Présentation
- Nom du Squelette : « IENSP Pleine Page Menu Horizontal »
- Version du squelette : 1.1
- Auteur : Stéphane Kus
- Licence : GPL
- Compatibilite SPIP : compatible SPIP > 1.9.2
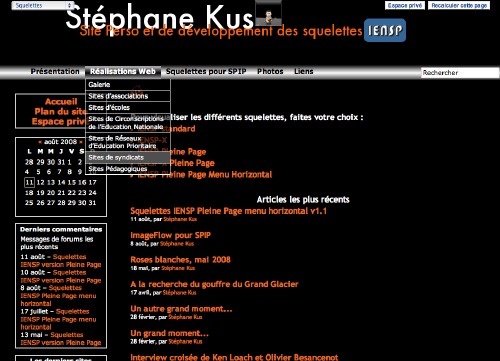
- Visualiser
Une p’tite image

Principales fonctionalités et spécificités
Un squelette simple avec une barre de navigation et un menu déroulant tout en CSS, un annuaire des sites web référencés, ainsi qu’un portfolio qui utilise le script ImageFlow. A part quelque déplacement de <div>
et le rajout du portfolio, seuls les fichiers habillage.css et spip_style.css ont été modifiés. Attention, le menu déroulant étant dans une barre horizontale, il vaut mieux privilégier ces squelettes pour un site dont les rubriques de 1er niveau ne sont pas trop nombreuses...
J’espère que ces squelettes vous donnerons envie de plonger dans le CSS afin de créer un style propre à vos sites.
- menu déroulant translucide à 3 niveaux
- calendrier dans la page d’accueil (nécessite l’installation des plugins Widget calendar et Agenda dans le répertoire « plugins » à la racine de votre site et leur activation dans l’espace privé).
- intègre le script ImageFlow pour le portfolio et le plugin accès restreint pour mettre certaines zones du site public en accès réservé aux abonnés.
Il est à noter que les squelettes utilise le filtre « supprimer_numero » qui vous permet d’ordonner vos rubriques en leur ajoutant un numéro qui sera invisible dans l’espace public. Pour faire apparaître les rubrique dans l’ordre que vous souhaitez il suffit de les nommer de la manière suivante :
- 01. marubrique
- 02. marubrique
Attention : vous devez obligatoire mettre un espace après le point pour que ça fonctionne.
Testé sur ces navigateurs
| Testé ? | Plateforme | Navigateur | Version |
|---|---|---|---|
| oui | windows | Internet explorer | 7 |
| oui | windows | Firefox | . |
| oui | Mac | Safari | . |
| oui | Mac | Firefox | . |
| oui | Mac | Opera | . |
| oui | Unix/Linux | Firefox | . |
Personnaliser le squelette
Vous pouvez aisèment personnaliser ces squelettes en changeant les couleurs dans le fichier habillage.css, il suffit de faire un rechercher/remplacer sur ces couleurs :
- black : couleur de fond de la page
- white : couleur des bordures, du texte
- #cfcfcf : couleur des bordures des blocs
- #f26522 : couleurs du titre du site et des liens
images à modifier :
- pixtrans.png (fond transparent du menu déroulant)
- fondbarrehaut.png (fond de la barre de navigation)
- fondbarrehautsurvol.png (fond des liens survolés de la barre de navigation)
- fondbarrebas.png (fond du pied de page)

Discussions par date d’activité
3 discussions
Bonjour !!
J’ai donc refondu mon site avec ce squelette mais j’ai quelques probleme d’affichage avec IE6. Le menu ne se deroule pas et l’affichage de certains objets est un peu chaotique.
on peut voir tout ca ici : http://frerescasagrande.free.fr/
d’autre part il n’est plus possible de poster sur le site de stephane ici http://skus1.free.fr/spip.php?article320 l’envoi du message ne se fait pas
Merci par avance pour votre aide
Répondre à ce message
Bonjour,
j’utilise bon nombre d’elements de ce squelette qui est formidable (bravo !)
l’ayant pas mal personnalise, je rencontre un souci avec ie7 sur le menu deroulant : des que je survole le 3e sous-menu il disparait ....
evidemment no souci sous firefox, opera ....
avez vous une idee pour moi
www.st-ferreol.fr
Merci d’avance
Répondre à ce message
Bonjour,
quel est la motivation pour remplacer « thickbox2 » par le script « ImageFlow » ?
Sauf erreur de ma part, en gagnant le « tape à l’œil » on perd le diaporama et, semble-t-il, l’affichage pleine page (mais c’est peut être parce que les images d’exemple sont petites).
Je trouve également un gros temps de latence avant affichage de l’image sélectionnée.
A+
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
