Présentation de ScolaSPIP

Ce plugin pour SPIP 3 est développé par la Dane de l’académie de Versailles pour les webmestres de cette académie... et des autres académies ou institutions.
ScolaSPIP est destiné aux webmestres débutants et permet facilement de personnaliser un site SPIP : interface pour choisir ses couleurs, options d’affichage de la page d’accueil et des contenus.
ScolaSPIP utilise également des mots-clés permettant de personnaliser la page d’accueil et les menus de navigation.
Exemples de sites utilisant ScolaSPIP
Affichage
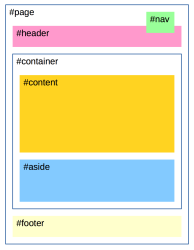
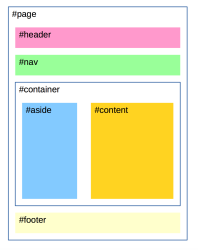
ScolaPIP 4 est un squelette conçu en « colonnes » (pour la page d’accueil) et les blocs sont fixés [1]. Ces colonnes se transforment en bloc lorsque l’on consulte le site sur tablettes ou smartphones. Les options et un peu d’imagination permettent néanmoins une multitude de possibilités d’affichage des différents objets éditoriaux de SPIP (articles, brèves, sites et événements).

Tablette-Smartphone
Le site affiche sur toutes les pages :
- un bandeau contenant un menu horizontal déroulant (vers l’agenda, des articles, rubriques, sites) avec des liens paramétrables,
- un menu vertical dépliant (sur plusieurs niveaux) et contextuel,
- des liens externes (liens externes sélectionnés),
- un pied de page.
La page d’accueil peut afficher les éléments suivants :
- le descriptif du site,
- des éditoriaux,
- les prochains événements :
- dans un mini-calendrier (liens vers un agenda plus complet),
- une liste d’événements,
- une liste d’articles sélectionnés,
- la liste des dernières éléments publiés : brèves, articles, commentaires
- une vidéo dans le menu latéral,
- des diaporamas d’images,
- les nouveautés de sites syndiqués sélectionnés (flux rss).
L’affichage de chacun de ces éléments est paramétrable facilement.
Plugins utilisés par ScolaSPIP
ScolaSPIP 4 nécessite plusieurs plugins :
- SPIPr-dist (et les plugins dont il dépend)
- Eva Mentions (v4.2)
- oEmbed (1.4.10) pour l’intégration simplifiée de vidéos distantes
- sjcycle (2.4.8)
D’autres plugins sont utilisés :
- Agenda 3.6 (et le mini calendrier)
- Palette
- En onglets dans le texte de SPIP, ou ailleurs...
- Formulaire de contact avancé (un lien « contact » sera alors disponible dans le pied de page)
ScolaSPIP 4 est aussi compatible avec :
- Les crayons
- Importeur / Exporteur de configurations (import-export de ScolaSPIP couleurs)
- Une multitude d’autres plugins
Nouveautés de la version 4
Cette version 4 de ScolaSPIP est une évolution de la version précédente et offre de nombreuses options supplémentaires :
- mise en page responsive qui s’adapte aux smartphones, tablettes et diverses définitions d’écran
- intégration de vidéos distantes (Youtube, Dailymotion, Vimeo, ScolaWebTV, etc.) sur la page d’accueil (voir la documentation de oEmbed qui permet également d’afficher des images ou contenus riches dans vos pages)
- les diaporamas d’images sont responsives
- possibilité de mettre plusieurs articles en "éditorial" sous forme de diaporama
Et toujours :
- possibilité d’ajouter des rubriques dans le menu horizontal (menus déroulants si il y a des sous-rubriques)
- davantage de choix de couleurs, des choix pour les polices, davantage d’options d’affichage (arrondis, images de fond, ombres divers)
- Possibilité d’avoir un bandeau et un pied de page en pleine largeur
- Affichage immédiat - et accessible - des brèves dans la page (accueil et page de rubrique)
- Agenda avec son nouveau mini calendrier et gestion d’inscriptions à des événements
Installation/Mise à jour
Mise à jour : ATTENTION
Si votre site utilise actuellement Scolaspip 3, n’installez pas directement Scolaspip 4.
