondre à ce message
Bonjour, Une version de Galleria pour Spip 4 est elle prévues ? Merci
Répondre à ce message
Difficuté d’affichage mais difficulté aléatoire
Bonjour à tous,
J’ai curieusement un message d’erreur aléatoire... avec le message suivant (sur le site privé comme sur le site public)
Fatal error : Theme CSS could not load after 20 sec. Please download the latest theme.
C’est évidemment trés agaçant... comment puis je améliorer l’usage de ce plkugin sur mon site ?
Cela vient-il de la taille des images ? de la qualité de ma bande passante....
D’autres ont-ils eu ce soucis ?
Tout conseil trés bien venu.
Thanks.
Répondre à ce message
Bonjour,
Super, depuis la dernière mise à jour nous avons accès gratuitement aux autres présentations (des thèmes) que proposait Galleria en payant.
Galleria est donc devenu totalement gratuit, il suffit de modifier galleria.html en remplaçant « classic » par le nom d’un autre thème « azur » par exemple (à deux endroits).
C’est ce que j’ai fait, ce thème est très beau et met bien en valeur les photos.
Le seul problème pour moi c’est qu’il modifie le cadrage de l’image d’origine, il rogne le haut, le bas et les cotés...
Quelqu’un aurait il une idée de ce qu’il faut modifier (autre que le format en bas du fichier galleria.html, afin que l’image ne soit pas en plein cadre mais dans ses proportions d’origine sans recadrement avec un fond noir ou gris sur ce qui n’est pas rempli par l’image comme sur le theme « classic » ?
Bonjour,
Merci pour vos contributions.
Le changement de theme peut-etre effectuer par une option « theme » du modele
- la présentation des images est du ressort de la librarie galleria, vous devriez chercher dans cette direction.
Merci. En fait j’ai trouvé, je pense que ce n’est pas très « propre » mais il m’a suffit de supprimer la syntaxe « imageCrop : !0 » dans : www.monsite/plugins/auto/galleria/v2.1.3/galleria/themes/azur/galleria.azur.min.js et mes images sont dans leur format d’origine, panoramique pour les panoramiques, vertical pour les verticales et pas rognées pour les horizontales.
Répondre à ce message
Bonjour à tous
J’ai galleria sur mon site cela fonctionne très bien en général
Mais j’ai voulu mettre beaucoup de photo et galleria n’affiche 30 photos..
Y a t il un moyen d’augmenter ce nombre...
Merci d’avance.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
