Introduction
Nivo Slider pour SPIP permet d’agrémenter facilement vos articles et squelettes de diaporamas en JQuery.
Dépendances
Nécessaire :
- # INSERT_HEAD
- CFG
- JQuery 1.4+
Installation
- Téléchargez l’archive dans le dossier plugins de votre SPIP
- Activez le plugin depuis l’espace privé.
N’oubliez pas de sélectionner une méthode de fabrication des vignettes dans Configuration > Fonction avancées de SPIP !
Description
Ce plugin ajoute les balises nivosliderXX, nivoslider_rubXX et nivoslider_doc|id=n,... à utiliser avec ou sans paramètres dans vos articles et squelettes.
Par défaut le modèle nivosliderXX utilise le portfolio d’un article mais ce comportement peut être changé facilement en modifiant le paramètre vu=non du fichier modele/nivoslider.html .
Utilisation
Pour afficher tous les documents du portfolio de l’article 24 depuis un article :
<nivoslider24|controlNav=false>Dans un squelette on utilise la syntaxe suivante (sans argument id_article) pour afficher le portfolio de l’article par défaut (id_defaut défini avec CFG) :
[(#MODELE{nivoslider})]Ou si l’on souhaite utiliser l’article 32 comme réservoir d’images depuis un squelettes :
[(#MODELE{nivoslider}{id_nivoslider=32})]Pour fabriquer un diaporama des documents n°4,2,5,7,9 avec l’effet ’sliceUp’ sans puces depuis un article :
<nivoslider_doc|id=4,2,5,7,9|effect=sliceUp|controlNav=false>Le même en squelette :
[(#MODELE{nivoslider_doc}{id='4|2|5|7|9'}{controlNav=false}{captionOpacity=0})]Liens
Pour ajouter un lien sur une image on renseigne dans le champ description du fichier :
- article31313 pour pointer vers l’article 31313 (forgera le lien spip.php ?article31313)
- doc43129 pour déclencher fancybox (si installé)
- Un lien type http://www.perdu.com/ ou ftp://ftp.lip6.fr
Paramètres
- effect
- slices
- animSpeed
- pauseTime
- directionNav
- directionNavHide
- controlNav
- keyboardNav
- pauseOnHover
- captionOpacity
- imageAlign
- imageBackcolor
- controlNavThumbs
- controlNavThumbsWidth
- controlNavThumbsHeight
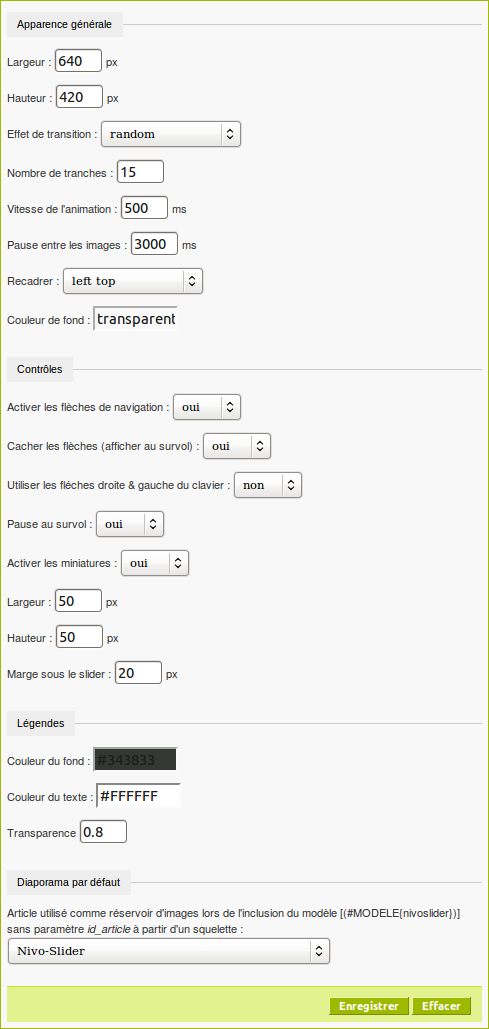
Configuration
Ce formulaire permet de modifier rapidement les options d’affichage.
Conditions d’utilisation
Ce plugin est une adaptation pour SPIP du script « jQuery Nivo Slider v2.5.2 » créé par Gilbert Pellegrom, distribué sous licence MIT.
Pour plus d’informations, reportez-vous au site https://themeisle.com/plugins/nivo-slider
Compatibilité
Testé avec :
- Firefox
- Chrome
- IE
- Opera
Important !
Lisez la doc et tous les messages du forum avant de poser une question, la réponse est peut-être sous vos yeux !
Si vous remarquez un dysfonctionnement, souhaitez dire bonjour ou demander une amélioration n’hésitez pas à l’exprimer dans le forum...



Discussions par date d’activité
203 discussions
sur une mutualisation spip 4.2.6 + plugin a jour
dans un article avec le code
<nivoslider198|controlNav=false>j’ai l’erreur suivante
que faire ou chercher ? merci
Répondre à ce message
Dans mon article, j’ai plusieurs docs.
J’en choisis seulement 2 pour mon diapo :
<nivoslider_doc|id=1593,1594|effect=sliceUp|controlNav=false>en suivant les recommandations.
Mais j’obtiens l’erreur suivante :
Erreur d’exécution squelettes/modeles/nivoslider_base.html | File […]/plugins-dist/filtres_images/filtres/images_transforme.php Line 380 : Unsupported operand types: int - stringJe ne sais pas où intervenir pour corriger ...
Merci
Précisions :
SPIP 4.2.5
Répondre à ce message
Bjr,
Je souhaite créer un slider dans le bandeau en affichant les images du réservoir par 4 côte à côte.
