Avertissement
Le présent plugin est installé et activé par défaut sur toute les version de SPIP > 3.0 [1]. Inutile donc de l’installer manuellement sauf si vous utilisez SPIP 2.1.
Aperçu
La MediaBox est une Boîte multimédia polyvalente et personnalisable. Le plugin est basé sur la librairie moderne ColorBox, qui a été enrichie et adaptée pour SPIP.
Par défaut, mediabox propose 5 habillages. Il est assez facile d’en créer de nouveau assortis à chaque site. Mediabox est également multilingue.
Sur le site public, la boîte peut être activée simplement par l’ajout de classes sur les liens (avec la possibilité de préciser le fonctionnement en iframe, la largeur et la hauteur pour chaque lien).
Pour des besoins plus complexes, mediabox peut aussi être appelée directement en javascript avec plein d’options de fonctionnement.
Configuration
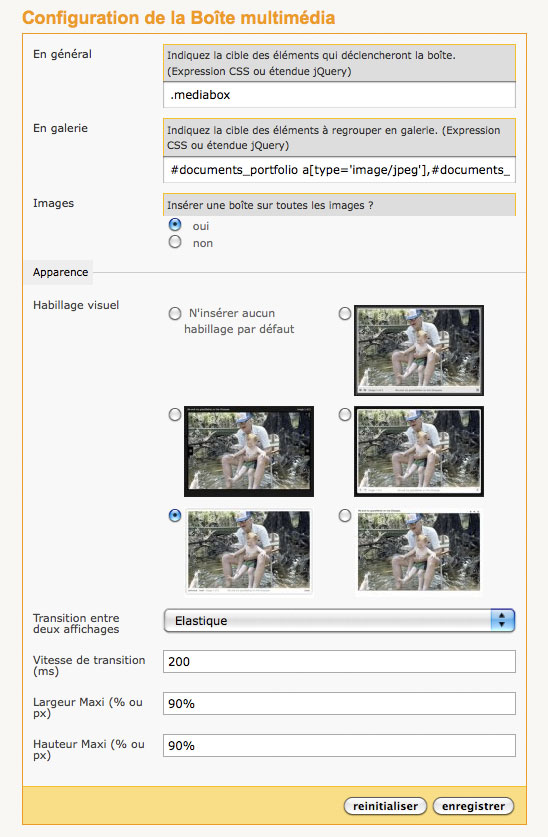
La page de configuration de mediabox est accessible depuis le menu homonyme.

Le panneau de configuration vous permet de modifier les sélecteurs CSS utilisés pour cibler les liens sur lesquels activer la boîte.
Il est par ailleurs possible de changer l’apparence de la boîte en sélectionnant l’habillage, l’animation en transition entre deux photos, et la hauteur et la largeur maximales.
Ces réglages affectent le fonctionnement sur le site public (mais pas dans l’espace privé).
Utilisation simple
Activation de la boîte
Par défaut, la boîte est active sur les liens pourvus de la classe mediabox, ainsi que les liens dotés d’un attribut html type ayant pour valeur image/jpeg, image/png, ou image/gif. Cet attribut type est renseigné automatiquement par SPIP dans les images du portfolio.
Exemples :
<a href="IMG/mabelleimage.jpg" class='mediabox'>Voir l'image</a>
<a href="IMG/mabelleimage.jpg" type="image/jpeg" title="Ma belle image">Voir l'image</a>Ouverture en iFrame
Pour que la boîte ouvre la cible du lien dans une iFrame, il suffit d’ajouter la classe boxIframe et des pseudo-classes servant à spécifier les dimensions :
Exemple :
<a href="#URL_PAGE{plan}" class='mediabox boxIframe boxWidth-700px boxHeight-600px'>Plan du site</a>Paramétrage des dimensions
Il est possible de préciser les dimensions de la boîte au cas par cas.
Il suffit d’ajouter une classe au lien concerné, par exemple : boxWidth-200px pour fixer la largeur à 200px, boxHeight-300px pour fixer la hauteur à 300px.
Remarquez que la classe est donc constituée de la valeur souhaitée. Cette valeur s’exprime dans les unités CSS valides (px, em, pt ...). Cas particulier, les ’%’ sont notés pc (le caractère ’%’ n’étant pas autorisé pour les noms de classe).
Constitution d’une galerie
Pour constituer une galerie de vignettes clicables et reconnues comme faisant partie d’un même ensemble, il faut leur indiquer un attribut rel commun.
Les liens possédant la même valeur d’attribut rel sont associés ensemble. Il est donc possible d’avoir plusieurs galeries dans la même page.
La mediabox permet de naviguer au sein d’une galerie en la feuilletant, ou en activant le diaporama automatique.
