Principes
Pour porter un thème HTML5UP, la première étape consiste à définir le fonctionnement du plugin, trouver comment l’adapter au fonctionnement de SPIP.
Le principe est donc de définir quels objets (rubriques, articles... etc) peuvent correspondre aux éléments du thèmes pour que le portage et l’usage soient le plus simple possible. Plus on se repose sur l’existant, plus il sera simple à porter et facile à maintenir à jour dans le temps.
Selon les thèmes, one-page ou éditoriaux par exemple, il faut définir ce qu’on veut montrer et la circulation du visiteur en essayant d’être le plus polyvalent possible (voir le paragraphe Polyvalence).
N’hésitez pas à étudier le fonctionnement et le code source des autres plugins pour vous inspirer des choix qui ont déjà été fait et à en discuter.
Conventions
Préfixe
Utiliser html5up_nom_du_theme.
Par exemple, html5up_solid_state ou html5up_alpha.
Scripts et feuilles de styles
Pour faciliter le maintient des plugins, il faut éviter autant que possible de modifier les fichiers sources. La solution est donc de les surcharger en utilisant des fichiers qui « font le lien » entre le thème et SPIP.
Utiliser les noms prefixe.spip.css ou prefixe.spip.js pour ces fichiers.
Polices

Les thèmes fonctionnent souvent avec des polices Google Font distantes. Dans un souci d’efficacité et de respect de la vie privée des visiteurs, il faut incorporer les fichiers polices au plugin.
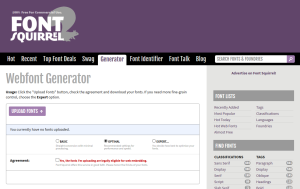
Pour les transformer en webfont, utiliser par exemple l’outil google-webfonts-helper ou le Generator de Font Squirel [1].
Icônes Fontawsome
Les thèmes utilisent leurs propres fichiers FontAwesome (css + woff/woff2) pour les icônes mais ces versions diffèrent parfois d’un thème à l’autre et sont figées dans le temps.
Il est donc préférable d’utiliser le plugin dédié FontAwesome car, en plus d’être maintenu, il permet d’ajouter uniquement les icônes souhaitées en SVG au lieu de charger le fichier police entier pour quelques icônes utilisées (voir le paragraphe Utilisation à l’unité).
Exemples d’utilisation : #FA_ICON{img/fa/solid/home.svg} pour l’adresse ou #FA_ICON{img/fa/solid/phone.svg} pour le téléphone
Modèles
Bouton et Icône

Les thèmes HTML5UP utilisant Font Awesome, il est possible de fournir des modèles bouton et icone permettant d’afficher, dans le contenu, des boutons et icônes. Ils sont récupérables, plus ou moins tels quels, par ici.
Voir la liste des icônes disponibles https://www.fontawesomecheatsheet.com.
Surcharge
Prendre en compte la feuille de style /squelettes/css/perso.css pour permettre de surcharger l’affichage sans perdre les mises à jour possibles. Idem pour les scripts avec le fichier squelettes/js/perso.js
Page de démonstration
Il peut être utile de proposer avec le plugin une page statique accessible via www.domaine.net/?page=demo
Fournir les sources
Pour conserver un accès pérenne aux fichiers sources, il est utile de ranger les fichiers originaux non modifiés dans un dossier /sources à la racine du plugin.
Un squelette sous forme de plugin
Un squelette sous forme de plugin, c’est un ensemble de fichiers squelettes regroupés en plugin pour en permettre la configuration.
Le principal fichier est paquet.xml. Voir la documentation Rédaction du paquet.xml
Les autres dossiers et fichiers :
- dossier /prive/ qui reçoit les différents éléments utilisés dans l’espace privé (voir plus bas Page de configuration du plugin)
- prefixe_options et prefixe_fonctions.php pour les options et fonctions du plugin.
Page de configuration du plugin

