But
Cette contribution ajoute une fonctionnalité au portfolio standard de SPIP. Il permet d’accéder directement a plusieurs résolutions pour l’image sélectionnée, ce qui épargne des efforts de redimensionement aux visiteurs qui veulent télécharger les photos.
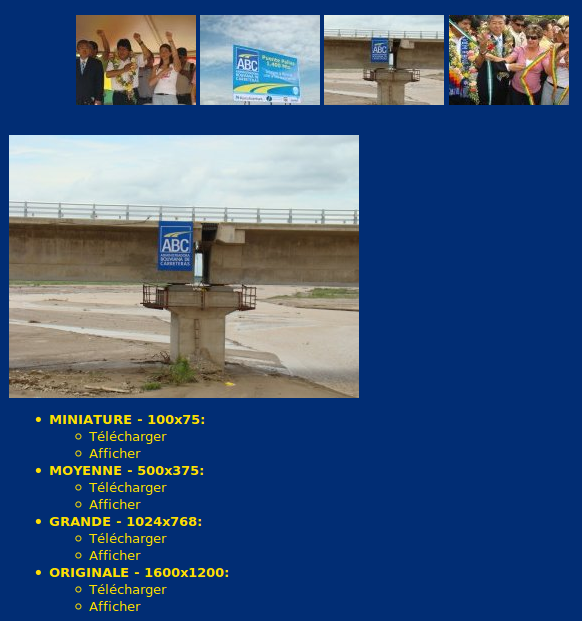
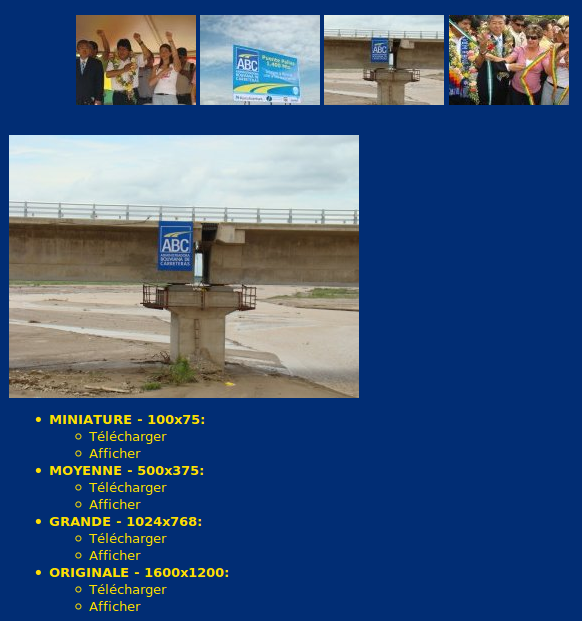
Concrètement, une liste de résolutions est ajoutée en dessous de l’image sélectionnée :

Pour chaque résolution, deux liens :
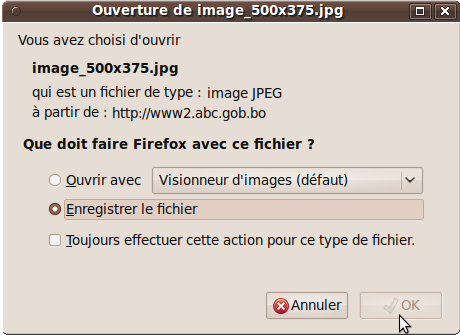
- Télécharger, qui ouvre la fenêtre de téléchargement du navigateur
- Afficher, qui affiche l’image dans le navigateur
La contribution est composée de deux squelettes :
- inc-portfolio-resolutions.html
- telecharger-photo.html
Le premier squelette contient le code pour afficher le portfolio, le second sert à télécharger la photo, en appelant du code PHP :

