Avertissement
Le présent plugin est installé et activé par défaut sur toute les version de SPIP > 3.0 [1]. Inutile donc de l’installer manuellement sauf si vous utilisez SPIP 2.1.
Aperçu
La MediaBox est une Boîte multimédia polyvalente et personnalisable. Le plugin est basé sur la librairie moderne ColorBox, qui a été enrichie et adaptée pour SPIP.
Par défaut, mediabox propose 5 habillages. Il est assez facile d’en créer de nouveau assortis à chaque site. Mediabox est également multilingue.
Sur le site public, la boîte peut être activée simplement par l’ajout de classes sur les liens (avec la possibilité de préciser le fonctionnement en iframe, la largeur et la hauteur pour chaque lien).
Pour des besoins plus complexes, mediabox peut aussi être appelée directement en javascript avec plein d’options de fonctionnement.
Configuration
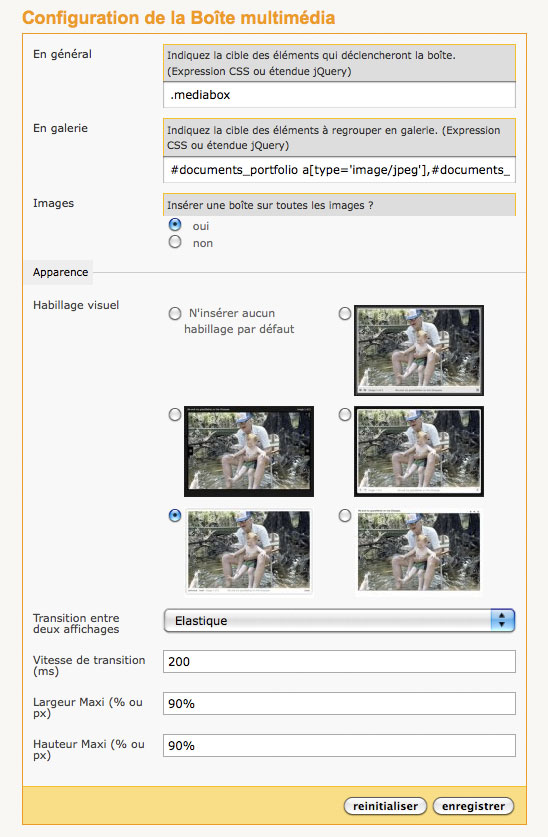
La page de configuration de mediabox est accessible depuis le menu homonyme.

Le panneau de configuration vous permet de modifier les sélecteurs CSS utilisés pour cibler les liens sur lesquels activer la boîte.
Il est par ailleurs possible de changer l’apparence de la boîte en sélectionnant l’habillage, l’animation en transition entre deux photos, et la hauteur et la largeur maximales.
Ces réglages affectent le fonctionnement sur le site public (mais pas dans l’espace privé).
Utilisation simple
Activation de la boîte
Par défaut, la boîte est active sur les liens pourvus de la classe mediabox, ainsi que les liens dotés d’un attribut html type ayant pour valeur image/jpeg, image/png, ou image/gif. Cet attribut type est renseigné automatiquement par SPIP dans les images du portfolio.
Exemples :
<a href="IMG/mabelleimage.jpg" class='mediabox'>Voir l'image</a>
<a href="IMG/mabelleimage.jpg" type="image/jpeg" title="Ma belle image">Voir l'image</a>Ouverture en iFrame
Pour que la boîte ouvre la cible du lien dans une iFrame, il suffit d’ajouter la classe boxIframe et des pseudo-classes servant à spécifier les dimensions :
Exemple :
<a href="#URL_PAGE{plan}" class='mediabox boxIframe boxWidth-700px boxHeight-600px'>Plan du site</a>Paramétrage des dimensions
Il est possible de préciser les dimensions de la boîte au cas par cas.
Il suffit d’ajouter une classe au lien concerné, par exemple : boxWidth-200px pour fixer la largeur à 200px, boxHeight-300px pour fixer la hauteur à 300px.
Remarquez que la classe est donc constituée de la valeur souhaitée. Cette valeur s’exprime dans les unités CSS valides (px, em, pt ...). Cas particulier, les ’%’ sont notés pc (le caractère ’%’ n’étant pas autorisé pour les noms de classe).
Constitution d’une galerie
Pour constituer une galerie de vignettes clicables et reconnues comme faisant partie d’un même ensemble, il faut leur indiquer un attribut rel commun.
Les liens possédant la même valeur d’attribut rel sont associés ensemble. Il est donc possible d’avoir plusieurs galeries dans la même page.
La mediabox permet de naviguer au sein d’une galerie en la feuilletant, ou en activant le diaporama automatique.
Exemple :
<a href="IMG/mabelleimage1.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 1</a>
<a href="IMG/mabelleimage2.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 2</a>
<a href="IMG/mabelleimage3.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 3</a>Les liens ciblés par le « sélecteur de galerie » (renseigné dans le panneau de configuration) sont associés automatiquement par un attribut rel="galerieauto". N’utilisez donc pas cette valeur pour vos galeries.
Utilisation avancée en javascript
Il est possible d’activer la boîte en javascript, sur une liste d’objets :
$("a.mediabox").mediabox(options);ou de l’ouvrir par un appel direct sans sélection :
$.fn.mediabox(options);options
une liste de propriétés optionnelles sous la forme {prop:valeur,...} :
- href : (chaîne) une ancre dans la page ou une url externe pour un chargement ajax. Dans ce cas il est possible d’utiliser la syntaxe de jQuery et de spécifier un selecteur dans la page chargée
$.fn.mediabox({href:"spip.php?page=sommaire #contenu"}); - overlayClose : (booléen, true par défaut) permet de fermer la boîte lorsque l’utilisateur clique en dehors si true
- iframe : (booléen, false par défaut) ouvre la boîte dans une iframe si true
- title : (chaîne, attribut title du lien par défaut) pour fournir un titre ou une légende détaillée
- height : (chaîne) hauteur de la boîte, au format CSS
- width : (chaîne) largeur de la boîte, au format CSS
- minHeight : (chaîne) hauteur minimale de la boîte, au format CSS
- minWidth : (chaîne) largeur minimale de la boîte, au format CSS
- maxHeight : (chaîne) hauteur maximale de la boîte, au format CSS
- maxWidth : (chaîne) largeur maximale de la boîte, au format CSS
- autoResize : (booléen, false par défaut) redimensionne la boîte lorsque la fenêtre change de taille. Attention aux effets indésirables éventuels
- onOpen : (function, null par défaut) fonction callback appelée à l’ouverture de la boîte
- onShow : (function, null par défaut) fonction callback appelée à l’affichage de la boîte
- onClose : (function, null par défaut) fonction callback appelée à la fermeture de la boîte
À noter que chaque argument peut être fourni sous forme de fonction :
$("a[rel='example']").mediabox({title: function(){
var url = $(this).attr('href');
return '<a href="'+url+'" target="_blank">Ouvrir dans une nouvelle fenêtre</a>';
}});API modalbox
La mediabox peut également être utilisée sous forme de boîte modale, avec une API spécifique.
L’API modalbox est par exemple utilisée dans l’interface privée de SPIP par le plugin médiathèque. Si vous l’utilisez conjointement avec la mediabox, alors les fenêtres pop-in d’édition de document seront affichées dans une mediabox, plus conviviale que la modalbox utilisée par défaut dans le plugin.
Ouverture d’une boîte modale
L’ouverture se fait par l’appel :
$.modalboxload(href,options);href correspond a une url ou une ancre, comme pour l’option href de la mediabox. Elle est ici indiquée en premier argument pour alléger l’écriture la plus courante où ce sera le seul argument utilisé.
Les options de modalboxload sont les mêmes que pour mediabox vues ci-dessus, mais avec la valeur false par défaut pour
overlayClose (un clic en dehors de la boîte ne la fait pas disparaitre) qui correspond à l’usage d’une boîte modale de dialogue.
Cet appel est particulièrement adapté pour écrire un lien vers une page complète, qui sera chargé avec une url différente dans une boîte modale si on dispose de javascript et de la boîte modale.
Par exemple, pour charger le formulaire de login dans une boîte modale (et garder le lien vers la page complète en l’absence de javascript) :
<a href="[(#URL_PAGE{login}|parametre_url{url,#SELF})]"
rel="nofollow" target="_blank"
onclick="if (jQuery.modalbox) {jQuery.modalbox('[(#URL_PAGE{login}|parametre_url{url,#SELF}|parametre_url{var_zajax,contenu})]');return false;}" ><:lien_connecter:></a>Le lien chargé dans la boîte modale utilise ici les possibilités ajax de Zpip V1.
Note : pour Zpip V2, il faut utiliser {parametre_url{var_zajax,content}}.
Fermeture de la boîte modale
La boîte peut être fermée par un appel javascript avec la fonction
$.modalboxclose();Si des traitements sont nécessaires après fermeture il faut dans ce cas ajouter une fonction callback sur l’événement onClose au moment de l’ouverture de la boîte.
Pipelines
Le pipeline mediabox_config permet d’agir sur la configuration de la mediabox.
Par exemple, pour qu’un plugin désactive la mediabox, il suffira de déclarer ce pipeline dans son fichier paquet.xml
<pipeline nom="mediabox_config" inclure="monplugin_pipelines.php" />et de le définir ensuite, dans le fichier monplugin_pipelines.php :
/**
* Désactiver la mediabox
*
* @pipeline mediabox_config
* @return array Données du pipeline
*/
function monplugin_mediabox_config($config) {
$config['active'] = 'non';
return $config;
}



Discussions par date d’activité
227 discussions
Bonjour à vous toutes et tous,
SPIP 4.2.8
écran de sécurité 1.5.3
MediaBox 3.1.4
PHP 8.2.13
MariaDB 10.11.6
Test de cette version de la mediabox sur un tout nouveau site Web, avec les squelettes de la distribution et ses paramètres par défaut ; pas de plugins qui pourraient interférer.
Ouverture du doc. en plein écran /ok. Diaporama /ok. Passage d’une image à l’autre /ok.
Par contre, elle omet d’afficher le titre et la description des images. Et si le document contient un « crédits », celui-ci s’affiche à la place de la description.
Problème connu ? Une piste à me partager ?
Merci d’avance pour vos réactions.
Répondre à ce message
Bonjour,
Suite à une migration spip 3.2 > Spip 4.2, Mediabox génère une erreur :
Uncaught Error : Syntax error, unrecognized expression : .mediabox. (voir pj)
Celà même lorsque tous les plugins et templates sont désactivés.
Auriez-vous une piste pour m’aider à résoudre ce problème ?
Bonjour,
La solution se trouvait dans la page de configuration du plugin, c’est la valeur indiquée comme cible des éléments qui déclencheront la boîte qui posait problème.
Répondre à ce message
Bonjour,
Sur mon site, j’ai plusieurs galeries qui utilisent Médiabox. J’ai un problème d’affichage du titre des photos depuis que je suis passé à Spip 4 : Le titre est précédé du type et du poids de la photo, éléments que je ne voudrais pas voir apparaitre car sans intérêt dans un diaporama et qui n’apparaissaient pas avec SPIP 3.2. Je ne trouve pas comment faire pour modifier cet affichage.
Merci pour votre aide.
Christian CAUSSE
https://genealogie-aveyron.fr/
SPIP 4.2.3, dont MediaBox 3.1.2,squelette Escal 5.0.5,
PHP Version 8.0.28
Répondre à ce message
Bonjour
Pour un site Spip 4.0.9, Php 7.4.30 et donc Mediabox 2.0.5,
Les images ajoutées à l’article s’affichent bien dans le portfolio.
Un clic sur une image ouvre bien la modal box.
Le clic sur « Diaporama » lance bien l’image suivante après le délai réglé dans la configuration.
Mais après cette deuxième image, le diaporama n’avance plus.
Si on reclique sur « Arrêter », puis « Diaporama », ça se relance mais encore une fois pour une seule image.
Sur un site Spip 4.1.5, Php 8.1.6 et donc Mediabox 3.0.4, pas de pb : le diaporama ne s’interrompt pas après la première image.
Une idée ?
Après exploration, je précise :
Le dysfonctionnement du diaporama (sous Spip 4.0.9) ne se produit que quand je suis connecté : sur un navigateur vierge de toute trace de connexion, le fonctionnement du diaporama est OK.
Répondre à ce message
Bonjour,
Alors que médiabox est intégré dans spip, et qu’il n’y avait plus rien depuis la version pour 3.0, il est apparu une version pour 3.3 et 4.0.
C’est juste un « stockage pour mémoire » de ce qui est intégré dans spip, ou bien cela apporte des fonctionnalités supplémentaires par rapport à la version intégrée ?
Clt
Non rien de plus que ce qui est nativement dans SPIP.
Je pense que c’est depuis qu’on a ajouté les plugins du core dans l’empaqueteur pour permettre de les charger via SVP (comme bigup en 3.2 par exemple), que du coup cette documentation a été reliée aux zips du core et cela a ajouté la compat 4.0.
Ok merci, j’espérais récupérer la fonction diaporama qui ne semble plus fonctionner en V4, même avec les plugins ad oc.
Clt
Si tu parles de la fonction galerie d’image, c’est toujours pris en charge par la mediabox de SPIP v4.
Fait un message avec des explications sur ton problème sur la liste spip ou spip-dev pour avoir de l’aide...
Bonjour,
Effectivement, le portfolio peut se réactiver sans soucis, avec le plug de Jacques Pyrat. (mettre les mains sous le capot n’est pas mon truc) c’est le diaporama qui ne fonctionne pas, que ce soit avec mes squelettes ou ceux de la distrib. On n’a que des images cliquables une par une.
J’avais laissé un message sur discuterSpip. Mais visiblement, personne n’a eu le problème, puisque je n’ai pas eu de réponse.
C’est pas grave, je reste en Spip 3
Clt
Bonjour,
Je rencontre la même difficulté sur un site spip 4 (mis à jour d’une version spip 3.11) couplé avec le squelette sarka-spip. Les photos issues du portfolio ne s’affichent qu’une à une, le diaporama et l’onglet « photo suivante » ne sont pas disponibles.
Je n’ai pas encore testé avec un article réalisé « à blanc » suite au changement de version.
wiwi
Bon depuis, j’ai retenté et un pluging média s’est chargé sans que je ne demande rien
Pour les deux premières options de la mediabox on peut défiler avec des boutons image suivante/précédente
Pour fancy on aperçoit seulement un morceau de bouton de diaporama derrière l’image. si on arrive à cliquer, on a le diaporama automatique
pour thinkbox, il n’y a strictement rien, les photos doivent toujours être cliquées une à une
Pour ceux qui souhaite retrouver le fonctionnement de la mediabox et du diaporama à la mode SPIP 3, il suffit d’installer le plugin :
Modèles de documents SPIP 3.2
Plugin de compatibilité : rétablir les modèles de documents de la version 3.2 (...)
... En espérant que ce plugin soit maintenu, que ces fonctionnalités soit restaurées nativement dans MédiaBox ou, comme évoqué quelque part, intégrées au fichier de configuration.
Merci à tous pour votre excellent travail toujours libre.
Bonjour,
Je suis en SPIP 3.2.
Je constate que la fonction diaporama fonctionne mal.
Voici un exemple sur ce site :
https://www.comite-tricolore.org/Photo-albums
Quand on clique pour lancer un diaporama, cela fonctionne pour une image puis ca s’arrete au lieu de continuer.
Je constate que le bouton qui permets d’arrêter le diaporama disparait (display:none). Si je le fais réapparaitre, que j’arrête le diapo, et que je le relance, ca marche...
Voici une démo vidéo :
https://www.awesomescreenshot.com/video/11882882?key=e0f795b217aaa1e8f112bd23194c4a82
Merci,
JuL
Dépannage :
Utilises l’habillage thickbox, ça marche en spip V3.2.16
Au fait, t’as pas modifié le temps d’exposition par hasard ?
Même résultat avec Thickbox.
Qu’elles sont les options par défaut ?
Oublié de te dire de vider le cache...
Moi j’ai 2500 ms avec transition « élastique », mais tu as un bouton de réinitialisation du module en bas.
(spip 3.2.16, php 7.4)
Va plutôt du coté de discuter.spip, il y aura peut-être plus de monde.
Répondre à ce message
Bonjour,
alors que j’ai désactivé la boîte dans la partie public, il y a toujours un lien cliquable sur « certaines » images (les très larges j’ai l’impression). Or, je ne veux pas de lien cliquable, comment faire ?
Pour moi ici le lien n’a pas de raison d’être, et avant la mise à jour d’ailleurs, Spip 4.0.7, il n’existait pas !
merci d’avance !
Répondre à ce message
Bonjour,
Mediabox ne se déclenche pas sur certaines images (une question de taille) et la réponse se trouve ici : https://discuter.spip.net/t/mediabox-et-spip4/156537/16
Dans le plugin-dist/medias/modeles/image.html il y a une limite à 800 px.
Est-ce qu’il est possible de changer cette limite dans l’interface admin (ou autre) ou faut-il absolument passer par un changement dans le fichier (qui risque de se faire écraser sur des mise à jour) ?
Merci pour ce super plugin !
Répondre à ce message
Bonjour,
Sur un SPIP 4.0.5 brut et sans aucun plugin activé, je cherche à utiliser la mediabox pour afficher un article précis en modal à partir de sommaire.html, sur le modèle suivant expliqué dans cette documentation :
en l’adaptant ainsi :
Ça fonctionne, mais la taille n’est pas prise en compte, ni sur l’exemple suivi à la lettre, ni sur mon adaptation, et je ne comprends pas pourquoi.
En réalité, j’ai mis des valeurs caricaturales mais idéalement, le cherche plutôt du 90pc (%) en hauteur et largeur, voire, le moyen de l’adapter en responsive. Mais avec ou sans taille demandée, rien ne change, la hauteur déborde en bas en mode grand écran, et sinon, reste très horizontale, même sur un format aux proportions mobile.
Est-ce que quelqu’un peut m’aider à adapter la taille attendue pour l’affichage d’un article, sans toucher aux galeries d’images ?
Cordialement,
En fait j’ai également tenté d’insérer le JS en exemple dans cette documentation :
Cette fois c’est top, car j’ai une taille plus adaptée (même si je ne saurais pas comment la modifier !)
Mais le problème c’est que ça ne s’ouvre qu’une fois dans la boite modale, et si on clique à nouveau sur le lien, ça charge la page en entier, pas dans la modale. Or j’aimerais que ça s’ouvre toujours dans la modale (dès lors qu’on dispose de javascript bien sûr).
Je ne sais pas comment faire, je ne pratique que le html / css et pas le js ni php.
D’avance merci aux tuyaux que vous pourrez me donner pour y arriver.
Cordialement
Répondre à ce message
Bonjour,
J’ai des contenues en images et en vidéo. Mais pour afficher les vidéos, cela semble impossible ? Ou est-ce qu’il y a des options supplémentaires ?
Merci
Cette question m’intéresse également. Avez-vous pu résoudre cette difficulté ?
J’ai finalement utilisé le plugin colorbox qui est déjà utilisé par Mediabox. Pas besoin d’inclure le javascript.
Par exemple
$(".vimeo").colorbox({iframe:true, innerWidth:500, innerHeight:409, width:'80%', height:'80%'});Merci de la réponse.
Aïe, ouille, il me manque un bout de compréhension... Quel est le code du squelette contenant l’appel/l’intégration de la vidéo ?
Je ne sais pas s’il y a d’autres solutions. Mais, j’ai utilisé seulement du javascript. En partant de ces exemples https://github.com/jackmoore/colorbox
Ah, parfait ! Merci beaucoup
Répondre à ce message
Bonjour,
j’ai un site qui utilise le modèle splickrbox...
Voici le code
J’ai ajouté la class « mediabox » sur l’ouverture des photos pour avoir les flèches avant et après... Mais ca ne marche pas. J’ai bien une image qui s’ouvre quand je clique sur la vignette carrée mais elle apparaît sans les flèches.
Voici un exemple : https://lairederien.net/887-leonard-salle-et-ses-projections-analogiques
Je pense qu’il doit y avoir un conflit entre différentes class mais je ne vois pas où.
En fait je ne suis pas bloqué sur mediabox. S’il existe une autre façon d’avoir les flèches avant et après en cliquant sur une vignette, je suis preneur.
bonne journée
Christophe
Bonjour
je viens de voir que
Ce qui signifie si je comprends bien que les éléments du plugin mediabox ne sont pas pris en compte dans la page... ce qui expliquerait que l’affichage avec la class mediabox ne donne rien...
Une idée ?
Merci encore et bonne journée
Christophe
Je n’ai toujours pas réussi à résoudre ce problème et je désespère.. en espérant que l’un.e d’entre vous aura une solution pour ce souci. Belle journée. C.
Bonjour,
Pour activer la navigation avec les flèches avant et après, il me semble qu’il faut que tu constitues une galerie en associant les liens entre eux grâce à l’ajout d’un attribut rel commun, par exemple rel=« magalerie »
donc dans ton exemple :
Bonjour, j’ai donc ajouté ce petit bout de code mais cela n’a rien changé...
Je crois que la class .mediabox est annulée par autre chose, genre un plugin...
Je continue de chercher mais ca me désespère...
Christophe
Désolé j’avais mis rel=magalerie à une mauvaise place et donc en corrigeant cela, les flèches sont apparues. Un grand et immense merci.
Christophe
Répondre à ce message
Bonjour,
Est-ce jouable de mettre « du plugin Crayons » dans le Mediabox ?
L’idée, c’est à l’affichage du doc, un double-clic et on modifierait le fichier...
je n’ai trouvé aucune discussion sur le sujet, et je ne vois pas où je pourrai insérer le #EDIT...
Merci
Avez vous trouver une solution pour ajouter le crayon à mediabox. J’ai besoin de cela moi aussi et je ne trouve pas d’infos.merci
Répondre à ce message
Bonjour,
J’ai essayé ces deux liens :
J’obtiens : Mediabox : Access to XMLHttpRequest at ’https://xxxx’ has been blocked by CORS policy : No ’Access-Control-Allow-Origin’ header is present on the requested resource.
Est ce que quelqu’un sait pourquoi et comment y remédier ?
Merci.
Gilles L.
Répondre à ce message
Bonjour,
J’ai un problème avec les #bouton_action dans la mediabox et les messages de confirmation
J’ai une page dans l’espace publique que j’appelle dans une modalbox par ce script :
function ouvrir_modal(adresse) { $.fn.mediabox({ href:adresse, minHeight:'75%', }); }à l’intérieur de cette page, j’ai des #boutons_action associés à différentes occurrences d’un objet.
Le message de confirmation n’apparaît pas dans la modalbox
... mais il est présent si la page est appelée directement.
Je sèche sur ce problème. Auriez-vous une idée ?
Merci
Répondre à ce message
Bonjour,
Je cherche comment afficher directement la mediabox du portfolio au chargement d’un article.
Et éventuellement que la mediabox pointe directement une image précise.
Pouvez-vous m’aider à lancer cela en javascript, je ne vois pas comment passer les paramètres.
$(« a.mediabox »).mediabox(options) ;
ou $.fn.mediabox(options) ;
Merci d’avance de votre aide,
ChB.
Dans le fichier jquery.colorbox.js, dans le dossier plugins-dist/mediabox/javascript, il y a un paramètre ’open’ à ’false’ (vers la ligne 47), en le passant à ’true’, la galerie s’ouvre automatiquement au chargement de la page.
Maintenant si qqun peut me dire la commande pour changer proprement cette propriété d’un squelette à l’autre à partir du squelette, ce serait sympa ;-)
Merci, ;-)
Comme dit plus haut, n’hésitez pas à visiter la page de l’auteur de colorbox ça aide.
(y) Cool ce plugin bravo !
Bonjour,
Si les images du portfolio correspondent bien à la sélection du mode galerie (cf : la page de configuration du plugin), alors la mediabox y est déjà assignée ; il suffit alors de simuler un clic pour la lancer.
En rajoutant cette ligne dans le
<head/>de l’article en question.Merci beaucoup Placido. (y)
En regardant le script, j’avais bien compris la technique à mettre en place, mais je n’arrivais pas à trouver la bonne syntaxe pour passer ce clic.
Ma dernière question serait de savoir comment passer en paramètre la vignette souhaitée ;-)
Bon trop simple :
Pour ouvrir la 3e image, il suffit de remplacer .first() par .eq(2)
Merci encore Placido (y)
Répondre à ce message
Bonjour
Avec spip 3.2.5
Dans mes articles, j’affiche mes images avec
J’ai bien coché « oui » pour « Insérer une boîte sur toutes les images ? » dans la config de la mediabox mais rien ne se passe au clic sur l’image.
Comment obtenir une image dans la mediabox ?
Que dit la console du navigateur ? Signale-t-elle une erreur javascript par exemple ?
La console me donne juste ça
« Ce site semble utiliser un effet de positionnement lié au défilement. Cet effet pourrait ne pas fonctionner correctement avec le défilement asynchrone. Consultez https://developer.mozilla.org/docs/Mozilla/Performance/ScrollLinkedEffects pour obtenir davantage de détails ou discuter des outils et des fonctionnalités liés. »
Répondre à ce message
Bonsoir,
Sur certains sites, le formulaire de recherche est réduit à une simple icône (loupe) et apparait quand on survol l’icône ou qu’on clique dessus.
C’est particulièrement utile quand on manque de place, particulièrement sur mobile.
Est-il possible d’utiliser Mediabox pour cela et, si oui, comment ?
Merci d’avance,
Cordialement,
Hervé
Bonjour,
même pb
1- Pour ouvrir une page recherche dans une mediabox ...avec formulaire et résultats dans la page :
la page est bien dans la box, les resultats aussi mais ... cela ne fonctionne pas ... les liens vers les articles trouvés envois l’article dans la box et non en pleine page ...
2- ouvrir le formulaire dans la box directement ... même pb
Je ne trouve pas la solution ..
En fait si je résume ce que l’on cherche c’est écrire , dans une fenêtre mediabox, des liens vers des articles qui lorsqu’on clique sur le lien ... ferme la mediabox et ouvre l’article dans une page du site ...
J’ai trouvé ..
<li><span class="searchlien" style="color:#000000;" onclick="parent.location.assign('#URL_ARTICLE')">#TITRE</span></li>avec parent.location.assign ... on va sur la page #URL_ARTICLE et non dans la mediabox
sans oublier le style
.searchlien:hover{cursor:pointer}pour avoir le curseurRépondre à ce message
Bonjour Cerdic
Depuis quelques semaines, j’essaie de régler un détail avec tcharlss, le créateur du plugin « Albums 3 » (voir la discussion sur le forum de ce plugin) :
Quand on a un portfolio ou un album d’images volumineux, on va avoir tendance à le paginer.
