Présentation
- Nom du Squelette : « IENSP »
- Version du squelette : 1.1
- Auteur : Stéphane Kus
- Licence : GPL
- Compatibilite SPIP : compatible SPIP > 1.9.2
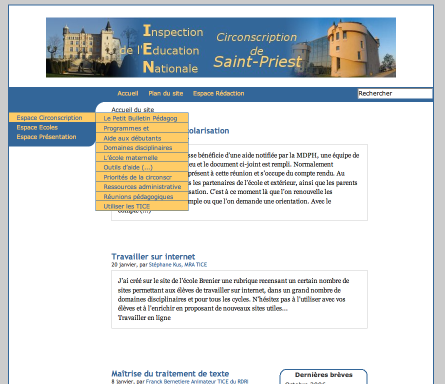
- Sites exemples : le site de la circonscription de Saint-Priest, le site REP’Connection en version vert pâle
- Principales fonctionalités et spécificités :
Un squelette simple qui rajoute au squelette par défaut une barre de navigation et un menu déroulant tout en CSS, ainsi qu’un portfolio qui ouvre les images dans une fenêtre pop-up avec des boutons de navigation d’une photo à l’autre. A part quelque déplacement de <div> et le rajout de l’album, seuls les fichiers habillage.css et spip_style.css ont été modifiés.
Le but pour moi a été de mettre en pratique mon travail sur les CSS, et donc de faire une mise en page qui ne modifie quasiment pas les squelettes par défaut de SPIP à part le fichier habillage.css. J’espère que ces squelettes vous donnerons envie de plonger dans le CSS afin de créer un style propre à vos sites.
Testé sur ces navigateurs
| Testé ? | Plateforme | Navigateur | Version |
|---|---|---|---|
| oui | windows | Internet explorer | 6 et 7 (le menu déroulant ne marche pas avec IE6 |
| oui | windows | Firefox | . |
| oui | Mac | Safari | . |
| oui | Mac | Firefox | . |
| oui | Mac | Opera | . |
| oui | Unix/Linux | Firefox | . |
Personnaliser le squelette
Vous pouvez aisèment personnaliser ces squelettes en changeant les couleurs dans le fichier habillage.css, il suffit de faire un rechercher/remplacer sur ces couleurs :
- #FFFFFF (couleur de fond de la page)
- #336699 (couleur des bordures, des liens, de fond des menus et des barres de navigation)
- #FFCC66 (couleur du texte du menu et des barres de navigation et de fond des menus déroulants)
Dernière chose à faire : modifier les images images/coin.gif et images/coinrond.gif pour les accorder avec les couleurs de votre habillage.css
Quelques sites qui utilisent les squelettes IENSP
- Le site de Solidaires Rhône
- Aquamac
- Puls’Art Le Mans
- Le Site des Elus Etudiants Rochelais et de la Vice-Présidente Etudiante
- Mac & Guitare
- Le site officiel de Max Foggéa
- http://pascaljuhel.com
- http://www.carolineballet.com
- http://www.armelle-chesnel.com
- http://www.stepk.com
- http://fred-chapellier.com
- http://www.heuvelinne.com
- http://www.lorenzosanchez.com
- http://www.danielrouyer.com
- http://www.psychanalyste-en-colere.com
- http://www.fho-madison.com
- http://www.robertlerivrain.com
Mais encore
Donnez-moi votre avis (par mail ou via le forum de cet article) et aidez-moi à optimiser ce squelette pour toute plateforme.
Et pour finir, voici une petite image de la page d’accueil :


Discussions par date d’activité
17 discussions
Bonjour et merci beaucoup pour ton squelette...
cela faisait des semaines que j’étais à la recherche d’un qui alliait simplicité et un portfolio sympa !
Par contre, j’ai une petite question. Est-ce possible de placer une bannière en swf...? car j’ai vu qu’il n’était pas possible de le faire par la voie classique (logo du site).
Par avance merci !
Pour mettre ta bannière en flash, il suffit de remplacer l’appel au logo du site dans le fichier squelettes/inc-entete.html par l’inclusion de ta bannière que tu auras auparavant déposé sur ton serveur...
Escuse-moi mais je ne suis pas très douée... que dois-je supprimer pour taper mon lien...?
[(#REM) Afficher le logo ou le titre du site ]
[(#LOGO_SITE_SPIP|| ?