J’ai retiré toute la mise en forme CSS dans les squelettes, je vous laisse mettre votre propre style.
Squelette 1 : inc-portfolio-resolutions.html
Le code du fichier inc-portfolio-resolutions.html :
[(#REM) Portfolio : album d'images ]
[(#REM) ]
<B_documents_portfolio>
<div id="documents_portfolio">
<BOUCLE_documents_portfolio(DOCUMENTS) {id_article} {mode=document}{extension IN png,jpg,gif} {par num titre, date}{doublons}{vu=non}>
[
<a href="(#URL_DOCUMENT)"
type="#MIME_TYPE"
onclick="location.href='
[(#URL_ARTICLE
|parametre_url{id_document,#ID_DOCUMENT}
)]#documents_portfolio'
;return false;"
[ class="(#EXPOSE)"]
[ title="(#TITRE|attribut_html|couper{80})"]>
[(#SET{largeur,#LARGEUR|>{#HAUTEUR}?{200,130}})]
[(#SET{hauteur,#LARGEUR|>{#HAUTEUR}?{130,600}})]
[(#SET{lieu_recadre,#LARGEUR|>{#HAUTEUR}?{center,top}})]
[(#FICHIER
|image_reduire{#GET{largeur},#GET{hauteur}}
|image_recadre{120,90,#GET{lieu_recadre}}
|inserer_attribut{alt,[(#TITRE|attribut_html|couper{80})]}
)]
</a>
]
</BOUCLE_documents_portfolio>
</div>
</B_documents_portfolio>
[(#REM)
Afficher en grand le document demande dans l'URL
+ proposer le telechargement et l'affichage pour chacune des resolutions définies dans le tableau "resolutions"
]
<BOUCLE_afficher_document(DOCUMENTS) {id_document}{id_article} {mode=document}{extension IN png,jpg,gif}>
[(#FICHIER|image_reduire{350,*}
|inserer_attribut{alt,#TITRE
|attribut_html
|couper{80}})]
<div>
#SET{resolutions,#ARRAY{
MINIATURE,100,
MOYENNE,500,
GRANDE,1024,
ORIGINALE,#LARGEUR}}
<ul>
<BOUCLE_resolutions(POUR){tableau #GET{resolutions}}{par valeur}>
<li>
#SET{largeur, #VALEUR}
[(#SET{hauteur,
#_afficher_document:FICHIER
|image_reduire{#VALEUR,*}
|extraire_attribut{height}})]
<strong>#CLE - #GET{largeur}x#GET{hauteur}:</strong>
<ul>
<li>
<a href="
[(#URL_PAGE{telecharger-photo}
|parametre_url{id_document,#ID_DOCUMENT}
|parametre_url{largeur,#GET{largeur}}
|parametre_url{hauteur,#GET{hauteur}}
)]">
Télécharger
</a>
</li>
<li>
<a href="
[(#_afficher_document:FICHIER
|image_reduire{#GET{largeur},*}
|extraire_attribut{src}
|url_absolue)]">
Afficher
</a>
</li>
</ul>
</li>
</BOUCLE_resolutions>
</ul>
</div>
</BOUCLE_afficher_document>Pour configurer la liste des résolutions (qui dépendent uniquement de la largeur, la hauteur étant calculée automatiquement), modifier le tableau « resolutions ».
Les hauteurs et largeurs sont en dur dans le code, et sont à modifier selon vos besoins.
A noter : j’ai modifié la facon dont sont redimensionnées les photos dans la liste de photos (avec un recadrage, qui peut occulter une partie de la photo, mais qui evite d’avoir des bordures et qui respecte le ratio largeur/hauteur).
Squelette 2 : telecharger-photo.html
<!--
Squelette pour forcer le téléchargement d'une image (et non pas l'afficher dans le navigateur
Un exemple d'usage de ce squelette, pour telecharger l'image id_document, reduite a 500px de largeur:
<BOUCLE_document(DOCUMENTS) {id_document} {id_article} {mode=document}{extension IN png,jpg,gif}>
#SET{largeur, 500}
[(#SET{hauteur,
#_afficher_document:FICHIER
|image_reduire{#GET{largeur},*}
|extraire_attribut{height}})]
<a href="
[(#URL_PAGE{telecharger-photo}
|parametre_url{id_document,#ID_DOCUMENT}
|parametre_url{largeur,#GET{largeur}}
|parametre_url{hauteur,#GET{hauteur}}
)]">
Telecharger
</a>
</BOUCLE_document>
-->
<BOUCLE_documents(DOCUMENTS) {id_document} {0,1} {mode=document}{extension IN png,jpg,gif} >
#SET{nom_fichier,
#TITRE
|choixsivide{image,#TITRE}
|concat{_#ENV{largeur},x#ENV{hauteur},.#EXTENSION}}
[(#SET{lien_fichier,
#FICHIER
|image_reduire{#ENV{largeur},*}
|extraire_attribut{src}
|url_absolue})]
[(#HTTP_HEADER{Content-type: #MIME_TYPE})]
[(#HTTP_HEADER{Content-Disposition: attachment; filename=#GET{nom_fichier}})]
[(#EVAL{readfile('[(#GET{vinculo_archivo})]');})]
</BOUCLE_documents>Ce squelette appelle du code PHP (readfile) pour lancer le téléchargement de l’image. Normalement, pas de soucis de sécurité, puisque les paramètres d’environnement envoyés à ce squelette sont uniquement :
- id_document
- largeur
- hauteur
L’adresse du fichier est ensuite calculée dans le squelette. Cela restreint donc les fichiers téléchargeables aux images redimensionnées, et devrait donc éviter de pouvoir télécharger des fichiers plus critiques comme config/connect.php.
Si vous n’êtes pas d’accord, et si vous voyez un problème de sécurité, merci de le faire savoir !



Discussions par date d’activité
Une discussion
Bonjour,
Je travaille actuellement sur mon site spip en local, j’ai plusieurs images dans mes articles. Dans la colonne de droite, j’ai fait une boucle pour lister toutes les images présentes dans l’article en cours de lecture et ces images s’affichent en vignettes.
Maintenant, je souhaiterais que lorsqu’on clique sur l’une de ces vignettes dans ma liste de droite, on accède à une page comme vous décrivez avec l’image en grand et en dessous, la possibilité de télécharger librement l’image dans différentes résolutions.
Mon problème est que je n’arrive pas à lier ma boucle de documents à la page inc-portfolio-resolutions.html que vous décrivez. Actuellement, lorsqu’on clique sur une de ces vignettes de ma colonne de droite, on atterri sur l’image en pleine page.
Auriez-vous une solution à mon problème ???
Merci beaucoup,
Céline
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
