Démonstration
Le plugin permet de créer des graphes simplement.
Par exemple

Grâce au modèle :
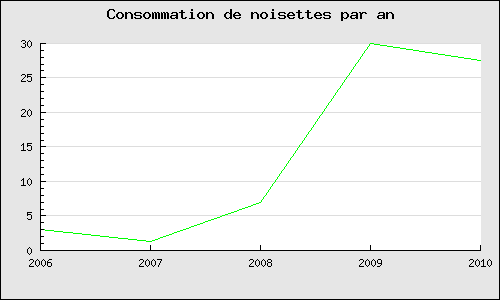
<jpgraph
|type_graphe=courbe
|titre=Consommation de noisettes par an
|donnee=3;1.3;7;30;27.5
|legende=2006;2007;2008;2009;2010
|largeur=500
|hauteur=300
|couleur=green>Installation du plugin
Ce plugin requiert un serveur avec une version PHP5.1+ avec l’extension GD active.
Avant d’activer le plugin, il faut installer la libraire JpGraph.
Attention cela réclame un peu de patience
- Télécharger l’archive de JpGraph
- A la racine de votre site, créer un répertoire ./lib/jpgraph-3.0.7
- Copier dans ce répertoire les fichiers de l’archive (inutile de copier le répertoire docportal inutile et volumineux).
- Editer le fichier ./lib/jpgraph-3.0.7/src/jpg-config.inc.php
Par exemple, pour une installation wamp sur windows
Décommentez les lignes
// WINDOWS:
// CACHE_DIR $SERVER_TEMP/jpgraph_cache/
// TTF_DIR $SERVER_SYSTEMROOT/fonts/
// MBTTF_DIR $SERVER_SYSTEMROOT/fonts/par
define("CACHE_DIR","../../../tmp/jpgraph_cache/");
define("TTF_DIR","C:/WINDOWS/Fonts/");
define("MBTTF_DIR","C:/WINDOWS/Fonts/ja/TrueType/");Lorsque c’est bon, vous pouvez activer le plugin dans la partie privée de SPIP de la façon habituelle.
Attention, la librairie JpGraph est sous une licence inhabituelle QPL 1.0 (Qt Free Licensee). Nous utilisons pour le plugin la version 3.0.7 gratuite pour un usage non-commercial et opensource. Consulter le site officiel pour plus de détails http://jpgraph.net/
Utiliser JpGraph pour les rédacteurs
Pour créer un graphe, il faut utiliser le modèle
<jpgraph
|type_graphe=barre
|titre=Vos plugins préférés
|donnee=10;12;20;50
|legende=Agenda;Crayons;CFG;Divers
|largeur=450
|hauteur=450
|couleur=blue>La syntaxe complète est :
| Nom de paramètre | Description | Valeurs possibles | Obligatoire |
|---|---|---|---|
| type_graphe | modèle de graphe | courbe, barre, camembert | |
| titre | titre du graphique | ||
| donnee | donnée de graphique séparée par « ; » | réel (5.1) | oui |
| legende | legende séparée par « ; » | ||
| largeur | largeur en pixels | oui | |
| hauteur | hauteur en pixels | oui | |
| couleur | couleur de motif | nom de la couleur en anglais (red), inutile pour les graphes camemberts |
Lorsque le plugin est activé, vous pouvez consulter la page de démonstration http://monsite/spip.php?page=demo_jpgraph
Utiliser JpGraph dans vos squelettes
Il est possible d’utiliser JpGraph pour générer des graphes dynamiques à partir de vos boucles
#SET{c_article,0}
<BOUCLE_cA(ARTICLES)> </BOUCLE_cA>
#SET{c_article,#TOTAL_BOUCLE}</B_cA>
#SET{c_rubrique,0}
<BOUCLE_cB(RUBRIQUES)> </BOUCLE_cB>
#SET{c_rubrique,#TOTAL_BOUCLE}</B_cB>
#SET{c_mot,0}
<BOUCLE_cC(MOTS)> </BOUCLE_cC>
#SET{c_mot,#TOTAL_BOUCLE}</B_cC>
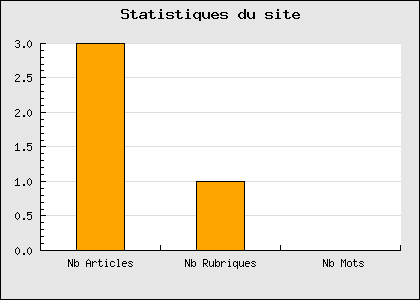
[(#MODELE{jpgraph}
{type_graphe=barre}
{titre=Statistiques du site}
{donnee=[(#GET{c_article})];[(#GET{c_rubrique})];[(#GET{c_mot})]}
{legende=Nb Articles;Nb Rubriques;Nb Mots}
{largeur=500}
{hauteur=300}
{couleur=orange})]Génére

