Avertissement
Le présent plugin est installé et activé par défaut sur toute les version de SPIP > 3.0 [1]. Inutile donc de l’installer manuellement sauf si vous utilisez SPIP 2.1.
Aperçu
La MediaBox est une Boîte multimédia polyvalente et personnalisable. Le plugin est basé sur la librairie moderne ColorBox, qui a été enrichie et adaptée pour SPIP.
Par défaut, mediabox propose 5 habillages. Il est assez facile d’en créer de nouveau assortis à chaque site. Mediabox est également multilingue.
Sur le site public, la boîte peut être activée simplement par l’ajout de classes sur les liens (avec la possibilité de préciser le fonctionnement en iframe, la largeur et la hauteur pour chaque lien).
Pour des besoins plus complexes, mediabox peut aussi être appelée directement en javascript avec plein d’options de fonctionnement.
Configuration
La page de configuration de mediabox est accessible depuis le menu homonyme.

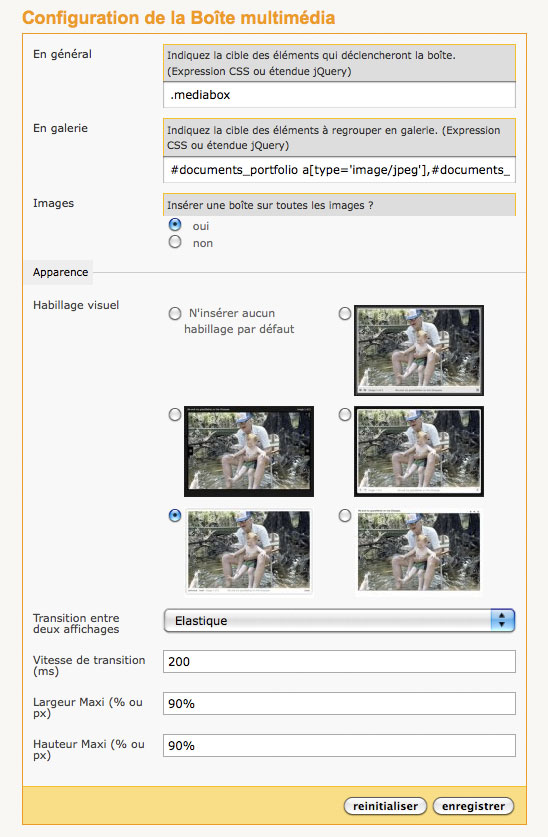
Le panneau de configuration vous permet de modifier les sélecteurs CSS utilisés pour cibler les liens sur lesquels activer la boîte.
Il est par ailleurs possible de changer l’apparence de la boîte en sélectionnant l’habillage, l’animation en transition entre deux photos, et la hauteur et la largeur maximales.
Ces réglages affectent le fonctionnement sur le site public (mais pas dans l’espace privé).
Utilisation simple
Activation de la boîte
Par défaut, la boîte est active sur les liens pourvus de la classe mediabox, ainsi que les liens dotés d’un attribut html type ayant pour valeur image/jpeg, image/png, ou image/gif. Cet attribut type est renseigné automatiquement par SPIP dans les images du portfolio.
Exemples :
<a href="IMG/mabelleimage.jpg" class='mediabox'>Voir l'image</a>
<a href="IMG/mabelleimage.jpg" type="image/jpeg" title="Ma belle image">Voir l'image</a>Ouverture en iFrame
Pour que la boîte ouvre la cible du lien dans une iFrame, il suffit d’ajouter la classe boxIframe et des pseudo-classes servant à spécifier les dimensions :
Exemple :
<a href="#URL_PAGE{plan}" class='mediabox boxIframe boxWidth-700px boxHeight-600px'>Plan du site</a>Paramétrage des dimensions
Il est possible de préciser les dimensions de la boîte au cas par cas.
Il suffit d’ajouter une classe au lien concerné, par exemple : boxWidth-200px pour fixer la largeur à 200px, boxHeight-300px pour fixer la hauteur à 300px.
