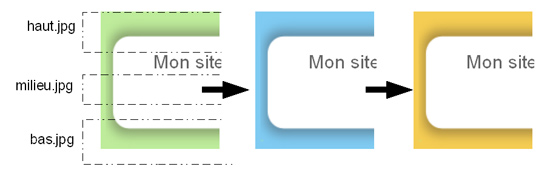
Le squelette egt utilise des images de fond pour afficher les bordures ombrées :
- haut.png
- milieu.png
- bas.png

Pour mettre ces bordures en accord avec le fond que l’on aura choisi, les fichiers graphiques (avec calques) ci-joints vous permettront de faire ce changement facilement.
| Pour Gimp | Pour Photoshop |
|---|---|
haut.psd
| |
milieu.psd
| |
bas.psd
| |
cadre complet.psd
|
Pour changer la couleur de fond, il suffira d’ouvrir ces fichiers, avec The Gimp (logiciel libre) par exemple, et de modifier la couleur du calque ’arrière plan’.
Puis, il faut faire un export des images au format png dans le dossier images du plugin egt.
Dans la feuille de style css/habillage.css,
/* bordures ombragées du cadre principal */
#ombretop { width: 1030px; background-image: url(../images/haut.png); background-repeat:no-repeat; background-position:0px 0px; padding: 27px 0px 7px 0px; margin: -10px 0px 0px -40px; /*background: #FFF;*/ }
#page { background-image: url(../images/milieu.png); background-repeat:repeat-y; }
#ombrepied { width: 1030px; background-image: url(../images/bas.png); background-repeat:no-repeat; padding: 25px 0px 7px 0px; margin: 0px 0px -20px -40px; /*background: #FFF;*/ }
Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