Exemple :
<a href="IMG/mabelleimage1.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 1</a>
<a href="IMG/mabelleimage2.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 2</a>
<a href="IMG/mabelleimage3.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 3</a>Les liens ciblés par le « sélecteur de galerie » (renseigné dans le panneau de configuration) sont associés automatiquement par un attribut rel="galerieauto". N’utilisez donc pas cette valeur pour vos galeries.
Utilisation avancée en javascript
Il est possible d’activer la boîte en javascript, sur une liste d’objets :
$("a.mediabox").mediabox(options);ou de l’ouvrir par un appel direct sans sélection :
$.fn.mediabox(options);options
une liste de propriétés optionnelles sous la forme {prop:valeur,...} :
- href : (chaîne) une ancre dans la page ou une url externe pour un chargement ajax. Dans ce cas il est possible d’utiliser la syntaxe de jQuery et de spécifier un selecteur dans la page chargée
$.fn.mediabox({href:"spip.php?page=sommaire #contenu"}); - overlayClose : (booléen, true par défaut) permet de fermer la boîte lorsque l’utilisateur clique en dehors si true
- iframe : (booléen, false par défaut) ouvre la boîte dans une iframe si true
- title : (chaîne, attribut title du lien par défaut) pour fournir un titre ou une légende détaillée
- height : (chaîne) hauteur de la boîte, au format CSS
- width : (chaîne) largeur de la boîte, au format CSS
- minHeight : (chaîne) hauteur minimale de la boîte, au format CSS
- minWidth : (chaîne) largeur minimale de la boîte, au format CSS
- maxHeight : (chaîne) hauteur maximale de la boîte, au format CSS
- maxWidth : (chaîne) largeur maximale de la boîte, au format CSS
- autoResize : (booléen, false par défaut) redimensionne la boîte lorsque la fenêtre change de taille. Attention aux effets indésirables éventuels
- onOpen : (function, null par défaut) fonction callback appelée à l’ouverture de la boîte
- onShow : (function, null par défaut) fonction callback appelée à l’affichage de la boîte
- onClose : (function, null par défaut) fonction callback appelée à la fermeture de la boîte
À noter que chaque argument peut être fourni sous forme de fonction :
$("a[rel='example']").mediabox({title: function(){
var url = $(this).attr('href');
return '<a href="'+url+'" target="_blank">Ouvrir dans une nouvelle fenêtre</a>';
}});API modalbox
La mediabox peut également être utilisée sous forme de boîte modale, avec une API spécifique.
L’API modalbox est par exemple utilisée dans l’interface privée de SPIP par le plugin médiathèque. Si vous l’utilisez conjointement avec la mediabox, alors les fenêtres pop-in d’édition de document seront affichées dans une mediabox, plus conviviale que la modalbox utilisée par défaut dans le plugin.
Ouverture d’une boîte modale
L’ouverture se fait par l’appel :
$.modalboxload(href,options);href correspond a une url ou une ancre, comme pour l’option href de la mediabox. Elle est ici indiquée en premier argument pour alléger l’écriture la plus courante où ce sera le seul argument utilisé.
Les options de modalboxload sont les mêmes que pour mediabox vues ci-dessus, mais avec la valeur false par défaut pour
overlayClose (un clic en dehors de la boîte ne la fait pas disparaitre) qui correspond à l’usage d’une boîte modale de dialogue.
Cet appel est particulièrement adapté pour écrire un lien vers une page complète, qui sera chargé avec une url différente dans une boîte modale si on dispose de javascript et de la boîte modale.
Par exemple, pour charger le formulaire de login dans une boîte modale (et garder le lien vers la page complète en l’absence de javascript) :
<a href="[(#URL_PAGE{login}|parametre_url{url,#SELF})]"
rel="nofollow" target="_blank"
onclick="if (jQuery.modalbox) {jQuery.modalbox('[(#URL_PAGE{login}|parametre_url{url,#SELF}|parametre_url{var_zajax,contenu})]');return false;}" ><:lien_connecter:></a>Le lien chargé dans la boîte modale utilise ici les possibilités ajax de Zpip V1.
Note : pour Zpip V2, il faut utiliser {parametre_url{var_zajax,content}}.
Fermeture de la boîte modale
La boîte peut être fermée par un appel javascript avec la fonction
$.modalboxclose();Si des traitements sont nécessaires après fermeture il faut dans ce cas ajouter une fonction callback sur l’événement onClose au moment de l’ouverture de la boîte.
Pipelines
Le pipeline mediabox_config permet d’agir sur la configuration de la mediabox.
Par exemple, pour qu’un plugin désactive la mediabox, il suffira de déclarer ce pipeline dans son fichier paquet.xml
<pipeline nom="mediabox_config" inclure="monplugin_pipelines.php" />et de le définir ensuite, dans le fichier monplugin_pipelines.php :
/**
* Désactiver la mediabox
*
* @pipeline mediabox_config
* @return array Données du pipeline
*/
function monplugin_mediabox_config($config) {
$config['active'] = 'non';
return $config;
}


Discussions par date d’activité
227 discussions
le diaporama automatique ne semble pas fonctionner en spip 3 :
une idée ?
