Liste des fonctionnalités reprise depuis le site original :
- ajoute un joli effet d’ombre portée sous la fenêtre
- possibilité de grouper les images pour naviguer dans les séries d’éléments
- permet d’afficher des images, du contenu en ligne, ajax ou en iframe
Voir la démonstration sur le site de FancyBox.
Installation et configuration
Installation et activation comme tous les plugins.
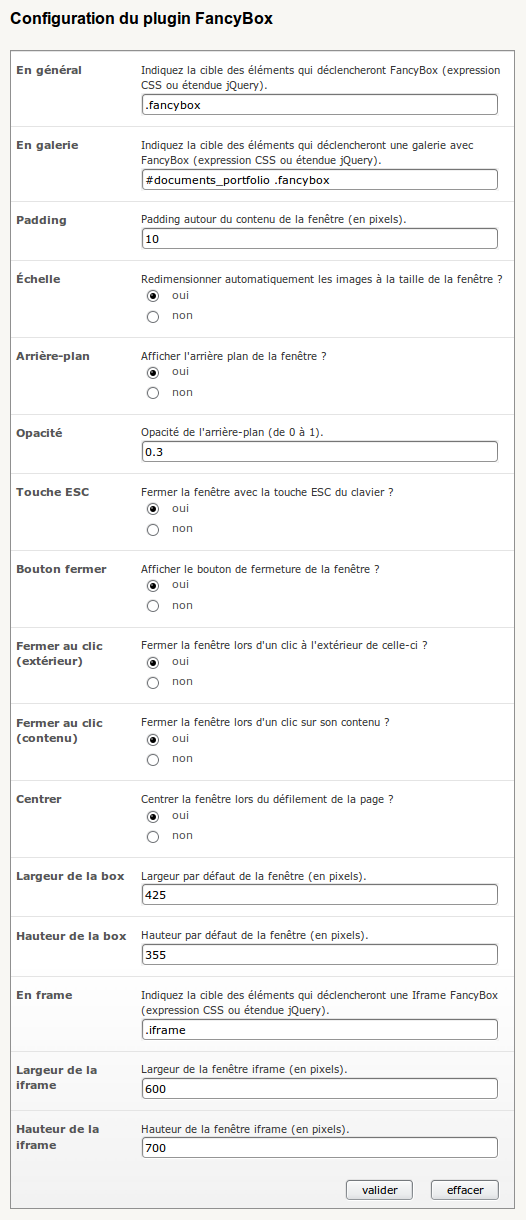
La page de configuration du plugin est accessible à l’adresse ecrire/?exec=cfg&cfg=fancybox (menu CFG => onglet FancyBox).
Elle permet de modifier les paramètres suivants :
- cible des éléments qui déclencheront une fenêtre fancybox ;
- cible des éléments qui déclencheront une galerie avec fancybox ;
- espacement autour du contenu de la fenêtre (en pixels) ;
- redimensionnement automatique des images à la taille de la fenêtre du navigateur ;
- affichage et opacité de l’arrière plan
- fermeture de la fenêtre si la touche ESC du clavier est pressée
- afficher ou non le bouton de fermeture de la fenêtre
- fermeture de la fenêtre lors d’un clic sur celle-ci ou à l’extérieur
- centrer la fenêtre lors du défilement de la page


Discussions par date d’activité
126 discussions
Bonjour,
J’ai installé sur mon site Fancybox en lieu et place de thickbox (utile mais vieillissant...).
Sur la page officielle de FancyBox, il est dit qu’on peut afficher des swf... J’ai suivi la démarche de la fameuse page mais impossible d’afficher le swf...
Comment dois-je faire pour que cela fonctionne correctement ?
Merci de votre aide.
Je me réponds :
C’est la version 1.3 de FancyBox qui prend en compte les swf. Le plugin ici présent (Version : 0.4 [34973]) intègre la version 1.2.6 de FancyBox.
Répondre à ce message
Yo,
La fancybox me chagrine sur les images des forums. Pas moyen de la voir tourner.
il m’est impossible d’accéder à l’espace de configuration du plugin, via le cfg. Spip me dit lorsque je vais à cette adresse : http://monsite.fr/ecrire/?exec=cfg&cfg=fancy_box :
«
Accès refusé
Seuls les webmestres du site sont autorisés à modifier ces paramètres.
»
Je suis évidemment webmestre.
Une solution ?
Es-tu bien webmestre et non seulement administrateur ?
Pour info le webmestre est l’auteur n°1 et on peut en passer d’autres en webmestres en collant le code suivant dans mes_options.php :
define('_ID_WEBMESTRES', '1:2');++
Répondre à ce message
Bonjour,
Pour moi, le plugin fonctionne correctement pour les images insérées dans les articles. Par contre, sur la même page de l’article, comment faire pour ouvrir une autre page du site ? (par exemple un petit article : spip.php ?page=article&id_article=1)
J’ai essayé un
<a class="fancybox" href="spip.php?page=article&id_article=1">mais cela ne donne rien !Merci pour votre aide.