Remarquez que la classe est donc constituée de la valeur souhaitée. Cette valeur s’exprime dans les unités CSS valides (px, em, pt ...). Cas particulier, les ’%’ sont notés pc (le caractère ’%’ n’étant pas autorisé pour les noms de classe).
Constitution d’une galerie
Pour constituer une galerie de vignettes clicables et reconnues comme faisant partie d’un même ensemble, il faut leur indiquer un attribut rel commun.
Les liens possédant la même valeur d’attribut rel sont associés ensemble. Il est donc possible d’avoir plusieurs galeries dans la même page.
La mediabox permet de naviguer au sein d’une galerie en la feuilletant, ou en activant le diaporama automatique.
Exemple :
<a href="IMG/mabelleimage1.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 1</a>
<a href="IMG/mabelleimage2.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 2</a>
<a href="IMG/mabelleimage3.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 3</a>Les liens ciblés par le « sélecteur de galerie » (renseigné dans le panneau de configuration) sont associés automatiquement par un attribut rel="galerieauto". N’utilisez donc pas cette valeur pour vos galeries.
Utilisation avancée en javascript
Il est possible d’activer la boîte en javascript, sur une liste d’objets :
$("a.mediabox").mediabox(options);ou de l’ouvrir par un appel direct sans sélection :
$.fn.mediabox(options);options
une liste de propriétés optionnelles sous la forme {prop:valeur,...} :
- href : (chaîne) une ancre dans la page ou une url externe pour un chargement ajax. Dans ce cas il est possible d’utiliser la syntaxe de jQuery et de spécifier un selecteur dans la page chargée
$.fn.mediabox({href:"spip.php?page=sommaire #contenu"}); - overlayClose : (booléen, true par défaut) permet de fermer la boîte lorsque l’utilisateur clique en dehors si true
- iframe : (booléen, false par défaut) ouvre la boîte dans une iframe si true
- title : (chaîne, attribut title du lien par défaut) pour fournir un titre ou une légende détaillée
- height : (chaîne) hauteur de la boîte, au format CSS
- width : (chaîne) largeur de la boîte, au format CSS
- minHeight : (chaîne) hauteur minimale de la boîte, au format CSS
- minWidth : (chaîne) largeur minimale de la boîte, au format CSS
- maxHeight : (chaîne) hauteur maximale de la boîte, au format CSS
- maxWidth : (chaîne) largeur maximale de la boîte, au format CSS
- autoResize : (booléen, false par défaut) redimensionne la boîte lorsque la fenêtre change de taille. Attention aux effets indésirables éventuels
- onOpen : (function, null par défaut) fonction callback appelée à l’ouverture de la boîte
- onShow : (function, null par défaut) fonction callback appelée à l’affichage de la boîte
- onClose : (function, null par défaut) fonction callback appelée à la fermeture de la boîte
À noter que chaque argument peut être fourni sous forme de fonction :
$("a[rel='example']").mediabox({title: function(){
var url = $(this).attr('href');
return '<a href="'+url+'" target="_blank">Ouvrir dans une nouvelle fenêtre</a>';
}});API modalbox
La mediabox peut également être utilisée sous forme de boîte modale, avec une API spécifique.
L’API modalbox est par exemple utilisée dans l’interface privée de SPIP par le plugin médiathèque. Si vous l’utilisez conjointement avec la mediabox, alors les fenêtres pop-in d’édition de document seront affichées dans une mediabox, plus conviviale que la modalbox utilisée par défaut dans le plugin.
Ouverture d’une boîte modale
L’ouverture se fait par l’appel :
$.modalboxload(href,options);href correspond a une url ou une ancre, comme pour l’option href de la mediabox. Elle est ici indiquée en premier argument pour alléger l’écriture la plus courante où ce sera le seul argument utilisé.
Les options de modalboxload sont les mêmes que pour mediabox vues ci-dessus, mais avec la valeur false par défaut pour
overlayClose (un clic en dehors de la boîte ne la fait pas disparaitre) qui correspond à l’usage d’une boîte modale de dialogue.