[(#LOGO_SITE_SPIP
||image_reduire770,200
|inserer_attributalt,(#NOM_SITE_SPIP
|inserer_attributtitle,(#NOM_SITE_SPIP
)]
Il faut remplacer :
par
bonjour
j’ai éssayé de mettre un bandeau flsh mais ça ne marche pas
quel chemin doit ton mettre ??
merci
Répondre à ce message
Bonjour,
Merci pour ce squelette très sympa, heureusement que y’a des gens comme vous pour nous aider..... Novice en spip voudrais mettre une image dans le bandeau en haut de la page d’accueil et je ne sais pas comment faire ! Dans quelle partie du squelette il faut aller et comment écrire le chemin de l’image !! Pouvez vous m’aider ???? Merci d’avance
Répondre à ce message
Tout d’abord merci beaucoup pour ce squelette mais je suis une novice et je dois te poser 2questions...
1) j’ai supprimé la liste des articles récents en page d’acceuil et j’aimerais la remplacer par un édito qui resterait toujours le meme, j’ai vu sur d’autre site que c’était possible mais je n’y arrive pas...
2) je voudrais mettre les rubriques dans un ordre précis car elles apparaisent en ordre alphabétique... comment faire...?
Je te remercie par avance
Pour ce qui est de l’édito, il apparaît si tu renseignes une description du site dans l’espace privé -> configuration
Pour l’ordre, il faut rajouter des numéros aux rubriques pour les ordonner dans l’ordre que tu veux : « XX. nom de la rubrique », puis il faut dans les squelettes mettre un critère de tri par numéro : par num titre et un filtre pour la balise de titre qui supprime ce numéro « supprimer_numero ».
Voilà le code que ça donne pour le fichier inc-rubriques.html qui affiche le menu déroulant :
@+
et bien tt dabord merci beaucoup... mais j’ai essayé plusieurs fois et les numéros des rubriques apparaissent toujours... vois tu d’où peut venir le problème...?
Attention pour que ça fonctionne, il faut que tes rubriques s’appellent :
01. ta rubrique
02. ton autre rubrique
etc...
Laisse bien un espace entre le point et le nom réel de ta rubrique
@+
MERCI BEAUCOUP ! j’avais tout essayé à part l’espace !
Répondre à ce message
Bonjour, merci pour ce beau squelette !!! Je débute avec spip et je ne sais pas du tout comment faire pour appliquer un bandeau en haut de la page d’accueil !!! Pouvez vous m’expliquer ????
Bonjour, tu clique sur configuration en haut dans ton back office.
Et là, tu pourra charger un logo pour ton site.
Répondre à ce message
bonsoir, je découvre ce squelette que je trouve très sympa, simple et convivial, mais pourquoi sur mon site qui tourne déjà depuis quelques semaines n’apparaissent pas les derniers messages de forum ? il me semble que sur d’autres sites sous IENSP, on voit bien le cadre de forum dès la page d’accueil.
D’autre part, comment faire pour remplacer le petit point d’interrogation bleu par une petite icône matérialisant la page d’accueil ?
Merci d’avance pour vos réponses
Bonjour
Pour les derniers messages du forum, il faut rajouter ce bloc dans le code de « squelettes/sommaire.html » juste après
</B_breves>:Pour le le ?, il doit te manquer l’image /squelettes/images/home.png
Stéphane
bonsoir, merci pour ces premieres infos, effectivement le bloc des forums apparaît, par contre son fond est transparent contrairement aux deux autres cadres (brèves et sites). Une info là-dessus ?
d’autre part, j’ai bien l’icone home.png dans le dossier images, mais je ne sais pas comment l’activer.
Merci pour vos réponses
E.C
J’ai trouvé le problème : le dossier images a pour chemin sur ton site squelettes/IENSP%202.0/images/. Il te faut remplacer dans les fichiers le chemin normal squelettes/images/home.png par squelettes/IENSP%202.0/images/home.png. Pareil pour le logo IENSP du pied de page et le logo de Firefox.
Apparemment tu as trouvé la solution pour le cadre des forums.
Stephane
désolée, je me sens un peu bête, mais dans quels fichiers dois-je modifier le chemin ? dans la feuille d’habillage, je ne trouve rien qui ressemble à home.png ...
Navrée de mon incompétence crasse ... et merci d’avance !
Y’a pas à être désolé ! On est tous passé par là ! Il faut modifier les fichiers suivants dans le dossier squelettes :
- article.html
- auteur.html
- forum.html
- plan.html
- rubrique.html
- sommaire.html
Dans ces fichiers cherche le bloc « [(#REM) Fil d’Ariane ] » et remplace « squelettes/images/home.png » par « squelettes/IENSP%202.0/images/home.png »
Enfin dans le fichier inc-pied.html remplace « squelettes/images/ » par « squelettes/IENSP%202.0/images/ »
@+ Stéphane
Super, ça marche comme sur des roulettes, merci bcp pour ton aide rapide et efficace, et sans doute à bientôt pour de nouvelles aventures ...
