Précision
Pour cette v2 de l’intégration du thème Spectral, il n’a pas été possible de préserver la continuité avec la v1. Il y a donc perte de paramétrages entre la v1 et la v2, qui seraient à refaire si vous passez de l’un à l’autre.
Installation
Ce plugin s’installe comme tous les plugins. Voir http://www.spip.net/fr_article3396.html
Paramétrages
La page de configuration permet de choisir l’image d’arrière-plan parmi les documents de la médiathèque, les couleurs pour les fonds (entête, corps de page et pied de page), pour la typographie, les liens et les liens au survol.
Le titre de la page d’accueil peut être différent de celui du site (par défaut). Le slogan et/ou le descriptif du site peuvent aussi être affiché sur l’accueil.
Le modèle « bouton » prend la forme du bouton « Activate » : <bouton|icone=fa-rocket|primary=oui|iconetexte=Active SPIP|lien=https://www.spip.net>
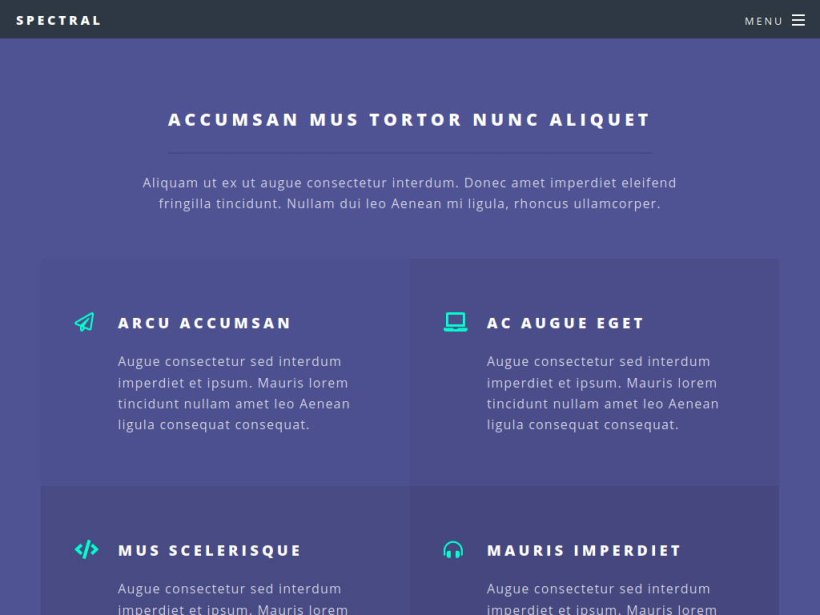
La suite de la page d’accueil se défini avec les paramètres suivants :
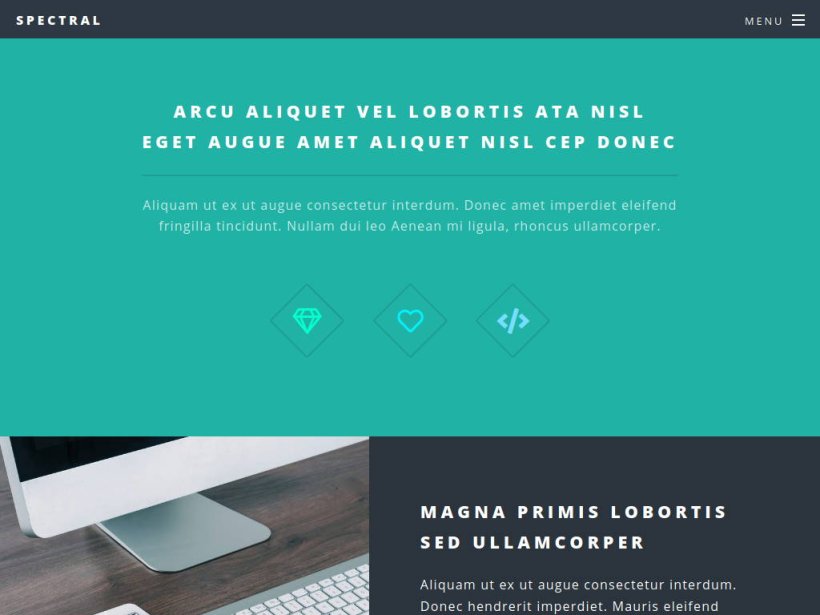
L’article Héro
Défini la première zone de texte, la couleur d’arrière-plan et la couleur de typographie. Le texte est libre à la rédaction.