Cet appel est particulièrement adapté pour écrire un lien vers une page complète, qui sera chargé avec une url différente dans une boîte modale si on dispose de javascript et de la boîte modale.
Par exemple, pour charger le formulaire de login dans une boîte modale (et garder le lien vers la page complète en l’absence de javascript) :
<a href="[(#URL_PAGE{login}|parametre_url{url,#SELF})]"
rel="nofollow" target="_blank"
onclick="if (jQuery.modalbox) {jQuery.modalbox('[(#URL_PAGE{login}|parametre_url{url,#SELF}|parametre_url{var_zajax,contenu})]');return false;}" ><:lien_connecter:></a>Le lien chargé dans la boîte modale utilise ici les possibilités ajax de Zpip V1.
Note : pour Zpip V2, il faut utiliser {parametre_url{var_zajax,content}}.
Fermeture de la boîte modale
La boîte peut être fermée par un appel javascript avec la fonction
$.modalboxclose();Si des traitements sont nécessaires après fermeture il faut dans ce cas ajouter une fonction callback sur l’événement onClose au moment de l’ouverture de la boîte.
Pipelines
Le pipeline mediabox_config permet d’agir sur la configuration de la mediabox.
Par exemple, pour qu’un plugin désactive la mediabox, il suffira de déclarer ce pipeline dans son fichier paquet.xml
<pipeline nom="mediabox_config" inclure="monplugin_pipelines.php" />et de le définir ensuite, dans le fichier monplugin_pipelines.php :
/**
* Désactiver la mediabox
*
* @pipeline mediabox_config
* @return array Données du pipeline
*/
function monplugin_mediabox_config($config) {
$config['active'] = 'non';
return $config;
}


Discussions par date d’activité
227 discussions
Bonjour,
Depuis la mise à jour Ipad en iOS7, les vidéos affichées dans les mediabox ne fonctionnent plus (ça fonctionnait bien avant).
Le code est celui-ci :
$(« a.video, a[href^=’spip.php ?page=video’] »).mediabox(
transition :« elastic »,
opacity :« 0.75 »,
innerWidth:570,
innerHeight:340,
iframe:true
) ;
Faudrait-il mettre à jour le jQuery JavaScript v1.7.2 ?
Si vous avez des pistes, n’hésitez pas !
Merci.
Répondre à ce message
Bonjour,
J’ai regardé dans tous les commentaires, mais je n’ai pas trouvé la solution à ma question...
J’ai une page rubrique, contenant plusieurs articles, et chacun de ces articles possède des images dans le portfolio.
J’aimerais pouvoir afficher sur ma page rubrique une seule image par article, et lorsqu’on clique sur l’image, la mediabox s’affiche avec la galerie de toutes les images contenues dans ce même article.
Il me faudrait le code pour le squelette.
Merci pour votre aide et pour ce plugin bien utile !
Bonjour, as tu trouvé solution à ton pb ? je serais interessé de savoir si c’est le cas... merci d’avance !
Répondre à ce message
Bonjour,
Je souhaite concevoir une page permettant d’accéder au même diaporama de 4 images, à partir de 3 liens différents :
- un lien depuis une vignette,
- un lien depuis un titre d’article,
- et un lien depuis un groupe d’auteurs.
En indiquant la même valeur de « href » et de « rel » pour chaque lien, soient 6 liens au total dans la page (un vers la 1re image sur la vignette, un vers les 3 autres images, puis un pour le titre, et un pour les auteurs), le compteur d’images du diaporama prend une valeur de 6, alors qu’il n’y a que 4 images différentes.
De plus, le compteur démarre à 5/6 pour le lien sur le titre, et à 6/6 pour le lien sur les auteurs.
Est-ce qu’il y aurait un moyen pour que seul le nombre d’images (4) soit compté et non le nombre de liens (6) ?
Et pour que les 3 liens démarrent bien à l’image 1/4 ?