Emmanuelle
Répondre à ce message
Merci pour cet habillage... il est sobre et efficace. J’ai apporté des modifications aux squelettes afin de l’adapter à mon site : www.cisa-asso.fr , tu peux l’ajouter dans la liste des sites sous IENSP si tu le souhaite. Il est vrai que la manipulation du CSS n’est pas facile, j’ai été ennuyé par IE6 avec les float, j’ai pu résoudre une bonne partie mais en revanche je n’ai toujours pas trouvé de solution pour les menus déroulant, le survol des menus ( pas de hover) et la différences de positionnement du formulaire de recherche et de marge de la barre inc-entete.html. As-tu des solutions ou des explications sur ce point ?
De plus as-tu un site avec le portfolio en ligne afin que je comprenne comment ça marche ?
Le problème avec IE6 vient du fait qu’il ne comprend pas la pseudo-classe :hover appliquée à autre chose que la balise html . Le problème n’est donc pas soluble avec le CSS. Il faudrait rajouter du javascript pour que les menus fonctionnent avec lui. Mais bon la navigation sur le site n’est pas empêché pour autant pour un utilisateur d’IE6. Quand au diffèrence de positionnement et de marge, ils sont aussi liés aux problèmes d’interprétation du CSS par IE6. On pourrait résoudre ce problème en mettant certaines instructions CSS uniquement pour IE6 et en rétablissant ensuite pour les autres les instructions normales d’une manière à les masquer pour IE6 (voir l’excellent livre CSS par Eric Meyer et sur les sites consacrés au CSS), mais j’avoue ne pas avoir eu le temps de m’en occuper (avis aux amateurs...)
Pour le portfolio, c’est très simple, quand tu mets une image en document-joint à un article, il suffit en bas de l’article de cliquer sur la vignette et l’image s’ouvre dans une fenêtre pop-up avec des boutons pour passer de l’une à l’autre s’il y en a plusieurs. tu peux voir le résultat ici
@+ Steph
Répondre à ce message
Bonjour, Tout d’abord : félicitation pour ce squelette bien sympa !
Je suis débutant dans les domaines Spip, Mysql, Php etc... J’ai malgré tout réussi en 3 jours à installer Spip et votre squelette, et ça marche ! J’ai beaucoup apprécié la réalisation de http://www.robertlerivrain.com, je m’en suis inspiré mais j’ai ...3 questions.
1 Comment faut-il faire (comme chez lui) pour supprimer la date et l’auteur de l’article ?
2 Comment faire pour que l’accueil ne reçoive pas les nouveaux articles etc.. et reste vierge (pour l’instant) ?
3 Comment faire « justifier » le texte dans la rédaction d’un article ?
Merci d’avance
Ananda http://www.dyotis.org
Bonjour,
Merci pour ton commentaire. Pour supprimer l’auteur et la date dans les pages d’articles, il suffit de supprimer les balises #DATE et #AUTEUR dans le fichier squelettes/article.html.
Pour que la page sommaire n’affiche plus la liste des articles, il faut supprimer les lignes 49 à 77 du fichier squelettes/sommaire.html.
Pour justifier le texte, il faut modifier le fichier squelettes/spip_style.css :
ligne 26, rajouter entre les accolades :
text-align: justify;@+ Steph
Bonjour, Merci.
Pour la date, c’est ok. J’ai réussi.
Dans squelettes/sommaire.html : ça ne va pas, le bas de page remonte au milieu à travers tout.
Pour text-align : justify ; dans squelettes/spipstyle.css ça ne fonctionne pas. Toutefois, j’ai trouvé qu’en insérant avant le texte lors de la rédaction de l’article :
ça fonctionne, mais il faut le faire dans chaque article. Est-ce la meilleure commande ?
Bon on ne voit pas la commande que j’ai écris : c’est :
p class = « spip » align = « justify »
Tu as mis ce code :
mais là ce sont les notes de bas de page que tu justifies. Pour justifier le corps de l’article, il faut mettre :
;-)
@+
Merci stéphane, j’ai changé mais ça ne change rien voir page d’accueil et page
http://www.dyotis.org/spip.php?article7
En fait, j’avais bien vidé le cache et j’ai même actionné le bouton « recalculer cette page » affiché par Spip. C’est seulement en actionnant« actualiser la page courante » dans Firefox que le texte s’est justifié ! Ok merci
Il reste le problème du bas de page de la page d’accueil (sommaire) qui remonte dans le texte quand je modifie la modifie en supprimant la liste des articles comme conseillé suite à ma question
essaie d’ajouter une ligne dans squelettes/habillage.css.
après la ligne 77 :
min-height: 30em;@+
Merci c’est ok
Répondre à ce message
Bonjour,
j’ai peut-être loupé l’info mais comment avoir le site en 3 colonne ? Il me semble que le squelette en téléchargement ne propose que 2 colonnes ?
