Liste des fonctionnalités reprise depuis le site original :
- ajoute un joli effet d’ombre portée sous la fenêtre
- possibilité de grouper les images pour naviguer dans les séries d’éléments
- permet d’afficher des images, du contenu en ligne, ajax ou en iframe
Voir la démonstration sur le site de FancyBox.
Installation et configuration
Installation et activation comme tous les plugins.
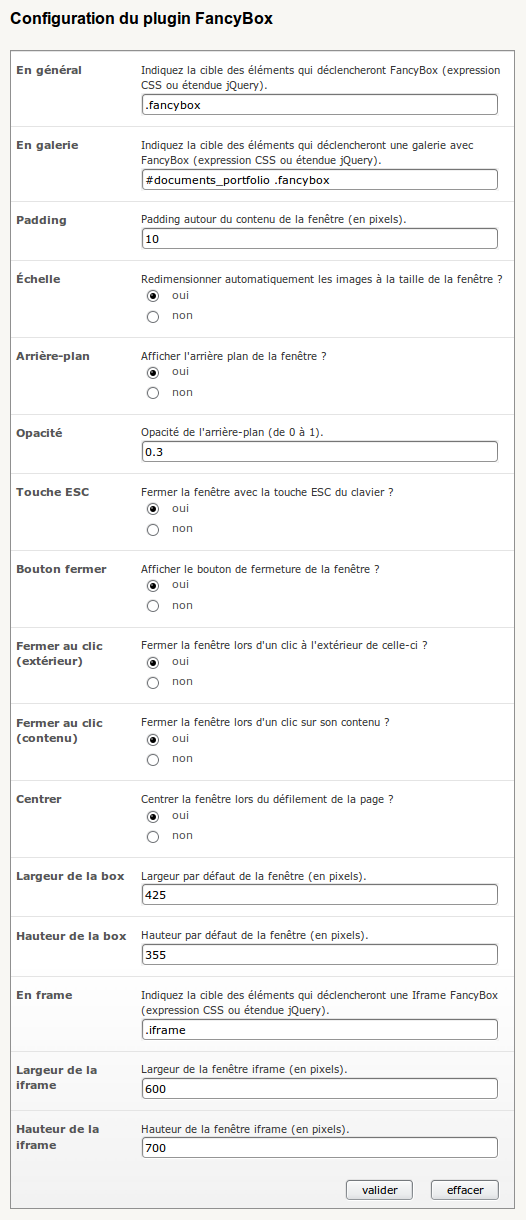
La page de configuration du plugin est accessible à l’adresse ecrire/?exec=cfg&cfg=fancybox (menu CFG => onglet FancyBox).
Elle permet de modifier les paramètres suivants :
- cible des éléments qui déclencheront une fenêtre fancybox ;
- cible des éléments qui déclencheront une galerie avec fancybox ;
- espacement autour du contenu de la fenêtre (en pixels) ;
- redimensionnement automatique des images à la taille de la fenêtre du navigateur ;
- affichage et opacité de l’arrière plan
- fermeture de la fenêtre si la touche ESC du clavier est pressée
- afficher ou non le bouton de fermeture de la fenêtre
- fermeture de la fenêtre lors d’un clic sur celle-ci ou à l’extérieur
- centrer la fenêtre lors du défilement de la page


Discussions par date d’activité
126 discussions
Bonjour.
Sur mon site, lorsque la fancybox s’ouvre à partir d’une image, il y a une bulle noire sous la fenêtre qui affiche le format et le poids de l’image. Cela n’a pas d’intérêt pour mon site.
Comment puis-je empêcher l’apparition de cette bulle ou modifier son contenu ? Merci pour vos idées.
J’ai trouvé.
Il fallait modifier le modèle doc.html et changer/supprimer la balise title sur le lien image.
... arf, j’ai beau modifié le doc.html comme tu l’indique je n’arrive ni a effacer l’information non souhaiter ni à la remplacer...
Il faut placer le doc.html quelque part après modification ?
Tu enlèves la partie suivante :
title=’#TYPE_DOCUMENT - [(#TAILLE|taille_en_octets|texte_backend)]
et éventuellement
alt=’#TYPE_DOCUMENT - [(#TAILLE|taille_en_octets|texte_backend)]’
dans le fichier doc.html. Tu places ensuite ce fichier dans un dossier « modeles » que tu mets lui-même dans ton dossier « squelettes ».
Après quoi ça devrait fonctionner.