Pour info, voici le code html de ma page actuelle :
Merci par avance pour vos idées !
Cyril
Répondre à ce message
Bonjour,
Je ne comprends pas pourquoi, lorsque je veux lire les photos du portfolio, il n’est pas possible de passer d’une image à l’autre avec des flèches « droite » ou « gauche ». Il faut cliquer sur la croix, puis choisir une autre image, etc...
Cela est pourtant possible de passer d’une image à l’autre lorsque j’édite l’article dans le panneau d’administration, mais pas dans le site public.
Pourriez-vous m’aider ?
Un des articles qui pose problème : http://www.fortboyard.net/Fort-Boyard-Challenge-2012.html
Cordialement,
Aurélien LECACHEUR
Il faut regarder la partie concernant la « galerie » dans la configuration du plugin
Bonsoir,
Mais je rencontre également ce même problème...
Pas d’affichage des boutons « suivant » et « précédent ». Pourtant la configuration de la boîte multimédia est correcte.
Par contre, j’utilise également le plugin jQuery Cycle.
Une incompatibilité est-elle possible ?
Merci, Fab
Idem pour moi : je sélectionne les images d’une rubrique.
Je n’arrive pas à passer d’une image à l’autre, les boutons suivant/précédent n’apparaissent pas.
Je réponds (après avoir eu une illumination !) : pour regrouper ces images en galerie, et donc pour pouvoir passer de l’une à l’autre dans la mediabox, il faut le définir dans la page de configuration de la Boite multimédia :
- > dans le champ « En galerie » : il est précisé ’Indiquez la cible des éléments à regrouper en galerie. (Expression CSS ou étendue jQuery)’. Pour ma part, j’avais fait disparaitre maladroitement le div #documents_portfolio dans mon squelette.
Maintenant, ça va mieux, c’est sûr...
Bonjour Nat83,
Je ne comprends pas où il faut mettre #documents_portfolio dans le squelette.
Peux-tu m’éclairer ?
Cordialement,
Aurélien
Bonjour Aurélien,
Pour accéder aux réglages de la Mediabox, tu te rends sur Squelettes> Boîte multimédia (je suis en spip3). Le champ « En galerie » est déjà pré-rempli par :
Ce qui veut dite que dans ton squelette, la boucle des documents en portfolio doit être intégrée dans un div id=« #documents_portfolio ». Si ton div a un identifiant différent, tu devras l’indiquer dans le champ « En galerie ».
Regarde le modèle dans squelettes/inclure/documents.html.
Bon courage.
Merciiiiiiiiiiiiii !
Ca marche avec
Aurélien
Bonjour
J’ai exactement le même problème qu’Aurélien : lorsque je veux lire les photos du portfolio, il n’est pas possible de passer d’une image à l’autre avec des flèches « droite » ou « gauche ». Il faut cliquer sur la croix, puis choisir une autre image.Cela est pourtant possible de passer d’une image à l’autre lorsque j’édite l’article dans le panneau d’administration, mais pas dans le site public.
Je précise que je ne parviens pas non plus à modifier l’apparence : j’ai beau changer l’apparence dans la configuration de mediabox, rien ne change sur le site public.
J’ai bien lu les différentes réponses ; j’ai bien trouvé squelettes/inclure/documents.html, mais je ne sais pas quoi y modifier car je suis totalement novice dans ce type de programmation et je crains surtout de créer plus de dégâts qu’autre chose. Je suis sous SPIP 3.0.11 et sarkaspip 3.2.32
Il faudrait juste être un peu plus clair. Je mets en pièce jointe le fichier document.html
Merci de votre aide !
Il faut que tu regardes la boucle qui fait apparaître le portfolio dans ton fichier article.html
Mets là je vais essayer de te donner la marche à suivre.
De quel fichier article.html s’agit-il ? Dans quel répertoire je le trouve, parce qu’il y a un certain choix !...
Merci
Répondre à ce message
Bonjour,
Merci pour ce plugin vraiment génial !