Merci d’avance
Répondre à ce message
Bonjour et merci d’avoir rectifié.
En fait, si, il y a une très bonne raison : l’installation de spip 3 ne fonctionne pas (chez 1and1).
Voici l’erreur indiquée (je ne suis pas copain avec le PHP mais ça ressemble quant même fortement à une erreur de syntaxe) :
Parse error : syntax error, unexpected T_STRING, expecting T_OLD_FUNCTION or T_FUNCTION or T_VAR or ’}’ in /homepages/30/d140200231/htdocs/mon_site/ecrire/public/interfaces.php on line 51
J’ai essayé l’installation manuelle et l’installation avec le loader, ça ne change rien, l’erreur revient systématiquement.
Comme je ne sais pas où signaler cette erreur, je la mets ici, en espérant ne pas polluer, et en attendant mieux, j’ai installé spip 2.1 qui lui fonctionne
Étonnant de poser ta question en rapport avec SPIP 3 dans le forum d’un plugin :p
Ton hébergement est-il en php5 (c’est un des pré-requis pour SPIP 3) ?
j’ai précisé que je ne savais où poster.
Je suis resté sur ce problème une partie de la nuit et, en parlant vulgairement, ça m’a gonflé grave ^^
php 5 oui
tu es sur que c’est la mediabox qui pose pb ?
la page de téléchargement était introuvable, donc problème il y avait oui :)
mais là, c’est spip 3 qui me cagade une erreur et comme le php ne m’aime pas, je ne comprends pas ce qui se passe
oui, mais ton pb maintenant c’est un pb de SPIP 3 ? pas de mediabox ?
oui, je n’ai pas trouvé où poster pour signaler, donc si quelqu’un a une adresse à me proposer, je le remercie par avance
le mieux serait que tu demande sur la liste des utilisateurs de spip
http://listes.rezo.net/mailman/listinfo/spip
ah ben voilà une adresse :)
merci et désolé d’avoir pollué le forum
Répondre à ce message
Bonsoir,
impossible de télécharger mediabox 0.8.4, la page est « introuvable »
je viens de corriger. Cependant il n’y a à vraie dire aucune raison de la télécharger, puisqu’elle est installé par défaut avec SPIP 3.0 (il s’agit d’un plugin verrouillé présent dans plugins-dist)
Répondre à ce message
Bonjour,
Je constate aussi la même chose : le plugin s’installe... dans /lib et n’apparait pas pas dans /plugin/auto. Ça ne change rien si on l’installe en manuel dans /plugin/auto, il n’apparaît pas et donc on ne peut l’activer. Disons que c’est quand même embêtant... ;-)
Bonjour.
Aussi ce même problème. Peut-on trouver une précédente version de MediaBox, compatible avec la branche 2.1 de spip ??
Merci d’avance pour la réponse et l’aide.
Cordialement.
Toujours le même problème.
Allo ?
Ah hem... yakelkun ?
Eurêka ! Il se trouve que les plugins disponibles sur cette page ne sont plis compatibles SPIP 2.1 ! Il faut aller chercher une version 0.6.4 par exemple, et là ça marche. Cela aurait été simple de nous le dire dès le début non ?
Yes !
Et où trouver cette version ? y a-t-il un dépôt quelque part ??
Merci !!
Je ne sais pas mais je peux t’envoyer un zip en perso.
C’est fait, tu as du le recevoir.
Bonjour,
Ça m’intéresse aussi de récupérer une version 0.6.4, pour pouvoir l’utiliser sur un spip 2.1.
J’ai farfouillé sans succès pour l’instant.
E.
Je viens de te l’envoyer. Bonne réception ! :-)
Rectification : j’ai trouvé tout seul comment récupérer ça sur spip-zone avec svn. j’ai la 0.6.10, elle marche nickel avec spip 2.1.
Pour ceux qui cherchent comment faire, les explications sont ici :
http://zone.spip.org/trac/spip-zone/wiki/CommentUtiliserSvn
Et ensuite la version 0.6.10 est là :
http://zone.spip.org/trac/spip-zone/browser/_plugins_/mediabox
E.
Merci quand même, nos messages se sont croisés ! ;o)
Si le seul recours pour pouvoir disposer d’une version 2.1x comptable, c’est d’avoir recours à svn, alors il me semble que c’est une formule hors de portée d’un utilisateur lambda, « réservée » à des experts. Comme mediabox est maintenant absent de la page « ajouter un plugin » quand on est en version 2.1x, cela veut dire que ce plugin est devenu inaccessible pour cette génération de SPIP.
Vous ne trouvez pas que c’est dommage (et un peu brutal), non ?