L’utilisation du modèle <liste_icones> présente de 1 à 7 icônes avec les paramètres suivants pour chaque icône (icone1, style1, couleur1... icone2, style2, couleur2... icone3, style3, couleur3... ) :
- |icone1=fa-rocket (ou tout autre icône de FontAwesome http://fontawesome.io/icons/)
- |style1=1 (le style de l’icone1 correspond au style 1 du theme, de 1 à 3)
- |couleur1=#bbb (la couleur de l’icone1, toute valeur de la propriété color en css)
- |couleurbordure1=red
- |titre1= mon titre (optionnel, un label invisible prévu dans le thème)
Le paramètre suivant vaut pour toutes les icônes :
- |taille=3em (ou 60px ou 150%)
Exemple :
<liste_icones|taille=1.5em
|icone1=fa-ankh
|couleur1=green
|couleurbordure1=white
|icone2=fa-biohazard
|couleur2=green
|couleurbordure2=white
>La liste des rubriques
Soit par défaut la liste des 5 premières rubriques, soit des rubriques choisies manuellement parmi les rubriques du site, soit ne pas afficher la liste des rubriques.
L’article « majeur »
Détermine la zone qui suit :
Le texte est libre à la rédaction. L’inclusion du modèle <liste_articles> s’adapte à la mise en forme du thème d’origine : six blocs icônes et texte avec lien vers les articles. L’inclusion accepte ces paramètres :
-
|iconescouleur: toute valeur de couleur en css, la couleur de toutes les icônes -
|textescouleur: toute valeur de couleur en css, la couleur de tous les textes -
|icone1|icone2...|icone6: une valeur de Fontawesome comme « fa-rocket » (cf https://fontawesome.com/icons?d=gallery&m=free) -
|article1|article2...|article6: un identifiant d’article pour en tirer le titre et l’introduction.
Exemple :
<liste_articles|iconescouleur=yellow|textescouleur=green
|icone1=fa-globe-europe|article1=5
|icone2=fa-cloud-download-alt|article2=1
>Le pied de page
Affiche les réseaux sociaux si vous utilisez le plugin « Liens vers les réseaux sociaux » et une liste d’articles choisis manuellement (le plugin « Pages Uniques » permet de placer des articles hors des rubriques pour par exemple les mentions légales de votre site).
Autres préférences
Pour parachever le fonctionnement et le paramétrage de votre site, vous pourriez utiliser les plugins :
- « Metas + » pour favoriser le référencement,
- « Court-circuit » pour aller directement dans le premier article d’une rubrique, ou dans le seul article de la rubrique si c’est le cas, sans passer par la page rubrique.
- « Rôles de documents » pour gérer les logo comme des documents
- « Crayons » pour rédiger depuis l’espace public







Discussions par date d’activité
16 discussions
Bonsoir, j’utilise ce squelette pour mon site mais je rencontre un petit soucis : J’aimerai rajouter la fonction commentaire dans les articles. Avez vous une astuce ? Cordialement.
Répondre à ce message
Bonjour,
Je viens juste de réinstaller mon site avec SPIP 4.2 et Spectral V2 et j’ai un souci sur la présentation des items dans le menu. Les libellés sont présentés par ordre alphabétique des rubriques alors que je voudrais les afficher par numéro dans l’ordre dans lesquelles je les ai créées.
Dans la version sur le site HTM5UP, on voit qu’elles ne sont pas dans l’ordre alphabétique. Quelqu’un sait-il comment faire ?
Merci
Autant pour moi. Je pensais qu’il fallait paramétrer quelque chose en lien avec ce thème alors qu’il suffit d’utiliser les fonctionnalités SPIP comme avant.
Désolée
Répondre à ce message
Bonjour,
Je viens de faire une mise à jour de mon site en spip 4.2 et donc du plugin Html5up Spectral en v3.0.1.
En privé, dans la configuration du plugin, je ne vois plus apparaitre d’article « major » (et donc il n’apparait plus en public).
Cela a disparu dans cette version ou j’ai un bug qqpart sur mon site ?