Répondre à ce message
Bonjour,
J’ai remplacé Thickbox par FancyBox.
J’ai besoin d’afficher des images de documents, et la fonction zoom de thickbox était intéressante puisqu’elle forçait l’affichage de l’image à son format original.
Je n’ai pas trouvé, mais est-ce que cette possibilité existe dans FancyBox ?
Merci
Non cette fonctionnalité n’est pas intégrée dans FancyBox.
++
Répondre à ce message
Bonjour,
J’ai constaté un bug dans la FancyBox sur FFpc et Safari. Quand la Fancybox charge une vidéo flash (vimeo ou youtube), celle-ci se ferme lorque l’on clique sur le bouton play de la vidéo !!!
Y a t il une solution pour corriger ce bug qui apparaît sur FFpc et Safari ??
Merci
PS : juste pour info, voici mon code pour afficher une vidéo avec fancybox :
Je m’auto réponds... c’est tout bon. FF windows et safari affiche correctement la vidéo. Certainement un problème de cache de mon côté. Merci à l’irc pour le coup de main !
Répondre à ce message
J’ai installé ce plugin, mais j’ai un soucis, les grandes images ne se redimensionnent pas à la taille de la fenêtre du navigateur (malgré la configuration via CFG).
Ca peut venir de quoi ?
Difficile de t’aider sans plus d’informations :
++
Je n’ai pas changé beaucoup de choses dans CFG, juste la cible des éléments pour la galerie pour que ça fonctionne, et l’opacité du fond.
Pour l’URL, je vous l’envoie par mail, c’est un double de test d’un gros site, je préfère que ça reste privé.
Pas d’idée alors ? =(
Répondre à ce message
J’aurais voulu voir un diaporama même pour les images des articles et non uniquement pour les images en porfolio comment faire ?
Salut,
Commencer par lire les messages déjà postés dans ce forum par exemple ;) On y trouve des informations telles que :
Donc pour résumer il faut modifier les modèles qui gèrent les images insérées dans le texte de l’article pour que tous les liens vers des images de la page portent le même attribut rel.
++
Bonjour,
oui d’accord, il faut modifier les modèles, mais y a t’il une méthode plus simple basée sur le squelette (par ex.) article pour faire apparaitre les images insérées dans le texte comme le faisait thickbox :
- l’affichage dynamique de l’image propose la possibilité de naviguer comme dans le diaporama du portfolio...
Merci de votre aide.
En fait tout cela est simplement configurable depuis la page de configuration du plugin. Dans le champ « En galerie » il est indiqué :
« Indiquez la cible des éléments qui déclencheront une galerie avec FancyBox (expression CSS ou étendue jQuery). »
En y collant l’expression
#contenu .fancyboxle diaporama contiendra toutes les images contenues dans la div#contenu...Tu peux voir ce que ça donne ici :
http://labo.eliaz.fr/spip.php?article66
++
Bonjour,
OK mais est-il possible de faire en sorte que les images insérées dans le texte de l’article s’ouvrent avec FancyBox, sans galerie d’images (uniquement un agrandissement de la vignette insérée dans le texte de l’article). Avec un portfolio qui lui ne présenterait que les images en pièces jointes de l’article. Une double fonction donc, agrandissement des photos du texte de l’article à la demande de l’internaute et visionnement d’une galerie d’images optionnelle.
Bonsoir,
Les images du port-folio sont celles qui ne sont pas présente dans le texte de l’article. Je pense qu’il faut voir du côté du squelette qui doit empêcher les doublons en visualisation..
exemple du squelette article :
<BOUCLE_documents_portfolio(DOCUMENTS) {id_article} {mode=document} {extension IN png,jpg,gif} {par num titre, date} {doublons}>il faut enlever doublon...merci pour la réponse, mais je n’arrive pas à obtenir la class .fancybox pour les images insérées dans le texte de l’article, le code/
<imgXX|fancybox>ne donne rien.Peut-on modifier le squelette de l’article pour obtenir automatiquement cette class ou doit-on passer par un modèle, si oui comment ?
Bonjour,
moi j’ai juste ajouté (après une virgule) dans le champ concerné de CFG pour fancybox le code :« #contenu .fancybox » à la suite de #documents_portfolio .fancybox.