Si, et c’est dommage que l’auteur soit aux abonnés absents depuis si longtemps. Ce n’est pas dans l’esprit de SPIP.
Oh la la, comme tu y vas !!!! Au vu de tout ce que Cédric a apporté à SPIP depuis des années, cette remarque me parait déplacée d’autant que je trouve ta façon de dire les choses bien piquante : nous ne devons pas avoir la même définition de ce qu’est un « abonné absent » !
Pour ma part, je regrettais simplement qu’il n’y ait pas d’archive disponible permettant aux utilisateurs n’ayant pas migré leurs sites vers SPIP 3 de pouvoir continuer à bénéficier de cet excellent plugin.
L’auteur a apporté énormément à SPIP je suis entièrement d’accord, mais je considère qu’il n’y a pas de passe-droit. Même l’auteur a fait beaucoup, on peut se permettre de s’étonner que le problème ait déjà été posé début mars et qu’il n’y a rien eu aucun signe de réponse depuis. A moins qu’il n’ait eu des problèmes indépendants de sa volonté... Et j’arrête cette polémique qui n’a rien à faire là ;-)
Ooohhh un troll de bon matin ! Mes journées ne faisant que 24h, il m’est difficile de venir faire le support sur chaque plugin chaque jour, et en l’occurrence je n’ai pas vu passer les messages initiaux dénonçant le problème avec le zip.
Sur le fond du problème, il y a un bug dans l’outil de création de zip qui se mélange les pattes entre les deux versions parce que les 2 zips portent le même nom.
En attendant que cela soit corrigé, je viens de faire faire un
mediabox-0.6.zippour SPIP 2.1, ce qui clos cette question.Eh bien voilà ! Comme quoi les trolls peuvent servir parfois au salut de l’humanité SPIP ;-)
Merci !
Répondre à ce message
Bonjour,
Mon petit soucis à moi, c’est que les box une fois ouverte affichent en légende « JPEG - 271.4 ko » alors que voulait afficher le titre du document.
J’ai modifié « squelettes-dist/inclure/documents.html » en remplaçant
par
sans succès, même après vidage de cache.
J’ai cherché dans le dossier « squelettes-dist/ » « plugins-dist/mediabox » et dans « prive » je ne trouve rien.
Une piste quelqu’un ?
Spip 3.01
C’est dans doc.html de « plugins-dist/medias/modeles »
Bonjour,
J’apporte mon grain de sable à cette réponse. En version 2.1 de SPIP, j’ai mis à jour le fichier doc.html du plugin mediathèque dans plugins\mediatheque\modeles pour obtenir le même résultat avec mediabox.
Bien cordialement,
Bruno.
Répondre à ce message
Comme pgiron, AlainR, NaldReys, Teddy et sans doute beaucoup d’autres : où peut-on trouver une version 2.1x compatible ? C’est tout de même gênant de n’avoir que la version compatible SPIP 3 (sauf à vouloir « forcer » le passage à SPIP 3, ce que tout le monde ne souhaite pas forcément...)
Répondre à ce message
Bonjour,
Après l’installation de ce plugin dans mon spip SPIP 2.1.14, il n’apparait pas dans la liste des plugins à activer. Y a t’il du neuf à ce sujet ?
Cordialement.
Répondre à ce message
Est-ce possible d’ajouter un
#CACHE{0}dans le fichier prive/squelettes/inclure/colonne-documents du plugin mediabox ?Sans ca l’édition (ajout/suppression) de documents d’un objet coté public fonctionne « mal », entre autre la MAJ en ajax de la liste des documents joints est fausse.
Je peux faire le commit si c’est OK pour vous.
Répondre à ce message
Astuce : Attention aux personnes qui utilisent la propriété CSS box-sizing : border-box,
Le rendu de la mediabox sera perturbé (ascenseurs ou éléments décalés).
Exemple de code provoquant le bug :
le correctif consiste à forcer le rendu box-sizing a l’état normal, à savoir en ajoutant dans votre CSS :
Bonjour @Erational,
Un grand grand merci pour ton partage qui m’est très utile sur un squelette responsive basé sur box-sizing !!!
Cordialement,
françois
Répondre à ce message
Bonjour,
J’ai un problème lors de l’installation de mediabox. Quand je veux l’activer, j’ai ce message :
Actions demandées :
• Désactiver le plugin « MediaBox » (version : 0.8.4)
• Activer le plugin « MediaBox » (version : 0.8.4)
Et si je valide, j’ai :
La désactivation du plugin « MediaBox » (version : 0.8.4) ne s’est pas correctement déroulée
L’activation du plugin « MediaBox » (version : 0.8.4) s’est correctement déroulée.
Au final, le plugin ne veut pas s’installer. J’avais désactivé tous les autres, mais ça ne change rien.
Comment faire ? Merci !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