Les images ont toutes une hauteur identique.
Comment procéder ?
Merci
Répondre à ce message
Bonjour
Je souhaite utiliser ce plugin pour faire défiler le CONTENU d’articles.
Est-ce possible ?
Répondre à ce message
Bonjour,
Une intervention dans le forum s’inquiète de la gestion de l’ordre des images qui sont proposées dans le slide.
Dans le même ordre d’idées : Que peut-on faire pour introduire un affichage aléatoire des images sollicitées. On voit bien que le temps de visite de l’internaute sur une page est trés faible. Du coup mettre un défilement de plusieurs images n’a pas bien de sens. De fait l’internaute ne voit toujours que les premières et encore... Est-ce envisageable sans trop de bidouillages informatiques de gérer un aléatoire sur ces affichages ?
Merci pour les conseils.
Luc
Je pense que la gestion de l’ordre des images se règle en surchargeant modeles/nivoslider_base.html pour y introduire le critère qui va bien. Par exemple, pour avoir un affichage aléatoire, remplacer
par
(à tester)
Merci de ce retour, c’est effectivement la piste que j’ai activée et cela fonctionne correctement. (Ou dois je poser ce fichier surchargé si je souhaite préserver cette modification en cas de mise à jour ?) C’est du SPIP pur (mais je ne suis pas un spécialiste), merci d’avance pour le conseil.
Par ailleurs, si j’associe deux critères : par num titre, hasard ( si je comprends bien les explications de SPIP), il va commencer par prendre en premier (si elles existent), les images numérotées spip avec les codes 1. 2. etc... puis prendre au hasard les images suivantes ? Est-ce correct ?
L’intérêt de cette dernière approche, c’est de permettre au concepteur de pouvoir mettre une image en premier (toujours la même) et de laisser ensuite défiler le reste (si l’internaute reste un peu plus sur la page...).
En tous les cas merci pour tout ce travail.
Je ne pense pas que ces deux critères puissent cohabiter ainsi car ils sont tout de même un peu contradictoires l’un l’autre...
Est-ce qu’une piste pourrait être la mise en place de 2 boucles distinctes ? La première qui sélectionnerait le ou les images que l’on souhaite voir apparaître en premier puis une deuxième qui sélectionne des images au hasard ?
J’ai mis en test le code suivant
par num titre, hasard
Cela à l’air de fonctionner... mais c’est peut être le hasard... justement ;-)
Répondre à ce message
Suite à un bug inexliqué de Cycle2 je me suis tourné vers ce plugin pour faire mes diaporamas. Cela semble parfait mais si mes images verticales sont plus hautes que mes horizontales, le diaporama s’agrandit. Ce qui est en soi assez top mais perso je préférerai avoir toujours le meme cadre quitte à ce que les verticales soient moins larges. Est-ce possible ?
Voici la page ou j’ai testé le plugin.
https://lairederien.net/la-murria-cie-pardalea-colectiva?var_mode=calcul
En premier sur cette page le diapo cycle qui ne marche plus (il ne s’active pas.. la photo reste statique) puis en dessous mon test NivoSlider.
Merci pour vos idées
Belle soirée
C.
Répondre à ce message
Bonjour !
J’ai installé nivoslider sur un spip 4 tout neuf, avec des plugins tous neufs. Ce qui est gênant, c’est que les logos sont interprétés par le slider, ce qui est gênant. Que puis-je faire ? Ont-ils pris statut d’images ?
- spip 4
- plugins : pages, le lecteur multimedia, nivolsider, spip-bonux, nuages.
Merci de votre conseil !
_
Oui, avec SPIP 4, les logos sont traités maintenant comme des documents, ce qui explique peut-être le comportement observé chez vous ?
cf https://blog.spip.net/O-mega-c-est-SPIP-4-0-alpha.html
Répondre à ce message
Re-elesig...
Bonsoir ! Mes logos continuent à être pris pour des images, et quand ils se mettent dans le slider, on ne peut plus aller plus loin.... Mais ce n’est pas tout : quand j’ordonne les images pour un « diaporama », elles ne s’ordonnent pas dans le slider. C’est dommage !
Une solution ? Je suis trop béotienne pour m’en tirer ! Mais ce serait bien que slider et diaproma aillent du même train ! Si vous y pouvez quelque chose, merci !
Répondre à ce message
Bonjour,
Juste pour signaler que les liens vers la démo et vers le script ne sont plus bons,
J’ai corrigé. Merci.
Bonjour JLuc,
Merci pour le changement de lien (en bas d’article) j’ai pu voir que c’est bien le plugin que je cherchais. Mais comme je suis un chouilla chipoteur, en haut de page, le lien « Intégration pour SPIP du script NivoSlider » devrait alors pointer également vers https://themeisle.com/plugins/nivo-slider/, ce serait plus clair que le lien générique parce que sinon c’est pas évident de comprendre que ce site vantant Wordpress va présenter NivoSlider ;-) Merci, doublement : :—))
c’est (re)corrigé beno, merci
Répondre à ce message
bonjour
merci pour ce plugin que j’ai utilisé plusieurs fois.
cependant, je m’étonne que n’existe pas pour Spip (à ma connaissance), un slider d’articles qui mettent en image les logos (et non les docs) des articles et qui pointent vers les articles.
c’est pourtant un basique du web depuis des lustres et je n’ai jamais rien vu pour Spip.
bien sur, on me dira, il suffit de bidouiller un peu le nivoslider (ou autre) et le tour est joué...
mais bon, voilà.
merci, bonne suite.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
