Ce squelette doit convenir à une petite structure qui veut un « One Page » pour se présenter, mais qui peut aussi faire quelques articles sur des évènements ou des actions. Les trois derniers articles remonteront dans la partie « Three » de la page et s’il y en a d’autres on les trouvera via le plan du site.
Un site de démo de Html5up Photon adapté à SPIP :
https://html5up-photon.jack31.org/
Installation
A l’activation, le plugin installe aussi les plugins suivants (+ leurs dépendances) :
- saisies
- fontawesome
- metasplus
- centre_image
- pages
- crayons
- formidable
- sociaux
Idéalement pour démarrer il faut 5 articles avec une jolie image en logo et une autre image dans la médiathèque de façon à ce qu’on puisse la sélectionner en image de background de la page d’accueil.
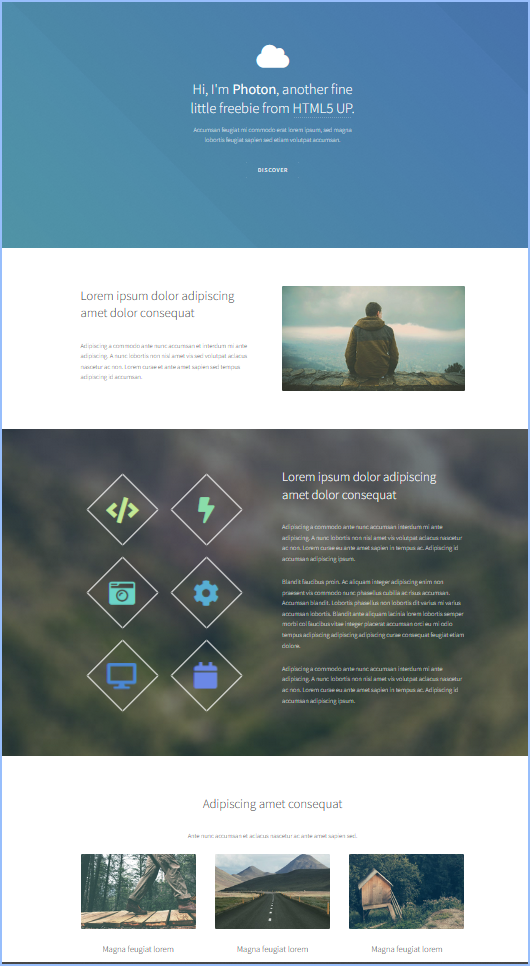
Structure de la page d’accueil
L’adaptation à SPIP suit le template original. Il est divisé en un header, 4 sections et un footer :
- Le header permet d’afficher un logo (qui remplacera le petit nuage du thème), le nom du site, son slogan,
- La section « One » permet d’afficher un court article de présentation avec une photo sur la droite (article à sélectionner dans la page de configuration du squelette),
- La section « Two » peut afficher ou pas :
- zéro, une ou jusqu’à 6 favicons (comme dans le template initial) à choisir dans la page de démo de fontawesome et à indiquer dans la page de configuration,
- le texte d’une page unique appelée « objet_two » qui permet d’afficher le #TEXTE d’un article (avec un modèle qui permet d’appeler un objet comme une carte GIS, comme dans l’exemple du site de démo),
- sur la droite (en version desktop) un article de présentation un peu plus long.
- La section « Three » permet d’afficher les trois derniers articles du site. Le titre qui s’affiche au dessus de ces articles est celui de la rubrique unique du site,
- La section « Four » inclut le formulaire de contact. Au dessus de ce formulaire peuvent apparaître un numéro de téléphone, une adresse et un court texte si ces informations sont données dans le formulaire de configuration.
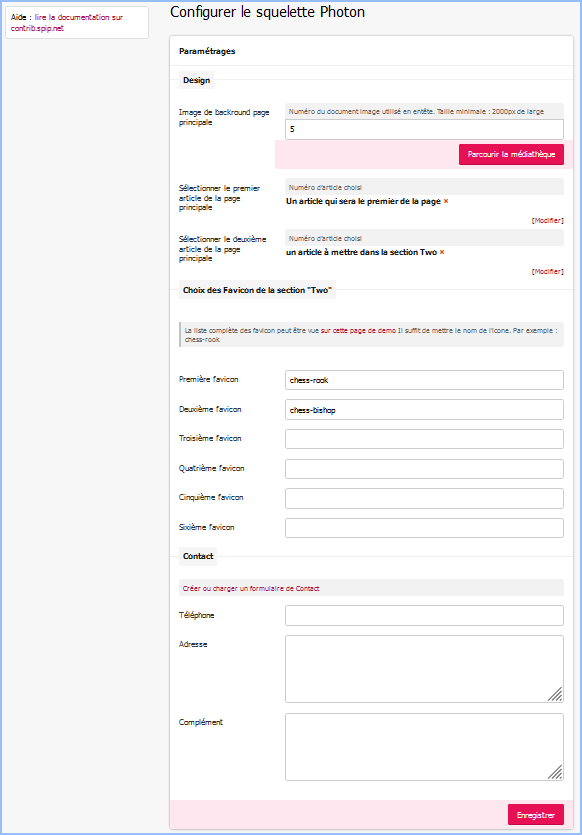
Le formulaire de configuration
Comprend trois parties :
- Une partie « design » qui permet de choisir l’image de background et les deux premiers articles de la page,
- Une partie choix des Favicon avec un lien vers la page de démo,
- Enfin, une partie avec, si on le souhaite, les informations qui seront affichées au dessus du formulaire de contact.
Pages uniques
Avec le plugin page unique il est possible de créer une page
- « mentions » qui permet d’afficher dans le footer un lien vers une page de mentions légales
- « objet_two » décrite dans la section « Two »
Formulaire de contact
A l’installation un formulaire de contact est créé avec trois champs (Nom, courriel et texte) et pour destinataire l’auteur numéro 1.
Si ce n’est pas l’auteur n°1 qui doit être destinataire des messages où s’il faut modifier les champs du formulaire il faut aller modifier le formulaire contact dans formidable.
Réseaux sociaux
Le plugins « Sociaux » est installé et si des réseaux sociaux y sont configurés ils apparaîtront dans le footer



Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