Répondre à ce message
bon j ai surement demandé un truc impossible normal vu que je début sous spip^^.
Malgré tout la class qu’applique spip aux lien hypertexte est spip_out
donc si j ai bien compris en ajoutant dans le menu de configu de fancybox .spip_out voir a .spip_out mais cela de fonctionne pas.
ai-je mal interprété ?
merci d’avance
Répondre à ce message
Parfait c’est bien l’idée qui me venais à l’esprit mais je suis débutant et je ne sais pas comment on change la class de mon lien par typographie.
Pouvez-vous me l’indiqué je n’ai pas trouvé ?
Répondre à ce message
bonjour,
J’ai une question j’ai cherché un peu partout mais j’ai pas trouvé...
Et-il possible de faire afficher une image par fancybox en cliquant sur un lien hypertexte qui pointe vers l’url de l’images à afficher.
exemple dans l’article :
De l’animalité à la culture
Oui, par défaut il suffit d’appliquer la classe fancybox au lien pour que cela fonctionne (suivant la valeur entrée dans le premier champ de la page de configuration du plugin).
Répondre à ce message
Bonjour,
mon problème reste le même : le mode galerie ne fonctionne qu’une seule fois, même si plusieurs div ont les attributs (id et class) du mode galerie sur une même page. C’est la première des div qui fonctionne en mode galerie, les autres non...
ma boucle :
#SETbtitle,#TITRE
Ma boucle web multiplie par mon nombre de galeries la div « contenu » qui contient les images à lancer en mode galerie.
Mais ça ne fonctionne que pour la première div...
J’ai l’impression que la solution pourrait se trouver soit dans fancybox.js soit dans fancybox_pipelines.php mais je n’y comprend pas grand chose.
Je suis toujours preneur d’un petit coup de pouce...
Une fois de plus je répète la phrase magique :
Sans lien vers la page où on pourrait observer le problème nous ne pourrons pas t’aider.
++
Voici le lien :
http://www.arbrehabitat.com/spip.php?page=diaporama
Depuis, la situation a un peu évoluée : j’ai mis à jour le fichier jquery dans le dossier prive/javascript de spip.
Désormais, le mode galerie fonctionne mais il n’y a pas de distinction entre les articles (toutes les images sont dans le diaporama...).
Du coup, je suis encore plus perplexe...
C’est l’attribut rel des liens qui regroupes les « galeries » du diaporama entres-elles. À toi donc de te débrouiller pour que chaque article génère un portfolio avec un rel spécifique à l’article.
Dans quel élément doit se trouver le rel ?
Je l’ai mis dans la balise a avec l’id de l’article en attribut mais ça ne fonctionne pas mieux...
...
Ok ça marche !
Il fallait effectivement ajouter le rel dans le lien mais aussi conserver le jquery d’origine ( 1.2.6 ).
Merci pour le coup de pouce !
Répondre à ce message
Je cherche à utilisé la #LOGO_DOCUMENT pour avoir mes vignettes personnaliser.
J’ai essayer cette boucle :
[(#URL_ARTICLE#documents_portfolio';return false;"[title="(#TITRE|couper{80}|texte_backend)"] >(#LOGO_DOCUMENT||image_reduire0,180|inserer_attributalt,[(#TITRE|couper80|texte_backend)])]
Pouvais vous m’aider SVP
Répondre à ce message
très sympa :) est-ce que je peux simplement retirer thickbox et installer ça à la place, et ça fonctionnera de même, ou ça être un poil plus complexe ?
Bonjour,
Oui cela devrait bien se passer si tu remplaces Thickbox par FancyBox. Par défaut le plugin active un diaporama sur le portfolio de spip...
Si tu as ajouté des classes thickbox dans tes squelettes il suffit de les remplacer par des classes fancybox et hop :)
++
eh bien, je vais le faire de ce pas, dans ce cas.
Merci beaucoup pour cette contribution !
Répondre à ce message
Bonjour,
avant tout merci pour ce dev, vraiment super !
Je rencontre cependant un petit problème avec le mode galerie : lorsque qu’il y a plusieurs articles qui contiennent chacun une galerie au sein d’une même page, fancybox active le mode galerie sur le premier article de la liste mais plus sur les autres.
J’utilise une boucle sur une rubrique pour afficher toutes mes galeries, il n’y a donc pas de différence entre elles.
Je suis un peu perdu, si quelqu’un peux m’aider j’en serais soulagé !!
Merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
