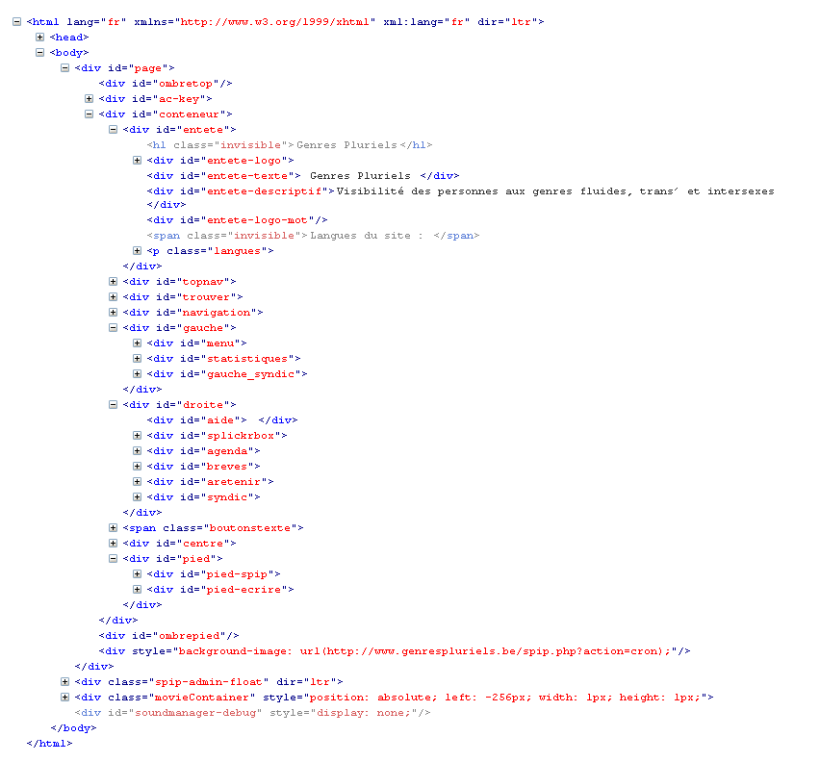
Egt est un squelette à taille fixe : 3 colonnes sur la page sommaire et rubrique, deux colonnes sur la page article. L’idée générale était de pouvoir ajouter rapidement des « blocs d’infos » dans les colonnes latérales.
Tous les styles sont définis dans le fichier habillage.css dans le répertoire /css.
Vous pouvez changer les styles définis par défaut. Pour cela, il suffit de créer dans le répertoire /css un fichier texte que vous nommerez perso.css. Recopiez-y les styles que vous souhaitez modifier. Ensuite, modifiez les valeurs des styles.
Le cadre central d’une rubrique est #centre-rubrique.
Le cadre central d’un article est #centre-article.
Chaque squelette principale possède une classe spécifique du genre « page_nomsquelette ».
Quelques exemples :
- les styles spécifiques au squelette evenement seront précédés de .page_evenements
- les styles spécifiques au squelette archive_courrier seront précédés de .page_archive_courriers
- les styles spécifiques au squelette rubrique seront précédés de .page_rubrique
...
Petite astuce : pour comprendre la structure des styles et pouvoir les modifier tout en prévisualisant le résultat,
- installez le module Firebug pour Firefox ou le Developer Tool pour IE
- réglez les valeurs manuellement pour voir le résultat,
- puis modifiez dans les fichiers .css.
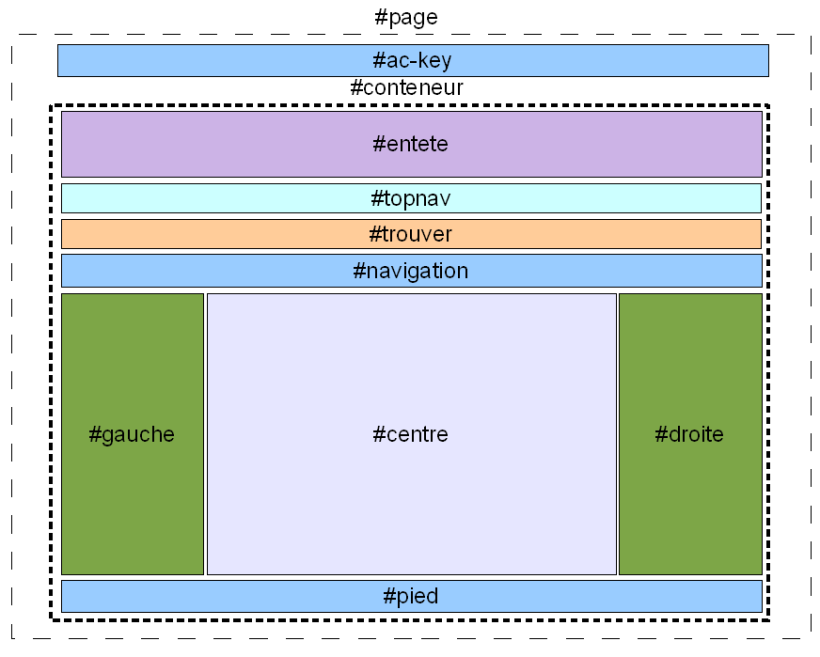
Cadres du sommaire
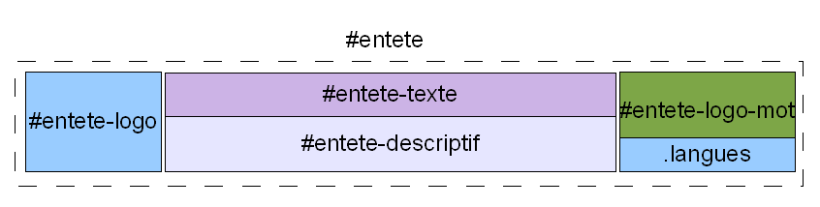
Cadres de l’entête
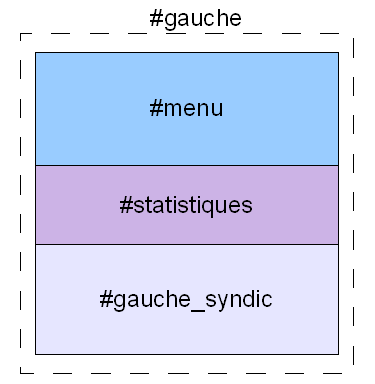
Cadres de la colonne de gauche

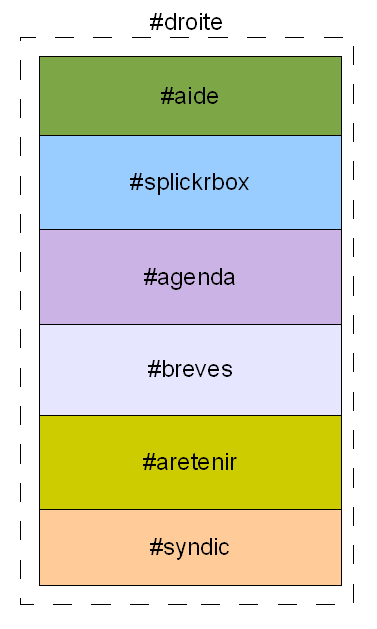
Cadres de la colonne de droite





Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