Or, les images en dehors de la pagination d’une page ne suivent pas dans le diaporama généré par la Mediabox. Seules les images de la page HTML sont reconnues et disponibles dans la Mediabox. Pour avoir les suivantes, il faut cliquer sur le lien de pagination pour les afficher dans la page, et là on peut visualiser les images présentes dans la nouvelle page...
Y a t-il un moyen de passer en paramètre à la mediabox l’ensemble des images d’un portfolio ou d’un album même paginé ?
Merci d’avance pour ta réponse...
Bonjour Cerdic
Je me permets un petit « up » pour le pb évoqué ci dessus :
Merci d’avance pour ton aide.
Répondre à ce message
Bonjour,
J’ai un comportement différent de la modalbox sur le site public selon qu’on est connecté ou non : non connecté le contenu s’affiche, connecté la boite ne charge plus rien, le gif de load tourne en rond, pas de message d’erreur.
La boite en l’occurrence est appelée via mes_fonctions pour afficher le texte d’un mot-clé.
Pas très gênant puisque ça ne concerne que les visiteurs connectés mais je ne comprends pas d’où vient le problème.
(Alors je me rends compte en plus que tout fonctionne bien en local, connecté ou non, mais pas sur le serveur distant, mêmes configs spip, mêmes squelettes... ... )
Répondre à ce message
Bonjour,
Savez-vous dans quel répertoire du squelette il faut placer une feuille de style colorbox.css si l’on souhaite la personnaliser. Merci d ’avance.
Bonjour
La css est dans plugins-dits/mediabox/dossier_du_type_choisi
Oui certes, merci, mais la css modifiée, je la mets dans squelettes/css/, squelettes/mediabox/, ou autre dossier ?
Non, vous la laissez au même endroit.
Si vous utilisez Firefox (ou n’importe quel autre navigateur d’ailleurs), allez voir dans les outils de développement ou tout simplement afficher le code source. Vous saurez (verrez) alors dans quel dossier est stocké votre fichier colorbox.css et ce sera donc celui-ci qu’il faudra modifier et vous devrez le laisser à la place qu’il occupe et où il est appelé.
@inaden, n’induisez pas en erreur les utilisateurices s’il vous plait.
Le bon usage est de créer un répertoire dupliqué avec les mêmes noms de fichiers soit dans plugins soit dans squelettes et certainement pas d’aller modifier les codes originaux ! jamais oh grand jamais !
ainsi
plugins/votre_nom_plugin/colorbox/style_duplique/fichiers_dupli_modifies.css …ou bien
squelettes/colorbox/style_duplique/fichiers_dupli_modifies.css …Bonjour Touti
Merci pour ce complément, c’est effectivement mieux.
C’est vrai que pour ma part (et j’aurais dû le préciser), quand je modifie un fichier je le duplique avant et je le garde sous la forme nom_de_fichier_o le _o signifiant « original ». Ce qui me permet en cas de soucis de revenir au fichier d’origine
Mais si on pratique ta solution et qu’on duplique le répertoire ou la feuille de style, comment fait-on pour l’appeler à la place du répertoire d’origine ou de la CSS d’origine ?
Mais justement rien du tout, c’est la magie de SPIP, voir le find_in_path expliqué ici
https://code.spip.net/fr/archives/fonctionnements/article/fonctionnement-du-path
Et ainsi tu ne perds pas tes modifis lors d’une mise à jour de SPIP ou des plugins que tu as téléchargé :)
À propos de documentation sur le sujet qu’évoque Touti, j’ajouterai aussi https://programmer.spip.net/-Etendre-SPIP-
Je dirais même plus https://programmer.spip.net/La-notion-de-chemin
Merci à vous deux.
#parole_de_recouvrement #femme #SPIP
Merci de vos retours. J’ai donc mis les css et nouvelles images dans ce répertoire, sachant que j’ai choisi la médiabox « black_simple »
squelettes/colorbox/black-simple/
Et ça marche, ouf.
Répondre à ce message
Bonjour à tous
J’ai monté deux sites en parallèle (spip 3.2.1). J’ai mis la même boucle :
J’ai paramètré mediabox de la même façon. J’ai le même fichier mes_option.
J’ai vérifié dans la BDD (table meta, ligne mediabox) et les paramètres sont les mêmes.
J’ai testé avec l’appel normal du portfolio l’affichage d’image attachée à un article sans être mise dans l’article lui-même.
Sur un site, lorsque j’affiche l’agrandissement de l’image, j’ai le titre du document (pas le titre du fichier, celui attribué au document) mais pas sur l’autre !
Ça fait 10 fois qu’il me semble tout vérifier, j’ai regardé la console JavaScript et même les logs apaches : pas d’erreur !
Pourtant sur un site j’ai bien le titre dans le pop in et pas dans l’autre !
Si quelqu’un a une idée. Je suis preneur. Il y a forcément un truc que j’oublie, mais quoi ???
Merci d’avance.
PS. Pour le moment, les sites sont bloqués par htacces, je ne peux donc donner d’url.
Répondre à ce message
En complément de mon dernier post je rajouterai que la mediabox apparait bien dans l’espace privé mais pas dans l’espace public.
Bonjour,
1) Je me suis aperçu que dans l’espace privé, mediabox ne tenait pas compte des réglages effectués. Il ne doit donc pas utiliser les mêmes fichiers (modèle ?)
Cela peut expliquer la différence de fonctionnement.
C’est une piste pour tenter de comparer le contenu des fichiers privé/public
2) Par ailleurs, j’utilisais thickbox, le pluging s’est télescopé avec médiabox lors du passage en V3 avec les mêmes problèmes. n’y a-t-il pas un vieux pluging qui traîne ?
3) Une installation manuelle de médiabox doublonnerait car elle ne peut remplacer la version verrouillée. Cela pourrait aussi mettre le foutoir.
Répondre à ce message
Bonjour.
Mon site est sous spip 3.1.6 avec plugin mediabox 1.0.3. J’ai réalisé les modifications de la révision https://zone.spip.net/trac/spip-zone/changeset/104991/spip-zone.
J’ai vidé les caches et j’ai toujours pas de medibox lorsque je clique sur une image insérée dans un article : j’ai l’image en plein écran avec impossibilité de revenir en arrière sauf à utiliser le bouton de navigation du navigateur.
Pour l’instant j’aimerai juste régler ce problème sans faire de mise à jour spip.
Je précise que j’avais réussi à régler le problème pour un autre site avec cette révision. Mais là, je coince.
Quelqu’un pour m’aider SVP ?
Répondre à ce message
Bonjour,
les tests d’accessibilité indiquent une erreur pour chacun des boutons (précédent, suivant et diaporama) en raison d’une absence de « value » pour les éléments « button ». Cela pourrait être facilement réglé en ajoutant une valeur même vide à ces trois boutons :
Les test ont été réalisés avec WAVE Evaluation Tool 1.0.4 (https://addons.mozilla.org/fr/firefox/addon/wave-accessibility-tool/)
Cordialement
Répondre à ce message
Salut,
un petit message pour dire qu’à la validation W3C css, plugins-dist/mediabox/colorbox/black-striped/colorbox.css, une petite erreur est retournée pour
Il suffit de remplacer (opacity = 90) par (opacity=90)
C’est pas grand chose, mais le « Congratulations ! No Error Found. » fait toujours plaisir quand on valide ;)
Merci pour le boulot énorme fait par tous les contribut-rices-eurs !
Répondre à ce message
Bonjour à tous,
Je viens vers vous aujourd’hui en ayant l’espoir de recevoir une réponse à un problème : impossible pour moi d’activer la galerie de Mediabox (Boite Multimedia) sur des documents (images vignettes appelées grâce au plugin Media) attachées et figurant dans un produit.
En effet, ayant programmé une fiche produit pour une boutique en ligne, je voudrais faire défiler mes vignettes d’images avec une galerie en ayant la possibilité de faire défiler les images en grande taille, sur fond noir, grâce à des flèches (suivant / précédent). Pourtant cette fonctionnalité de Mediabox ne fonctionne pas du tout dans mon cas... Et je me demande pourquoi...
J’ai essayé maintes fois d’activer d’autres plugins (Galleria, Photoswipe...) qui me permettraient de visualiser les images en galerie mais n’y parviens pas. Je précise à nouveau que mes images sont attachées à un produit (objet éditorial Spip). Merci d’avance pour vos lanternes...
Ps : La galerie ne fonctionne pas non plus pour les images attachées aux articles.
Problème de compatibilité avec d’autres plugin connu ?
Bonjour,
Dans l’onglet de paramétrage de la boîte multimédia
le champ en galerie est par défaut :
#documents_portfolio a[type=’image/jpeg’],#documents_portfolio a[type=’image/png’],#documents_portfolio a[type=’image/jpg’],#documents_portfolio a[type=’image/gif’]
dans ce cas les images du porte-folio sont agrandies une par une.
si le champ en galerie à la valeur .mediabox
alors il est possible de faire défiler les images manuellement ou en diaporama automatique
Bonjour et merci pour cette réponse. Les réglages de la boite multimédia sont correctement indiqués. J’ai remplacé le champs par défaut de « en galerie » par .mediabox mais la navigation de la galerie image par image ne fonctionne toujours pas...
je ne comprends pas où est le problème.
Merci pour votre aide.
Répondre à ce message
Bonjour,
j’essaye de faire apparaître un boite modale avec la dernière version de sip 3.2, mais pour le moment sans succès !
Le code
$.fn.mediabox(href :« my url ») ;
ne fonctionne pas avec une url externe.
J’ai essayé de rajouter iframe:true, mais ça ne change rien.
J’ai besoin de l’appeler via du code javascript car je dois rediriger la page à la fermeture de la boite modale, mais rester dans la boite modale en cas d’erreur du formulaire.
Merci de votre aide.
Bonjour,
Attention de bien suivre la syntaxe, d’autant qu’on a le choix entre 2 variantes.
1) Ne pas oublier les accolades, car c’est un tableau d’options qui est ici attendu.
2) Autre possibilité, où cette fois on passe directement l’url comme premier argument :
Oui, j’ai bien mis les accolades, et j’ai aussi essayé avec modalboxload, la boite modale apparaît, mais affiche un cour instant après « This content failed to load. »
Par contre si je met directement le lien avec le bouton, c’est bon, mais je ne peut pas contrôler la fermeture de la boite dans le formulaire :
Hum, dans ce cas, il faut plus d’éléments :
- Quel navigateur ?
- Des messages d’erreur dans la console javascript ?
- Votre site est-il en https?
- Que renvoit les entêtes (headers) du site extérieur ?
Bonjour,
J’ai esayé avec plusieurs sites : google, clubic, lemonde, site local, et aucun ne se charge.
Peut-être un problème de syntaxe ou de mise à jour avec la dernière version !
J’ai essayé les différentes possibilités décrites sur cette page.
Fonctionne :
<a href="#URL_PAGE{plan}" class='mediabox boxIframe boxWidth-700px boxHeight-600px'>Plan du site</a>Ne fonctionne pas :
Dollar.fn.mediabox(options);Dollar.modalboxload(href,options);Je ne sais pas si le problème viens de la librairie ou de la documentation, mais une aide serait extrêmement bienvenue.
Merci.
Répondre à ce message
Bonjour,
Pouvez-vous m’indiquer s’il est possible et comment transmettre un variable de mediabox vers la page parent en javascript lors de l’exécution de onclose ?
Cdt,
ar.ro
Répondre à ce message
Bonjour,
Sur un site proprement installé en 3.1.6 le portfolio ne fonctionne pas. Au clic sur une image, il n’affiche que cette image en pleine page, SANS la boite MediaBox qui permet de la voir en diaporama. En comparant avec le code produit par un autre site en 3.1.1 qui fonctionne parfaitement, on voit qu’il manque
onclick class="cboxElement hasbox"J’ai d’abord pensé que mes squelettes en étaient la cause, je les ai désactivés et même avec les squelettes par défaut cela ne marche pas. Mes réglages sur le plugin sont les mêmes que sur mes autres sites. Je vois que la version de MediaBox installée par défaut est maintenant 1.0.3 (auparavant c’était 1.0.2). Est-ce que cette version, qui est arrivée avec la mise à jour de sécurité Spip 3.1.6 en juin, est vraiment fonctionnelle ?
Merci de vos éclaircissements
Ramina
Salut, le sujet a été abordé dans ce post de forum.spip et on y donne la solution a appliquer en attendant la prochaine version de SPIP :
http://forum.spip.net/fr_267527.html#forum267588
Super, ça marche bien !
Grand merci
Ramina
Répondre à ce message
Bonjour
Je ne suis pas un grand habitué de SPIP, et je ne comprends pas ce qu’il faut faire pour avoir un diaporama.
Si je fais cecidans un squelette article, en m’inspirant de l’exemple
J’affiche (logiquement) une liste de liens et je n’accède au diaporama qu’en cliquant sur un des liens. C’est très laid.
Ne peut on pas plutôt afficher la première image ou toutes les images en miniatures pour accéder au diaporama en cliquant dessus ?
Et aussi, est-ce qu’on peut afficher le titre et le descriptif de chaque document dans le diaporama ? Un peu comme ça, dans le principe (cliquez sur « Suite »).
Merci pour votre aide !
Répondre à ce message
L’attribut rel est utilisé pour avoir plusieurs galeries (= les images qui ont le même attribut rel sont regroupées dans la même galerie). OK. Ça fonctionne bien sauf que du coup ça passe pas au validateur w3c qui demande, si j’ai bien compris, qu’on passe par un attribut data-*
Pas bien grave, mais, juste pour la beauté du truc, on pourrait pas faire évoluer le plugin pour qu’il passe la validation tout en gardant la réalisation de galeries ?
Répondre à ce message
bonsoir
j’utilise ce plugin avec le squelette/thème maparaan et l’image déposée dans le portfolio ne s’ouvre pas sous forme de diapo (mais dans sa taille dans le navigateur)
ai-je omis une option ? merci
Répondre à ce message
Bonsoir
J’ai un problème avec mediabox que je n’arrive pas à résoudre.
Pour comprendre :
- un site à jour (spip 3.1.6 / mediabox 1.03) : http://dev.gite-cabane-ali-nais.com/spip.php?article2
Après avoir navigué dans la mediabox, quand on ferme la dernière image visualisée, elle se met automatiquement à jour dans le slider. Si on clique ensuite sur la navigation vignette, aucune image ne correspond.
- le même site non à jour (spip 3.0.17 / mediabox 0.8.5) : http://www.gite-cabane-ali-nais.com/Votre-suite
Après navigation dans mediabox, à la fermeture, l’image du slider n’est pas actualisée et la navigation vignette fonctionne.
J’ai un autre site avec le même problème (spip 3.1.0 / mediabox 1.0.1) mais avec un slider différent.
Je pense que mon problème vient de l’actualisation de l’image dans le slider quand mediabox se ferme mais j’ai eu beau chercher dans le plugin et du coté de Colorbox, je ne trouve pas...
Si vous avez une idée, une piste, une solution... un grand merci d’avance.
Répondre à ce message
Bonjour ,
j’ai un petit soucis avec mediabox en ce qui concerne la fenêtre modal que l’on peut ouvrir une fois lors de la première visite du site.
Celle-ci s’affiche correctement partout sur le site, mais pas sur l’accueil (sommaire.html) . j’ai beau scruter le code, supprimer du js annexe ... je ne vois pas ce qui peut perturber l’affichage.
merci de votre aide.
url > www.navettelyonaeroport.com
Répondre à ce message
bonjour,
le code fournit par aymeric et d’autres sur internet ne fonctionne pas chez moi. pas d’effet, je vais prendre Magnific popup qui est super et responsive
en plus il est fait pour les portables avec effet swip (avec le doigt) ...
Répondre à ce message
Bonjour,
C’est étonnant mon mediabox ne fonctionne pas.
Pourtant #INSERT HEAD est activé et le plugin également.
Exemple lorque je clique sur les images de l’article elles apparaissent dans une nouvelle page avec un fond blanc et plus de site : http://www.edition999.info/Pocketbook-Inkpad.html
Merci de votre aide.
J’utilise Boostrap pour mes squelette au cas où cela aurait de l’importance.
Il y a un souci avec les appels jquery (voir ci-dessous)
TypeError : element is null sequence.js:30:9
TypeError : $.browser is undefined 00fb61a995822dd2477f45cb73a42f86.js:59:1
TypeError : jQuery(...).parents(...).formulaire_dyn_ajax is not a function ajaxCallback.js:1006:2
TypeError : jQuery.spip is undefined ajaxCallback.js:21:3
#INSERT_HEAD est-il inséré correctement ? Au bon endroit ?
PS : le design du site est sympa. Quel squelette utilisez-vous ?
Merci de votre réponse.
Je vais regarder pourquoi ces erreurs. J’avoue que cela ne me dit irne à première vue.
Le #INSERT_HEAD est inséré par le couteau suisse, peut-être une piste ?
Pour le squelette c’est un gratuit boostrap ecommerce trouvé là et ajusté pour Spip - Dailyshop
Répondre à ce message
Bonjour
je pensais pouvoir utiliser cette fonctionnalité directement
très utile quand plusieurs articles sont affichés sur la même page. J’ai ajouté l’attribu rel=’articleXXX’ à chaque document de l’article n°XXX afin d’avoir une gallerie par article.
Las, lorsque je lance la mediabox, la galerie reprend tous les documents de la page sélectionnés pour mediabox.
Ai-je mal compris quelque chose ?
SPIP3 avec spipclear, couteausuisse, spip-lettres (entre autres)
Je me réponds :
pour que ça fonctionne, j’ai dû modifier le code dans jquery.colorbox.js (ligne 272) :
Bonjour Mann75,
En fait cela fait plusieurs jour que je gratte de ci de là des infos pour parvenir à ce résultat.
Lorsque j’ai lu votre post je me suis dis que c’était bon, mais en fait cela ne fonctionne pas chez moi ?
est-ce biens toutes les lignes depuis la 272 à la 282 :
if (settings.rel !== ’nofollow’)
$related = $(’.’ + boxElement).filter(function ()
var data = $.data(this, colorbox),
relRelated ;
if (data)
relRelated = $(this).data(’rel’) || data.rel || this.rel ;
return (relRelated === settings.rel) ;
) ;
Merci de ton aide …et vive spip !!
bien à tous.
Bonjour
oui, j’ai remplacé
par
La boucle document donne ceci en html :
Je n’ai plus le squelette sous la main, mais je reviendrai mettre la boucle que j’utilise.
Un an après, voici le code du squelette doc.html (dans \medias\modeles) :
- ajout en début de squelette de
<BOUCLE_quicontient(documents_liens documents){objet = article}{id_document}{0, 1}>#SET{associea,#ID_OBJET}</BOUCLE_quicontient>- et dans la boucle _doc, ajout del’attribut ’rel’ :
rel=’article[(#GETassociea)]’
hello,
La modif du plugin ne marche plus dans la version actuelle :
Après m’être mordu les doigts pendant 2h sur ce problème, j’ai préféré lancer les différentes galeries en javascript avec une boucle de ce type :
Répondre à ce message
Bonjour,
J’aimerais surcharger la boite (image agrandie donc) de la mediabox en y incluant un bouton en l’occurence celui du plugin « mes favoris ».
J’ai essayé d’inclure la balise en m’aidant de documents.html du plugin « mediabox avec texte »,
mais que nenni, rien ne s’affiche dans la boite...
Le but est de mettre en favori les images du portfolio depuis la boite agrandie .
Cordialement .
bonjour,
Apparemment d’après les nobles personnes qui aident sur le canal irc, ce n’est pas possible de faire cela en SPIP sans JavaScript...
A suivre...
Répondre à ce message
Quelqu’un pourrait-il m’aider a intégrer Instafeed dans MediaBox ?
Ma page ne se charge pas dans mon iframe avec la combinaison suivante. Voir l’objet « template » du script ci-dessous :
Répondre à ce message
Médiabox tel qu’il est sur spip ne répond pas bien au test du RWD. En fouillant sur la liste j’ai trouvé ce script (merci Arnaud) qui le rend responsive
Personnellement j’ai mis ce code dans squelettes-dist/inclure/head. Y a-t-il une manière plus « propre » de procéder ?
Bonjour,
Ce javascript ne fonctionne plus chez moi avec toutes les dernières mises à jour SPIP + plugins : « jQuery.colorbox.load is not a function ».
J’ai essayé d’autres bouts de javascript sans grand succès pour le moment...
Le mieux que j’ai réussi à faire c’est adapter la fenêtre mais pas le contenu... avec ça :
Si quelqu’un a une meilleure piste...
Répondre à ce message
Bonjour,
Le plugin désormais de la version Spip3.1 fonctionne comme attendu sur un écran de bureau.
Le ratio d’image n’est plus respecté sur ma tablette, pour ce qui est des lightbox flagrant en particulier lorsque la vignette est en format portrait comme ici :
Le parc et ses bassins
J’ai placé puis enlevé le plugin adaptive images car cela ne changeait rien.
S’agit il d’un défaut de mon squelettes, de ma tablette (ipad) ou faut il faire un réglage particulier pour reprendre cette présentation ?
Pour toute réponse merci
Bonne journée.
Erreur corrigée dans ma feuille css qui déterminait une largeur d’image (img:100%) la ligne est supprimée et tout va bien.
Merci pour le plugin.
Répondre à ce message
Bonjour, j’ai la version spip 3.0.20 et la fonction mediabox ne semble pas fonctionner. J’ai vérifié je ne sais combien de paramètres en fonction de ce que je trouvais sur le net mais rien à faire. Alors que ça fonctionne très bien sur la version 3.0.14... une solution ?
Bonjour,
je suis dans les mêmes conditions, mais comme je travaille avec Spip et Bootstrap, je pensais que ça venait de moi ???
page exemple
Des directions ?
Je plante, merci encore de tout ce travail.
Cordialement Alain
En ce qui me concerne ça venait de fichiers en doublons dans squelette et squelette-dist car j’avais réinstallé mon site mais oublié de les supprimer... du coup ça ouvrait l’image dans une autre fenêtre ; mais vous semblez avoir un problème différent. vous devriez mettre votre code en commentaire. pas que je saurai résoudre le problème mais peut être d’autres personnes
Merci de votre intérêt, mais le problème venait d’un conflit avec un fichier .js dans le dossier /squelettes/
Merci BootStrap que je découvre, tout est revenu dans l’ordre.
Pour info, j’ai fait le test en renommant tour à tour les dossiers dans /squelettes/ ce qui m’a permis d’isoler le problème (je sais c’est si simple, mais certains matin, ce n’est pas le cas)
Cordialement, Alain
Bonjour Alain,
Je suis confronté au même problème que toi. Est ce que tu pourrais me donner une piste pour la résolution de ce problème (quel fichier est en conflit) ?
Merci d’avance
Cordialement
Bonjour,
assez simple comme démarche :
dans /squelettes/ j’ai
/content
/css
/footer
/header
/...
/...
Je renomme un par un en vidant le cache et en recalculant à chaque fois :
/content_old
/css
/footer
/...
Puis
/content
/css_old
/...
/...
Et une fois le dossier trouvé, je fais pareil, fichier par fichier dans le dossier
En espérant que cela en aide plus d’un !
Cordialement, Alain
Bonjour à tous...
Voilà, il m’est arrivé la même chose et j’ai tourné longtemps en rond..., en fait, lors du passage d’un SPIP à un autre (je ne sais plus de quelle version à quelle version – 2 à 3 je crois), les images s’étaient détachées du porte-folio. Du coup, quand on est dans un article, il m’a suffit d’attaché les images au portfolio pour que mediabox fonctionne de nouveau !
Je sais, peut-être votre problème est plus technique, le mien était stupide, mais au cas ou...
Bon courage à tous.
Répondre à ce message
Bonjour,
Sauriez vous me dire ce que vous utilisez comme solution responsive pour optimiser l’affichage des diaporama Mediabox en monde Smartphone.
Actuellement il me semble que l’affichage que nous connaissons, surexposition avec un template cadre choisi à la configuration, ne colle pas vraiment pour les smartphones.
Idéalement je verrais bien un affiche plein écran avec slide pour passer d’une image à l’autre.
Je voulais donc savoir si certains d’entre vous avaient déjà avancé sur cette problématique ? S’il existait donc une solution Responsive permettant d’adapter Mediabox.
merci
Répondre à ce message
Bonjour
Je souhaiterais insérer un diaporama
Alors j’ai lu l’utilisation de mediabox mais j’avoue que je coince, je ne comprends pas tout
Mis a par des vignettes claquage c’est tout ce que j’obtiens.
Merci d’avance de votre aide
Claire
Répondre à ce message
Bonjour, j’aimerai savoir comment on peux faire pour créer ses propres habillages et ce le plus proprement possible ?
Actuellement je choisis un habillage puis je surcharge le css... Mais je trouve cette solution un peu bricolé ; et ne permettant pas de toucher à la structure html de la box ; pour y intégrer ce qu’on à envie..
Spip est d’habitude très souple ; mais l’intégration de mediabox en plugin dist, uniformise et rigidiefie un peu le graphisme des galeries photo. C’est dommage Il serait donc chouette pour compenser cela d’avoir un article tuto ; pour expliquer de façon précise comment créer ses propre habillage ; et intégrer son propre code JS pour ajouté des élements html à la box si le cœur nous ne dit.
Répondre à ce message
Bonjour,
sur un site en spip 3.0.21 avec sarka 3.4.5, je suis confronté au problème suivant :
- si j’active la Mediabox les liens du type
[<imgxxx>->url]ne fonctionnent pas- si je désactive la Médiabox, ils fonctionnent.
Y aurait-il un moyen d’avoir les deux, ou de désactiver la Mediabox ponctuellement sur une image donnée ou encore de donner la priorité au lien sur la Mediabox ?
Pas sûr d’être très clair...
Merci d’avance
Répondre à ce message
Bonjour,
Sur un site en pré-prod sous SPIP 3 + SarkaSPIP 4.5.2, Mailbox ne fonctionne plus (plus de diaporama, ni de flèches précédent/suivant) depuis la mise à jour SPIP 3.0.21.
Sur le site en production avec SPIP 3.0.21 + SarkaSPIP 3.2.26 pas de problèmes ni sur un site local SPIP 3.0.20 + SarkaSPIP 4.5.2.
Une piste pour régler ce problème ?
Merci d’avance.
Répondre à ce message
avec spip3, le cadre de l’image apparaît, mais il n’y a pas d’image dedans ; (cadre blanc)
syntaxe signe inferieur img3596|center|class=mediabox signe superieur
ou
signe inferieur img src=’IMG/jpg/IMG_9142_-_Copie.jpg’ class=« mediabox » width=« 470 » height=« 628 » alt=« » / signe superieur
même problème
merci
Répondre à ce message
Bonjour,
Je souhaite mettre une watermark sur les photos quand elles sont dans la boite de consultation. Je cherche où mettre le filtre image_masque pour superposer mes images.