Le passage à Scolaspip 4 nécessite la désactivation préalable de certains plugins :
- Dans le gestionnaire de plugins, désactiver Zpip-dist.
- Scolaspip 3 sera alors également désactivé.
Passer maintenant à l’installation de Scolaspip 4 (votre configuration de Scolaspip 3 sera conservée et utilisée par la version 4)
Installation
Entrer « ScolaSPIP » dans le moteur de recherche de plugins [2] et choisir « tous les états ».
ScolaSPIP 4.0 devrait apparaître et il vous reste à cocher la case correspondante et à lancer l’installation et l’activation (les plugins dont il dépend s’installeront également). Installer de la même façon Agenda, Palette, etc.
ScolaSPIP étant installé un sous-menu de « Squelettes » permet aux administrateurs du site de configurer l’affichage de leur site.
Vos surcharges de squelettes ne sont pas prises en compte...
La structure même du squelette de Scolaspip 4 n’est pas la même que celle de Scolaspip 3. Il se peut donc que vos surcharges de Scolaspip 3 ne soient pas prises en compte par la version 4. Référez-vous alors à la documentation du bas de page pour adapter vos surcharges.
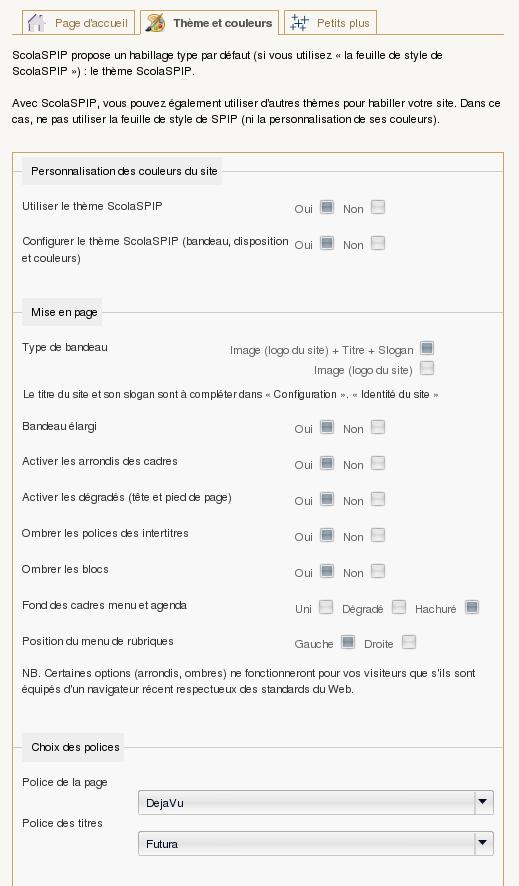
Onglet « Thèmes et couleurs »
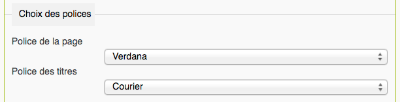
Choisissez les polices utilisées pour les contenus de la page et pour les titres.

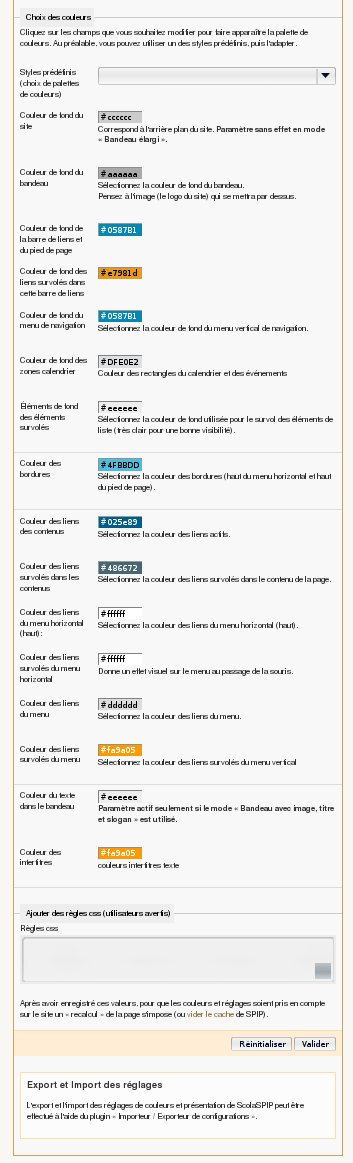
Les couleurs : choisissez vos couleurs (couleurs de certains fond, couleur des liens, des intertitres, couleurs au survol) et construisez votre charte graphique.