Merci d’avance
Bonjour,
Effectivement, moi non plus je ne retrouve pas l’article majeur.
Peut-être faut-il patienter.
Par contre j’ai trouvé la possibilité de mettre en mosaïque tous les articles d’une rubrique. Cela me convient mieux je dois dire...
Bonne continuation.
Il n’y a plus d’article majeur, voir la discussion : https://discuter.spip.net/t/html5up-spectral-v3-0-1-article-majeur/172514
La doc sera bientôt mise à jour...
Répondre à ce message
Bonjour,
J’utilise ce plugin avec spip 4.2.2/php8.1, et je pense qu’il y a un souci avec Adaptive image : en effet, les logos d’articles et ou rubriques ne sont pas repris dans les pages de rubriques, les listes d’articles ou de mots-clé… À la place on voit une petite icône d’image « pétée »…
Suis-je le seul ?
Merci d’avance pour votre aide.
Problème réglé.
C’était juste un paramètre d’Adaptive Image à changer.
Je rouvre ma question parce que j’ai tout de même un problème : les images, sur téléphone, ne s’affichent pas sur toute la largueur. (cf capture). Ce qui est étonnant, c’est que les devtools de Firefox reproduisent pas le bug d’affichage…
Bonjour,
c’est probablement dû au fait que tes images ne sont pas assez larges pour s’afficher en haute résolution sur toute la largeur.
Ex : pour un écran HD de 970px de large, il faut au moins 970x2=1940px ou 970x3=2910px mais tes images ne font « que » 1646px.
tu peux reproduire avec les devtools en changeant la densité d’affichage (DPR2 ou DPR3).
Ah, ok.
Bon, je vais me pencher là-dessus. Merci d’y avoir jeté un œil. :)
Répondre à ce message
Bonjour,
Il y a dans la template Spectral de HTML5up et aussi dans la v1 de Spip un bouton du genre CTA (Call to Action) sur le premier écran que l’on voit quand on regarde un site fait avec ce plugin. Il est visible sur le site de démo proposé sur la v1 : https://nsi.xyz/
Ce bouton est-il créé par un paramétrage dans l’admin (que de toute évidence je n’ai pas trouvé) ou est-ce quelque chose que l’on doit rajouter à la mano par ex. dans le texte qui apparait à cet endroit ? (genre
<a class="btn btn-lg btn-filled" href="/category/decouvrir/">découvrir</a>).Merci !
Pierre
Bonjour,
ce bouton existe aussi dans la v2, ce n’est pas normal qu’il n’y soit pas.
Tout est bien installé, pas de dossier squelettes ou surcharge ?
Bonjour,
Si j’ai un dossier squelettes avec pour l’instant seulement un sous-dossier css avec un perso.css ... c’est tout à priori pas d’autres surcharges (juste des modifs de couleurs). Si je regarde dans plugins/auto/html5up_spectral/v2.3.12/content/sommaire.html je ne vois pas le code de ce bouton, s’il devait y être je devrai le voir dans quel fichier ?
Aussi s’il devrait y être, le texte se changerait ou ?
Merci
Pierre
Dans le code c’est d’ici :
https://git.spip.net/spip-contrib-squelettes/html5up_spectral/src/branch/master/content/sommaire.html#L10
jusqu’à la ligne 17
Le bouton « En savoir plus » est une chaîne de langue, que tu peux facilement surcharger dans un fichier lang/html5up_fr.php avec uniquement cette ligne (avec le tableau php qui l’entoure) corrigée à ta guise :
https://git.spip.net/spip-contrib-squelettes/html5up_spectral/src/branch/master/lang/html5up_fr.php#L49
Bonjour,
J’ai du mal m’exprimer, je ne parlais pas de la flèche vers le bas pour scroller, je parlais bien du CTA au dessus qui dans la capture d’écran sur contrib pour la v1 a « Activate » comme texte (copie d’écran jointe). La fleche de scroll n’a d’ailleurs pas les mêmes classes, en tous cas pas celles que je mentionne dans mon premier message.
Pierre.
Ah pardon, ça c’est dans le texte, un bouton à inclure comme ceci :
<bouton|icone=fa-rocket|primary=oui|iconetexte=Active SPIP|lien=https://www.spip.net>Donc le texte de la page d’accueil est le descriptif du site, dont il faut paramétrer l’affichage dans la page de configuration du squelette...