Mais impossible de trouver dans quel fichier l’image est chargée.
Pourriez vous m’aider ?
Bonjour bonjour,
1) Alexandre, as-tu trouvé la solution ? Je cherche à faire de même.
2) Je cherche également à re-calculer les images (que se passe-t-il quand on met 10 photos de 8Mo dans un article... ?) il faudrait pouvoir définir une taille max...
— > Des avis, des pistes, des solutions pour « travailler » les documents à afficher dans la médiabox ?
Merci d’avance
Bonjour,
N’ayant pas trouvé de solution, j’ai composé quelque chose de purement vomitif mais qui fonctionne. Merci aux kadors de SPIP de nous offrir quelque chose de plus élégant, et de plus SPIPien :
L’idée est d’utiliser le traitement par #FICHIER
1) traitement graphique d’abord (on utilisera le plugin « fonctions d’images » pour le image_merge qui permet d’apposer un logo)
2) ensuite, faire 2 règles pour nettoyer le fichier de ses contours de code
3) de remplacer « #URL_DOCUMENT » par l’URL de la nouvelle image traitée.
Attention, ce code est franchement pas beau. Ex pour une image retaillée en 1200x800
On fabrique une règle de nettoyage :
On fabrique l’image :
On remplace #URL_DOCUMENT par [(#GETfichier_set)]
Et voilà ;-)
Petite erreur de fin :
on remplace #URL_DOCUMENT par
Après discussion fructueuse avec Azerttyu, voici ce que l’on peut plus élégamment faire (sans passer par les 2 règles reg1 et reg2), et ce grâce à la fonction « extraire_attribut » affectée à SRC.
Code remanié :
Permet 3 choses :
1) l’affichage dans Mediabox d’un fichier plus petit que le fichier d’origine
2) l’apposition d’un watermark ou d’un logo (utilisation ici du plugin fonctions d’images)
3) le stockage en cache de ce nouveau fichier
Répondre à ce message
Bonjour,
sur une page rubrique je liste des articles qui ont leurs propres images. Comment faire pour dans la galerie ne s’affichent que les images des articles ? Dans mon cas toutes les images sont chargées dans la galerie... J’ai nommé un rel par article mais rien n’y fait.
Merci pour vos retours.
Répondre à ce message
Bonjour,
Est-ce que quelqu’un pourrait m’aider à disposer mes images différemment sur mon site car là c’est pas très pratique. Que dois-je faire pour les disposer horizontalement plutôt que verticalement ?
Voici mon site : http://darangerard.com/spip/spip.php?article102
et merci pour votre aide...
bonjour,
je vous conseille de poser votre question sur des lieux plus généralistes :
- http://forum.spip.org/
- http://listes.rezo.net/mailman/listinfo/spip
Pour répondre à votre question : utilisez
<imgXX|left>plutôt que<imgXX>tout court.Voir http://www.spip.net/fr_article5627.html
mais si vous faites cela régulièrement, regardez du côté de Albums 3.
Répondre à ce message
Bonjour,
Tout d’abord, merci pour cet excellent plugin !
Petite question : pour les besoins spécifiques de mon site, le portfolio présente les vignettes avec une pagination. Le hic, c’est que lorsqu’on lance le diapo, la box du plugin propose la navigation entre les images de la « page » sur laquelle on se trouve, uniquement.
En l’occurence, dans mon exemple, les 6 premières images. Si j’en ai 8 dans mon article, je dois fermer mediabox, aller à la page suivante, puis relancer la box qui navigue alors sur les deux dernières images.
Y a-t-il un moyen pour remédier à cela ? Voici ma boucle :
mettre qq part dans ta page
Bonjour Pi r,
Je ne comprends pas bien quelle logique sous-tend ta solution (explication bienvenue) mais - à condition de la placer avant les autres boucles mais à l’intérieur de la DIV « documents_portfolio » - elle fonctionne -> Merci !!
Seul « hic » : en reprenant mon exemple de 8 images paginées par 6, si je clique sur ma 1re vignette, la médiabox la présente comme image 3/8. Les images de la première « page » sont donc numérotées de 3 à 8 et ce sont les 2 images de la « page suivante » qui portent les numéros 1 & 2.
C’est un moindre mal, ça fait juste un peu bizarre. Donc si quelqu’un y voit une solution, je suis preneuse...
Bonjour,
je déterre un peu le sujet car je suis confronté aux mêmes symptômes que crazyspip : c’est à dire que j’arrive à lister l’ensemble des images cependant avec la pagination , la numérotation de Mediabox par en cacahuète ...
en fixant la pagination à 50, j’obtiens
page 1 : images 1,2,3,4,5 sont numérotées 51,52,53,54,55
page 2 : images 51,51,53,54,55 sont numérotées 1,2,3,4,5
Quelqu’un aurait-il déjà résolu cette énigme ??
Par avance merci
Répondre à ce message
Bonjour,
La mediabox ne s’affiche pas dans l’espace public, dans l’espace privé si. #INSERT_HEAD et #INSERT_HEAD_CSS sont bien dans le squelette.
Qu’est-ce qui peut bien bloquer ? Voici la page : http://bit.ly/1LyS5OY
Merci d’avance !
Bonsoir Plmousse,
As-tu trouvé une solution a t-on problème car j’ai le m^me.
Merci
Jérôme
Répondre à ce message
Salut tout le monde,
J’ai un problème avec la mediabox : quand je met une image dans le portfolio (pour qu’elle s’ouvre avec la mediabox), eh bien ça marche dans l’espace privé, mais sur le site public les images ne s’ouvre pas dans la mediabox mais directement en lien dans une nouvelle page.
Je ne comprends pas ce qu’il faut faire. Il est indiqué que ça marche dès qu’on met une image dans le portfolio, non ? J’ai créé mes squelettes moi même, est-ce que j’ai oublié d’y mettre quelque chose ?
J’ai désactivé tous les plugins, et ça ne change rien. Mon spip est le dernier en date : 3.0.17.
Merci !
si tu a créé tes squelettes toi même, peut-être a tu oublié de mettre la balise
dans la partie <code><head>..</head>. http://www.spip.net/fr_article4629.htmlMalheureusement ce n’est pas ça, j’ai bien mis la balise #INSERT_HEAD dans les pages.
Vous pouvez aller voir ici : http://inegalites.ulb.ac.be/spip.php?article45 (la mediabox devrait s’ouvrir sur la première image, elle le fait bien dans l’espace privé, mais pas public).
Ok j’ai trouvé.
Il suffisait d’insérer #INSERT_HEAD_CSS, que j’avais oublié.
Et voilà :)
Bonjour,
J’ai le même soucis. Pourtant je suis parti des squelettes de la dist que j’ai modifié dans mon dossier squelettes et la balise #INSERT_HEAD est bien dans mon /inclure/head
Jol.gloubi, je vois que tu as rajouté #INSERT_HEAD_CSS mais où et pourquoi ?
Merci d’avance
jérôme
Bonjour,
J’ai vérifié la balise #INSERT_HEAD_CSS est bien présente également puisque j’utilise le fichier head de la dist.
Mais lorsque je clique sur une image, elle ouvre la m^me page identique mais avec la photo en plus grand dessous et non dans une médiabox ??
Je suis en spip 3.0.17
Je constate la même chose sur un autre site en spip 3.0.17 ??? Avez-vous une idée ?
Merci
Bonsoir,
J’avais le problème en février j’avais trouvé une solution mais sans la noter...est-ce que quelqu’un a trouvé la solution, s’il a rencontré ce problème ?
Merci
Répondre à ce message
Avec la révision http://zone.spip.org/trac/spip-zone/changeset/90916 (Pour SPIP 3.1), il est possible pour la SplashBox dans la configuration d’indiquer comme URL un objet interne de SPIP (ex : art12).
Cela rend le fonctionnement cohérent avec le reste de SPIP.
Répondre à ce message
Bonjour et merci pour cet excellent plugin. Je l’utilise depuis peu sur des Gifs animés qui peuvent avoir un poids conséquent ( 1 à 2 Mo). Dans ce cas la Mediabox s’ouvre correctement, le chargement s’effectue bien mais l’utilisateur n’a pas d’élément lui permettant de savoir ce qui se passe, pendant la dizaine de secondes nécessaire au chargement.
Est-il possible d’activer l’affichage de l’icône de « chargement en cours », comme visible sur la capture ci-jointe issue du site officiel de la librairie www.jacklmoore.com/colorbox/ ?
Cette icône semble être activée par défaut dans Colorbox, comme visible sur les démos :
http://www.jacklmoore.com/colorbox/example1/
Il semble que la fonction dédiée soit proche de ceci :
$('#cboxLoadingGraphic').show();Je comprends la mécanique d’ensemble, mais je ne parviens pas à l’appliquer à Mediabox... Merci par avance de votre aide.
Bonjour,
je me permets de répondre à ce post, non pour le résoudre, mais pour signaler que je rencontre le même « problème ». Je travaille actuellement sur un site de photos assez lourdes. Et je regrette également le manque d’une petite animation de chargement des photos.
C’est dommage, et c’est vraiment LE SEUL (petit) défaut de ce plugin.
Quelqu’un pourrait-il me pointer vers un début de solution, svp ?
Merci d’avance.
La réponse vient de m’être donnée.
Les CSS des différents modèles d’habillage des plugins (mediabox & mediaboxavectexte) ne mentionnent aucune hauteur pour l’élément #cboxLoadingGraphic.
Pour qu’apparaisse l’animation de chargement, il suffit d’ajouter à sa feuille de style perso :
Un grand merci à Jacques de Pyrat.net & Bruno d’eliaz.fr pour avoir déniché et corrigé cet agaçant « problème »...
La réponse vient de m’être donnée.
Les CSS des différents modèles d’habillage des plugins (mediabox & mediaboxavectexte) ne mentionnent aucune hauteur pour l’élément #cboxLoadingGraphic.
Pour qu’apparaisse l’animation de chargement, il suffit d’ajouter à sa feuille de style perso :
Un grand merci à Jacques de Pyrat.net & Bruno d’eliaz.fr pour avoir déniché et corrigé cet agaçant « problème »...
Effectivement, ça fonctionne, merci beaucoup ! J’avais regardé côté Javascript, sans imaginer que c’était un simple problème de feuille de style... Encore merci.
Tout vient à point ..... :)
Pour ma part, j’étais également persuadé qu’il s’agissait d’un problème d’appel javascript, et pas du tout de CSS...
Répondre à ce message
Bonjour,
Je suis en train de créer un site avec jquery fullpage. Voilà le rendu actuel : http://www.siel-lagune.org/ (le problème se situant au niveau du lien « voir le plan » du slide « coordonnées » où la fenêtre modale affichée n’est visible que si on remonte au premier slide).
J’ai donc un souci avec mediabox et la propriété top qui se calcule en fonction de la fenêtre du navigateur. Autant mes appels de fenêtres modales fonctionnent bien au premier slide, autant, pour les slides suivants, les fenêtres modales s’affichent mais n’apparaissent pas, ce qui est logique (la propriété top restant toujours la même).
Comment la propriété top peut être calculée en fonction bien sûr de la taille de l’écran mais en incrémentant à cette valeur la hauteur de chaque slide ?
En fait , j’ai écris trop vite : il y avait lignes à rajouter dans le JS Fullpage...
Tout est OK !
Répondre à ce message
Bonjour,
Je voudrais rajouter, dans la mediabox, à coté du titre, le crédits renseigné dans chaque image.
Je ne trouve pas les fichier squelette à modifier.
Merci d’avance
Répondre à ce message
Bonjour,
Lorsque j’étais en SPIP 2.1 j’utilisais le plugin thickbox V2 avec succès. En passant sous SPIP 3 je pensais bénéficier de Mediabox installé nativement dans les mêmes conditions.
Cependant, même si le clique sur une image en vignette doc provoque bien l’apparition d’une boite avec l’image agrandie, on ne retrouve plus les attributs de navigation avec les flèches précédent, suivant, diaporama.
Dans mon exemple, dans un même article j’ai mis plusieurs images dans le Portfolio, images que j’ai toutes mises dans l’article avec le modèle <docN|center>, images qui apparaissent donc ensuite côté public sous formes de vignettes. Je le répète donc, le clique sur une vignette provoque bien l’apparition de la boîte avec l’image agrandie, mais sans la possibilité de naviguer d’une image à l’autre. Ce qui oblige à toujours fermer la boîte et à cliquer sur une autre vignette.
J’ai parcouru et la toile et les commentaires sur cette question qui semble-t-il en a préoccupé bien d’autres que moi, mais je n’ai trouvé aucun correctif ou aucune solution.
Alors si vous avez une solution à mettre en oeuvre pour faire réapparaître la navigation dans la boîte je suis preneur, et je vous remercie par avance au nom des adorateurs de SPIP !
Bonjour,
Je rencontrais le même problème que vous, j’ai fini pas trouver la réponse en relisant les centaines de messages. La réponse était donnée par Cédric. Pour obtenir ce que vous souhaitez il faut :
- Aller dans l’interface privé de spip
- Icône Squelettes
- Boite Multimédia
Une fenêtre s’ouvre, au niveau du champ de Galerie vous avez :
#documents_portfolio a[type=’image/jpeg’],#documents_portfolio a[type=’image/png’],#documents_portfolio a[type=’image/gif’]
Il faut rajouter à la suite , .spip_documents a
Vous aurez donc ceci dans votre champ :
#documents_portfolio a[type=’image/jpeg’],#documents_portfolio a[type=’image/png’],#documents_portfolio a[type=’image/gif’], .spip_documents a
- Puis vous validez
En fait le code , .spip_documents a permet de mettre tous les documents dans une même galerie si j’ai bien compris.
Bonjour,
Problème résolu ! Merci infiniment !
J’avais déjà essayé effectivement ce type de solution, en modifiant le code de cette ligne ou même en y rajoutant du code, mais sans succès.
Votre code à rajouter fonctionne quant à lui ! Les flèches apparaissent à présent, et on peut faire défiler même avec les flèches du clavier, les images de l’article qui sont contenues dans le porfolio .
Par contre, je précise éventuellement pour ceux qui seraient aussi impatients que moi : pensez à vider le cache de spip, sinon la modification ne sera pas prise en compte.
Merci encore !
J’ai ajouté le code indiqué et ai vidé le cache, mais le problème n’est pas résolu chez moi :-(
y a t-il d’autres paramétrages importants ? Des plugins incompatibles avec mediabox ou autres ? Merci d’avance pour votre aide car cette fonctionnalité du diaporama est vraiment très important..
Bonjour,
j’ai le même problème qui n’est pas résolu par la solution indiquée.
Le site utilise SarkaSpip et est hebergé chez Free.
Mon site utilise également Sarka Spip, et c’est donc peut-être bien la source de notre problème. Il y a peut-être un forum sur ce modèle de site sur lequel poser la question. On se tient au courant si on trouve une solution.
Bonjour,
Pour savoir si un plugin est incompatible avec le plugin mediabox, il faut déjà tous les désactiver et vider le cache, et ensuite en activer un à la fois, regarder si mediabox fonctionne toujours, puis si mediabox fonctionne toujours, désactiver le plugin qui ne pose pas de problème, vider le cache, et recommencer l’opération avec un autre plugin, et ce afin de tous les tester et écarter ainsi éventuellement l’hypothèse d’une incompatibilité de plugin.
Attention toutefois, vérifiez bien que mediabox fonctionne même sans aucun plugin. Pour faire défiler les photos dans les articles avec mediabox, il faut les afficher dans l’article avec le modèle <docN|"avec center ou left, ou right">, donc il faut qu’elles aient été mises dans le porfolio auparavant. De plus il faut bien appliquer l’heureux paramétrage proposé par CVD75013 un peu plus haut.
Répondre à ce message
Bonjour,
Des soucis pour afficher une vignette dans un article :
- Que l’image soit dans le porte-folio ou non, que j’utilise la balise img ou doc
- Quand je clique sur la vignette, l’image s’ouvre dans dans la même fenêtre
Alors que ça fonctionne très bien avec le porte folio sans vignette dans l’article
une idée ?
Répondre à ce message
Bonjour,
mediabox fonctionne bien avec les documents en porte folio ou inclus dans les articles. Par contre avec le plugin Album, mediabox affiche bien les images de l’album mais la fonction diaporama n’apparait pas.
Je ne trouve pas d’où vient le problème.
Merci par avance, si quelqu’un à une idée pour régler le problème.
J’ai eu la réponse par tcharlss,
il faut rajouter dans la configuration de mediabox au niveau de Galerie le code suivant pour que la fonction diaporama fonctionne :
,.album a[type=’image/jpeg’],.album a[type=’image/png’],.album a[type=’image/gif’]
Répondre à ce message
Bonjour,
j’ai un bug d’affichage sur mon mobile samsung galaxy S2 (android version 2.3.5, gingerbread.bukj3).
En cliquant les vignettes du portfolio, la box s’ouvre avec toutes ses fonctionnalites mais rien ne s’affiche, à part une image sur 5, qui est en .jpg egalement comme les autres. Même bug avec un mobile htc.
Faut-il passer en html5 ? j’utilise spip 3.0.17
Je precise que la mediabox et toutes les images s’affichent parfaitement sur tous les navigateurs que j’ai teste sous windows et de même sur la version mobile de firefox sur mon samsung ! (mais donc pas d’images sur les versions natives des mobiles qui pourtant redimensionnent le cadre à la taille de l’image mais ne l’affichent pas)
J’ai effectue une recherche « filtree » sur le forum et n’ai trouve qu’un post sur le responsive web design le 19 janvier 2014, , interessant pour resizer mais qui ne parle pas de ce bug.
L’overlay blanc ou noir avec opacite selon les versions en dessous des photos reste aussi colle en haut de la page sur les mobiles, je ne sais pas pourquoi.
Quelqu’un a t-il djà rencontre un problème de compatibilite ou d’absence d’affichage de photos avec les navigateurs « natifs » android et htc ?
Merci de vos retours d’experience.
- reu,
je m’auto-réponds :
mes images étaient bien en .jpg mais en mode (CMJN) car venant d’une graphiste qui avait bossé du « print » avec, une plaquette en l’occurence... Je l’ai ai passées en mode (rvb) avec toshop et maintenant elles s’affichent nickel... vraiment la petite bête quoi... Mais bon, si ça peut servir à d’autres...
Biz
Répondre à ce message
Bonjour,
Je cherche à ouvrir dans une boite Mediabox une image qui n’est PAS dans un portfolio (par exemple une image qui est dans le fil du texte ou juste dans la médiathèque).
Je peux le faire à partir d’un lien hypertextuel comme cela :
[ouvrir l'image XX->docXX]Si j’applique le même principe à une image qui parait dans le fil du texte, par exemple
[<imgZZ|center>->docZZ]cela ouvre l’image dans une nouvelle page !Quel squelette faut-il surcharger et comment ? (je suis sous Zpip)
Accessoirement, je voudrais aussi que dans la boite figure le titre de l’image.
Merci de vos lumières.
Répondre à ce message
Pas une petite piste depuis 1 mois !!
C’est dommage car cette petite fonction serait un plus pour les utilisateurs de scroll.
Merci quand même aux développeurs pour ce plugin.
bonjour ! c’est peut être aussi que ta question n’est pas très claire, deux scrolls ?
c’est quoi ton code, qu’as tu dans le contenu appelé, un lien ?
as tu regardé la doc de colorbox ? il y a une option scrolling:false....
Bonjour j’utilise le popup de mirobus qui ouvre une page popup.html dans laquelle je met une brève
dans un premier temps le script java de la page sommaire pour empêcher l’ouverture systématique du pop up ne fonctionne pas chez moi ? et je ne comprend pas pourquoi
ensuite j’aimerai que lorsque popup.html ne contient pas de brève le pop up ne s’ouvre pas mais je ne sais pas comment faire
quelqu’un peut m’aiguiller svp
merci
dans le head du sommaire :
<script type="text/javascript">jQuery(document).ready(function(){
if (document.cookie.indexOf('splash=true') === -1) {
var expires = new Date();
expires.setDate(expires.getDate()+7); // +7 = 7 jours
document.cookie = "splash=true; expires="+expires.toUTCString();
$.fn.colorbox({
href:'[(#URL_PAGE{popup}|parametre_url{url,#SELF}|parametre_url{var_zajax,contenu})]',
iframe:true,
width:600,
height:400});
}
});
</script>
"
dans le body :
onload="if (jQuery.modalbox)
jQuery.modalbox(’[(#URL_PAGEpopup
|parametre_urlurl,#SELF
|parametre_urlvar_zajax,#TEXTE)]’,iframe:true,width :’600px’,height :’400px’,trans :’elastic’,speed :’500’) ;
return false ;« > »
dans popup.html :
[(#LOGO_SITE|image_reduire100,*)]
#TEXTE
attention, ton message n’est pas dans le bon thread...
si tu utilises ce script qui pose un cookie, il faut retirer l’attribut onload de mirobolus, ce script remplace celui de mirobus pour n’ouvrir la popup qu’une seule fois...
pour ne l’activer que s’il y a une brève tu fais une boucle brève englobante et hop...
Merci de ta réponse ultra rapide Pir !!
mais je n’ai pas tout compris
tu veux dire que je dois uniquement utilisé ton script et l’englober d’une boucle mais je suis dans la partie HEAD non ?
Lorsque je supprime la partie du body je n’ai plus rien, j’ai certainement loupé un épisode
_
Répondre à ce message
Bonjour,
J’adore la mediabox, c’est vraiment un super plugin, très élégant.
J’ai un petit problème sur un site : les images s’ouvrent bien comme elles le doivent, mais il n’y a pas le défilement des images.
Les images sont dans le portfolio, et je n’ai pas changé les paramètres par défaut sur la page d’options. Si j’ai bien lu, ça devrait s’afficher automatiquement comme galerie, mais non.
Si quelqu’un a une idée ?
Merci beaucoup.
Répondre à ce message
Bonjour,
Malgré un encodage réglé à 480x270 (16/9) en format flv, je n’obtiens que du 320x240 (4/3).
Dans la configuration de la Boîte multimédia : Largeur Mini = 480px et Hauteur Mini = 270.
Comment obtenir du 16/9e ? je pense avoir tout essayé mais y aurait-il quelque chose que j’aurais oublié ou négligé ?
Répondre à ce message
Bonjour,
Je suis tout surpris de ne pas trouver le plugin dans :
http://plugins.spip.net/depots/principal.xml
Dommage, c’est rassurant pour les mises à jour !
Il faut que je change de lunettes, ou il y a une raison ?
la médiabox fait partie des plugins-dist (installé en standard avec SPIP et non désactivable via l’espace privé). Elle ne relève pas de la mise à jour par SVP. J’imagine que c’est la raison de son absence dans ce .xml ;-).
D’abord merci pour la rapidité de réponse.
Effectivement, du coup je l’avais installé à la main dans /spip/plugins et j’obtiens :
Je vais voir de plus près ...
ce qui est correct... si vous avez installé une version plus rapide, apparement SVP désactive la version plus anciennes, même dans plugins-dist.
Ok, je comprend, et je ne pensais plus à ces plugins-dist. Du coup je désactive, puis je désinstalle la version manuelle, et je retrouve bien l’ancienne version dans la liste des plugins verrouillés, mais ...
Et je ne vois pas la petite roue qui permet les mises à jour ?!?
Je préfèrererais faire tout ça proprement plutôt que de faire une double install.
je ne comprend pas ce que vous voulez : la version 0.8.11 ou la version 0.8.5 ?
je pense que le fait que vous ayiez installé manuellement la version 0.8.11 a fait que SVP a enregistré dans sa base (interne à votre site) que 0.8.11 était disponible... d’où l’info « obsolète ».
Ce que je vous conseille si vous voulez la 0.8.11 : mettez la dans plugin-dist à la place de l’ancien. la prochaine mise à jour de SPIP écrasera l’ancienne version et il n’y aura pas de souci...
Je n’avais juste pas vu que j’avais déjà ce plugin d’installé, c’est seulement pour a que je l’ai mis..
Je sais comment mettre à jour maintenant ;-) Merci
Je retourne donc voir comment je peux m’en servir dans mon squelette basé sur SPIPr.
problème assez courant. J’ai mis un message d’avertissement en début d’article.
Merci, mise à jour effectuée ; après une hésitations : j’avais renommé l’ancien *_old, et c’est lui qui apparaissait toujpours -> il a fallu que je le vire vraiment.
Bon maintenant, l’utilisation dans les squelettes.
D’origine, dans SPIPr, je ne vois pas la médiabox. J’interprète (mal sans doute) « la boîte peut être activée simplement par l’ajout de classes sur les liens » et je corrige la boucle portfolio en ajoutant la class sur le lien. Ben ... y’a un truc que j’ai pas du comprendre encore :-(
Vérificaton faite, j’ai bien #INSERT_HEAD_CSS
et #INSERT_HEAD dans mes entêtes.
Répondre à ce message
Bonjour
Je suis passé de spip 1.9.2 à spip 3.0.14
Maintenant du code s’affiche au dessus des images imgXXX|left et imgXXX|right
et pas de problème avec imgXXX|centrer docXXX|left et docXXX|right
Le lien : http://jean-charles-hachet.fr/spip.php?article18
Quelqu’un a t’ il une idée ?
Répondre à ce message
Pour la boucle Brève ça marche parfaitement
reste la partie pour ne pas avoir de réouverture à chaque fois que l’on retourne sur la page d’accueil
là je ne comprend pas Pir le script je n’arrive pas à le faire fonctionner
si je peux encore abuser de ton temps merci beaucoup
le script est bien placé entre
de la page squelettes/sommaire.html ?
le onload=« ... » a bien été retiré ? vidé le cache de spip et du navigateur ?
ps : Attention à rester dans le fil de discussion svp, merci
désolé je pensais que je devais mettre ma question hors du fil de discussion de mirobolus !
donc si je laisse le script dans le HEAD rien ne fonctionne, ni dans le BODY d’ailleurs
par contre le java dans le body fonctionne mais s’ouvre à chaque passage sur la page d’accueil
BOUCLE_ReActu(BREVES) tous par date inverse 0,1
onload="if (jQuery.modalbox)
jQuery.modalbox(’[(#URL_PAGEpopup
|parametre_urlurl,#SELF
|parametre_urlvar_zajax,contenu)]’,iframe:true,width :’600px’,height :’400px’,trans :’elastic’,speed :’200’) ;
return false ;"
/BOUCLE_ReActu
Répondre à ce message
La splashbox de la config de mediabox ouvre un media
Pour ouvrir une page html spip splash.html, placer le code suivant dans le head de la page sommaire :
<script type="text/javascript">jQuery(document).ready(function(){
if (document.cookie.indexOf('splash=true') === -1) {
var expires = new Date();
expires.setDate(expires.getDate()+7); // +7 = 7 jours
document.cookie = "splash=true; expires="+expires.toUTCString();
$.fn.colorbox({
href:'[(#URL_PAGE{splash})]',
iframe:true,
width:450,
height:500});
}
});
</script>
options : http://www.jacklmoore.com/colorbox/
Répondre à ce message
Bonjour Cédric,
Je cherche à mettre en place une splashbox ou une fenêtre pop-up avec Mediabox, de préférence, pour les besoins d’un client. Il souhaite y mettre ponctuellement un article (donc un contenu éditable à volonté) pour annoncer des événements.