Pour choisir confortablement vos couleurs, le plugin « Palette » est indispensable.
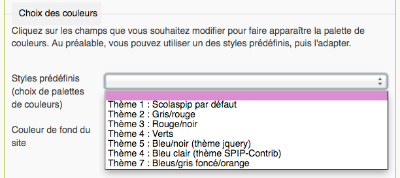
Des styles prédéfinis de couleurs font gagner du temps et peuvent être ensuite affinés.

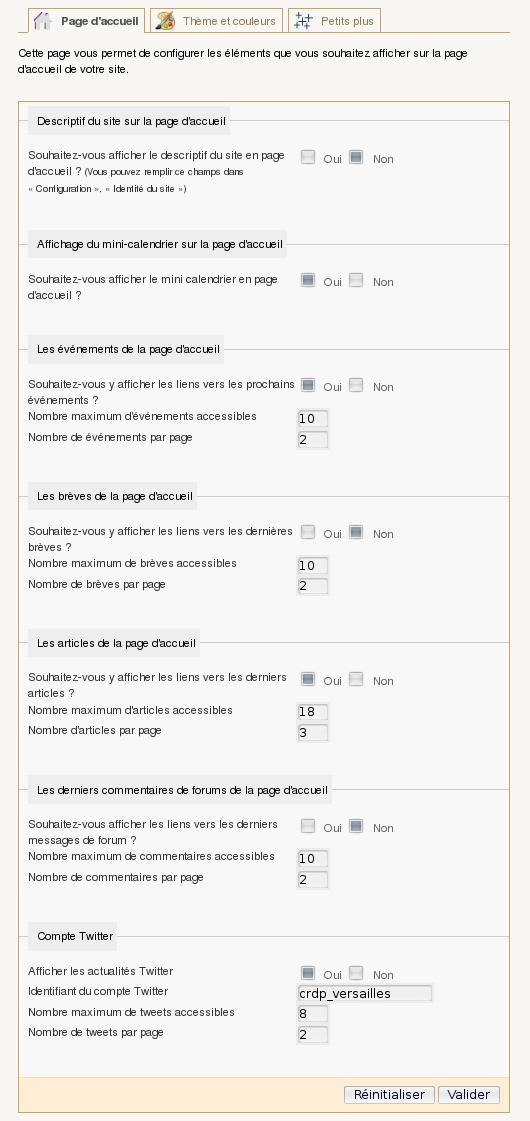
Onglet « Page d’accueil »
Ici, choisissez les blocs à afficher sur la page d’accueil et personnaliser la pagination de ces blocs :
- descriptif du site
- mini-calendrier
- liste d’événements
- brèves
- derniers articles
- derniers commentaires
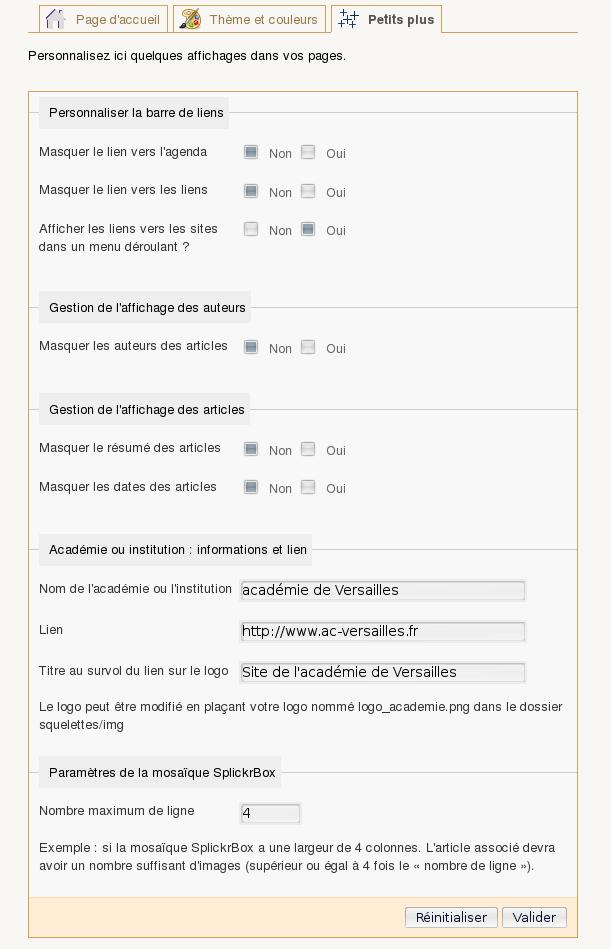
Onglet « Petits plus »
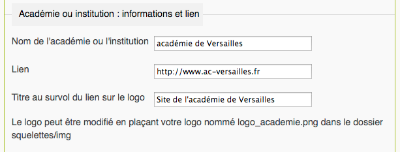
ScolaSPIP a été développé à l’origine pour les webmestres de l’académie de Versailles. Dans cette nouvelle version, le lien du logo et les informations sur l’académie peuvent être changés dans les « Petits plus » (pour changer le logo, voir plus bas).
Les « Petits plus » permettent aussi de choisir d’afficher (ou pas) : les auteurs, les résumés et dates, certains liens.

Les mots-clés de ScolaSPIP
Les mots-clés de ScolaSPIP permettent de personnaliser certains affichages : affichage de certains blocs en page d’accueil ou de liens dans les menus.
Vous devez au préalable créer un groupe de mots-clés (le nom est indifférent). Vérifier dans la configuration du groupe de mots-clés que ces objets peuvent être associés à des articles, des sites ou des rubriques. Puis, au départ ou au fil des besoin, créer les mots-clés suivants (en respectant la syntaxe, c’est important !) :