Ok merci, c’était bien mon questionnement, j’avais fait le test mais je souhaitais savoir si c’était la bonne méthode ou si je ratais quelque chose dans le back-office.
Encore merci. Pierre.
Bonjour, j’ai le même soucis mais je ne vois pas quel fichier du squelette il faut surcharger
Merci d’avance
Bonjour,
dans le dossier « modeles », le fichier « bouton.html », c’est celui qui est appelé quand on appelle dans un texte
<bouton|parametre=...>Ok merci, mais il n’y a rien qui s’affiche dans la page de configuration du squelette...
J’ai mis le code du bouton dans le descriptif du site (configuration identité du site).
Pierre
OK merci, je vais tester
Répondre à ce message
Bonjour et merci pour avoir pluginisé Spectral !
Dans les zip des deux dernières versions je ne trouve nul part sommaire.html et la home page fait une erreur 404. Il y a bien un sommaire.html sur la plus vieille des version mais elle ne donne aucun résultat satisfaisant, sauf erreur de ma part.
Est-ce qu’il y a quelque chose de particulier à faire ou bien est-ce que je peux trouver la page sommaire.html quelque part ?
Un immense merci par avance,
Thomas
Salut !
J’ai le même problème : maj du plugin me donne un 404 et tout le paramétrage à refaire :).
Tout début de piste sur ce vilain 404 serait une belle lueur d’espoir ;)
++
yann
Répondre à ce message
Bonjour, est il prévu une montée de version pour la compatibilité avec SPIP 4.1 ? merci
As-tu testé pour voir si tout fonctionne bien ?
Sinon, tu peux le faire en ajoutant
define('_DEV_VERSION_SPIP_COMPAT', '4.0.99');dans ton fichier mes_options.php et dire si c’est bon pour que qq1 fasse la mise à jour.
Merci pour la réponse
Non pas essayé car c’est mon template (pas envie de tout casser)
Oui j’ai effectué cette manip sur le fichier mes_options.php ce qui implique sur la vue PLUGINS
Html5up Spectral 2.3.11
Squelette responsive « Spectral » de HTML5UP
Version incompatible : compatibilité forcée
Mais si tu es déjà en 4.0, il y a de grandes chances que ça se passe bien :)
Sinon, il faut attendre que quelqu’un fasse le test. J’ai prévu de le faire mais je n’ai pas de temps pour l’instant.
Répondre à ce message
Bonjour, je ne trouve pas comment faire pour que les articles d’une rubrique soient triés par date de publication & non dans l’ordre alphabétique. Est-ce possible & comment ?
Merci d’avance pour la ou les réponses.
F.
Bonsoir,
en effet... c’est maintenant corrigé avec la v2.3.11
Danke schön ! Muchas gracias ! Thanks very much ... Merci beaucoup, je vais tester.
Frédéric
Ça fonctionne, super, merci Chankalan.
À préciser toutefois, les modifs faites sur les css de la version v2.3.10 sont à refaire une fois la mise à jour effectuée.
Frédéric
Ça fonctionne, super. Merci encore Chankalan.
À préciser toutefois, les modifs sur les scss (pour ma part main & thème) dans la version v2.3.10 sont à refaire une fois la mise à jour effectuée.
Frédéric
C’est qu’il faut modifier les styles dans le fichier /squelettes/css/perso.css, ou alors copier le fichier qu’on veut modifier dans /squelettes/css/... et le modifier ensuite, mais surtout pas dans le dossier du plugin !
Répondre à ce message
bonjour,
Est-ce que des essais réussi ont été fait avec le plugin Album3 ?
si par exemple j’insère la balise
alors l’ensemble des photos de l’album sont effectivement affichées, mais les paramètres de taille notamment ne sont absolument pas pris en compte, par défaut
Peut-être que comme dans le squelette content/article.html (par exemple), les images du texte sont contraintes -640- ou -1280-, le plugin Album est court-circuité
spip 3.2
avec spip4, album de marche pas.
Répondre à ce message
Bonjour,
Avec ce squelette, peut on modifier les couleurs des scrollbars ?
Merci pour vos retours
je suis en v2.3.10
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