L’idée de n’ouvrir la fenêtre qu’une fois me plait, mais je n’arrive pas à charger le contenu de l’article ou n’importe quelle url d’ailleurs, dans la boite multimedia. Elle s’affiche bien, mais elle est vide.
Comment dois-je procéder ?
Merci beaucoup ;
Je reviens sur ma question pour y apporter quelques précisions.
Lorsque j’utilise le champ Splashbox de la page de config du plugin avec une url vers une image, la mediabox s’ouvre et fonctionne parfaitement.
Si j’y mets une url vers une page html (en l’occurrence je voudrais appeler mon article n°67), la fenêtre s’ouvre, reste vide et ne peut plus être fermée.
J’aimerais autant que possible utiliser cette fonction de cookie pour que la fenêtre s’ouvre une seule fois. Mais je reste ouverte à un onload sur la page d’accueil aussi. Et là, je ne sais pas comment écrire ça.
A cela, j’ajoute que j’aimerais bien l’option elastic... Bref, le beurre et l’argent du beurre.
(spip 3.0.10)
Grand merci pour l’aide.
La solution :
Il semble impératif d’indiquer une largeur et une hauteur + le paramètre
|parametre_url{var_zajax,contenu}Pff...
Reste un truc : quand l’article contient des liens, les pages se chargent dans la mediabox (logique).
Sauf que moi, je voudrais qu’au clic sur le lien, la box se ferme et que le contenu-cible se charge dans la fenêtre initiale. C’est possible çà ? Ou faut-il que mes liens soient dans le squelette et dans ce cas, comment ça s’écrit ? :-(
Résolu : grâce à Zapilou sur spip@rezo.net :
On crée un filtre, à écrire dans le fichier mes_fonctions.php :
Puis dans le squelette :
(#TEXTE|liens_parent)On supprime la class spip_out pour que les liens saisis dans le corps de l’article de type
[lien->spip.php?page=contact]aient le même comportement que les liens « internes » à savoir fermer la mediabox + charger la cible dans la fenêtre parente.Super boulot, merci Zapilou !
bonjour, oui mais tu ouvres une popup à chaque passage sur la page sommaire ?
Avec un cookie, à placer dans le head de ta page sommaire
<script type="text/javascript">jQuery(document).ready(function(){
if (document.cookie.indexOf('splash=true') === -1) {
var expires = new Date();
expires.setDate(expires.getDate()+7); // +7 = 7 jours
document.cookie = "splash=true; expires="+expires.toUTCString();
$.fn.colorbox({
href:'[(#URL_PAGE{popup}|parametre_url{url,#SELF}|parametre_url{var_zajax,contenu})]',
iframe:true,
width:450,
height:500});
}
});
</script>
pour tes liens <base target="_parent" > dans popup.html
pour les options : http://www.jacklmoore.com/colorbox/
L’ajout du cookie est top, ça marche parfaitement, merci Pi r !
Répondre à ce message
Bonjour,
Petite question, car je suis nulle en programmation et je préfère être sûre de mon coup.
J’aimerais changer le délai durant lequel la boîte splash n’apparaît plus au surfeur.
En farfouillant les fichiers, je suppose que ça se passe dans splash.mediabox.js, ici :
- Y a-t-il autre chose à changer quelque part ?
- le chiffre renseigné dans expires est-il bien exprimé en jours ?
- si oui, est-il possible de l’exprimer en heures, par exemple, et comment ?
Merci d’avance pour vos réponses.
Répondre à ce message
Lorsque l’on ouvre une page en Iframe avec mediabox on peut se retrouver avec 2 barres de défilement verticales (niveau 1 et niveau 2 = iframe).
Comment peut on cacher la barre de défilement du niveau 1 quand l’Iframe est ouverte ?
Ce problème ne se rencontre pas avec Thickbox par exemple.
Répondre à ce message
Bonjour,
j’ai dans un article voulu ouvrir un popup contenant du texte, j’aurai cru quand mettant le code suivant ça l’aurait fait
et bien la fenêtre s’ouvre mais sans le texte, une idée du pourquoi
merci
Répondre à ce message
Bonjour,
Je suis sous SPIP 3.0.16
Je veux faire un ’Hello World’ avec Mediabox.
1. J’insere le code suivant dans ma page :
a href=« IMG/immo3-2.jpg » class=’mediabox’ type=« image/jpeg »
test
/a
2. Dans la partie privee, ’Configuration de la Boîte multimédia’, j’ai bien coche ’Activer la boite multimedia dans la partie publique’ .
Malheureusement l’image s’affiche dans une nouvelle fenetre sans formatage particulier.
Pouvez-vous m’aider ?
Roland
Bonjour,
As-tu vu en bas de ’Configuration de la Boîte multimédia’,
le champ Splash Boîte URL à afficher ?
dd
Bonjour DD,
Oui : ce champ est vide. En revanche meme si je mets une URL ca ne change rien.
Merci pour ton retour
Répondre à ce message
bonjour,
j’ai un soucis avec mediabox, les images ne s’ouvre pas, sur le site public, dans la mediabox mais directement en liens dans une nouvelle pages... par contre dans l’administration pendant la rédaction de l’article, là les images s’ouvre dans la mediabox... ça me tape sur le système, j’ai tout essayé. J’ai détecté que le problème est surement liée à SarkaSpip que j’utilise. car si je remonte mon site sur une autre espace avec juste ma bases de données et bien le plugin fonctionne normalement.
Sur Sarka il y a bien des paramétrage pour mediabox, j’ai essayé toutes les possibilités avec sans etc etc... je me demande si sarka modifie des fichiers mais lesquels ?!
Si quelqu’un a rencontré ce problème ça serai sympa de m’aiguiller ;)
autre chose, je ne connais pas bien le php alors si vous me dite essaye de mettre tels lignes à tels endroit, merci de me donner le chemin complet d’ou ce trouve quoi ;)
d’avance merci !!! :)
En réponse à Christophe,
J’ai le même problème et je n’utilise pas les squelettes Sarka.
Mais à ce jour, je n’ai pas trouvé de solution et nous sommes pas les seuls dans ce cas.
Peut-être y-a-t-il quelqu’un qui pourrait nous orienter !!!
Cordialement
Pat
Bonsoir,
Normalement avec Sarka ça marche : voir sur ce site www.loutilenmaintroyes.fr
Dans la configuration de Sarka / album, j’ai validé : Agrandissement / Effet Mediabox en diaporama
Répondre à ce message
Salut.
¿comment puis-je ajouter une touche de « Zoom » ?
merci
Répondre à ce message
Bonjour à tous,
Les images ne s’ouvrent pas en superposition mais dans un autre onglet du navigateur. Mais dans la partie privé elle s’ouvre correctement.
Y-a-t-il une incompatibilité entre plusieurs librairies jQuery ?
J’utilise la dernière version de NIVOSLIDER, avec css KNACSS et SPIP 3.0.16.
Merci pour votre aide
Pat
Répondre à ce message
Bonjour,
Je n’arrive pas à ouvrir une « mediabox » en js avec çà :
Je suis sous spip 3.017 pourtant j’ai la même ligne de code sous 3.05 et çà fonctionne !
Mais j’ai sûrement dû oublier quelque chose....
Merci pour l’aide.
Cordialement.
Désolé pour le bruit mais en fait j’avais surchargé le jquery.colorbox.js par la dernière version sur le site de l’auteur, j’ai enlevé la surcharge et cela fonctionne ! ....
cordialement.
Répondre à ce message
Salut, il y a deux incohérences entre la doc et le code :
Le coup d’ouvrir un bloc suivant son id, ne fonctionne pas comme indiqué dans la doc suivant l’api utilisée.
$.fn.mediabox({href: '#ours', inline: true});$.modalboxload('#ours');Malheureusement non, cf cette ligne ou on indique
overlayClose:truedans la déclaration de l’api modalbox.Dans les deux cas, il serait bon de corriger le code en accord avec la doc, ou l’inverse :)
Répondre à ce message
Salut à tous, je suis en train d’utiliser Mediabox Plugin et mon idée est que lors de l’entrée de la galerie article montre la première vignette est affichée portefeuille élargi par défaut. Utiliser SPIP 3.0.17 | Mediabox 0.8.5
Répondre à ce message
Bonjour,
Comment supprimer l’affichage du nom du fichier et de sa taille dans la mediabox ?
Exemple sur cette image :
http://keraluc.com/La-carriere-d-argile-de-Toulven
Merci
Je vois que vous avez réussi a les supprimer mais comment ??
please help me
Répondre à ce message
Bonjour,
après 1 bonne semaine de recherches je me tourne vers vous. Pour faire simple, sauriez vous comment utilisez mediabox pour ouvrir une url externe en ajax (donc charger une partie seulement de la page appelée) sans utiliser d’iframe (car width et height obligatoires en mode iframe) ?
Pour info je n’utilise pas zpip et suis en spip 3.0.15.
Merci d’avance, bien à vous la communauté.
Répondre à ce message
Existe-t-il une fonction simple , pour un novice en spip 3 , pour afficher toutes les images d’un site ? Toutes les photos jpg par exemple ?
Faut-il les lister auparavant et comment ?
Bonjour,
Tu peux regarder le fichier squelettes-dist/inclure/documents.html
et copier / coller la boucle
où tu veux dans ton squelette en enlevant le critère id_article
dd
Répondre à ce message
Bonjour,
J’ai un souci avec le plugin Mediabox.
Je l’installe sur un Spip 3.0.13 (avec Zpip et le NoiZetier) par l’URL de l’archive : http://files.spip.org/core/mediabox.zip (autrement il n’apparaît pas dans la liste des plugins disponibles).
La gestion des plugins m’affiche ensuite : « MediaBox 0.8.2 - stable - version obsolète ». Il est en grisé et ne peut être activé. Pourtant, j’ai bien accès à la page « Configuration de la Boîte multimédia ».
Sur le site publique, on peut cliquer sur les vignettes de photos, la fenêtre modale s’ouvre, mais elle est vide.
Merci pour votre aide,
Patrick
MediaBox est fourni d’office avec SPIP3. Regardez dans la liste des plugins en activant « plugins verrouillés ».
Merci pour la réponse.
Ça explique pourquoi j’ai accès à la page de configuration sans avoir installé le plugin. Dommage que ça ne soit pas précisé dans la documentation du plugin, et curieux que la version 0.8.2 soit en téléchargement pour Spip3 ...
Par contre j’ai toujours un problème : avec la classe « mediabox » par défaut, rien ne se passe quand on clique sur une photo. Si je remplace par « .spip_documents », une fenêtre s’ouvre, mais elle est vide ...
Merci pour votre aide,
Patrick
Est-ce que vous avez ceci dans le champs « en gallerie » sur la page de config de la mediabox ?
Si oui, il faut que le code qui affiche les galleries d’images soit du type : http://pastebin.com/YpJenT67
C’est le « #documents_portfolio » dans le href qui va stipuler l’ouverture de la mediabox en l’occurrence.
Merci de vous pencher sur mon problème.
Pour préciser les choses, je ne modifie pas le code du squelette article, puisque j’utilise Zpip et le noiZetier.
Avec le paramétrage par défaut de Mediabox (j’ai bien ce que vous indiquez pour les galeries), les images en portfolio et en en document joint fonctionnent parfaitement : une balise « a » encadre bien l’image, je clique, la fenêtre modale s’ouvre et l’image agrandie s’affiche.
Le problème, c’est pour les images « imgxxx|xxx » et « docxxx|xxx » dans le corps de l’article. Pas de balise « a », impossible de cliquer. Si dans la config du plugin, je remplace .mediabox par .spip_documents (avec firebug, je repère la classe de la balise qui encadre la photo), toujours pas de balise « a » mais je peux cliquer et une fenêtre modale vide s’ouvre.
Ce qui m’étonne, c’est que j’ai monté plusieurs sites en Spip 2 / Zpip / noiZetier avec le plugin Mediabox sans aucun problème ...
Patrick
Si les images insérées dans le texte n’ont pas de lien, c’est en effet étrange. Normalement dans SPIP seule l’insertion avec emb supprime le lien pour ouvrir l’image en grand. Vous avez essayé d’utiliser uniquement
<docXXX>sans autre paramètre ?Je ne connais pas du tout Zpip et noiZetier, donc je ne serais pas d’une grande aide :(
Peut-être plutôt se tourner vers le support de ces deux derniers, ou alors peut-être que sur l’IRC de SPIP quelqu’un pourra vous aider : http://www.guiderdoni.net/La-communaute-Spip-sur-IRC-chat.html
Si j’utilise sans paramètre, il prend visiblement |center par défaut.
Effectivement, c’est étrange ... et agaçant ...
Je vais essayer de désactiver les autres plugins, il y a peut-être une incompatibilité.
C’est une bonne idée aussi de se tourner vers les spécialistes de Zpip / noiZetier. J’aimerais savoir si je suis le seul avec Spip 3 / Zpip / noiZetier à rencontrer ce problème.
En tout cas, merci pour votre aide et vos conseils.
Patrick
De rien, bon courage.
Bonjour à tous
J’ai le même problème
Plusieurs images en portfolio, la box déploie l’image cliquée mais les commandes de défilement ou diaporama n’apparaissent pas.
Billou peut-il me dire où coller le « Paste » qu’il indique le 29 janvier ?
Quel est le fichier à modifier ? ou à créer ?
où trouver #documents_portfolio ?
merci d’avance
Ce code est à placer dans une boucle (ARTICLES), pour afficher les images liées à l’article.
Si les commandes n’apparaissent pas avec ce code, c’est qu’il y a un soucis quelque part.
Bonjour
mon site est avec SPIP 3.0.14 et sarka-SPIP 3.2.36.
j’ai bien activé l’option « effet Mediabox en diaporama » dans la config « articles » de Sarka-SPIP
mais je n’obtiens pas l’effet diaporama.
D’autre part je débute en SPIP, je ne comprend pas où coller le code indiqué par Billou.
Quel fichier faut-il modifier ? ou créer ?
D’avance merci
Avec Sarka-Spip je ne sais pas si la manière de fonctionner est la même...
J’ai le même problème que apass, j’ai activé l’option « effet Mediabox en diaporama » dans la config « articles » de Sarka-SPIP et dans le squelette boite multimedia, mais je n’obtiens pas l’effet diaporama.
Avez-vous trouvé une solution ? Merci d’avance pour tout indice.
Rien de mon côté, n’utilisant pas Sarka-Spip, désolé :(
Cela doit effectivement être un problème relatif a sarka-spip car le diaporama fonctionne parfaitement quand je suis dans l’espace privé... J’ignore si je peux facilement changer de squelette et quel autre choisir.
Bonjour, j’ai le même problème et utilise également SarkaSpip. Quelqu’un a-t-il trouvé une solution ?
Bonjour, j’ai le même problème que Patrick89 :
Lorsque j’active la mediabox, rien ne se passe pour les images < imgxxx|xxx > mais si je change la classe mediabox par spip_documents dans la page de config du plugins, une fenêtre vide s’ouvre pour mes images.
C’est très étrange, d’autant plus qu’en local je n’ai jamais eu de problème, j’utilisais le code
< imgxxx | xx >-> imgxxx dans le corps de l’article et mon lien mediabox se faisait parfaitement, maintenant je ne peux plus l’utiliser car une erreur SQL 1064 s’affiche. Je pense que le serveur doit dater un peu (je travail avec phpMyadmin 2.11.11.3)
Y a-t-il un moyen de contourner ce problème ?
Merci,
Agathe
Répondre à ce message
Bonjour,
Comment faire pour obtenir un affichage des descriptions des images dans le portfolio sur le site public ?
Merci
Comme vous, j’aimerais bien que le descriptif des images s’affiche sur le site public. Avez-vous trouver un moyen ?
Répondre à ce message
Bonjour à tous
Je voudrais mettre dans un article un tableau avec des vignettes d’images et qu’un clic sur une quelconque des ces images lance le diaporama.
Lorsque je mets dans l’article
|<doc1|center>|<doc2|center>|<doc3|center>|<doc4|center>|le tableau de vignette apparait mais le clic sur une image n’ouvre que cette image avec l’effet mediabox mais par en mode diaporama.
Quel code spip dois-je ajouter pour obtenir l’effet complet ?
Site en spip 3.0.13 sarkaspip 3.3.32
Merci de répondre à cette question certainement très bête.
ah bah en faite c’est bon, ça venais d’un script java qui fou la merde, après l’avoir supprimé tout est rentré dans l’ordre.
Répondre à ce message
Pour info et parce que ca peut servir à d’autres, il y a conflit avec certains framework dont bootstrap et la mediabox. Je colle ici le patch css qui fonctionne, trouvé sur spip-user :
A mettre dans perso.css, dernière css chargée
merci , j’avais le même problème avec le framework « HTML KickStart » et ce patch marche très bien avec aussi.
Merci j’avais moi aussi ce problème. J’utilse la grille Knacss. Tout est résolu !
Répondre à ce message
Bonjour,
Je cherche la bonne syntaxe pour ouvrir une URL dans une boite modale Mediabox avec Spip3.
Ceci ne fonctionne pas alors que le Portfolio est bien actif :
Merci de m’indiquer la bonne procédure.
Répondre à ce message
Bonjour
Apparemment, l’affichage du titre dans la mediabox est limité à 80 caractères. Comment puis-je modifier cette limite svp ?
En cherchant dans les messages précédents plusieurs réponses apparaissent mais aucune n’a apporté de solution : modifier doc.html (plugin-dist/medias/modeles) ne suffit pas, modifier documents.html (squelettes/inclure) non plus, et inc-documents.html n’existe plus...
SPIP 3.0.11
Sarka-SPIP 3.2.36
Plugin Mediabox utilisé
Site
Répondre à ce message
problème :
- report de vitesse lente du site (sur divers sites d’analyses comme Analytics, Woorank)
- perte de PR...
Test détaillé : Temps de chargement de 18 secondes (!!) :
sur http://testpageweb.outils-webmaster.com
de Espace 2001 (http://www.espace2001.com/ : excellent hébergeur et disponible)
problème majeur : les border.png et controls.png du plugin mediabox sont trop longs (voir les stats en PJ (16 secondes)
solution : dans config>gestion des plugins >verrouillés, mediabox, >paramétrages : déactiver dans site public mediabox
résultat : passage sous les 2 secondes
A optimiser ce plugin....
Le plugin fonctionne sans problème, et ne pose aucun problème de performance : moins de 1s sur mon site pour le chargement de la page complète, avec Mediabox.
Le soucis vient d’autre chose…
La différence avec votre site , c’est qu’il y a une sorte de proxi statique en frontal, donc pas le même cas. Le mien est en dynamique , direct.
Le fait de déactiver le plugin (n’a rien changé sur mon site car peu de mise en forme de photos) et de le re-activer ensuite a fait passer les temps , grosso-modo de 18 sec à 1.9 sec puis 2 sec env. le même jour.C’est à dire que de-activer / ré-activer MediaBox a « décoincé » quelque chose...
voir les graphiques en PJ.
Je ne sais qu’en penser. J’ai déactivé dans le doute cet outil car ce matin,cela passait au delà des 2s.
Rien à voir avec le plugin lui-même. Le temps long vu lors du premier test est soit un problème charge serveur qui du coup mets longtemps à envoyer les images à ce moment là, soit un problème de réseau lors de la mesure, soit un défaut de mesure ce qui arrive aussi sur les bench.
Il faut généralement faire au moins 3 mesures dans une configuration et prendre la mediane pour éviter de se fier à une mesure erronée et tirer des conclusions fausses.
Pas de proxy sur mon site, seulement du domain sharding, ce qui consiste à servir les images sur un autre domaine pour éviter l’envoi de cookies sur les images. En pratique les images sont servies exactement par le même site, juste sous une adresse différence.
Et donc encore une fois, le plugin lui même ne pose aucun problème de performance web, soyes en certain.
Désolé : le serveur n’est pas , mas pas du tout chargé (0.01%, le luxe) et la mesure a été faite par mon hébergeur la première fois, que j’ai refait 4 fois ; par ailleurs cela faisait 2 mois qu’un site de mesure globale (moins précis) m’avait averti tous les 15 jours sur deux sites similairement paramétrés sans que je réagisse ou que je sache comment mesurer surtout et j’ai réagis quand j’ai perdu un point de PR sur un de mes deux sites ...les 16 s étaient toujours sur les 2 fichiers .png (indiqués plus haut) tout petits de ce plugin : ce n’est pas du hasard.
Maintenant, pourquoi en déactivant et réactivant ce plugin cela disparaît ...je ne sais pas : surcharge (=ré-écriture par dessus des fichiers config ?) car les sites datent de 2007 et sont mis à jour continuellement.
Effectivement le problème ne réapparaît pas après réactivation, ni après 12h.
Répondre à ce message
Bonjour,
Depuis la mise à jour Ipad en iOS7, les vidéos affichées dans les mediabox ne fonctionnent plus (ça fonctionnait bien avant).
Le code est celui-ci :
$(« a.video, a[href^=’spip.php ?page=video’] »).mediabox(
transition :« elastic »,
opacity :« 0.75 »,
innerWidth:570,
innerHeight:340,
iframe:true
) ;
Faudrait-il mettre à jour le jQuery JavaScript v1.7.2 ?
Si vous avez des pistes, n’hésitez pas !
Merci.
Répondre à ce message
Bonjour,
J’ai regardé dans tous les commentaires, mais je n’ai pas trouvé la solution à ma question...
J’ai une page rubrique, contenant plusieurs articles, et chacun de ces articles possède des images dans le portfolio.
J’aimerais pouvoir afficher sur ma page rubrique une seule image par article, et lorsqu’on clique sur l’image, la mediabox s’affiche avec la galerie de toutes les images contenues dans ce même article.
Il me faudrait le code pour le squelette.
Merci pour votre aide et pour ce plugin bien utile !
Bonjour, as tu trouvé solution à ton pb ? je serais interessé de savoir si c’est le cas... merci d’avance !
Répondre à ce message
Bonjour,
Je souhaite concevoir une page permettant d’accéder au même diaporama de 4 images, à partir de 3 liens différents :
- un lien depuis une vignette,
- un lien depuis un titre d’article,
- et un lien depuis un groupe d’auteurs.
En indiquant la même valeur de « href » et de « rel » pour chaque lien, soient 6 liens au total dans la page (un vers la 1re image sur la vignette, un vers les 3 autres images, puis un pour le titre, et un pour les auteurs), le compteur d’images du diaporama prend une valeur de 6, alors qu’il n’y a que 4 images différentes.
De plus, le compteur démarre à 5/6 pour le lien sur le titre, et à 6/6 pour le lien sur les auteurs.
Est-ce qu’il y aurait un moyen pour que seul le nombre d’images (4) soit compté et non le nombre de liens (6) ?
Et pour que les 3 liens démarrent bien à l’image 1/4 ?
Pour info, voici le code html de ma page actuelle :
Merci par avance pour vos idées !
Cyril
Répondre à ce message
Bonjour,
Je ne comprends pas pourquoi, lorsque je veux lire les photos du portfolio, il n’est pas possible de passer d’une image à l’autre avec des flèches « droite » ou « gauche ». Il faut cliquer sur la croix, puis choisir une autre image, etc...
Cela est pourtant possible de passer d’une image à l’autre lorsque j’édite l’article dans le panneau d’administration, mais pas dans le site public.
Pourriez-vous m’aider ?
Un des articles qui pose problème : http://www.fortboyard.net/Fort-Boyard-Challenge-2012.html
Cordialement,
Aurélien LECACHEUR
Il faut regarder la partie concernant la « galerie » dans la configuration du plugin
Bonsoir,
Mais je rencontre également ce même problème...
Pas d’affichage des boutons « suivant » et « précédent ». Pourtant la configuration de la boîte multimédia est correcte.
Par contre, j’utilise également le plugin jQuery Cycle.
Une incompatibilité est-elle possible ?
Merci, Fab
Idem pour moi : je sélectionne les images d’une rubrique.
Je n’arrive pas à passer d’une image à l’autre, les boutons suivant/précédent n’apparaissent pas.
Je réponds (après avoir eu une illumination !) : pour regrouper ces images en galerie, et donc pour pouvoir passer de l’une à l’autre dans la mediabox, il faut le définir dans la page de configuration de la Boite multimédia :
- > dans le champ « En galerie » : il est précisé ’Indiquez la cible des éléments à regrouper en galerie. (Expression CSS ou étendue jQuery)’. Pour ma part, j’avais fait disparaitre maladroitement le div #documents_portfolio dans mon squelette.
Maintenant, ça va mieux, c’est sûr...
Bonjour Nat83,
Je ne comprends pas où il faut mettre #documents_portfolio dans le squelette.
Peux-tu m’éclairer ?
Cordialement,
Aurélien
Bonjour Aurélien,
Pour accéder aux réglages de la Mediabox, tu te rends sur Squelettes> Boîte multimédia (je suis en spip3). Le champ « En galerie » est déjà pré-rempli par :
Ce qui veut dite que dans ton squelette, la boucle des documents en portfolio doit être intégrée dans un div id=« #documents_portfolio ». Si ton div a un identifiant différent, tu devras l’indiquer dans le champ « En galerie ».
Regarde le modèle dans squelettes/inclure/documents.html.
Bon courage.
Merciiiiiiiiiiiiii !
Ca marche avec
Aurélien
Bonjour
J’ai exactement le même problème qu’Aurélien : lorsque je veux lire les photos du portfolio, il n’est pas possible de passer d’une image à l’autre avec des flèches « droite » ou « gauche ». Il faut cliquer sur la croix, puis choisir une autre image.Cela est pourtant possible de passer d’une image à l’autre lorsque j’édite l’article dans le panneau d’administration, mais pas dans le site public.
Je précise que je ne parviens pas non plus à modifier l’apparence : j’ai beau changer l’apparence dans la configuration de mediabox, rien ne change sur le site public.