| Mots-clés | S’appliquent à | Rôle | ||
|---|---|---|---|---|
| articles | rubriques | sites | ||
| Éditorial | x | Affiche jusqu’à 8 articles dans le slider Articles les plus récents ayant le mot-clé | ||
| Sélection | x | Permet d’afficher une liste d’articles en haut de la page d’accueil Ordonnés par numéro et titre | ||
| Mosaïque | x | Affiche une mosaïque (ou autre) à partir des images de l’article concerné Jusqu’à 2 mosaîques, ordonnés par date inverse | ||
| Vidéo à la une | x | Affiche une petite vidéo sous le menu Article le plus récent ayant le mot-clé | ||
| Exclu | x | x | Permet d’exclure une rubrique du menu ou un article des listes | |
| Mentions légales | x | Permet de remplacer le texte type des mentions légales du site Article le plus récent ayant le mot-clé | ||
| Dans le menu horizontal | x | x | x | Permet de placer tous ces objets dans le menu horizontal Ordonnés par numéro et titre |
| Site à la une | x | Affiche le site dans le menu (le logo du site si présent) Ordonné par numéro et nom du site | ||
| Flux RSS à la une | x | Affiche les dernières nouveautés du site syndiqué Autant que l’on veut de sites Ordonnés par numéros | ||
Attention : Certains mots-clés ont une syntaxe qui diffère de celle des mots-clés de Scolaspip 1 compatibles avec Scolaspip 3. Si vos mots-clés ne font plus effet, il faut juste les renommer avec la nouvelle syntaxe.