Simplement,
Hélas, chez moi cela ne fonctionne pas. j’ai pourtant indiqué
#documents_portfolio .fancybox, #contenu .fancyboxdans le second champ de configuration du plugin (En galerie) , et gardé
.fancyboxdans le premier (En général).Si tu nous donnes un lien vers la page qui pose problème on pourra peut être t’aider un peu plus, sans ça cela risque d’être très difficile...
pas de problème c’est un site d’essai tout neuf
http://cours.alucas.info/spip.php?article1
Ha ben voilà, on y va y arriver ;)
Bon, tu utilises le raccourci
<embXX|left>pour insérer l’image dans ton texte, il n’y a donc pas de lien qui encadre celle-ci (emb sert à insérer l’image directement dans le texte). Voilà pourquoi fancybox ne fonctionne pas sur ton image, sans lien le script ne peut pas « deviner » où aller chercher l’image originale...Sur la page que je citais en exemple dans un de mes messages précédents j’utilise le raccourci
<docxx|center>qui insère une vignette de l’image dans un lien vers l’image originale.http://labo.eliaz.fr/spip.php?article66
Et voilà. Je vois que tu traines du côté de Saint-Thonan, pour info on organise une spip-party à Brest les 4,5 et 6 décembre. Cela serait l’occasion de se rencontrer...
http://spip-party.net/SPIPnoz-a-Brest-les-4-5-et-6
Répondre à ce message
pardon :
- version 0.3 du plugin (celle actuellement en ligne)
- version 2.0.9 de spip
Pas de problème ;) As-u bien installé le plugin CFG ?
Oui, j’ai bien installé le plugin CFG (pour autant que la question était bien pour moi).
Néanmoins, j’ai pu avancer dans mes recherches en me basant sur le code source de la page« fancybox ».
En gros, j’ai ajouté une div dans ma boucle que je nomme « #video[(#URL_DOCUMENT)] ». Ce qui permet de récupèrer l’URL_DOCUMENT. Ensuite, dans ma class « fancybox », je passe dans la balise a href « #video[(#URL_DOCUMENT)] ».
Cela fonctionne. Néanmoins, j’ai toujours des problèmes dans le redimensionnement de la vignette « [(#LOGO_DOCUMENT|image_reduire130,130|image_recadre40,40)] ». Cela ne fontionne pas. Qqn sait-il comment réduire la vignette de la vidéo ?
Merci
Voici, au cas où, la solution pour réduire la vignette personnalisée :
J’ai trouvé ça au détour d’un forum. Apparemment, les 2 « | | » barres verticales sont importantes. Mais je ne comprends pas pourquoi.
Bonjour,
C’est comme ça pour toutes les balise
#LOGO_XXcomme indiqué dans la documentation :http://www.spip.net/fr_article901.html#fichier
Répondre à ce message
Bonjour,
merci b_b, en fait je n’avais tout simplement pas compris qu’il fallait aussi installer le plugin cfg. Par contre je galère un peu pour son intégration dans mon script... suis peut être un peu nulle, mais serait il possible de donner un cexemple standard d’utilisation pour une galerie ? merci !
Sarah
Répondre à ce message
Bonjour,
Mon but est d’afficher une vignette, qui lorsqu’elle est cliquée, lance une vidéo youtube avec fancybox.
J’ai donc suivi le tuto d’Arno* pour intégrer une vidéo Youtube à mon article et en y associant une vignette personnalisée.
Ensuite, j’ai aujouté le code suivant dans ma page html :
J’ai 2 soucis :
- lorsque je clique sur la vignette, la vidéo est bien chargé, mais en plein écran (toute la largeur et hauteur de l’écran) !?! Comment faire pour que la vidéo youtube s’affiche à la bonne taille (425x350px) ?
- Si j’ajoute un image_reduire à mon #LOGO_DOCUMENT, la vignette ne peux plus être cliquée pour afficher la vidéo. Pourquoi ?
Merci
(version spip 2.09)
Bonjour,
Une url vers le site en question pour qu’on y jette un oeil ?
++ b_b
Pour l’instant, je travail en local :-( et je ne pourrai pas le mettre en distant dans l’immédiat. Mais dès que c’est le cas, j’écrirai un nouveau commentaire.
Néanmoins, quelles informations supplémentaires te faudrait-il ?
Merci
Répondre à ce message
Bonjour,
Après avoir installé le plugin, il me dit « Fichier cfg introuvable » lorsque j’essaie de lancer la page config. Je ne vois pas d’ou ça peut venir...pouvez vous m’aider svp ? merci !
Bonjour, merci de préciser :
++ b_b
Répondre à ce message
hello,
y a t-il moyen de modifier la largeur de l’iframe ?
&frameWidth=xx ne donne rien dans le lien
merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