Etendre le plugin
JpGraph dispose d’énormement de types de graphes. N’hésitez pas à compléter ce plugin selon vos besoins.
Les graphes générés sont stockés dans local/cache-jpgraph/. Il faudra sans doute réfléchir à mieux gérer les images et le cache.
Le code source du plugin est disponible sur la zone. N"hésitez pas à participer.
Alternatives à JpGraph
Techniquement, il est possible d’utiliser d’autres ressources pour générer des graphes.
- Le projet Highcharts a base de javascript sous licence CC NC. Il devrait être facilement possible d’en faire un plugin
- L’API Google Chart
-
La bibliothèque Artichowle projet semble abandonné


Discussions par date d’activité
20 discussions
Bonjour,
je viens d’installer ce plugin qui nécessite impérativement la librairie jpgraph-3.0.7, alors que le lien de téléchargement aboutit à la dernière version (4.0.1) qui n’est pas totalement compatible avec le plugin (par exemple les couleurs ne sont pas modifiables).
Un lien pour obtenir la 3.0.7 est : https://sourceforge.net/projects/jpgraph/
Voila, avis aux amateurs de graphiques dans spip.
Ceci mis a part, ça fonctionne !
Merci pour ce plugin :-)
Répondre à ce message
Très utile
Répondre à ce message
Bonjour Erational et Olivier Gautier,
Bravo et Merci pour cette excellente adaptation de JpGraph à SPIP.
D’autre part j’ai survolé le site http://www.highcharts.com/, les graphiques présentent un design impressionnant, quelqu’un envisage-t-il d’en faire un plugin pour SPIP ?
Cordialement
FDG
Répondre à ce message
Je voulais savoir si vous aviez le projet d’intégrer la bibliothèque highcharts (http://www.highcharts.com/) dans un plugin semblable. Il me semble que c’est très fort. Qui plus est, avec la boucle DATA et la construction dynmaique de fichiers XML, ça pourrait être très sympa. Non ?
bonjour
on a déjà évoqué highcharts dans ce forum (voir plus bas)
oui la bibliothèque est prometteuse sous réserve de tenir compter de la licence CC non commerciale (ou prévoir un champs pour intégrer la clé pour les versions pro) http://shop.highsoft.com/highcharts.html
je n’ai pas actuellement le temps de m’en occuper mais cela semble assez simple à réaliser : tout est basé sur du javascript que SPIP peut facilement gérer à la volée.
libre à vous de lancer le chantier !
cordialement
Je suis moi aussi très intéressé par highcharts que je trouve très élégant, mais je n’arrive pas à l’intégrer à spip. Je ne comprends pas comment il faut appeler un graphique pour l’intégrer dans un article. Si quelqu’un a une idée, en attendant un plugin qui serait le bienvenu, je suis volontiers preneur !
Répondre à ce message
Est ce qu`il ya une version pour spip 3.0 ?
j’ai mis à jour le plugin pour le rendre compatible SPIP 3.0.
bonne utilisation !
Répondre à ce message
Plugin intéressant, mais la librairie vieillit un peu, et surtout la librairie JS Highcharts est une alternative solide. Elle déporte les calculs côté navigateurs, les rendus sont jolis, ça s’intègre vraiment bien avec jQueryUI.
Je suis d’accord avec vous. Merci pour le lien. La bibliothèque Highcharts semble puissante, complète et facile d’utilisation. Cela méritait le lancer le chantier pour l’intégrer dans un plugin Spip en spécifiant bien les obligations de la licence (payant pour les projets commerciaux).
+1 ça m’intéresse beaucoup... et si vous avez besoin d’un coup de main...
Répondre à ce message
daccord ca a lair bien
Répondre à ce message
j’ai un problème avec JPgraph et Jqueri
<script type="text/javascript" src="./js/jquery-1.2.6.min.js"></script><script type="text/javascript" src="./js/script.js"></script>comment regké se problème
merci d’avance
Répondre à ce message
Bonjour,
serait il possible générer des graphes avec ce plugin en utilisant des données directement dans notre base de données. C par exemple avec des requêtes SQL !!
Merci d’avance.
Répondre à ce message
Bonjour,
J’ai fait fonctioner le plugin jpgraph mais je souhaite réaliser une courbe en passant en abscisse les valeurs stockées dans une table.
Comment affecter donnee=[ ]
Merci d’avance
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