Afficher une vidéo
Pour les « vidéos à la une » (article avec le bon mot-clé, voir ci-dessus), il faut faire la manipulation suivante sur l’article :
- Ajouter un document
- en fonction du type de vidéo
- Cas 1 : fichier vidéo sur votre ordinateur (format mp4). Choisir "depuis : mon ordinateur", sélectionner le fichier et cliquer sur « Téléverser ». Si la taille ne dépasse pas la limite autorisée pour l’upload, le fichier est téléversé sur le serveur. Le document est créé.
- Cas 2 : vidéo déjà en ligne sur un site compatible oembed. Choisir "depuis : internet". Coller l’url de la page contenant la vidéo (url sur la scolawebtv ici) et cliquer sur « Choisir ». Le document (distant ici) est créé et la magie de oembed va opérée.
La vidéo s’affichera alors sur la page d’accueil.
Pour afficher la vidéo également dans le texte de l’article placer la balise :
De façon encore plus simple, pour afficher une vidéo compatible oembed dans le texte d’un article, coller l’url de la page sur une ligne isolée (entre chevrons si il n’y a que la vidéo dans le champs concerné).
Gestion de l’agenda et des inscriptions
ScolaSPIP utilise [3] le plugin Agenda, son mini calendrier (nouvelle version) et permet de gérer des inscriptions à des événements. Pour que l’inscription soit activée, dans votre événement [4] :
- S’assurer que la case « Inscription en ligne » est cochée
- Limiter éventuellement le nombre maximum d’inscrits (si il n’y a pas de limite, laisser 0)
- Si le public potentiel est large, dans la configuration de SPIP, s’assurer que les visiteurs peuvent se créer un compte.
C’est simple ! Ça permet de gérer des inscriptions « simples » et pas plus.
Conseils
- Forums de SPIP :
- Attention aux SPAMS. Si vous laissez les forums ouverts surtout sans modération (configuration par défaut de SPIP), installer NoSPAM. Et dans la configuration des forums, activer les Notifications. Il est aussi conseillé d’activer le plugin Notifications qui permet facilement de modérer les forums à l’aide des messages envoyés.
- Dans la configuration, partie « Fonctions avancées », activez les options suivantes (le chargement du site sera plus rapide pour vos visiteurs) :
- Activer la compression des scripts (javascript)
- Activer la compression des feuilles de style (CSS)
Pas encore assez de possibilités de personnalisation ?
Pour des adaptations CSS, voir notre page dédiée : http://wikitice.ac-versailles.fr/index.php?title=Personnaliser_css_scolaspip
Attention : les méthodes (basée sur le principe des surcharges de SPIP) sont à utiliser avec précaution. Surcharger des fichiers de ScolasPIP pourrait poser problème en cas d’évolution de ScolaSPIP.
Voir Où placer les fichiers de squelettes ? pour comprendre le rôle du dossier squelettes.
Tous les fichiers et termes utilisés dans ScolaSPIP sont « surchargeable » par le webmestre du site : il suffit de placer dans squelettes [5](en respectant la même arborescence) votre fichier qui va prendre la main sur celui du plugin.
Comment modifier les images ?
Pour surcharger une image , il suffit de déposer (en FTP par exemple) dans son site :
- créer un dossier squelettes si celui-ci n’existe pas
- créer un dossier img (si celui-ci n’existe pas) dans squelettes
- y déposer les images à « surcharger » en leur donnant le même nom. À savoir :
| Par défaut dans ScolaSPIP | Nom du fichier | Commentaire |
|---|---|---|
| Le logo de l’académie de Versailles | logo_academie.png | Logo de l’académie ou de l’institution |
| picto-home.png | Retour vers la page d’accueil | |
| spip_out.gif | Lien externe | |
| trans.png | dégradé du bandeau/pied (images de fond) [**] | |
| trans2.png | dégradé des menus et blocs agenda/événements (images de fond) [**] | |
| trans3.png | hachures des menus et blocs agenda/événements (images de fond) [**] | |
| deplierhaut.png | Dans le menu de rubriques (déplier les sous-rubriques) | |
| deplierbas.png | Dans le menu de rubriques (replier les sous-rubriques) | |
| menuder.png | Dans le menu horizontal (pour indiquer les rubriques de niveau 3 et plus) | |
| ics_plus.png | Ajouter un événement dans son calendrier | |
| ics_agenda_plus.png | Ajouter tout l’agenda dans son calendrier | |
| ics_agenda.png | Icône pour lien vers l’agenda |
Également : Le favicon du site (petite icône apparaissant dans les onglets du navigateur et la barre d’url). Nom du fichier : favicon.ico à placer dans squelettes (il est également utile de déposer ce fichier à la racine du site).