J’ai bien lu les différentes réponses ; j’ai bien trouvé squelettes/inclure/documents.html, mais je ne sais pas quoi y modifier car je suis totalement novice dans ce type de programmation et je crains surtout de créer plus de dégâts qu’autre chose. Je suis sous SPIP 3.0.11 et sarkaspip 3.2.32
Il faudrait juste être un peu plus clair. Je mets en pièce jointe le fichier document.html
Merci de votre aide !
Il faut que tu regardes la boucle qui fait apparaître le portfolio dans ton fichier article.html
Mets là je vais essayer de te donner la marche à suivre.
De quel fichier article.html s’agit-il ? Dans quel répertoire je le trouve, parce qu’il y a un certain choix !...
Merci
Répondre à ce message
Bonjour,
Merci pour ce plugin vraiment génial !
J’aurais aimé pouvoir mettre un lien de téléchargement dans la box pour les images par exemple ! Serait-ce possible ?
J’ai bien pensé à utilise la balise title mais on ne peut pas y mettre de lien.
Merci d’avance pour votre aide !
Mike
Je réponds moi même pour aider quelqu’un qui aurait le même problème !
Il suffit de coder les caractères qui gènent (", <, >)
Voilà la balise title pour que ça fonctionne :
« title="< ;ahref=" ;#URL_DOCUMENT" ;title=" ;télécharger" ;> ;Télécharger< ;/a> ;" »
Répondre à ce message
Bonjour,
Sur un spip SPIP 3.0.10 [20600]
Le gestionnaire de plugins m’indique : MediaBox 0.8.2 - stable version obsolète .
Ceci est valable pour les 2 liens relatifs à spip 3.0 qui figurent en haut et droite de la présente page. Un autre liens aileurs pour un version non « obsolète » ?
Curieux car cela semblait bien fonctionner ces derniers jours. Et du coup certaines fonctionnalités sont en panne .
Merci.
Bon, désolé, pour le bruit, je vois bien que la version 0.8.4 stable est installée par défaut avec Spip 3.0X.
Donc mon problème - disparition des fonctionnalités médiabox sur les images - doit venir d’ailleurs !
Si le plugine est installé et ne fonctionne pas t’’as probablement dans le header des fichiers js qui doivent être déplacés avant ou après le #INSERT_HEAD.
Parfois si un fichier js est appelé après les fichiers appelés dans le insert_head ou avant le script ne fonctionne pas. Ca m’est déjà arrivé 2-3 fois avec la mediabox
Répondre à ce message
Bonjour,
lorsqu’un article ne comporte qu’un portfolio est-il possible d’inclure le diaporama directement dans l’article ou de le déclencher à l’appel de l’article sous forme mediabox sans avoir à cliquer sur une image
merci
Répondre à ce message
Bonjour,
Est-il possible d’avoir une fonction de zoom sur une image ouverte dans une mediabox ?
Répondre à ce message
Est-il possible, notamment avec la version de mediabox intégrée à spip 3, d’ajouter les contenu des champs « Description » et le « Crédit » d’une photo ?
Merci d’avance.
J’aimerai bien avoir également cette info.
Merci
Même souci, je n’arrive pas à trouver le squelette d’affichage ! Merci.
Oui, c’est possible. Ce qui s’affiche est le contenu de title=« ».
Donc il suffit de copier dans le dossier squelettes/inclure le fichier documents.html qui est dans squelettes-dist/inclure.
Et d’ajouter #DESCRIPTION et #CREDITS à la suite de #TITRE (attention à bien modifier les crochets.
Bonjour,
Seb : ta solution concerne les vignettes, mais pour l’image affichée en grand comment faire apparaitre #DESCRIPTION ?
Merci par avance
Bonjour, j’ai exactement la même question ... Décidément ! :-)
Il y a sûrement un squelette pour la boîte, ou des paramètres à ajouter dans le lien ?
Merci !
Après une re-re lecture des commentaires.... j’ai trouvé, un grand merci à Mç !
ça se passe dans squelettes-dist/inclure/documents.html, il suffit d’ajouter la balise #DESCRIPTIF dans le title et le alt du href et hop,
Génial !
Désolé de relancer la question, mais la solution citée ne fonctionne pas dans mon cas.
Je n’utilise pas la mediabox dans le port-folio, mais directement dans une rubrique « Images » qui récupère toutes les photos du site par date inverse, ainsi que dans le squelette « mots-clés ».
Ainsi qu’il est précisé dans l’article, je mets la classe « mediabox » dans le lien.
Tout fonctionne bien, mais sur la colorbox, je n’ai que le titre qui s’affiche sous la photo. Or, non seulement j’aimerais pouvoir afficher la description, mais encore la date du document... et si possible le crédit.
J’ai essayé de voir s’il y avait un squelette ou modèle de colorbox, que l’on puisse personnaliser avec des boucles SPIP... mais je n’ai pas trouvé.
Pour être précis, voici la boucle en question dans le squelette mot-clé :
Ci-dessous, une image de ce que j’obtiens en chargeant la boucle. Merci par avance....
Après réflexion, pourquoi vouloir absolument triturer cette pauvre mediabox, qui est surtout conçue pour être une visionneuse esthétique et pratique ?
J’ai donc pris l’option suivante : créer un squelette image.html, dans lequel on affiche facilement tous les détails souhaités (description, crédits, date etc...) y compris la liste des articles auxquels l’image est rattachée...
Répondre à ce message
Dans le cas d’une modale box appelée en iframe,
<a href="#URL_PAGE{modale-declaration}" class='mediabox boxIframe boxWidth-700px boxHeight-600px'>Déclaration</a>je n’ai pas pu utiliser
onClick="$.modalboxclose(); return false;"pour fermer la modale sur mon lien.Pour info, et merci b_b et google, il faut utiliser
<a href="javascript:parent.$.colorbox.close()">close</a>Répondre à ce message
le diaporama automatique ne semble pas fonctionner en spip 3 :
une idée ?
Merci d’avance
Répondre à ce message
Bonjour et merci d’avoir rectifié.
En fait, si, il y a une très bonne raison : l’installation de spip 3 ne fonctionne pas (chez 1and1).
Voici l’erreur indiquée (je ne suis pas copain avec le PHP mais ça ressemble quant même fortement à une erreur de syntaxe) :
Parse error : syntax error, unexpected T_STRING, expecting T_OLD_FUNCTION or T_FUNCTION or T_VAR or ’}’ in /homepages/30/d140200231/htdocs/mon_site/ecrire/public/interfaces.php on line 51
J’ai essayé l’installation manuelle et l’installation avec le loader, ça ne change rien, l’erreur revient systématiquement.
Comme je ne sais pas où signaler cette erreur, je la mets ici, en espérant ne pas polluer, et en attendant mieux, j’ai installé spip 2.1 qui lui fonctionne
Étonnant de poser ta question en rapport avec SPIP 3 dans le forum d’un plugin :p
Ton hébergement est-il en php5 (c’est un des pré-requis pour SPIP 3) ?
j’ai précisé que je ne savais où poster.
Je suis resté sur ce problème une partie de la nuit et, en parlant vulgairement, ça m’a gonflé grave ^^
php 5 oui
tu es sur que c’est la mediabox qui pose pb ?
la page de téléchargement était introuvable, donc problème il y avait oui :)
mais là, c’est spip 3 qui me cagade une erreur et comme le php ne m’aime pas, je ne comprends pas ce qui se passe
oui, mais ton pb maintenant c’est un pb de SPIP 3 ? pas de mediabox ?
oui, je n’ai pas trouvé où poster pour signaler, donc si quelqu’un a une adresse à me proposer, je le remercie par avance
le mieux serait que tu demande sur la liste des utilisateurs de spip
http://listes.rezo.net/mailman/listinfo/spip
ah ben voilà une adresse :)
merci et désolé d’avoir pollué le forum
Répondre à ce message
Bonsoir,
impossible de télécharger mediabox 0.8.4, la page est « introuvable »
je viens de corriger. Cependant il n’y a à vraie dire aucune raison de la télécharger, puisqu’elle est installé par défaut avec SPIP 3.0 (il s’agit d’un plugin verrouillé présent dans plugins-dist)
Répondre à ce message
Bonjour,
Je constate aussi la même chose : le plugin s’installe... dans /lib et n’apparait pas pas dans /plugin/auto. Ça ne change rien si on l’installe en manuel dans /plugin/auto, il n’apparaît pas et donc on ne peut l’activer. Disons que c’est quand même embêtant... ;-)
Bonjour.
Aussi ce même problème. Peut-on trouver une précédente version de MediaBox, compatible avec la branche 2.1 de spip ??
Merci d’avance pour la réponse et l’aide.
Cordialement.
Toujours le même problème.
Allo ?
Ah hem... yakelkun ?
Eurêka ! Il se trouve que les plugins disponibles sur cette page ne sont plis compatibles SPIP 2.1 ! Il faut aller chercher une version 0.6.4 par exemple, et là ça marche. Cela aurait été simple de nous le dire dès le début non ?
Yes !
Et où trouver cette version ? y a-t-il un dépôt quelque part ??
Merci !!
Je ne sais pas mais je peux t’envoyer un zip en perso.
C’est fait, tu as du le recevoir.
Bonjour,
Ça m’intéresse aussi de récupérer une version 0.6.4, pour pouvoir l’utiliser sur un spip 2.1.
J’ai farfouillé sans succès pour l’instant.
E.
Je viens de te l’envoyer. Bonne réception ! :-)
Rectification : j’ai trouvé tout seul comment récupérer ça sur spip-zone avec svn. j’ai la 0.6.10, elle marche nickel avec spip 2.1.
Pour ceux qui cherchent comment faire, les explications sont ici :
http://zone.spip.org/trac/spip-zone/wiki/CommentUtiliserSvn
Et ensuite la version 0.6.10 est là :
http://zone.spip.org/trac/spip-zone/browser/_plugins_/mediabox
E.
Merci quand même, nos messages se sont croisés ! ;o)
Si le seul recours pour pouvoir disposer d’une version 2.1x comptable, c’est d’avoir recours à svn, alors il me semble que c’est une formule hors de portée d’un utilisateur lambda, « réservée » à des experts. Comme mediabox est maintenant absent de la page « ajouter un plugin » quand on est en version 2.1x, cela veut dire que ce plugin est devenu inaccessible pour cette génération de SPIP.
Vous ne trouvez pas que c’est dommage (et un peu brutal), non ?
Si, et c’est dommage que l’auteur soit aux abonnés absents depuis si longtemps. Ce n’est pas dans l’esprit de SPIP.
Oh la la, comme tu y vas !!!! Au vu de tout ce que Cédric a apporté à SPIP depuis des années, cette remarque me parait déplacée d’autant que je trouve ta façon de dire les choses bien piquante : nous ne devons pas avoir la même définition de ce qu’est un « abonné absent » !
Pour ma part, je regrettais simplement qu’il n’y ait pas d’archive disponible permettant aux utilisateurs n’ayant pas migré leurs sites vers SPIP 3 de pouvoir continuer à bénéficier de cet excellent plugin.
L’auteur a apporté énormément à SPIP je suis entièrement d’accord, mais je considère qu’il n’y a pas de passe-droit. Même l’auteur a fait beaucoup, on peut se permettre de s’étonner que le problème ait déjà été posé début mars et qu’il n’y a rien eu aucun signe de réponse depuis. A moins qu’il n’ait eu des problèmes indépendants de sa volonté... Et j’arrête cette polémique qui n’a rien à faire là ;-)
Ooohhh un troll de bon matin ! Mes journées ne faisant que 24h, il m’est difficile de venir faire le support sur chaque plugin chaque jour, et en l’occurrence je n’ai pas vu passer les messages initiaux dénonçant le problème avec le zip.
Sur le fond du problème, il y a un bug dans l’outil de création de zip qui se mélange les pattes entre les deux versions parce que les 2 zips portent le même nom.
En attendant que cela soit corrigé, je viens de faire faire un
mediabox-0.6.zippour SPIP 2.1, ce qui clos cette question.Eh bien voilà ! Comme quoi les trolls peuvent servir parfois au salut de l’humanité SPIP ;-)
Merci !
Répondre à ce message
Bonjour,
Mon petit soucis à moi, c’est que les box une fois ouverte affichent en légende « JPEG - 271.4 ko » alors que voulait afficher le titre du document.
J’ai modifié « squelettes-dist/inclure/documents.html » en remplaçant
par
sans succès, même après vidage de cache.
J’ai cherché dans le dossier « squelettes-dist/ » « plugins-dist/mediabox » et dans « prive » je ne trouve rien.
Une piste quelqu’un ?
Spip 3.01
C’est dans doc.html de « plugins-dist/medias/modeles »
Bonjour,
J’apporte mon grain de sable à cette réponse. En version 2.1 de SPIP, j’ai mis à jour le fichier doc.html du plugin mediathèque dans plugins\mediatheque\modeles pour obtenir le même résultat avec mediabox.
Bien cordialement,
Bruno.
Répondre à ce message
Comme pgiron, AlainR, NaldReys, Teddy et sans doute beaucoup d’autres : où peut-on trouver une version 2.1x compatible ? C’est tout de même gênant de n’avoir que la version compatible SPIP 3 (sauf à vouloir « forcer » le passage à SPIP 3, ce que tout le monde ne souhaite pas forcément...)
Répondre à ce message
Bonjour,
Après l’installation de ce plugin dans mon spip SPIP 2.1.14, il n’apparait pas dans la liste des plugins à activer. Y a t’il du neuf à ce sujet ?
Cordialement.
Répondre à ce message
Est-ce possible d’ajouter un
#CACHE{0}dans le fichier prive/squelettes/inclure/colonne-documents du plugin mediabox ?Sans ca l’édition (ajout/suppression) de documents d’un objet coté public fonctionne « mal », entre autre la MAJ en ajax de la liste des documents joints est fausse.
Je peux faire le commit si c’est OK pour vous.
Répondre à ce message
Astuce : Attention aux personnes qui utilisent la propriété CSS box-sizing : border-box,
Le rendu de la mediabox sera perturbé (ascenseurs ou éléments décalés).
Exemple de code provoquant le bug :
le correctif consiste à forcer le rendu box-sizing a l’état normal, à savoir en ajoutant dans votre CSS :
Bonjour @Erational,
Un grand grand merci pour ton partage qui m’est très utile sur un squelette responsive basé sur box-sizing !!!
Cordialement,
françois
Répondre à ce message
Bonjour,
J’ai un problème lors de l’installation de mediabox. Quand je veux l’activer, j’ai ce message :
Actions demandées :
• Désactiver le plugin « MediaBox » (version : 0.8.4)
• Activer le plugin « MediaBox » (version : 0.8.4)
Et si je valide, j’ai :
La désactivation du plugin « MediaBox » (version : 0.8.4) ne s’est pas correctement déroulée
L’activation du plugin « MediaBox » (version : 0.8.4) s’est correctement déroulée.
Au final, le plugin ne veut pas s’installer. J’avais désactivé tous les autres, mais ça ne change rien.
Comment faire ? Merci !
Répondre à ce message
Bonjour,
comment feriez-vous pour insérer un watermark lors de l’affichage ?
En vous remerciant pour toute piste...
Répondre à ce message
Bonjour / Bonsoir,
Posté sur la page dédiée à la médiathèque également : Pourriez-vous nous expliquer comment faire pour bénéficier de l’affichage des crédits entrés dans la médiathèque de SPIP sur l’affichage / diaporama de médiabox ?
Spip 3.0.5
Merci d’avance ++ / Cdt
En reprenant le modèle squelettes-dist/inclure/documents.html, il suffit d’ajouter la balise #CREDITS au niveau dans le title du href... merci Mç ! :))
:)) ... La réponse était si simple... :((
Bonjour,
je souhaiterais afficher les crédits sous le document dans le #TEXTE, avez vous une idée ?
d’avance merci
Martin
Directement dans la balise #TEXTE, non ce n’est pas possible, mais ajouter une boucle documents pour afficher les crédits dans le div qui affiche ton texte, oui.
Pourquoi n’affiches-tu pas les crédits sur ou en dessous de tes photos / documents ?
Merci pour ta réponse,
Je pensais utiliser le champ « credits » des documents dans SPIP3 pour faire les choses carrées.
Dans la version actuelle du site (SPIP2), dans pas mal d’articles, je me retrouve avec 2 ou 3 auteurs de photos différents par articles, nous avons pris l’habitude de mettre les crédit en dessous de chaque photo.
exemple : http://www.aerobuzz.fr/spip.php?article3322
Tu peux ajouter des mots clefs sur les documents qui correspondraient aux auteurs : pour simplifier l’administration.
Si tu bascules sous Spip 3, n’oublies pas de modifier le fichier de la dist qui ne prend pas en compte les crédits par défaut, même dans la 3.0.8 qui vient de sortir...
Répondre à ce message
Bonjour,
Juste un petit message pour dire qu’en SPIP 2.1.19, dans l’interface
?exec=charger_plugin, dépôthttp://plugins.spip.net/rss-+-selection-2-1-+, on télécharge le zip de la version pour SPIP 3… Et non celle de SPIP 2.1.Il en va de même pour jQuery UI… En fait, le zip de la zone est pour l’un comme pour l’autre la version compatible SPIP 3 (certainement l’archive est produite de la branche _core_)
cf. :
http://zone.spip.org/trac/spip-zone/browser/archivelist.txt#L512 vs http://zone.spip.org/trac/spip-zone/browser/archivelist_core.txt#L50
http://zone.spip.org/trac/spip-zone/browser/archivelist.txt#L559 vs http://zone.spip.org/trac/spip-zone/browser/archivelist_core.txt#L51
Bonjour,
Je viens de rencontrer le même problème.
Impossible de l’installer en 2.1
Bonjour,
Même chose pour moi en spip 2.1. L’installation semble se passer correctement, mais il n’apparaît pas dans la liste.
Chose curieuse : tout est mis dans /lib, et rien dans /plugin/auto ...
E.
Répondre à ce message
Bonjour,
Passage à Spip 3.0.5 en local avec Sarka-spip 3.2.24. J’essaye en vain d’utiliser Mediabox. Elle fonctionne sans problème dans l’interface privée (voir doc), mais pas dans l’interface publique (voir doc). J’ai les mots_clés « mediabox » et « galerie » activés et la config suivante pour mediabox (voir doc). Je ne comprends pas du tout ce qui est incorrect !
Une âme charitable peut-elle m’aiguiller ?
Cordialement
M. BOURLIER
Mets seulement .mediabox pour la partie « En général » de la config et .galerie pour la partie « En galerie », ça devrait mieux fonctionner ;)
Bonjour,
J’ai modifié selon tes conseils, mais aucun changement notable.
Je m’arrache mes derniers cheveux ! !
Cordialement
Je passe un site de spip 2 vers spip 3 et j’ai exactement le même problème... et pour le moment encore aucune solution trouvée !
à suivre...
Bonjour,
J’ai rencontré le même problème sur un Spip 3.0.5 avec Sarka 3.2.24 car j’avais pris l’habitude de mettre .galerie .mediabox dans la config de la médiabox avec Sarka et Spip 3.0.2
En réinitialisant la config de la médiabox et en choisissant « Configurer le plugin avec les valeurs nécessaires à Sarka-SPIP » dans le menu plugins de la config Sarka, ça semble bon.
Cordialement
Bonjour Olivier,
Merci pour cette réponse. J’ai appliqué votre méthode, vidé le cache, mais rien n’y fait ! Aucun changement : diaporamas actifs en interface privée, mais une seule image en interface publique.
J’avoue ne pas comprendre.
Cordialement
MB
J’ai pu trouver une solution pour que cela fonctionne sur les pages publiques.
Jusqu’à présent j’activais la balise #INSERT_HEAD via le couteau suisse, et en désactivant cette option et en ajoutant la balise manuellement dans le html des pages, ça fonctionne.
J’espère que cela fonctionnera pour toi...
Cordialement
Euh, comment fais-tu pour mettre la balise directement dans le html des pages ?
Quels fichiers ? A quel endroit ?
Merci de ta réponse
Cordialement
MB
Il y a bien un problème avec la balise #INSERT_HEAD sur sarka-spip, regarde là ils en parlent dans l’actualité : http://www.sarka-spip.net/spip.php?article524.
Apparemment en attendant la correction il faut désactiver la compression des JS.
Sinon la balise se place entre les balises
etdes squelettes. Comme je n’utilise pas sarka-spip je ne sais pas où sont les squelettes. Comme c’est un plugin, j’imagine dans le répertoire plugin/sarka-spip...
Alex
Répondre à ce message
Bonjour,
est-il possible d’ajouter un picto cliquable « cliquez pour agrandir »
Par avance merci
Bruno
Répondre à ce message
Bonjour,
sous Spip 3.0.7,
Quand je vais sur un article contenant des photos, après clic sur la première vignette, je n’ai pas les flèches pour passer d’une photo à une autre, je suis obligé de fermer et de recliquer sur une autre vignette.
Une piste ?, Cordialement, Alain.
Répondre à ce message
Bonjour,
Voudrais que sur un lien textuel mediabox s’ouvre avec le contenu d’une brève ou d’un article mais avec la présentation suivante : à gauche (50% de l’espace) le texte, à droite le logo (image)
est ce possible ?
Je l’ai fait ainsi et ça fonctionne à moitié :
<a href="spip.php?page=popup&id_article=#ID_ARTICLE" class='mediabox boxIframe boxWidth-790px boxHeight-410px'>[(#TITRE|supprimer_numero)]</a>Le lien appelle un squelette popup avec l’article qui s’ouvre bien.
Seul problème, bien que dans le css la largeur est bien spécifiée à 790px et la div interne à 750px mediabox s’obstine à me créer la boite à 730px :( A aucun endroit je retrouve ceci....
Comment faire en sorte que ma mediabox s’ouvre à la largeur que je lui ai demandé ? (spip 3.0.6)
j’ai agrandi cette valeur de la différence de pixels pour avoir le cadre que je voulais....mais trouve pas trop logique...
Répondre à ce message
J’utilisais Mediabox en 2.1.12 et aucun souci. Maintenant que je suis en 3.0.5, le plugin ne se lance pas. Le paramétrage ’image/jpeg apparait pourtant bien dans les pages publiques.
Il n’y a que la class(e)=’mediabox’ que je ne vois pas.
Qu’est-ce qui manque ? Ici, une page pour exemple.
Je viens de m’apercevoir qu’en arrivant dans l’interface privée, Spip me sort un message
Erreur dans les plugins : /Applications/MAMP/htdocs/spip3.05/asf305/plugins/auto/mediabox/mediabox_pipelines.php
J’ai donc été voir ce fichier, mais comme ça, je ne vois pas ce qui cloche. Des pistes pour résoudre ce souci ?
Tous mes problèmes ont été résolus avec la nouvelle version. Ca remarche, comme avant.
Super !
Répondre à ce message
Bonjour,
En plus du titre d’une image, je souhaiterais pouvoir en afficher le descriptif (qui peut être riche : paragraphes, listes à puces...).
J’ai lu la doc, mais je n’ai pas trouvé comment faire.
Peut-être que le onOpen/onShow pourrait aller chercher le descriptif dans un champ longdesc de la vignette ?
Mais je ne sais pas faire...
Quelques pistes :
Comme quoi, poser la question, ça aide.
Mais par contre, ça se superpose aux contrôle de la mediabox, ou à l’image.
Donc, en l’état des styles de la mediabox, c’est difficilement exploitable.
Idéalement, il faudrait pouvoir afficher le descriptif en dessous de la box, en agrandissant le cadre de cette dernière.
Salut RealET,
Je suis fortement intéressé par ton astuce : dans quel fichier et à quelle ligne doit-on mettre ton code ?
D’autre part, quelqu’un sait-il comment ne pas couper les titres trop longs ?
J’ai épluché les fichiers .js mais je ne trouve rien qui semble faire cela.
ah oui tiens, moi aussi ça m’intéresserait !
merci !
Finalement, j’ai mis le script directement dans la page et aussi et surtout, mis la description de l’image dans le alt du . je ne sais pas si c’est la bonne méthode, mais ça a l’air de fonctionner.
Merci RealET pour cette info qui m’a beaucoup aidé !
Yannick
Hey,
J’ai pas bien pigé ou l’on devait intervenir pour afficher le descriptif ?
Merci d’avance
D’autres se sont posé la question là
Je viens de passer la journée à fouiller les fichiers fournis avec le plugin (je suis en 2.1.9) et je trouve pas non-plus où on peut rajouter ce qu’indique RealET. Par contre avec la méthode indiquée plus loin dans le forum on peut a minima récupérer de quoi afficher le descriptif.
Dans le inc-documents je modifie le “title” du lien :
Je m’en tire ensuite en aménageant le style du calque qui le contient : il fait la hauteur d’une ligne pour afficher [(#TITRE)] et la hauteur nécéssaire pour [(#TITRE)] et [(#DESCRIPTIF)]au survol :
#cboxTitle:hover {height: auto;})Ça me va pour l’instant, soyez sympas de me faire remarquer si c’est du code dégeulasse que je peux pas laisser en l’état ;)
Répondre à ce message
Bonjour,
Est-ce possible, dans une iframe mediabox, d’avoir un simple lien avec un onclick en JS qui ferme cette médiabox ? (médiabox elle même ouverte via un HREF avec class = « mediabox boxframe »
Merci de votre aide
Julien
Répondre à ce message
Bonjour,
Lorsque j’ouvre une image avec Médiabox et que l’écran n’est pas suffisamment grand, cette dernière s’affiche avec une taille réduite. Serait-il possible de la rendre cliquable afin de l’afficher ensuite dans le navigateur (et plus dans la Mediabox) pour pouvoir zoomer et l’agrandir ?
Merci
Je serais aussi intéressé par cette possibilité. Y-a-t-il un moyen d’y parvenir ?
Pas de nouvelle pour avoir le zoom sur les images ?
Merci
Bonjour les gens.
Je suis preneur aussi
Répondre à ce message
bonjour à tous !
Est ce normal qui ne se passe rien quand je fais simplement ça :
<input type=« button » value=« diapo » onClick=« $(’a.mediabox’).mediabox() ; »/>
J’ai bien activé le plugin et quand je clique sur mes liens d’image directement ça fonctionne sans probème...
Merci d’avance
Répondre à ce message
Bonjour
comment faire pour activer l’mage loading.gif. Qui est prévu mais désactivé par la suite
selon le css cela devrait se produire à partir d’un
<div id="cboxLoadingGraphic">mais visiblement cea a été désactivé quelque part.Merci
Rainer
Répondre à ce message
Bonjour,
Je teste depuis quelques temps spip 3.0.5, en local, et j’essaye de créer une galerie d’images dans un article de la manière suivante :
doc21|center
doc23|center
doc25|center
Lorsque je clique sur une image la mediabox s’ouvre bien mais je n’arrive pas à naviguer dans ma galerie. J’ai bien essayer de coller l’attribut rel à différents endroits mais sans succès.