Pour créer une page de configuration dans l’espace privé pour votre plugin, il faut au minimum 2 choses :
- un formulaire de configuration
- un squelette pour afficher ce formulaire de configuration
Formulaire de configuration
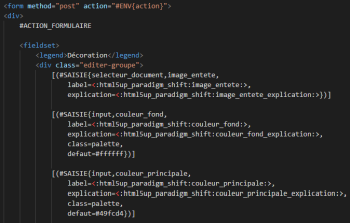
Il est à créer dans /formulaires/configurer_prefixe.html.
Voir Forty par exemple.
Page de configuration
Elle est à créer dans /prive/squelettes/contenu/configurer_prefixe.html.
Voir Forty par exemple.
Pour ajouter une entrée dans le menu Squelette de l’espace privé, il suffit d’ajouter ce code à votre paquet.xml :
<menu nom="configurer_prefixe" titre="prefixe:titre" parent="menu_squelette" icone="images/prefixe-16.png" />Documentation :
Note : une discussion est en cours sur la mutualisation de certaines configurations entre les différents plugins HTML5UP.
Voir les archives.
Choix techniques
Pour un plugin simple, type one-page par exemple, il est généralement suffisant de surcharger le squelette dist de SPIP. Pour des thèmes plus complexes, utiliser ZCore permettra de simplifier le travail d’intégration.
Si votre plugin ne couvre pas tous les objets SPIP (pas de page auteur ou recherche par exemple), il est possible d’installer SPIP reset 2 ou de créer des pages vides afin d’éviter d’afficher des pages non gérées par le plugin.
Fonctionnalités des plugins
Simplicité
Pour en faciliter la maintenance et assurer la pérennité du plugin dans le temps, l’idéal est de garder une certaine simplicité et ne pas rajouter de fonctionnalités superflues (notion ô combien subjective) pour éviter, à terme, d’avoir un plugin fourre-tour qui en devienne inutilisable.
Par exemple, on peut se poser la question de la personnalisation des thèmes (couleurs...) depuis une page de configuration quand cela est possible via css : ça rajoute de la complexité dans le formulaire de configuration mais également dans le code du plugin alors que quelques lignes de css font l’affaire.
Lire là dessus le très instructif Principe KISS https://fr.wikipedia.org/wiki/Principe_KISS
Polyvalence
Plus un plugin sera polyvalent, plus il couvrira de besoins [2].
Par exemple, si un thème affiche une grille ou liste sur l’accueil, il sera intéressant de proposer la possibilité d’avoir deux modes de fonctionnement :
- mode blog qui affiche les derniers articles dans l’ordre inverse chronologique
- mode site qui affiche les rubriques racines en pouvant choisir l’ordre
Voir le fonctionnement de Massively (lignes 50/51).
Variantes de mise en page
Certains thèmes ont des variantes pour certaines pages (position de la sidebar, largeur du contenu...). Dans ce cas, il est judicieux d’utiliser le plugin Compositions.
Pour les thèmes type one-page, l’idéal est de prévoir des compostions « pages autonomes » pour les articles créés avec Pages uniques, par exemple pour les mentions légales ou autres articles utiles et est maintenu par la communauté.
Défilement / Scroll des pages
Si le thème utilise un script de défilement des pages, il est possible de le remplacer par Ancres douces qui rempli la même fonction.
Dépendances
Pour permettre au plus grand nombre d’utiliser votre plugin, il faut limiter les dépendances au strict minimum : seuls les plugins sans lesquels votre squelette ne peut fonctionner doivent être obligatoires (<necessite ... />).
Fonctionnalités supplémentaires et plugins facultatifs
Dans l’idée de mettre en place le moins possible d’outils ou configurations spécifiques à chaque plugin HTML5UP, il faut se reposer sur des plugins existants et portés par la communauté.
Pour que l’utilisation de ces plugins reste facultative, on peut tester leur présence avant de les appeler avec le code :
[(#PLUGIN{prefixe_du_plugin}|oui) appel du modèle ou de l'inclure du plugin ]Documentation de #PLUGIN
Formulaire de contact
Utiliser Formulaire de contact avancé
[(#PLUGIN{contact}|oui) <div class="ajax"> #FORMULAIRE_CONTACT </div>]Menus
Pour ajouter des menus supplémentaires
Utiliser Menus
Par convention, utiliser l’identifiant pied pour le menu de pied de page (Mentions légales...)
[(#PLUGIN{menus}|oui) <INCLURE{fond=inclure/menu, env, identifiant=pied} /> ]Liens vers les réseaux sociaux
Utiliser Liens vers les réseaux sociaux
[(#PLUGIN{sociaux}|oui) <INCLURE{fond=inclure/sociaux}> ]Informations de contacts
Utiliser Identité Extra
[(#PLUGIN{identite_extra}|oui) #MODELE{identite_extra} ]Si vous ne trouvez pas de réponse à votre besoin dans ces plugins supplémentaires, n’hésitez pas en discuter sur discuter.spip.net ou IRC afin de trouver le plugin le plus adapté.
Écrire la documentation
Comme le dit le poète :
Un plugin qui n’a pas de doc n’existe que pour son créateur.
Pour que votre plugin soit utilisé au mieux, il faut le documenter sur SPIP Contrib dans la rubrique Html5up et ainsi le rendre accessible aux autres.
Aussi, dans une communauté telle que SPIP, il n’est pas obligatoire d’être le développeur du plugin pour créer sa documentation : si vous avez utilisé ce plugin et que vous souhaitez contribuer, vous pouvez en créer la documentation et ainsi produire du bien commun au même titre que son développeur.
N’hésitez pas à vous inspirer des documentations autres plugins pour conserver une certaine homogénéité.
Licence
Les thèmes sont distribués sous licence Creative Commons Attribution 3.0, il est donc possible de les utiliser pour des usages commerciaux et de les modifier à la seule condition de créditer HTML5 UP.
https://html5up.net/license
Pour des versions sans crédits, visitez Pixelarity, autre projet de l’auteur avec support et fichiers sources.
https://pixelarity.com/
Ressources et liens
- La liste des thèmes HTML5Up adaptés pour SPIP.
- Tous les thèmes HTML5UP
- Une question, un blocage ? Posez votre question sur la liste d’échange par ici https://discuter.spip.net
Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