Comment changer les contenus de certains blocs ?
Le principe est le même : dans le dossier squelettes, déposer le fichier souhaité et modifier ce fichier.
Cette opération peut s’effectuer plus simplement à l’aide du plugin SkelEditor 2.0.
Comment modifier certains termes ?
Tous les termes affichés sur votre site sont définis soit dans SPIP, soit dans ScolaSPIP. Ces termes peuvent être modifiés : dans votre dossier squelettes, créer un fichier local_fr.php et suivre les indications de la page Internationaliser les squelettes, partie « Méthode des fichiers de langue ».
Réglage des plugins
Pour Social Tags : dans sa page de configuration, dans le champs « Sélecteur » indiquer : #socialtags .














Discussions par date d’activité
123 discussions
Bonjour,
Pourriez-vous me donner le code css correspondant aux paramètres de la largeur de la zone d’affichage des articles ?
Par avance merci.
Cordialement
Olivier
Pour régler vos soucis, la règle suivante devrait faire l’affaire :
Répondre à ce message
Bonjour,
Avant tout bravo et merci pour cette nouvelle version bien ficelée ! C’est du beau boulot !
J’ai un problème mais je n’arrive pas à trouver d’où ça peut venir. J’ai upgradé depuis la version 3. J’ai fait l’opération en local : pas de problème. Sur le site distant en revanche j’ai une liste longue comme le bras de logs Mysql et j’obtiens une erreur « 500 Internal server error » à chaque fois que je vide le cache.
Un exemple des logs :
Ce sont toujours les mêmes erreurs. Est-ce que c’est ça qui provoque l’erreur 500 ?
J’ai désactivé le plugin Agenda mais ça ne change rien.
Pouvez-vous m’aider à y voir plus clair ?
Merci d’avance !
Bonjour,
Bizarre... Le souci persiste ?
Quelle est la version de php ?
Vous avez un serveur sql MariaDB. Je ne sais pas si ça peut être à l’origine du problème.
Bonjour,
Je n’ai pas reproduit l’erreur 500 pour le moment mais j’ai toujours des logs pas nets.
PHP est en version 5.6. Question : est-ce que je peux passer en version 7 sachant que je suis sous SPIP 3.0 (la dernière version) ?
Merci de votre aide.
SPIP est compatible PHP 7 je crois.
Sinon, les erreurs sql liés aux événements persistent ? Si le plugin agenda est désactivé, elle ne devrait pas apparaître.
Répondre à ce message
Bonjour, je reviens vers vous car j’ai mis en place le bandeau avec des articles en « éditorial » mais les articles sélectionnés avec ce mot clé n’apparaissent plus dans la liste des derniers articles.
Est-il possible de les faire apparaitre aux deux endroits ?
Cordialement
Bonjour,
La solution serait de surcharger le fichier de ScolaSPIP qui impose ce comportement.
C’est le fichier liste/derniers-articles.html
Tu récupères ce fichier, tu le modifies et le places dans squelettes/liste (dossiers à créer). Puis tu recalcules la page.
Les modifications : retirer
{!mots.titre IN Sélection , Éditorial}Merci pour votre réponse j’ai trouvé le fichier en téléchargeant le zip de scolaspip, le modifié ne pose pas de problème mais comment le placer dans le dossier dont vous parlez en sachant que je n’ai pas d’accès FTP pour l’administration du site.
d’ailleurs pour la mise à jour de scolaspip en 4.1.12 il m’est demandé de créer un dossier plugin/auto comment peut-on procéder ?