Une direction, une idée, ou une solution me serait d’un grand secours.
Merci d’avance.
Dans la configuration du plugin mediabox remplacer :
#documents_portfolio a[type=’image/jpeg’],#documents_portfolio a[type=’image/png’],#documents_portfolio a[type=’image/gif’]
par
a[type=’image/jpeg’], a[type=’image/png’], a[type=’image/gif’]
Répondre à ce message
Bonbjour,
j’ai beau cherché je ne trouve pas, je suis débutant en SPIP.
quand je crée un article dans une galerie, les images s’affichent en miniatures et la première en grand.
Je ne peux accéder à la mediabox que si je clique sur l’image en grand et cela ne lance pas un diaporama.
Comment puis-je faire pour n’avoir que les miniatures et cliquer sur une des miniatures pour déclencher le diaporama mediabox ?
Merci d’avance
J’ai eu le même problème que j’ai résolu en décochant la case « Activer la compression des scripts (javascript) » dans les fonctions avancées.
dd
Répondre à ce message
Bonjour,
Lorsqu’une image est affichée, si celle-ci est plus grande que la « box » elle est alors redimensionnée et je ne trouve pas de moyen permettant de l’afficher à sa taille réelle au sein de la « box » ?
Est-ce que cela est possible ?
Je voudrais faire pareil, y-a-t-il une solution ?
Répondre à ce message
Bonjour,
J’essaie d’installer le plugin mediabox dans un spip 3.0.5 et j’avoue avoir quelques soucis. Si le plugin apparaît bien dans la liste des plugins, il est impossible de l’activer et je n’ai aucune erreur pour m’aiguiller. Je n’ai rien trouvé d’utile poru résoudre mon problème dans la doc. Une idée ?
Cordialement,
JB
Ce plugin est installé par défaut avec SPIP3
Répondre à ce message
Bonjour Bonjour !
La médiabox, une fois ouverte, est fixe par rapport à la page : un scroll et on ne la voit plus.
Peut-on faire en sorte qu’elle reste ancrée au milieu de la fenêtre, avec une position : fixed au lieu de absolute ?
Merci d’avance ;-)
Répondre à ce message
Je me tire les cheveux pour créer un lien supplémentaire « Fermer la page »
Je l’appelle avec :
...a href=« #URL_ARTICLE » class=’ mediabox boxIframe boxWidth-95% boxHeight-95%’...
et pour fermer !! rien ne marche !! javascript:window.close() ??
Si quelqu’un a une petite solution...un grand merci d’avance...
...un indice...ou une petite aide !!
Répondre à ce message
Bonjour !
Existe-t-il un « beau » moyen de redimensionner et recentrer la médiabox, alors que celle-ci reste affichée ? J’ai bien pensé à ceci :
Qui pourrait certainement être améliorer, mais cela reste une sélection un par un des éléments qui pourraient changer d’une version à l’autre.
Quelqu’un aurait une idée ?
Merci d’avance ;-)
Répondre à ce message
Bonjour à tous,
Je rencontre un bug plutôt gênant, et apparemment je ne suis pas seul. (http://www.sarka-spip.net/spip.php?page=forum_sujet&id_article=521&id_forum=15000).
Quand la compression « js » est activée, le mediabox ne fonctionne pas. Quand je la désactive, ça fonctionne tout à fait normalement.
D’autres personnes ont le même souci ?
Merci
Répondre à ce message
Bonjour,
Existe t-il un moyen pour que la navigation au clavier soit prise en compte ?
J’utilise un lien pour ouvrir une page avec mediabox mais quand je veux tabuler pour accéder à un lien dans la fenêtre ouverte je n’ai pas accès.
Répondre à ce message
bonjour,
je cherche désespérément comment faire afficher les flèches précédentes et suivantes
dans la médiabox (et lancer le diaporama)
j’utilise spip 2.1 et le squelette magusine sur un site et multiflex sur l’autre
merci d’avance
je me réponds à moi meme
En changeant, dans « Configuration de la Boîte multimédia », le champs «
En galerie ».
Mettre par exemple :
a[type=’image/jpeg’],a[type=’image/png’], a[type=’image/gif’]
(retirer les #documents_portfolio qui sont par défaut et qui cible du
coup les images du portfolio)
Répondre à ce message
bonjour tout le monde,
j’ai un petit souci avec mediabox sous mac quand je m’en sert pour lire des pdf
tout marche bien sur tout les navigateurs sur pc mais sous safari sous mac il n’y a pas la barre d’outil en haut de la popin et sous firefox sous mac la popin reste vide (mais au moins il propose de télécharger le pdf, c’est déjà ça).
est-ce un bug connu ?
y’a-t-il un moyen de le corriger ?
voici l’url du site si vous voulez tester .
http://www.offshort.com
( il faut cliquer sur le lien « cliquez ici » en haut à droite juste en dessous de demander le programme)
la version de spip est la suivante : SPIP 2.1.10
et la version du pluggin : MediaBox 0.6.10 - stable
voici le bout d’html concerné (j’ai volontairement enlevé un s à class sinon il ya le validateur qui couine.
< a href="#URL_DOCUMENT" clas="mediabox boxIframe boxWidth-1000px boxHeight-750px">Cliquez ici
merci d’avance à celui ou celle qui aura le temps et la gentillesse de me répondre.
Répondre à ce message
Bonjour,
J’ai un petit soucis. Peut-être pourrez-vous éclairer ma lanterne.
Un site avec des visiteurs qui doivent se connecter pour avoir accès à certains éléments du menu une fois connecté (accès restreind)
Voulant rendre cette connexion plus "sexy, je mets le formulaire de login dans la mediabox.
Ca ca fonctionne ;-) avec ce code trouvé ici dans le forum :
(#URL_PAGE{login};return false;" rel="nofollow" class="mediabox boxIframe boxWidth-480px boxHeight-600px"><:lien_connecter :>
Par contre une fois loggué, il ouvre le site dans la mediabox...et je désirerai plutot que la box s’efface et que ca revienne sur la page sur laquelle j’étais ou une autre page mais pas dans la mediabox.
Une piste pour m’éclairer ?
Merci d’avance !!
Répondre à ce message
Bonjour,
J’ai un problème de configuration :
SPIP 2.1.14 [19381] , Mediabox Version 0.6.1
Fatal error : Call to undefined function balise_img() in /plugins/auto/mediabox/formulaires/configurer_box.php on line 47
Où est mon erreur ? Y a-t-il une autre version que je devrais intégrer ?
Merci.
Répondre à ce message
bonjour,
peut-on augmenter le nombre de vues dans maediabox ?? j’ai l’impression que c’est limité à 10 vues.
merci
Répondre à ce message
Bonjour, une question par rapport à l’utilisation de ce plugin : je lance depuis un lien une mediabox en iframe :
<a class="mediabox boxIframe boxWidth-90pc boxHeight-90pc href="#URL_DOCUMENT">Pas de soucis, cela m’ouvre une box qui fait 90% de la taille de ma fenêtre, avec mon iframe qui s’affiche à l’intérieur.
Ce que je voudrais maintenant, c’est que ma mediabox s’adapte à la taille du contenu de l’iframe ? en fonction des articles, la taille du document contenu peut varier, du coup je me retrouve soit avec des mediabox très grandes soit trop petites avec des barres latérales.
Une idée ?
Merci d’avance
Bonjour,
Mediabox est basé sur le plugin Colorbox. Donc, on pourrait tester ceci :
<a class="mediabox boxIframe boxWidth-90pc boxHeight-90pc href="#URL_DOCUMENT" onClick="$.fn.mediabox({width:#LARGEUR, height:#HAUTEUR}); return false;">cf. https://groups.google.com/forum/?fromgroups=#!topic/colorbox/ovnqxpcKMvk
et article ici présent, paragraphe « Utilisation avancée en javascript »
Je n’ai pas testé… :-D
Par contre… Une petite question, ta box fait déjà 90% de ta fenêtre… Et tu dis que ton image ne rentre pas dans cette box ?
Répondre à ce message
Je ne comprends pas comment utiliser ce plugin pour afficher un diaporama des documents liés à un article.
J’utilise ce code :
J’ai mes vignettes, je clique sur une, et il ne s’en affiche qu’une.
Comment modifier ma boucle pour pouvoir passer d’une image à l’autre via l’iframe ?
Bonjour Bammipi,
Ta boucle ne peut pas fonctionner. Dans le « href », tu indiques #URL_ARTICLE comme cible et dans la balise « logo », tu lui indiques une autre cible (#URL_DOCUMENT)
Corrige comme ceci et ça devrait fonctionner :
Merci beaucoup !
Par contre, le LOGO_DOCUMENT apparaît dans les documents du diaporama. En lui donnant un mot clé retiré par la boucle, ça le fait disparaître, du coup, les autres documents ne sont pas appelés.
Comment faire ?
Bonsoir,
En recevant un mail de notification de réponse, je me demandais de quoi il s’agissait. Faut dire que depuis 2010, j’ai eu le temps d’oublier ;-) A part ça, ça fait un bon moment que je n’ai plus « bouclé du Spip » et étant moi-même assez débutante, pas facile de répondre à coup sûr, faudrait voir ta boucle.
Que le LOGO_DOCUMENT apparaisse dans le diapo, ça me paraît normal puisque c’est justement ça que la boucle appelle. Si ton objectif est d’en supprimer un en particulier des résultats (par ex. le doc n°3) , il me semble qu’il y a plus facile que les mots-clés : il suffit de l’exclure par un filtre, ça devrait fonctionner :
Merci Crazyspip.
Ta solution donne le même résultat que le mien... Mais en fait j’avais mal posé ma question et au mauvais endroit. Bon du coup, je profite pour expliquer le souci (qui doit être bateau parce que ça doit arriver à plein de monde) :
j’ai ma boucle DOC mais avec un lien texte (à la place du LOGO_DOCUMENT) :
ça fonctionne mais le lien se répète autant de fois que je mets d’images dans mon article...
Il doit bien y avoir une solution, non ?
Je me répond à moi-même, si ça peut en aider d’autres ; il suffit d’écrire en JQuery :
$(« a[rel=’droite’]:gt(0) »).hide() ;
sachant que ma boucle est celle-ci :
et voilà !
ça y est, tout fonctionne comme je voulais. J’explique ce que je voulais, ça pourrait éventuellement en aider d’autres. J’utilise mediabox. Les galeries sont déterminées en fonction de l’attribut « rel » des images. Perso, j’ai pas mal de galeries sur la même page et toutes sont dynamiques. Il fallait donc que l’attribut « rel » soit généré dynamiquement (#ID_ARTICLE).
Un seul lien n’apparaît par galerie, et j’utilise la variable pour faire fonctionner dynamiquement mediabox :
Répondre à ce message
Bonjour,
En Spip 3.04, je vois bien Mediabox activé mais... Mais, avec les images dans le portfolio, rien ne se lance. Il y a bien la ligne
<script src="plugins-dist/mediabox/javascript/jquery.colorbox.js?1343841062" type="text/javascript"></script>mais rien. Ca marchait pourtant très bien en 2.1.
Comment faire ?
Merci d’avance.
Répondre à ce message
Bonjour,
J’aimerai rajouter un lien « Fermer » en haut de la boite en plus de celui du bas.
Je ne vois pas comment utiliser la fonction modalboxclose() ; pour que lorsque je clique sur « fermer » la boite se ferme. J’ai essayé pas mal de trucs mais rien ne colle...
J’appelle la boite avec ... href=« spip.php ?rubrique1 » class=’mediabox boxIframe boxWidth-95% boxHeight-95%’
Merci par avance pour le coup de pouce !!
Répondre à ce message
Afficher le descriptif
Une question semble revenir fréquemment : en plus de l’affichage du titre de l’image, peut-on obtenir l’affichage du descriptif ? Quelqu’un a-t-il pu trouver une solution ? Mon petit doigt me dit que ça rendrait service à beaucoup de monde !
Merci d’avance.
le risque c’est de faire long. Il suffit de surcharger le modèle d’insertion d’image pour compléter l’attribut title sur le lien.
Merci de ta réponse. Je ne comprends toutefois pas très bien ce que tu veux dire par « compléter l’attribut title sur le lien » .
Ma question portait sur la présence dans la boite multimédia du contenu du champ descriptif de l’image, à la suite du titre. Du coup, il y a un truc qui m’échappe dans ta réponse et je me demande si on parle de la même chose ?
Répondre à ce message
Bonjour
je teste actuellement un site associatif sur la nouvelle version de spip 3.0.2
la boite de dialogue de mediabox est bien paramétrable dans l’espace privé,
dans l’espace publique les image s’affichent correctement , mais impossible de faire fonctionner le diaporama .
merci +++ a celui qui me dépatouille
dede
Même problème pour moi, au clic sur une vignette du portfolio, la boite s’ouvre bien mais l’image ne se charge pas : petite icône d’attente indéfiniment.
Ma config :
spip 3.0.3
Accès Restreint - 3.6.2 - stable
Javascript Scroller - 1.44.1 - stable
Menu babbibel - 3.0 - stable
Menus - 1.2.3 - dev
Saisies pour formulaires - 1.26.1 - test
Squelette par mot clef - 3.1.0 - stable
Merci d’avance
Résolu : J’ai repris le modèle inclure/documents.html de la dist et ajouté ’mediabox’ dans la classe du lien de la 1re boucle :
Répondre à ce message
Bonjour à tous !
Je viens de migrer un site en version 2 vers la version 3.0.3. Tout s’est super bien passé et j’en suis ravi.
Maintenant que Mediabox est installé par défaut j’ai prévu de l’utiliser. Ça marche très bien à un détail près : l’alignement vertical de la fenêtre modale est beaucoup trop basse et descend à chaque clic vers la photo suivante (ou précédente). Si la page est grande, la photo peut même s’ouvrir complète en dehors de l’écran, en bas.
Est-ce que quelqu’un a déjà eu ce problème ?
Pour l’usage que j’en ai fait le plus simple pour moi à été de mettre automatiquement en galerie toutes les photos de la page courante en choisissant comme selection dans la configuration du plugin ceci :
a[type=’image/jpeg’],a[type=’image/png’], a[type=’image/gif’]
Le code généré qui cause problème est celui-là :
<« div style="padding-bottom : 20px ; padding-right : 0px ; display : block ; position : absolute ; width : 597px ; height : 401px ; left : 653px ; opacity : 1 ; top : 697px ;" id="colorbox" class="box_mediabox box_modalbox cboxSlideshow_off"> »
Ici, l’attribut "top : 697px" est faux. On peut voir le résultat ici
Merci d’avance à ceux qui trouveront d’où peut venir le problème...
Bonjour,
Effectivement curieux et désagréable...
Normalement, je n’ai eu aucun soucis de ce genre avec ce plugin...
Difficile de résoudre ton problème, le code que tu cites étant un element.style
Tu peux essayer de surcharger le
#colorboxen mettant untop:0px !important;dans ta feuille de style perso... mais je ne suis pas convaincu.
Tiens nous au courant.
Cordialement.
Effectivement, c’est une idée qui améliore le résultat, merci.
C’est pas encore parfait car si la page est un peu longue on est obligé de scroller tout en haut pour voir l’image.
J’ai quand-même de la peine à comprendre comment j’arrive à ce problème
Mais merci pour ce tuyau c’est déjà mieux.
Répondre à ce message
Bonjour,
Quelle balise utiliser en lien pour un logo d’article svp ?
#URL_LOGO_ARTICLE, #URL_FICHIER, #LOGO_ARTICLE, etc, rien ne marche...
Merci !
bonjour,
il faut rajouter un filtre
extraire_attributce qui donne<a class="mediabox" href="[(#LOGO_ARTICLE||extraire_attribut{src})]">[(#LOGO_ARTICLE)]</a>Cordialement.
Répondre à ce message
comment configurer mediabox pour afficher une div non affichée comme avec thickbox
une idée ? car apres 3h00 de recherches je n’ai pas trouvé une seule piste
Bonjour
Même question pour moi. Je suis allé la poser sur le forum tickbox à tout hasard mais on m’a renvoyé ici.
Merci à celui (ou celle) qui aurait l’astuce de nous la communiquer
Cordialement
Bonjour,
je fus dans ce cas la également et voila la réponse (à partir d’un lien) :
ou bien
ca y est j’ai repris le temps de remettre en ligne un spip 3.0
la manip marche bien seul bemol la gestion des sauts de lignes (liée sansdoute au javascript est différente) pas grave ca marche
ceux qui ne code pas trouveront ci dessous la syntaxe a ajouter pour gérer la taille de la fenetre
< a href="#" rel="nofollow" target="_blank" onclick = ’if (jQuery.colorbox) width :"600",height :"520", jQuery.colorbox(html :$("#mabox").html()) ;return false ;’ >Un lien< /a >
Répondre à ce message
pif paf ouf et là ?
Répondre à ce message
Bonjour,
J’utilise MediaBox avec beaucoup de satisfaction mais je me heurte depuis peu au problème suivant.
J’essaie de joindre à un article un document distant stocké sur GoogleDocs (ou Drive maintenant). Cela marche parfaitement dans spip 2.1 : l’image (un jpeg) est reconnue, la miniature est créée lorsque j’appelle le modèle doc ou img dans le corps de l’article et un clic sur la miniature me renvoie bien sur l’image originale.
Tout se complique avec Media Box : un clic sur la miniature ouvre la Box mais
- Sous Chrome, des caractères incompréhensibles apparaissent au lieu de l’image..
- Sous Firefox et IE, le contenu reste indéfiniment en chargement..
Un cilc droit pour ouvrir dans une nouvelle fenêtre fonctionne correctement.
Je suppose que cela vient du fait que l’url du document joint est codée :
https://lh6.googleusercontent.com/DaZLEHP9AlWw3c94kmSZGGJsFz6yDCdTNYf6XeIGfWHomc8JHNwZbYori2jrCuyETDsHevPQSWM
(pas d’extension jpg).
Peut être qu’une modification du javascript de colorbox apporterait une solution mais je ne le comprends pas suffisamment...Quelqu’un aurait-il résolu le problème ?
Merci
Sébastien
PS : j’ai fait une page de test pour illustrer le problème :
http://www.cahier2texte.net/spip.php?article16
Répondre à ce message
Bonjour,
je suis sur spip 2.1.12 et le pluging mediabox n’affiche pas les titres. Ni ceux que je mets dans le lien, ni ceux de l’image (les titres étant gérer par le plugin médiathèque.
Quelqu’un a-t-il une idée du pourquoi. Ce qui est bizarre, c’est que sur un autre site, cela marche. J’ai comparer les réglages et je ne vois pas de différence.
Merci d’avance pour vos idées.
comment insére tu tes documents dans les 2 cas ? est le même squelette sur les 2 sites ?
Bonjour,
et merci de vous intéresser à mon problème.
Dans le site où ça marche, j’introduis dans l’article :
Et dans le squelette, j’ai :
[(#TEXTE|image_reduire500,0)]
Dans celui où cela ne fonctionne pas, j’introduis le code dans l’article :
et dans le squelette, j’ai
[div class="#EDIT{texte} texte entry-content">(#TEXTE|image_reduire{300,0}) /div>]PS. J’ai supprimé les < des balises pour afficher le code, sinon, ç’est interprété
Voila. Si vous avez une idée. Merci d’avance.
1) pour insérer du code, utilise la balise
code.2) utilise systématiquement les modèles
docouimgpour insérer tes images, tu facilitera l’export vers d’autres formats que le html3) pour un lien vers l’image original :
[<imgxx>->imgxxx]4) peut tu envoyer l’adresse des sites en questions ?
5) quel est le réglage par rapport à la génération automatique des vignettes ? tes images sont-elles dans le portfolio ou non ?
Celui où ça fonctionne : http://www.3atp.org/-voyages- (la page ou c’est utilisé)
Celui où ça ne fonctionne pas : http://www.inaden.net/Brune
Sinon oui, j’utilise dans les deux le plugin médiathèque.
Pour les vignettes :
- dans le site ou ça ne fonctionne pas, dans configuration du site >> fonction avancé >> méthode de fabrication des vignettes je suis en gd2
- dans celui où cela marche je n’ai rien sélectionné
En tout cas, encore merci pour ton aide.
J’utilise le plugon médiathèque dans les deux sites.
Pour les vignette, dans le site où cela marche, dans les fonctions avancé, je n’ai pas sélectionné de réglage particulier, dans l’autre j’ai utilisé gd2
Le site ou ça fonctionne : http://www.3atp.org/-voyages-
Celui ou ça ne fonctionne pas : http://www.inaden.net/Brune
En tout cas merci pour ton aide
Celui où ça fonctionne : http://www.3atp.org/-voyages- (la page ou c’est utilisé)
Celui où ça ne fonctionne pas : http://www.inaden.net/Brune
Sinon oui, j’utilise dans les deux le plugin médiathèque.
Pour les vignettes :
- dans le site ou ça ne fonctionne pas, dans configuration du site >> fonction avancé >> méthode de fabrication des vignettes je suis en gd2
- dans celui où cela marche je n’ai rien sélectionné
En tout cas, encore merci pour ton aide.
Désolé pour la multiplicité des message, il se passait un truc bizarre.
Sinon, je reviendrais demain matin.
Encore merci
Répondre à ce message
Bonjour,
je souhaite que la Médiabox s’ouvre automatiquement en Iframe lorsque j’affiche une page rubrique. J’ai vu qu’il y avait la Splash box mais c’est pour déposer un cookie et cela concerne la page sommaire. Est-ce que quelqu’un connaît la solution ?
Merci pour votre aide :)
Répondre à ce message
Bonjour,
J’ai trouvé Mediabox dans Spip3.01 que je teste en interne (sous Zpip). C’est une excellent idée que d’incorporer ce plugin dans le set de base. Cependant, j’ai passé des heures à essayer de comprendre vos explications et à les mettre en oeuvre : c’est du chinois pour geeks et je suis bien de l’avis de Bruno Gerelli (commentaire #448289 du 31.07.11 ci-dessous)
J’ai finalement réussi à faire un diaporama avec les fonctions basiques de Spip en documents joints. (Mais à lire vos explications j’ai l’impression de râter quelques chose, de passer à côté de fonctions autrement plus intéressantes…)
Bref, il reste un petit problème dans mon diaporama. Lorsque je le referme et que je revois ma page de départ, l’imagette que j’ai cliquée pour afficher le diaporama est entourée d’une espèce de halo bleu du plus mauvais effet, comme l’ombre d’une icone. Si je clique ensuite sur la page ça disparait. D’où peut bien venir cet effet ?
Répondre à ce message
bonjour
un formulaire de contact en mediabox, ça peut se faire j’imagine...
j’ai essayé avec le plugin « menus » de créer un menu « contact » avec comme paramètre « envoi vers une page » nommée « contact » class « mediabox boxIframe boxWidth-700px boxHeight-600px »
ça m’ouvre bien une page mais ça ouvre la page d’accueil
sous spip3rc
menus
et autres plugins
www.f-c-p.org
merci
Répondre à ce message
Bonjour,
Merci pour ce super plugin qui m’a permis de mettre rapidement un système de visionnage de photo sur un site !
Par contre, un filet jaune reste sur la dernière image sur laquelle on acliqué sous chrome...
Est ce que quelqu’un aurait une astuce pour le supprimer ?
Merci d’avance !
Répondre à ce message
Bonjour,
je viens de passer mon site en SPIP 3 RC et je découvre le superbe plugin mediabox.
Cependant, je n’arrive pas à constituer une galerie à partir des images d’un portfolio.
si j’ai bien compris, je n’ai qu’à mettre des images dans le portfolio d’un article ...
La galerie fonctionne dans la partie privée mais pas dans la partie publique ...
merci d’avance de votre aide.
Répondre à ce message
Bonjour,
Lorsque que je rajouter un (rel :....) a ma boucle, je ne peux plus faire fonctionner le zoom, le click de sourie ne donne rien.
Par contre sans le REL :... cela marche bien SAUF que je ne peux pas voir de fleche pour aller sur les autres images.
Voici mon code :
Si quelqu’un a une idée ca serait GEANT :))
Merci d’avance
En faite cela vient d’un conflit entre /jquery.js et INSERT_HEAD
je cherche...
j’ai trouvé maintenant j’ai 2 images en plus dans la vue mediabox, même si il y a 4 ou 20 images a visionner, bizard je cherche
Répondre à ce message
Bonjour,
Je voulais savoir s’il était possible de lire une vidéo dans une médiabox.
J’ai réussi à le faire pour une vidéo distante (sur You tube) avec son URL.
Mais pour une vidéo importée sur le site en flv... je n’y arrive pas...
Est-ce que quelqu’un a essayé ou a la solution.
Merci
Répondre à ce message
Bonjour,
Je suis en train de tester spip3 qui contient la mediabox dans ses extensions.
J’utilise mediabox avec bonheur (merci au passage) mais avec spip3 plus d’iframe au clic sur une vignette, mais l’affichage du document plus bas que le portfolio.
Les liens en iframe marchent, mais ne font pas appel à la présentation de la mediabox choisie.
Je précise que les réglages sont identiques en version Spip2.1.10 (où ça marche très bien) qu’en version spip3...
Cela vient il de spip ?
Je continue : mon squelette est entièrement basé sur les fonctionnalités de la médiabox.
Pour être plus précis, les iframes appelées par des liens vers des sites extérieurs ou des pdf ont bien la présentation demandée, contrairement à ce que j’ai déclaré précédemment. Par contre, le squelette n’y est pour rien : j’obtiens le même comportement avec celui de la dist.
Pour Info : Depuis la version SPIP 3.0.0-alpha1 [18243] du 25/07/2011 la galerie marche pour le portfolio, mais plus pour les documents intégrés à l’article.
Toutefois, dans ce dernier cas, le document est bien pris en compte par la mediabox, mais plus en galerie comme avec la version 2.1.10.
En local sans squelette.
En essai en ligne ici :
http://sitessai.grml.eu/spip.php?article1
la galerie se lance bien mais ne récupère pas le doc intégré à l’article.
SPIP 3.0.0-beta SVN [18577] le réglage doit être dans inc-doc ou c’est l’autre doc (un pdf) qui bloque le passage à la galerie du doc intégré à l’article.
Merci pour la médiabox intégrée à spip.
Même comportement en distant sur un site d’essai avec
SPIP 3.0.0-beta SVN [18577]
Ici : http://sitessai.grml.eu/spip.php?article1
Bonjour,
Après essai sur le site d’essai en lien précédent, tout fonctionne parfaitement.
Merci.