Merci
Salut,
Tu peux t’inspirer de ce que j’ai modifié sur le site REP’Connection, le squelette de la page de sommaire est là
@+
Merci Je vais essayer.
Je viens de presque terminer la personnalisation de mon site. (pas encore en ligne). Ce squellette est super car étant assez simple, il permet de se lancer dans les styles ou dans les boucles. Merci !
Dès que c’est prêt, je mets un lien
Voilà : www.petithan.be
Site perso basé sur le squelette IENSP légèrement modifié. Merci aux auteurs.
Répondre à ce message
Bon j’ai trouvé la solution pour la question graphique mais je cherche aussi d’autres choses :
pour la boucle « BOUCLE_article_universite(ARTICLES) id_secteur=82 » en réalité concerne 3 rubriques : respectivement = 82, 62 et 4... je ne trouve pas le moyen pour les faire apparaître toutes les trois sous un même groupement !?
j’ai essayé de mettre trois fois id_secteur mais ça ne fonctionne pas !
de plus, j’ai créé une rubrique agenda, que j’ai placé dans la colonne de droite mais je ne sais pas s’il y avait pas un autre moyen d’utiliser le plugin agenda ???
j’aimerais aussi avoir de l’aide sur la question du portfolio, j’aimerais pouvoir diffuser des photos en page d’accueil...
enfin, dernière question, j’aimerais ajouter un élément powerpoint ou flash (selon ce qui est possible), dans une rubrique, qui s’afficherait dès la page d’accueil... tu peux m’aider ?
encore merci pour tout !
Elsa
J’ai eu une partie de réponse :
Bon , j’ai malheuresement pas vu la boucle dont tu parles (et j’ai donc un peu de mal à comprendre ce que tu veux faire) , mais à vu de nez , je dirais que tu peux utiliser IN et monter une boucle du genre :
BOUCLE_article_universite(ARTICLES) id_secteur IN 82,62,4
Bon courage
Répondre à ce message
Salut salut,
encore et toujours bravo pour ce squelette,
J’essaye actuellement plusieurs choses nouvelles : je me lance dans la conception mais bon, j’ai du mal avec les balises et autres... j’ai dreamweaver et ai suivis les conseils de ce site. je souhaiterais créer des blocs graphique dans la partie centrale du site afin qu’il ressemble moins à un blog... Ce serait trois blocs thématiques, j’ai modifié le sommaire.html mais pas de changement, je suppose qu’il faut que j’utilise habillage.css pour que ça change graphiquement ???
HELP !!!
de plus, comment on fait pour élargir la colone centrale... et peut-on diviser celle-ci en deux...
d’avance Merci !
Salut
Tu peux t’inspirer de la manière dont j’ai personnalisé le sommaire sur ce site : REP Connection en remplaçant les boucles dans les blocs que j’ai rajoutés...
@+
Coucou,
j’ai utilisé ton conseil, mais j’arrive pas à afficher les articles de la rubrique sélectionnée : malgré l’utilisation du critère branche
help !
essaie de remplacer tes trois boucles par celles-ci :
@+ Stephane
essaie de remplacer tes trois boucles par celles-ci :
@+ Stephane
merci stéphane !
ça marche, seulement je cherche la difficulté...
bref, la boucle « BOUCLE_article_universite(ARTICLES) id_secteur=82 »
en réalité concerne 3 rubriques : respectivement = 82, 62 et 4... je ne trouve pas le moyen pour les faire apparaître toutes les trois sous un même groupement !?
deuxième chose, j’aimerais maintenant faire de celles-ci des blocs graphiques, puis-je avoir un peu d’aide sur les fichiers css, je connais pas bien... je sais qu’il sont sous l’intitulé liste_articles mais le problème c’est que si je l’ajoute à la ligne 276 du fichiers habillage.css, ça va aussi me modifier l’affichage des trois premiers articles...
troisième chose, j’ai créé une rubrique agenda, que j’ai placé dans la colonne de droite mais je ne sais pas s’il y avait pas un autre moyen d’utiliser le plugin agenda ???
de plus, j’aimerais avoir de l’aide sur la question du portfolio, j’aimerais pouvoir diffuser des photos en page d’accueil...
enfin, dernière question, j’aimerais ajouter un élément powerpoint ou flash, dans une rubrique, qui s’afficherait dès la page d’accueil...
merci d’avance !!!
Encore bravo pour tout ce superbe boulot !
finalement j’ai trouvé la soluce :
regardez un peu : le site des élus
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