Sans accès serveur au dossier du site (FTP ou autre), pas moyen...
Le site est sur une plateforme mutualisée ?
Je ne sais pas s’il est sur une plateforme mutualisée, j’ai repris la gestion du site cette année mais l’ancien collègue ne pas laissé de mot de passe pour l’accès FTP j’ai juste un accès pas l’espace privé de SPIP.
Merci pour vos réponses, je créerais les articles en double pour les plus importants.
Répondre à ce message
Bonjour, je viens de passer le site que j’administre : http://www.clg-vaucouleurs-mantes.ac-versailles.fr/ sous Scolaspip 4.11 et je souhaiterais savoir s’il était possible d’enlever sur les vidéos en une, le nom de la personne qui les as mises en ligne sur scolawebTV.
Merci d’avance pour vos réponses.
Seulement sur la page d’accueil ?
ajouter la règle suivante dans le champs css de ScolaSPIP :
Bonsoir, merci pour votre réponse.
J’ai rentré la commande que vous m’avez communiqué dans les règles css de scolaspip et malheureusement cela ne change rien.
Je souhaite enlever les noms uniquement sur la pas d’accueil effectivement.
dans les règle css j’ai essayé :
/*html body
background-image:url(IMG/fond.jpeg) ;
background-attachment:fixed ;
page_sommaire
oembed_scolawebtv___acad__mie_de_versailles
spip_doc_titre i display : none ; */
et
/*html body
background-image:url(IMG/fond.jpeg) ;
background-attachment:fixed ;*/
page_sommaire
oembed_scolawebtv___acad__mie_de_versailles
spip_doc_titre i display : none ;
Merci d’avance pour vos précisions éventuelles.
Merci beaucoup cela fonctionne très bien.
Répondre à ce message
Bonsoir,
Je souhaite créer un espace entre le bord de la page et certains éléments (voir les endroits entourés sur l’image). Comment puis-je le faire ?
Merci pour votre réponse.
Olivier
Bonjour,
Je réitère ma question concernant les paramètres à changer pour décaler les éléments qui sont positionnés juste au bord. J’utilise une couleur de page différente de celle de l’arrière plan et j’utilise une image pour le bandeau d’entête.
De plus je constate que la surcharge des images du menu de gauche n’est pas prise en compte alors que mes images sont dans /squelettes/img et même dans /squelette/css/img
Cordialement
Olivier
Bonjour,
Désolé, je n’avais pas vu vos messages...
Pour les espaces manquant, c’est un bug en effet. Je vais corrigé.
Pour les images + et -, leur affichage est désormais définit en css et il faut aussi surchargé les règles css pour indiquer les chemins images : (dans le champs prévu par scolapip)
Voici le code css :
Et placer les images dans squelettes/css/img
Bon, pour les espaces manquants : c’est lié au fait que vous avez ajouté une bordure d’ombre sur le contenu de la page.
C’est pas simple du tout à régler de façon générale dans ScolaSPIP...
Faudrait le régler spécifiquement pour vous à l’aide des règles css (à affiner si besoin) :
Bonsoir,
Merci pour votre réponse. Le seul souci est dès que l’on règle la marge droite, les éléments de la colonne de droite (agenda, diaporama, messages Tweeter) passent en dessous de la liste des rubriques. Y-aurait-il un moyen soit de diminuer la largeur de la partie centrale (liste des rubriques) ou de diminuer la largeur du carrousel ?
Cordialement
Olivier
Pour diminuer la largeur du carrousel :
Répondre à ce message
Bonjour,
J’ai constaté un petit bug dans l’affichage du menu horizontal. Pour des titres un peu longs, cela dépasse de la zone du menu déroulant.
Bien cordialement
Olivier
Bonjour,
Je ne reproduis pas... Quelle est l’url du site ?
Ha si, je reproduis avec Chrome (mais pas avec Firefox).