Répondre à ce message
bonjour
j’ai installé le plugin mediabox mais je n’arrive pas à avoir sur la photo les flèches suivant - précédent ainsi que le lien pour lancer le diaporama
(cela ne marche qu’avec le plugin thicbox )
site concerné
merci d’avance
Salut,
Ajoutes un rel=« mediabox » dans ton lien, cela devrait suffire, ou reprends le squelette par défaut de traitement des documents de SPIP pour t’inspirer : squelettes-dist/inc-documents.html
Avec la bonne boucle bien sûr...
Bonjour,
je teste aussi ce plugin, mais même en ajoutant l’attribut « rel », les flèches « suivant » et « précédent » ne s’affichent pas.
Avez-vous une solution à ce problème ?
Merci
Patrick
j’ai modifié le inc-document.html du squelette dist comme cela
mais ça ne marche pas
Répondre à ce message
bonsoir
une vidéo (youtube, vimeo, ...) à la place de l’image à l’ouverture dans la modal box, c’est possible ?
merci
Répondre à ce message
Bonjour et merci pour ce super plugin !
Je souhaiterais que toutes les images insérées dans un article sous forme de vignette puissent se visualiser comme on peut le faire avec les images du portfolio. est ce possible ? Si oui que dois-je faire ?
Merci d’avance.
Répondre à ce message
je suis en train de refondre mon site. je passe donc de thickbox a médiabox et je n’arrive pas a lancer l’effet depuis splickrbox.
Quelqu’un at’il une idée ?
J’ai éssayé de modifier les fichiers splickrbox de class thickbox vers class mediabox mais cela n’a rien donné. je suis sous spip 2.1.12
merci
Répondre à ce message
J’ai 2 articles A et B. Je leurs joins des images que je dépose dans le portfolio. Mais une des images est la même, associée aux 2 articles via la médiathèque. Si je retire cette image du portfolio de l’article A, elle est automatiquement retirée de celui de l’article B. Et si je la veut dans le portfolio de A et pas dans celui de B, je ne peux pas le faire.
J’utilise Médiabox et le plugin ALBUMS .
Avec ALBUMS, je peux enlever l’inclure qui appelle inc-documents dans mon squelette article, et à la place je colle des albums sur mesure là où je veux dans les articles. Et je ne dépose plus rien dans le portfolio de spip. C’est parfait.
Reste un problème pour moi : avec les albums, je n’ai plus la fonction de diaporama de Médiabox. J’ai essayé d’ajouter la class .album dans les éléments à regrouper en galerie (configuration Médiabox), mais cela ne marche pas. Plus précisément, j’ai essayé d’ajouter :
à :
J’ai aussi vérifié, dans le modèle album.html du plugin ALBUM, la présence d’un attribut rel commun (rel=album), donc ce n’est pas ce qui semble bloquer.
Résolu ! Mille excuses ! Erreur d’orthographe sur la class : « album » SANS le « s ». Tout fonctionne bien !
Répondre à ce message
bonjour,
je gere un site d’établissement scolaire, et je dois faire un article ou défileraient les productions de l’atelier photo, et faire diffuser des photos du lycée.
Première question :
J’ai bien utilisé mediabox pour diffuser les photos de rentrée(15), mais il s’agit maintenant de diffuser plus de 100 photos ! je n’imagine pas le temps de chargement dans le portfolio...
Y a-t-il une méthode plus rapide ?
seconde question, peut on insérer un diaporama (plus court : 5/10 photos) dans le bandeau ? quelles modifications doit on apporter sur le code de quel fichier ?
Merci
Répondre à ce message
je ne comprend pas, ni le titre, ni la description n’apparait dans la fenêtre...
Que faire ?
Slt,
Je suis desolé de polluer ta demande mais si tu crois que quelqu’un va te répondre, je pense quie tu peux attendre LONGTEMPS (cf posts ci desous)
cordialemnt
Desbutes
Bonjour Yanouil,
Si cela peut aider, en voici une.
Voici le code pour une galerie images (simple et propre, au centrage « grossier » mais rapide et efficace) qui prendrait tous les documents JPG du website). Cela donne :
... si je ne me trompe pas ;-)
Répondre à ce message
Bonjour,
Quelq’un pourrait-il prendre 5 secondes et me dire dans quelle page on insert le script pour boite modale, juste 5 secondes
Merci
Cordialement
Desbutes
Répondre à ce message
jai placé ce code
<a href="[(#URL_PAGE{login}|parametre_url{url,#SELF})];return false;" rel="nofollow" class="mediabox boxIframe boxWidth-480px boxHeight-600px"><:lien_connecter:></a>Ou encore celui mentionné dans l’article mais une fois connecté la boite ne se ferme pas et une page 404 saffiche :(
Je voudrais que la boite se ferme et que la page en cours se recharge...comment faire ???
Répondre à ce message
Bonjour,
D’autres ont deja posé les questions , sans réponse, donc j’ai cherché, essayé de comprendre mais je n’arrive à rien
1/Si je veux utiliser jquery et ce code $(« a.mediabox »).mediabox(options) ;
Quelqu’un peut m’aider en me disant
var set_cookie = function()
$.cookie(« modalsplash », box_settings.splash_url, expires : 7 ) ;
le 7 correspond à 7 jours !!!!!
Je ne comprends pas ca devrait être 7 secondes ou 7 7millisecondees ? non ? bref
surtout j’aimerais apprendre comment faire pour que ce cookie s’efface à la fermeture du navigateur ?
merci beaucoup
cordialement
Desbutes
Répondre à ce message
Bonjour,
Je n’arrive pas non-plus à avoir les flèches suivant/précédent...
par exemple : http://www.tiuin.com/Concerts
Précisions : le problème est d’abord apparu lors du passage de spip 1.9.xx à spip 2.1.11 J’utilisais thickbox, et ce problème est apparu...
ça fait plusieurs jours que je cherche sans résultat, et je suppose que le problème vient d’ailleurs... Un fichier de config ?
Dans l’onglet configuration/fonctions avancées, j’ai par ailleurs une ’Error 500 - Internal server error’
Merci
Phil
Bon, autoréponse.
j’ai trouvé une solution, mais ça m’énerve de ne pas comprendre...
en ajoutant le rel=« mediabox » dans le lien, ça marche.
Y’a un truc que j’ai pas pigé...
Répondre à ce message
Bonjour,
j’essaie depuis plusieurs jours d’ouvrir une fenêtre modal sur la page login de mon site. La fenêtre s’ouvre bien mais la page login n’apparait jamais (Petite roue Mediabox qui tourne tourne tourne ...). J’avoue y perdre mon html, php et autre !
Quelqu’un a t’il une idée. Je suis sous SPIP : 2.1.11 et la dernière version de Mediabox.
Le site est ici, le lien pour la connexion est en bas de page.
Le code utilisé est ci-dessous.
Merci d’avance pour votre aide.
Cordialement
je te donne ce qui marche pour moi sur un site sans ZPIP (j’ai bien galéré avant de trouver) :
.. à adapter
dd
jai placé ce code
Mais une fois connecté la boite ne se ferme pas et une page 404 saffiche :(
Je voudrais que la boite se ferme et que la page en cours se recharge...comment faire ???
Répondre à ce message
Comment on fait pour avoir le titre de l’image sus les photos et non cet odieux « png-123ko » ? Mon squelette est sous Escal.
Merci.
NB : s’il y a des lignes de code à copier, merci de me préciser où exactement, parce que sinon, je ne saurais pas faire. J’ai vu une indication sur le plugin Fancybox, mais comme je ne sais pas où le code doit être inséré, j’ai essayé, mais sans avoir le résultat escompté.
Je me réponds à moi-même, j’ai trouvé l’info dans les discussions à ce niveau là :
http://www.spip-contrib.net/MediaBox#forum436086http://www.spip-contrib.net/MediaBox#forum436086
Il faut changer un petit bout de code dans le fichier doc.html de prive/modeles.
A noter que lorsqu’on a également activé le plugin Médiathèque, c’est dans le dossier Modèles de ce dernier qu’il faudra modifié doc.html. (Médiathèque surchargeant lui aussi quelques modèles du dossier privé)
Répondre à ce message
Bjr,
Comment éviter que les vidéos (wmv ou mp4 par ex) ne s’ouvre dans un lecteur à part pltort que dans la mediabox ?
Beru
Répondre à ce message
Je ne sais pas si ça a déjà été évoqué, mais comment désactiver la MediaBox sur les petits écrans tactiles ?
Quand je consulte, par exemple, l’Herbier de SPIP sur iPhone, c’est pas terrible : la mediabox s’étale et difficile de revenir en arrière... Idéalement, dans ces cas-là, elle ne devrait pas s’ouvrir par dessus la page, mais pointer sur page dédiée. Y’a déjà une astuce pour ça ? Ou est-ce une amélioration à apporter au plugin actuel ?
Je pense que c’est une amélioration à apporter au script d’appel, ya sûrement un test possible à faire lors de l’activation au tout début, pour ne pas l’appliquer sur tel ou tel client (ou suivant la taille du navigateur, je ne sais pas).
Et si on corrige, faut reporter en SPIP 3 (ou l’inverse).
Là à priori : http://zone.spip.org/trac/spip-zone/browser/_plugins_/mediabox/mediabox_pipelines.php#L66
Répondre à ce message
bonsoir,
je suis bloqué j’ai active le plugin mediabox, votre aide pour le mettre dans mon squelettes
le site concerne www.brd.rw
Répondre à ce message
hello,
i would like to integrate this plugins into mywebsite www.brd.rw your guidance will be helpful thanks
the plugin is active but am confused on next step
thanks
Répondre à ce message
juste pour ceux qui comme moi ne savent pas lire, j’avais un souci avec l’exemple suivant, la boite modale s’ouvrait, avec la roue qui tourne sans fin en attendant que s’affiche qqch dedans. En fait :
Dans la partie « Ouvrir une boite modale », le code suivant ouvre la partie « contenu » du login dans la mediabox
Dans la version de dev de zpip, cette partie s’appelle maintenant « content », et pas « contenu ». Pour que ca marche il faut donc mettre :
Répondre à ce message
Création d’habillage personnalisée
Bonjour
Comment peut-on créer un habillage personnalisé ?
Par exemple comment harmoniser la couleur de l’encadrement avec celle du fond et/ou celle de la bordure de l’image, choisir la couleur du fond ?
Il est écrit :
« Par défaut, mediabox propose 5 habillages. Il est assez facile d’en créer de nouveau assortis à chaque site. »
j’ai bien trouvé :
border.png controls.png loading_background.png loading.gif
qui ne me semblent pas concernés pour cet usage et
colorbox.css colorbox_rtl.css
mais ces fichiers .css me semblent difficiles à déchiffrer ;
par exemple, avec le modèle black-greybox :
- Les seules définitions de couleur sont :
dans colorbox.css comme dans colorbox_rtl.css
Le gris des titres affichés :
Le même gris, sans doute un des éléments du cadre
et le noir :
J’ai copié l’ensemble de ce modèle dans un nouveau répertoire, modifié ces 3 définitions de couleur dans les 2 fichiers css, puis choisi ce répertoire.
Le résultat ne fait pas que changer les couleurs : il supprime l’habillage et surtout la mise en page, et je me retrouve avec la même chose que « aucun habillage par défaut »
Donc, pour le, moment, pour moi, il est assez pas si facile de trouver le moyen d’insérer un tel habillage personnel.
Sans doute une ou deux explications permettrait-elle d’accéder à cette facilité ?
Ceci dit, merci pour ce plugin très bien fait, et vraiment facile par ailleurs.
Répondre à ce message
L’exemple du paragraphe « Ouverture en iFrame » ne marche pas comme tel (en tout cas pas avec spip3 / mediabox 0.8.0), il faut rajouter les dimensions de la boite.
Au lieu de
mettre
ou un truc comme ca... (merci alexndra)
merci, c’est désormais intégré dans la doc.
Répondre à ce message
Bonjour !
J’essaie d’installer la mediabox. Sur le squelette de base de Spip, ca marche sans problème mais une foit que je passe dans mon squelette, ca va plus :(
J’ai manqué une manip quelque part ?
Merci
Répondre à ce message
Bonjour,
Je tente en vain de faire fonctionner Mediabox sur un site en Spip 2.1.10 utilisant le plugin Multiflex, mais rien n’y fait.
Mediabox fonctionne très bien dans l’espace privé, mais non dans le public.
Bizarrement lorsque j’active également le plugin Thickbox, Mediabox fonctionne, mais du coup les 2 boîtes se superposent !
A la recherche d’une piste... Merci.
Répondre à ce message
Bonjour,
je suis un utilisateur simple de SPIP et de ce plugin, donc pardon d’avance si mes questions vous énervent par leur naïveté ( je n’ai pas vraiment tout compris de cette présentation du plugin, en dehors de son installation, qui produit bien l’effet attendu )
Cependant, 2 fonctions me manquent ( ou savoir comment les appliquer ) :
1- Comment choisir l’ordre d’affichage des photos ? ni l’ordre dans le portfolio, ni les noms qui commencent par un N° ne semblent pouvoir forcer mon choix au diaporama.
2- Comment faire en sorte
a) que le diaporama se lance automatiquement
b) qu’il ne tourne pas en boucle mais rende l’affichage à l’article qui le supporte ?
La première de ces questions est la plus importante à mes yeux.
Encore merci à tous et à l’auteur de ce plugin
Bonjour,
La seule solution que j’ai trouvé c’est de charger les photos une à une dans l’ordre souhaité !
J’en profite pour donner mon avis. Quand je lis ce billet d’explication sur mediabox et que je constate qu’on donne des lignes de code en guise de solution pour régler le plugins... je me dis que la communauté SPIP va finir réduite autour de quelques geek passionnés par le code !
Je suis un utilisateur de SPIP de longue date... mais quand le compare les évolutions des autres CMS par rapport à SPIP je me dis que les courageux codeurs de SPIP feraient bien de s’inspirer de ce qui se passe ailleurs !
J’ai 2 blogs : un sous Spip et autre qui était sous Dotclear que je viens de passer sous Wordpress... Allez voir wordpress et copiez sinon vous disparaitrez !
Très Cordialement
Bruno Gerelli
Merci pour cet avis
Cependant, cela ne marche pas (c’est bien ce que j"avais essayé en 1er )
La raison est sans doute que j’affiche des images de formats différents, et qu’ une force obscure (pour moi), intelligente, améliore la mise en page ( cf c’est ici )
L’avant dernière photos a été chargée la dernière, car c’est ainsi que j’aimerais voir le diaporama s’afficher, de même sur la ligne du milieu, j’aurais voulu que l’image du milieu soit en 3e rang.
Ces 2 images étant plus étroites, la présentation des vignettes est plus esthétique, mais ne répond pas à mon choix pour la chronologie du diaporama.
Bonjour,
Je ne comprends pas très bien où vous rencontrez une difficulté. D’après ce que je peux voir, vous utilisez le code du inc-documents fourni avec Spip. Pour afficher les photos dans l’ordre souhaité, il suffit de modifier la première boucle (la BOUCLE_documents_portfolio) :
- par défaut, elle classe les photos par num titre, date càd selon l’ordre que vous lui imposez et, à défaut, par la date de chargement : il suffit de mettre 1+point+espace, 2+point+espace, etc. devant le titre de vos documents pour qu’ils se classent dans l’ordre.
- par titre les affichera par ordre alphabétique
- par date sera l’ordre de chargement, etc.
J’ai des portfolios avec Mediabox classés par num titre et par titre et cela fonctionne très bien.
crazy-spip, vous avez très bien compris et répondu : je dois donc renommer les fichiers d’image pour décider leur tri.
Merci pour votre aide
C’est bien le titre de l’image et non le nom de fichier qu’il fallait changer ; ça marche, encore merci.
Pas de quoi. Ravie d’avoir pu vous aider.
Concernant votre question 2a (démarrage automatique du diapo), le réglage se trouve dans :
plugins > mediabox > javascript > spip.mediabox.js
A la ligne 26, remplacer « slideshowAuto:false » par « slideshowAuto:true »
Attention que si vous modifiez directement un fichier dans le plugin, la modification peut être écrasée lorsque vous ferez une mise à jour du plugin.
Encore merci crazy-spip pour cette 2e réponse
Répondre à ce message
Bonjour,
comment faire pour charger du contenu html dans la mediabox ?
Exemple que je souhaiterais faire marcher :
quand je clique sur
la div suivante s’affiche :
Cela est-t-il possible avec mediabox ? Via quelle astuce ?
Merci beaucoup pour votre aide !
Cordialement,
Novispip
Répondre à ce message
Affichage du descriptif
Il y a un truc un peu frustrant dans Mediabox c’est que seul le titre est affiché... Comment faire pour que le descriptif le soit aussi ? Quelqu’un a-t-il fait des modifications répondant à ce besoin ? Cela pourrait rendre service à pas mal de monde sans doute.
Merci ***beaucoup*** d’avance
Répondre à ce message
Bonjour,
J’utilise l’option « Indiquez l’url du média à afficher automatiquement dans une boîte lors de la première visite sur le site public. » et je souhaiterez que tout les 24 heures le media ce réaffichent sur les navigateurs sur les quels il c’est déjà affiché.
Pouvez vous m’indiqué ce qu’il faudrait faire, si quelqu’un a une piste, merci
Répondre à ce message
Hello,
je cherche à afficher une longdesk en plus du title déjà présent. Les deux sur une ligne différente. Je pense aussi ajouter le crédit photographique présent dans la médiathèque.
Serait-il judicieux de le proposer en commit ?
Répondre à ce message
Bonjour,
j’ai un site sous spip 2.1.2 et j’aimerais ajouter des galeries photos pour certains de mes articles.
J’ai télécharger mediabox que j’ai installer au niveau de la partie administration . Mais je ne comprends pas comment il faut faire pour que les images que j’ai mis dans le porto folio de mes articles s’affichent en médiathèque.
Merci de m’expliquer ce que je dois faire pour que mes images puissent s’afficher.
Répondre à ce message
Bonjour,
Je suis débutant dans l’utilisation de spip, et de mediabox ! Je n’arrive pas du tout à le faire fonctionner comme je veux.
Je voudrais faire une page avec des vignettes des photos qui sont dans mon portefolio, et que lorsque l’on clique sur une photo on on ouvre un diaporama.
Je ne sais juste pas ce que je doit placer dans l’article, pour que cela soit fonctionnel.
Merci d’avance
Bonne journée
Bonjour, J’ai fait ça ici
Tu peux t’inspirer du code
A ta disposition si tu le souhaites.
Bon courage
Répondre à ce message
Bonjour, En effet, ici, il n’est pas question de mediabox, mais de fancybox. Mais j’ai déjà aidé quelqu’un à installer un plugin diapo avec sarkaspip.
Ça devrait pouvoir se faire avec mediabox ?
Bonne journée
Rebonjour,
Merci de votre aide. Je viens de désactiver Médiabox et d’activer Fancybox conformément à votre lien (je n’avais effectivement pas remarqué qu’il fallait configurer le plugin avec les valeurs nécessaires à Sarka. Mais, hélas, cela ne change rien ! Il doit y avoir autre chose que je ne vois pas !
Cordialement
Bonne journée aussi
Je me réponds à moi-même !
Ça marche !
Bizarrement, j’ai mis en place le plugin Nyroceros, puis appliqué dans album, article et rubrique l’effet Thickbox ! ! !
J’ai aussi redimensionné les photos peu être un peu lourdes.
En espérant que cela pourra aider
Cordialement
M. BOURLIER
Répondre à ce message
Bonjour,
Je suis un novice ; je fonctionne sous spip 2.1.8, sarka 3.0.4 et je cherche à utiliser médiabox en galerie, mais ne comprends où et comment doit se faire la configuration. Par exemple, j’ai un album comportant 40 images dans le portfolio (Majorelle1.jpg, Majorelle2.jpg) ou docXX.jpg et je voudrais qu’elle s’affichent sous forme médiabox dans l’article 15 faisant apparaître cet album.
La galerie est active, mais sans effet particulier. Je ne vois pas comment faire. Est-ce que quelqu’un peut m’aider ? Merci.
Voici le lien de mon site
Bonjour, C’est dans la configuration de sarkaspip que ça se passe, me semble t il. Bonne chance
Bonjour Patrick,
Très gentil à toi de me répondre, mais ainsi, cela ne m’avance guère. Merci quand même.
Michel
Je me réponds à moi-même !
Ça marche !
Bizarrement, j’ai mis en place le plugin Nyroceros, puis appliqué dans album, article et rubrique l’effet Thickbox ! ! !
J’ai aussi redimensionné les photos peu être un peu lourdes.
En espérant que cela pourra aider
Cordialement
M. BOURLIER
Répondre à ce message
Bonjour
Comment faire pour ajouter un descriptif à la photo ?
Merci
RP
bonjour
tout marche en partie privé mais ne s’affiche pas en partie publique ???
Modifie le fichier inc_head.html en décommentant #INSERT_HEAD
décommenter #INSERT_HEAD ça veut dire quoi ?
j’ai essayé de supprimer ce qui était entre les 2 #INSERT_HEAD dans le code de la page inc_head.html mais ça n’a rien changé
je n’ai rien trouvé non plus dans la config du site ?
Par défaut : inc_head.html contient
[(#REM) Balise permettant aux plugins d’inserer des appels javascript ;
C’est ici que SPIP va inserer l’appel de la librairie jQuery
Et appeler a la fin compacte_head pour agreger et compacter tout le head dans des fichiers statiques
si l’option est cochee dans Configuration
#INSERT_HEAD]
la balise #INSERT_HEAD est donc dans les commentaires, donc inactive.
Quand je dis « décommenter », ça signifie la sortir des commentaires, par ex :
[(#REM) Balise permettant aux plugins d’inserer des appels javascript ;
C’est ici que SPIP va inserer l’appel de la librairie jQuery
Et appeler a la fin compacte_head pour agreger et compacter tout le head dans des fichiers statiques
si l’option est cochee dans Configuration
]#INSERT_HEAD
Répondre à ce message
Bonjour,
J’ai une petite question concernant le portfolio. J’aimerais connaître la manip à faire pour rendre distinct deux galeries qui apparaissent sur la même page. Mon squelette de page fait intervenir deux articles distincts et donc deux galeries d’image. Au clic d’une des vignettes , le diaporama est lancé correctement mais additionne tout les documents de la page..
Quelqu’un à une idée ?
re,
Je tiens à préciser que l’indication de la balise Rel ne change rien, j’ai toujours l’ouverture d’un galerie unique lors que je souhaite en avoir deux distinctes. Je suis en 2.1.8 pour spip.
Si quelqu’un à une idée car je ne vois pas...
Merci
Re,
J’ai trouvé un truc mais je ne sais pas si c’est une bonne idéé, en tout cas cela fonctionne.
Dans le fichier spip.mediabox.js j’ai remplacé la ligne 26
par
Ainsi rel est pris en charge, ce qui n’était pas le cas avant. Je ne pense que cela soit un fonctionnement normal, alors si le concepteur du plugins (ou quelqu’un de bon) pouvait m’aider à résoudre ce bug ce serait super sympa.
Merci par avance.
Répondre à ce message
Bonjour,
Le bouton « Voir » du porte plume me donne une page blanche quand le plugin Mediabox est actif.
MediaBox 0.6.8
SPIP 2.1.8 [16966]
Une idée ?
Merci
Répondre à ce message
Bonjour, et merci pour cet excellent outil.
Je m’en sert (entre autre) pour afficher des événements du calendrier à l’aide d’une boite modale avec le code ci-dessous (je n’ai pas les squelettes Zpip, d’où ce code) :
La boite fonctionne parfaitement, sauf que si dans mon événement, j’ai à remplir un formulaire de participation, après validation, le retour se fait dans une fenêtre ordinaire.
Comment faire pour que le retour s’affiche dans la boite modale ?
Je me réponds (voir aussi mon post sur la liste spip@rezo).
Dans mon fichier inc_evenement, il faut encadrer la balise #FORMULAIRE_PARTICIPER_EVENEMENT#ID_EVENEMENT par une div de classe « ajax ».
Par contre pour utiliser l’effet médiabox avec le fichier de connexion login.html, ça a l’air plus délicat ; si on écrit dans ce fichier :
je reviens bien dans la boite si je fais une erreur de login, mais j’en sors si je sélectionne une langue ou si je clique sur le bouton « oubli du mot de passe ».
Répondre à ce message
Hello,
Apparemment, l’affichage du titre dans la mediabox est limité à 80 caractères. Comment puis-je modifier cette limite svp ?
La limitation, elle est dans inc-document.html, pas dans mediabox ; tu n’as qu’à modifier ça dans ce squelette.
Mais les boites mediabox supportent mal des chaines trop longues (superpositions).
Merci bcp pour les infos yvon !
Répondre à ce message
Encore moi ! (désolé)
J’ai des grosses difficultés à intégrer une vidéo au format flv (d’env. 5M) dans la mediabox. Voici le ma boucle :
En fait, la mediabox s’ouvre, mais tourne indéfiniment jusqu’à planter le navigateur !
Pouvez-vous svp m’aider ?
Hello,
Je vais m’auto répondre, car j’ai trouvé une solution.
Ma boucle document pointe vers une page html, plutôt qu’une vidéo :
Du coup, la page video.html affiche la vidéo souhaitée. Plus de problème de non affichage. Mediabox affiche très bien une page html.
Répondre à ce message
Bonjour,
Je bloque sur un truc bête : le commanditaire du site, qui est photographe, veut aboslument bloquer le clic droit. Je voudrais le faire uniquement sur les images mediabox en grande taille, que j’ai repérées <img id=« cboxPhoto »... />, en y ajoutant un oncontextmenu=« return false ». Malheureusement je n’arrive pas à ajouter cette propriété via Javascript... Une idée ?
A ma connaissance, il n’y a aucune vraie solution efficace pour bloquer le clic droit. Le mieux est de mettre un « tampon » en opacité sur chaque photo ou prendre le risque du clic droit sur une image compressé
Répondre à ce message
Bonjour,
Je suis passée à la version 2.1.8. Mediabox ne fonctionne plus (snif...).
Voyez ici.
Une petite lueur ?
Cordialement,
KMk
Salut, tu as deux erreurs javascript dans ta page, le problème doit venir de là. Les erreurs semblent venir du plugin boutons_texte, vérifié qu’il est bien à jour et activé. Je te conseille aussi de faire une mise à jour de tous tes plugins, c’est bien de le faire après une mise à jour de SPIP.
++
Bonjour, b_b,
J’ai retiré les deux appels javascript dans le head de l’article, vu que je n’utilise pas le plugin sur ce site.
J’ai téléchargé et installé la dernière version de médiabox : et cela marche !
Sauf un petit bémol : les boxs sont décalées vers le bas et sortent donc de l’écran. Une petite lueur sur l’origine de ce phénomène ? (voir toujours ici.)