Je vais corrigé ça.
Bonjour,
En ce qui me concerne, c’est avec Firefox.
Voici l’URL du site : http://http://www.clg-cmonetbussy.fr
Cordialement
Olivier
La version 4.1.12 règle le souci (constaté pour chrome et firefox version récente).
Répondre à ce message
Bonjour,
Merci pour votre réponse concernant les puces + et - du menu. Mais voici le code css que j’ai dû mettre pour que ça fonctionne :
#aside .well.rubriques h4 a.toggle,
#aside .well.rubriques h4 a.toggle.on,
#aside .well.rubriques h4.feuille a background-image:url(../css/img/deplierbas.png) ;
#aside .well.rubriques h4 a.toggle.collapsed,
#aside .well.rubriques h4 a.toggle.on.collapsedbackground-image:url(../css/img/deplierhaut.png) ;
Cordialement
Olivier
oui, les ../css car vous avez mis ce code dans css/perso.css et pas dans le champs css dédié de ScolaSPIP.
Du coup, simplifiez même les chemins en (...) url(img/deplierbas.png)(...)
Répondre à ce message
Bonjour, je ne trouve pas comment ajouter le mot clé « Site à la une » ou « Menu horizontal » à un site référencé. Doit-on le faire sur une article ?
De manière à ce qu’il apparaisse dans le menu horizontal, ou sur le côté.
Merci.
Merci et désolé, je viens de trouver.
Répondre à ce message
Bonsoir,
Je suis administrateur du site d’un collège de l’académie de Lille ; www.college-montaigne.net
Depuis deux ou trois jours, l’affichage des photos contenus dans les articles sont de mauvaises qualités alors qu’à l’origine il n’y a pas de problème.
Avez-vous des conseils ou des solutions ?
Je n’ai réalisé aucune modification depuis l’installation de scolaspip4.
Cordialement
Bonjour,
Quel réglage avez-vous pour la génération des vignettes (dans configuration/fonctions avancées) ? GD ? GD2 ?
bonjour,
J’étais en GD. Suite à votre message, j’ai choisi GD2 mais cela n’a produit aucun changement.
Il faudrait vider le dossier des vignettes créées (via maintenance/vider le cache, second cas).
Si ça ne fonctionne toujours pas, il faudra voir avec votre hébergeur car ici ce n’est pas lié à scolaSPIP ni à SPIP.
J’ai vidé les caches comme je l’avais fait hier et ça fonctionne normalement.
J’ai également mis à jour les plugins. Tout s’est bien passé sauf pour l’installation du plugin palette. Il me dit :« Impossible d’activer le plugin ../plugins/auto/palette/v3.0.8
Ce plugin nécessite la librairie farbtastic_1_3_3 »" class="spip_url spip_out auto" rel="nofollow external">http://files.spip.org/contribs/farbtastic_1_3_3.zip»
Pouvez-vous me dire comment installer correctement ce plugin. Merci de votre aide
Répondre à ce message
Le moteur de recherche de plugins [2] avec l’option choisir « tous les états » ne trouve pas
ScolaSPIP 4.0...
Bonjour,
Sur quel dépôt est branché votre site ?
Vérifier que c’est bien SPIP-Zone - Plugins (http://plugins.spip.net/depots/principal.xml)
Merci pour ta réponse Johan, je viens de vérifier, il s’agit bien de la zone de dépôt « SPIP-Zone » mais il ne trouve pas « ScolaSPIP 4.0 » (même en changeant toutes les options).
Bizarre...
Sur les sites sur lequels je peux tester, le moteur de recherche le trouve bien.
Ton dépôt est-il bien actualisé ?
cf. Ajouter un plugin, onglet dépôts, clique sur le dépôt, voir la date et clique le cas échéant sur actualiser le dépôt.
Merci pour ta réponse, j’ai enfin résolu le problème, le paramétrage du serveur de l’académie a été modifié, il faut maintenant ajouter un proxy dans « fonctions avancées » pour accéder aux mises à jour.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