Merci pour vos conseils qui m’ont déjà permis d’avancer,
Cordialement,
KMk.
Répondre à ce message
Pour utiliser ce plugins , il ne suffit apparemment pas de le charger et de l’activer . Je suis sous Spip 2.1.8 et SarkaSpip 3 .
J’active le plugin et il ne se passe rien . Quand on lit l’article , on voit qu’il faut rajouter du code , où ? Est-ce dans l’article que l’on rédige ou faut-il aller modifier le squelette utilisé ?
Je suis d’autre part surpris que mon gravatar ne soit pas toujours reconnu .
Merci pour vos lumières ...
C’est toujours le même !
J’ai fait un essai en écrivant le code directement dans le corps de l’article :
J’obtiens un affichage que je ne peux laisser en ligne pour l’instant , un texte cliquable aboutit à une fenêtre dans laquelle rien ne s’affiche . pourtant les images concernées sont bien dans le portfolio .
Pour l’instant , je suis très loin de ce que j’espérais : un outil plus performant que thickbox ou Nyrocéros .
Tiens , je m’aperçois que le gravatar ne fonctionne qu’avec une adresse mail sur les deux valides !
J’aimerais que mon portfolio n’ait plus l’aspect que l’on peut voir ici comme avec pas mal de sites sous SarkaSpip .
Merci pour vos éclaircissements .
Répondre à ce message
Je n’arrive pas à faire fonctionner ce plugin et je ne comprends pas pourquoi. J’ai utilisé le code par défaut, et d’autres codes suggérés dans les commentaires. Mais il ne se passe rien, ou plutôt les images s’affichent les unes à la suite des autres, comme si le plugin n’avait aucun effet.
Je n’utilise, pour l’instant, aucun autre plugin, à part les extensions par défaut de la version spip 2.1.6.
J’ai essayé Firefox 4 béta et Google Chrome. Le résultat est le même...
C’est pour un site de photographe... Ce plugin est essentiel au site.
Je l’ai mis en ligne, c’est visible ici : http://www.editionweb.org/ericlerbret/?Aurore-et-Andy
Répondre à ce message
Personnellement, lorsque j’ajoute dans le champ titre d’un article le code suivant :
l’image apparaît normalement sur le site et génère, dans le code source le code :
Mais lorsque je clique dessus, la media box s’ouvre, tourne dans le vide, se ferme et l’image apparaît toute seule dans mon navigateur.
Je n’ai donc tjs pas compris comment intégrer une image correctement. Pourtant, ma div contant #texte a bien id « documents_portfolio » et une class « mediabox ».
Bref, pourquoi ça marche pas ? :-p
MERCI
Quel navigateur utilise-tu (et dans quelle version ?). Quelle version de SPIP as tu ?
Il faudrait que je vois ta page où le bug se produit pour analyser d’où vient le problème. C’est visible en ligne ?
Merci pour la réponse.
J’utilise en autre FF 3.6 et le site est sous spip 2.1.0.
Est ce que tu es sur le canal irc pour que je puisse te montrer une version svp ? Je m’y trouve généralement sous le même pseudo. Et toi, es-tu b_b ?
Merci
hhmm,
j’ai toujours le meme problème et je n’arrive pas à trouver de solution pour le résoudre. Est il possible de se retrouver sur le canal irc svp pour transmettre une url ?
Merci
Bonjour j’utilise la mediabox depuis plusieurs mois et elle fonctionne vraiment au poil, c’est un système tres souple et je remercie vivement le createur ce plugin spip.
aujourd’hui j’aimerais qu’une fenetre mediabox s’ouvre au chargement de ma page
avez vous un bout de script pour faire cela ?
je suppose que cela passe par un onload mais j’ai du mal a mettre les mains dans le paté :)
Avec jQuery, le lancement d’actions au chargement de la page se fait par
je me répond à moi même (ci dessus )
fonctionne a merveille, il ne manque que le cookie pour que cela n’apparaisse qu’une fois et c’est au top :)
merci bcp ... il est trop fort ce cedric !!!
Ah mais si c’est pour faire une splashbox qui n’apparait qu’une fois, il y a encore mieux. La dernière version du plugin prévoit déjà cela, et il suffit de mettre dans le panneau de configuration l’url de la page a afficher dans la splashbox ! Il faut complèter la doc sur ce point d’ailleurs.
Bonjour,
Je mets l’url http://www.site/IMG/swf/carteflash.swf (c’est de saison) en utilisant la fonction splash de base du plugin mais le document ne s’affiche pas. A la place la roue tourne.
j’ai essayé avec l’URL d’un article mais cela ne fonctionne pas non plus : page complètement blanche
merci
Bon, je pense que c’est le même problème que Gérald ci-dessous : incompatibilité avec le couteau suisse.
Répondre à ce message
Hello,
bug avec la lame #INSERT_HEAD du couteau suisse
Si une page est appelée avec la mediabox, celle-ci ne s’affiche pas.
Couteau suisse 1.8.29.00
Mediabox 0.6.8
SPIP 2.1.2 [16017]
Gerald
Répondre à ce message
Bonjour,
j’ai installé Mediabox sur mon site (Spip 2.1 + Aveline). Ca marche nickel pour les photos, mais impossible de faire ouvrir une « popup » contenant un article ou la page contact. Le popup s’ouvre, mais il n’y a rien dedans...
Voila ce que je met dans l’article avec le lien :
J’ai essayé
sans résultat non plus...
Même constat chez moi (Spip 2.1.2 [16017] en local et Mediabox 0.6.8 [42423])
Bon, en lisant les précédents commentaires, j’ai vu que celà arrivait quand on ne passait pas de parametre de hauteur et de largeur. Du coup, je ne sais pas comment faire car j’essaye de lancer des vidéos youtube qui ont pourtant une largeur et une hauteur indiquées dans SPIP...
De plus, utilisant ZSpip et Aveline, je ne vois pas comment faire différencier les liens de documents images portfolio / doc à telecharger / videos à lancer.
Enfin, je n’arrive pas à faire une box pour le formulaire de contact. Plus exactement, j’arrive à faire afficher la page=contact dans une box, mais soit elle reprend l’intégralité de la page du site, soit je n’ai plus aucun formatage si je passe le parametre « contenu ».
Répondre à ce message
Une bizarrerie ? à moins que l’incompatibilité soit annoncée quelque part ? sur 3 sites en spip 2.12 avec plugins à jour, la mediathèque empêche apparemment tous les scripts d’effets box de fonctionner que ce soit fancy, thickbox ou cette boite mediabox.
Répondre à ce message
Bonjour,
Première fois que j’essaie ce plugin, ici pour afficher un contenu HTML.
Dès que j’essaie de donner une dimension à ma mediabox (avec dans la classe ceci : « boxWidth-800px boxHeight-600px »), le lien est suivi plutôt que s’afficher dans la mediabox.
Je constate au passage grâce à la console Firebug que j’ai une erreur « data is not defined » ligne 300 de jquery.colobox.js, alors que je n’ai pas cette erreur si je retire juste les dimensions de la classe.
Je suis sur SPIP 2.1.2 et MediaBox 0.6.8
Corrigé par : http://zone.spip.org/trac/spip-zone/changeset/42391
Merci ++
Cool, je teste dès que le zip est actualisé !
Le zip ne semble toujours pas actualisé, c’est normal docteur ?
Répondre à ce message
Bonjour
j’ai un petit problème avec ma mediabox...
Est-ce que quelqu’un pourrait m’aider svp ?
Ma mediabox refuse de se déclencher.
Pourtant j’ai bien inséré une class=« mediabox » et une id=« documents_portfolio » comme demandé
et je n’ai pas toucher l’appel CSS par défaut du plugin.
Voilà un apercu de mon code :
Je vous remercie d’avance. ^^
Répondre à ce message
Bonjour,
Pour information, j’ai remarqué que les titres des images insérées par le raccourci typographique
<docXXX>n’était pas affichées dans la pop-in. C’était le type et le poids de l’image qui était affichés à la place.Cela est dû au fait que la librairie Colorbox (sur laquelle se base le plugin) se sert de la propriété
titlede la balise<a>qui entoure l’image. Et que par défaut, le modèledoc.htmlprévoit d’afficher le type et le poids de l’image dans cette propriété.Pour afficher le titre de l’image dans la pop-in, il faut donc surcharger le modèle
/prive/modeles/doc.htmlen remplaçant ligne 27 :par :
Grand merci pour cette information que j’avais tentée de retrouver pour faire cette petite modification.
On trouve toujours de très bonnes informations dans les forum qui entourent le projet de SPIP, bonne continuation à tous.
Répondre à ce message
Hello
Est-il possible de rajouter une petite phrase dans le paragraphe « Utilisation avancée en javascript » disant que toutes les options de la colorbox peuvent être utilisées ? J’ai mis pas mal de temps avant de le comprendre. Je m’en suis servir pour une page « Revue de Presse » sur laquelle je ne voulais pas de redimensionnement de la MediaBox
Merci
Répondre à ce message
Hello,
juste un petit mot pour dire que dans Spip 2.1.1, sur IE 7 (et sûrement IE6), la mediabox est incompatible avec IE8.js (des outils de Compatibilité Microsoft Internet Explorer dans Fonctions avancées), à moins que ce ne soit l’inverse ;-)
Cela marche avec IE7.js
Peut-être IE8.js est buggé...
Tous ces scripts js de pseudo-compatibilité sont des nids à problèmes qui ne font que déplacer les soucis. Donc oui, c’est surement IE8.js qui pose ce soucis. Je déconseille vivement son utilisation, comme celle des autres libs js homologues. Mediabox marche parfaitement dans IE7 et 8 sans ces librairies.
En effet, il a fallu que je les désactive pour avoir un site acceptable sur IE6 et même IE7...
Je ne sais pas si cela a déjà été discuté mais pourquoi les avoir intégré dans les extensions de bases de spip alors que ces scripts génèrent plus de problème qu’ils n’en résolvent ?
Et garder simplement iFixPng, qui fait bien son boulot, dans la distribution de spip ?
A discuter sur spip-dev ?
Répondre à ce message
J’essaie d’utiliser Mediabox pour créer des diaporama simple dans un iframe. Je créé un article, y télécharge les images, les déplace dans le portfolio mais ensuite les image s’ouvrent dans le navigateur (FF3.6.8) sans diapo, sans iframe, comme avant...
Où est ce que je place les codes :
<a href=etc ?Merci
Répondre à ce message
Juste une question connexe : pourquoi ce plugin (qui marche très bien) n’est-il pas disponible dans les mises à jour automatiques du couteau suisse ?
Répondre à ce message
Bonjour,
Je n’arrive pas non plus à faire fonctionner le diaporama (le bouton diaporama n’apparait pas sur la fenêtre popup) ; Je n’ai pas changé l’appel CSS par défaut du plugin.
Mes diaporamas sont stylés avec :
.documents documents_portfolio
a .cboxElement hasbox
si quelqu’un a une idée..merci
dd
Il me semble que la valeur par défaut de « En galerie » est #documents_portfolio (donc cible un conteneur ayant pour id « documents_portfolio » et non .documents_portfolio (cible un conteneur ayant une classe « documents_portfolio »).
A changer dans la config de mediabox donc, ou ajouter un id=« documents_portfolio » dans ton squelette diapo
Répondre à ce message
bonjour,
une iframe de type
ou bien
ne fonctionne pas.
Est ce du au fait que je tourne sous Zpip 2.1 theme articblue + divers plugin standards
merci d’avance
ne fonctionne pas : une mediabox s’ouvre mais elle est vide
Bonjour,
J’ai reproduit le même problème sur SPIP 2.1+ Mediabox 0.6.3 avec les squelettes de la DIST.
Cordialement,
La mediabox n’est pas vide. en tout cas chez moi ça fonctionne très bien, mais il faut penser à ajouter une taille, sinon, sa taille étant non définie par défaut, ça donne rien. Par exemple :
Pour disposer d’une taille transmise en paramètre avec des valeurs par défaut, on peut utiliser par exemple :
ce qui peut s’avérer pratique dans un modèle box iframe ou on transmet titre du lien, url, largeur et hauteur
Répondre à ce message
Bonjour,
Serait-il possible d’avoir une description pour permettre de faire une authentification en fenêtre modale comme c’est le cas sur ce site svp ?
Merci
Bonjour, la description est dans l’article Zpip, blocs de page et Ajax car la fonctionnalité repose sur la modularité du squelette Zpip.
Merci pour ce retour.
Je vais tester cela de ce pas !
Répondre à ce message
bonjour cedric,

j’ai installé mediabox sur le site https://opar.univ-reunion.fr et il fonctionne bien. La galerie s’affiche normalement pour les fichiers joints et insérés avec <docXX|center>. Par contre quand je crée ma propre galerie la barre de navigation n’affiche plus le bouton diaporama.
cf https://opar.univ-reunion.fr/spip.php?article139
créée comme suit :
qu’est ce qui cloche ?
merci
LN
Répondre à ce message
Bonjour
ce Plug fonctionne au poil sur spip 2.1
j’ai vu dans la derniere revision du plugin qu’un nouveau champs était apparu nommé splash boite.
à quoi correspond t’il exactement ?
je m’interroge toujours sur la fonction splash boite personne n’a une idée ?
Salut,
Cette fonctionnalité permet d’ouvrir une image dans une mediabox lors de la première visite sur le site (on pose alors un cookie sur le poste client pour le repérer la prochaine fois et ne lui recoller la splashbox dans les yeux).
http://zone.spip.org/trac/spip-zone/changeset/38563/
++
Répondre à ce message
Bonjour à tous, bonjour Cédric,
J’ai le même problème que IWPCK (5 juin), à savoir que le diaporama ainsi que la « pagination » ne fonctionne pas.
SPIP 2.1.0 [15608] et les plugins suivants :
- Couteau Suisse avec : Paragrapher, exposants et guillemet typo, blocs dépliables et découpe en pages et onglets
- Diaporama Innerfade (en test) version 0.1
- ... et du coup, Thickbox V2 0.3, le retour :)
J’ai désactivé les plugins les uns après les autres, sans succès...
Le plus curieux est que ça a d’abord fonctionné, puis, après une restauration de la bd, terminer, nada, niet...
Un conseil ou une idée ?
Merci
Répondre à ce message
Bonjour,
je trouve ce plugin très utile.
Or je me rencontre à un problème.
Lorsque je clique sur l’image, la box s’ouvre, mais tourne dans le vide.
L’image est appelé au sein d’un article grâce à
D’ou viens l’erreur.
J’ai d’abord pensé que cela venait de la configuration, j’ai donc ajouté .
au selecteur de galerie.
Merci d’avance de votre aide
Bonjour,
Dans cet article le code de l’image qui appelle la galerie est
<doc1975|center>et toute la galerie se trouve dans le portfolio.Un clic sur les images du portfolio déclenche lui aussi la galerie.
J’ai mis dans la config de médiabox à « En galerie » :
Je n’ai rien inventé, c’est une contrib du forum.
Je suis avec spip 210, le squelette est tiré de la dist et le inc-documents.html est directement adapté de celui de la dist.
A+
!!!!!!!!????????????
Je n’ai joint aucun doc, ce doc word n’est même pas sur mon pc !
Comme pour moi et l’image de mon post, je ne l’ai jamais vu de ma vie .... Bizarre...
Je vais donc essayer de mettre les images dans le portefolio même si je voulais éviter.
Merci de votre aide, je vous tiens au courant
C’est un bug du plugin mediatheque qui a joint un document existant au forum parce qu’il a repéré un code <doc>
ça marche comme je voulais mais que sur Firefox...
Sur Internet Explorer il me le bloque : en gros la page reste bloqué et la seule façon de fermer est de passer par le gestionnaire.
Conflit ?
Bonjour,
Je viens de vérifier, le lien notifié le 6/06 fonctionne avec IE8 : la galerie est bien active.
Il faut dire que j’ai autorisé IE à ouvrir ce site.
Seule différence, le cadre des bordures est à angle droit.
Pour moi, le lien notifié le 06/06 fonctionne bien avec IE8, la galerie est bien active, mais avec des coins à angles droit et non arrondis.
J’ai autorisé IE à ouvrir ce site.
Ton site fonctionne sur IE8 (long a charger mais il fonctionne) mais c’est mon site qui fait planter IE.
J’ai remarqué que le plugin utilisait jquery 1.3 alors que pour le site j’utilise jquery 1.4, est-ce de là que mon site ne fonctionne pas ?
Comment je peux modifier le plugin en jquery 1.4 ?
Oui, c’est long à charger, c’est ma faute, car je n’ai pas optimisé les photos.
Mais j’ai le plugin d’origine (Revision : 38078
Dernier commit : 2010-05-08 18:26:26 +0200 )
et dans le jquery.colorbox.js
le code commence comme ceci :
« // ColorBox v1.3.6 - a full featured, light-weight, customizable lightbox based on jQuery 1.3 »
donc, à priori jquery1.3 (?)
Maintenant, je ne suis as assez compétent pour en dire plus.
Répondre à ce message
bonjour,
Un grand merci à Cedric pour la Mediabox.
J’aimerai savoir pourquoi la fonction diapo ne fonctionne pas ? le reste fonctionne.
Ai-je oublié une manip quelque part ?
Merci pour vos idées
IWPCK
Répondre à ce message
Sous thickbox il y avait une fonctionnalité très utile : le Zoom dans la fenêtre Thickbox.
Est-ce possible avec Mediabox ?
Merci
Répondre à ce message
Bonjour,
Petite question. J’aimerai introduire des balises dans mon champ texte. Est-il possible de faire en sorte que l’image soit réduite à un format précis et active la lightbox lorsque l’on clique dessus ?
Merci
Répondre à ce message
Bonjour,
Oui cela marche très bien. Mes problèmes sonts avec les traductions et avec les contrôles de diaporama.
Traductions : serait-il possible de séparer dans deux fichiers les textes utilisés dans l’espace privé et ceux utilisés sur le site publique ? Ou la question tournée autrement : je peux faire traduire les chaînes pour le site publique en plusieurs langues. Comment contribuer ces traductions ?
Contrôles de diaporama (black-greybox) : j’ai l’impression qu’ils se mélangent les pinceaux. Lorsque j’ouvre la première image, le contrôle montré est le bouton « pause » ||. Si on survole, cela devient un « play » >. Le contrôle montré ne devrait pas changer au survol, mais juste le couleur, je pense, comme pour les autres boutons. J’ai essayé de jouer avec le css de .cboxSlideshow_off/on mais je n’ai pas trouvé comment montrer le « play » en gris-clair. (Il y a aussi des problèmes avec les boutons pour l’habillage white-simple)
Répondre à ce message
Bonjour,
J’ai 2 questions :
N’est-il pas possible de faire un diaporama pour les images d’un même portefolio de façon automatique ? Sur cet article de mon site, il faut cliquer sur chaque image une à une, c’est pas commode. Je ne sais pas comment faire apparaitre les boutons précédent et suivant.
Pourquoi le titre est remplacé par Jpeg + la taille pour les photos insérés dans un article ? Voir sur cet autre article de mon site, les photos ont pourtant un titre et sont ajoutés au portefolio. Ce problème n’apparait pas quand l’image n’est pas appelée dans le contenu de l’article.
Bonjour,
Chez moi, l’affichage du titre et non de l’extension de l’image, vient du fait que j’ai placé
<docXXX|center> et non <imgXXX|center>dans mon article pour afficher l’image.Elle déclanche d’ailleurs la galerie de toutes les photos qui sont dans le portfolio de cet article.
Désolé, mais je suis pour le moment en local...
Merci pour ta réponse. Effectivement avec <imgXXX|center> j’ai bien le titre qui s’affiche dans mediabox mais pas sous la miniature dans l’article donc... C’est pas encore ça.
Par contre chez moi ça ne déclenche pas la galerie de toutes les photos !!??
De mon coté ça ne marche pas, pourtant bien avec une inclusion <
docXXX|center>Avec
<docXXX|center>tu as le titre qui s’affiche dans l’article mais pas dans la mediabox. C’est à cause du modèle prive/modeles/doc.html qui définit le titre de l’image de façon bizarre. Mais tu peux le modifier. J’ai mis ça :[ title="(#TITRE|texte_backend)"] et puis alt="[(#TITRE|texte_backend)]"au lieu de ça
Ce qui permet de fixer les attributs tittle (utilisé par la mediabox) et alt.
Libre à toi de mettre ce que tu veux. Penses bien à garder l’original sans y toucher et à mettre le doc.html modifié dans le dossier /modeles de ton squelette.
Répondre à ce message
Bonjour,
Je ne comprends pas le cadre s’affiche bien mais je n’ai pas le diaporama :
http://www.diabolofunboard.com/spip.php?article1408
Merci.
Répondre à ce message
y a t il une démo visible quelque part je suis curieux de tester l’accessibilité des modales
Bonjour,
Une démo incluant des galeries d’images, iframes, et ouvertures de pdf ou texte dans une lightbox de la mediabox est en ligne.
Le site est encore en chantier, il faut que je refasse certains liens, mais les démos de la mediabox sont fonctionnelles.
C’est ICI
Répondre à ce message
Bonjour,
En test local avec easyphp, spip 2010 et un squelette adapté de la dist 210 :
Impressionnant : ça a marché du 1er coup alors qu’il m’a fallu 15 jours pour arriver à obtenir une galerie avec un autre plugin...
Bravo, et merci
PS : je teste le mélange avec thickbox que je garde pour les iframes avec ouverture directe du pdf, dans l’iframe.
Je n’ai pas compris. Il y a un truc que la thickbox fait avec les pdf et une iframe et que fait pas la mediaBox ? Ça m’intéresse de savoir, car le but est de remplacer la thickbox qui commence vraiment à dater et dont le code est peu évolutif.
Je ne sais pas si la médiabox ouvre les pdf dans son iframe, mais j’ai placé sur le forum de thickbox2 un post dans lequel je signale qu’en modifiant le thickbox.js, on peut ouvrir directement un pdf dans la thickbox.
A voir ici l’article :le code est dans le pdf
Je ne suis pas allé plus loin avec mediabox, mais au 1er essai je vois bien le pdf s’ouvrir dans la thickbox, ensuite, la mediabox prend le pas sur la thickbox qui reste en arrière plan.
Je n’ai pas eu le temps d’essayer une iframe avec le pdf à ouvrir dedans, c’est pour plus tard.
Je te rappelle que je suis en local pour le moment avec mediabox.
Merci.
A+
Pour info, l’ouverture du pdf dans la lightbox ne fonctionne pas dans les navigateurs qui proposent d’ouvrir le fichier au lieu de l’afficher dans la page (donc ne fonctionne à peu près que sous IE).
Tu dois pouvoir faire la même chose avec un lien
Je l’ouvre pourtant avec Mozilla Firefox.
Bonjour, tes conseils ont été fructueux., et ça marche, même avec Mozilla et IE (je ne comprends pas ta remarque plus haut car sur mon lien distant je l’ouvre avec Mozilla... ) :
le pdf s’ouvre sans autre adjonction de code, que celui de l’iframe communiqué plus haut.
J’avais un article spécial « compositions » pour ce type d’insertion (récupération du pdf joint avec un titre mis en doc dans le portfolio), j’ai remplacé le code de thickbox dans le code de l’article par celui de Mediabox, et ça a marché de suite.
Tout celà avec spip 210 bien sur, mais en local pour le moment.
Je vais regretter Thickbox, mais tu dis qu’il a fait son temps ;)
Merci, A+
Ah je suis sur un Mac, c’est peut-être pour cela que le pdf ne s’ouvre pas dans la box, mais dans l’application de visualisation Aperçu. Donc sache que ça ne marche sans doute que sous windows.
Concernant Thickbox, si c’est son apparence que tu regrette, la mediabox est complètement stylabe et il serait possible de lui faire un habillage type Thickbox.
Bonjour,
Ca ne fonctionne pas sous Ubuntu & Firefox.
cordialement
tu parles des PDF dans une box ? ou du plugin mediabox en général ? :p
Oui des pdf, ils demandent à être lus avec ou enregistrés.
Tu peux regarder ICI, il ne s’agit pas bien sûr de la mediabox, mais de la thickbox, cependant le principe est le même (c’est même plus facile avec mediabox, il n’y a pas d’adaptation de code à faire) :
le pdf du haut est en doc joint dans l’article(il pourrait d’ailleurs être tout simplement dans IMG/pdf)
le lien à placer dans l’article et qui l’appellerait dans la mediabox est le suivant :
J’ai suivi en cela les conseils de Cédric, ça marche de la même façon avec une adresse web.
Donc, pour moi, en local, avec spip 210, windows, mozilla, et EI8, la mediabox fonctionne très bien, et en plus fait tout ce que je viens de décrire plus haut.
Du 1er coup ;)
A+,Patrick
Bonsoir,
Quelques résultats de test plus tard... Concernant l’ouverture d’un .pdf ou d’une page .html dans une box, avec Windows XP :
Est-ce conforme aux attentes ?
@+
KMk.
Je me réponds à moi-même pour plus de précision :
Bonjour,
Iframe : j’obtiens en plus une galerie d’iframes, après avoir placé .spip_documents a dans le sélecteur de galeries, comme tu le préconises plus bas.
Parfait ! Je vais tenter en distant une installation à la place de l’autre plugin.
Répondre à ce message
Bonjour, Cédric,
Impressionnant de netteté, ce lecteur !
Petite question par rapport à ce que j’obtiens :
<docxx|position>, la boîte s’ouvre sur une image. On ne peut apparemment pas créer de galerie par ce moyen.Merci pour une éventuelle lumière...
Biz’
4’in
Pour mettre tous les documents dans une même galerie, je pense que la meilleure solution est d’ajouter
.spip_documents aau selecteur de galerie.Si tu gardes le sélecteur par défaut, cela donnera au final
#documents_portfolio a[type='image/jpeg'],#documents_portfolio a[type='image/png'],#documents_portfolio a[type='image/gif'], .spip_documents aBonsoir,
Le message ne m’était pas paru très clair, hier au soir... mais, la nuit a porté conseil et la lumière fut ce soir ! Effectivement, on crée ainsi une galerie sur toutes les images jointes à l’article... Très chouette !
Bonne continuation et merci encore !
KMk
Répondre à ce message
Si, si le plugin est bien dans le fil pour le chargement auto dans SPIP 2.1. Il faut sans doute cliquer sur « Mettre à jour les listes » pour qu’il apparaisse.
oups... tu as raison. désolé !
Il à l’air excellent ce plugins, mais j’obtiens un vieux :
« erreur : impossible de charger http://files.spip.org/spip-zone/mediabox.zip »
avec l’installation auto...
:(
Répondre à ce message
je m’empresse de le tester !
N’est-il pas disponible pour une installation automatique /auto ?
Merci !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