J’aurais aimé pouvoir mettre un lien de téléchargement dans la box pour les images par exemple ! Serait-ce possible ?
J’ai bien pensé à utilise la balise title mais on ne peut pas y mettre de lien.
Merci d’avance pour votre aide !
Mike
Je réponds moi même pour aider quelqu’un qui aurait le même problème !
Il suffit de coder les caractères qui gènent (", <, >)
Voilà la balise title pour que ça fonctionne :
« title="< ;ahref=" ;#URL_DOCUMENT" ;title=" ;télécharger" ;> ;Télécharger< ;/a> ;" »
Répondre à ce message
Bonjour,
Sur un spip SPIP 3.0.10 [20600]
Le gestionnaire de plugins m’indique : MediaBox 0.8.2 - stable version obsolète .
Ceci est valable pour les 2 liens relatifs à spip 3.0 qui figurent en haut et droite de la présente page. Un autre liens aileurs pour un version non « obsolète » ?
Curieux car cela semblait bien fonctionner ces derniers jours. Et du coup certaines fonctionnalités sont en panne .
Merci.
Bon, désolé, pour le bruit, je vois bien que la version 0.8.4 stable est installée par défaut avec Spip 3.0X.
Donc mon problème - disparition des fonctionnalités médiabox sur les images - doit venir d’ailleurs !
Si le plugine est installé et ne fonctionne pas t’’as probablement dans le header des fichiers js qui doivent être déplacés avant ou après le #INSERT_HEAD.
Parfois si un fichier js est appelé après les fichiers appelés dans le insert_head ou avant le script ne fonctionne pas. Ca m’est déjà arrivé 2-3 fois avec la mediabox
Répondre à ce message
Bonjour,
lorsqu’un article ne comporte qu’un portfolio est-il possible d’inclure le diaporama directement dans l’article ou de le déclencher à l’appel de l’article sous forme mediabox sans avoir à cliquer sur une image
merci
Répondre à ce message
Bonjour,
Est-il possible d’avoir une fonction de zoom sur une image ouverte dans une mediabox ?
Répondre à ce message
Est-il possible, notamment avec la version de mediabox intégrée à spip 3, d’ajouter les contenu des champs « Description » et le « Crédit » d’une photo ?
Merci d’avance.
J’aimerai bien avoir également cette info.
Merci
Même souci, je n’arrive pas à trouver le squelette d’affichage ! Merci.
Oui, c’est possible. Ce qui s’affiche est le contenu de title=« ».
Donc il suffit de copier dans le dossier squelettes/inclure le fichier documents.html qui est dans squelettes-dist/inclure.
Et d’ajouter #DESCRIPTION et #CREDITS à la suite de #TITRE (attention à bien modifier les crochets.
Bonjour,
Seb : ta solution concerne les vignettes, mais pour l’image affichée en grand comment faire apparaitre #DESCRIPTION ?
Merci par avance
Bonjour, j’ai exactement la même question ... Décidément ! :-)
Il y a sûrement un squelette pour la boîte, ou des paramètres à ajouter dans le lien ?
Merci !
Après une re-re lecture des commentaires.... j’ai trouvé, un grand merci à Mç !
ça se passe dans squelettes-dist/inclure/documents.html, il suffit d’ajouter la balise #DESCRIPTIF dans le title et le alt du href et hop,
Génial !
Désolé de relancer la question, mais la solution citée ne fonctionne pas dans mon cas.
Je n’utilise pas la mediabox dans le port-folio, mais directement dans une rubrique « Images » qui récupère toutes les photos du site par date inverse, ainsi que dans le squelette « mots-clés ».
Ainsi qu’il est précisé dans l’article, je mets la classe « mediabox » dans le lien.
Tout fonctionne bien, mais sur la colorbox, je n’ai que le titre qui s’affiche sous la photo. Or, non seulement j’aimerais pouvoir afficher la description, mais encore la date du document... et si possible le crédit.
J’ai essayé de voir s’il y avait un squelette ou modèle de colorbox, que l’on puisse personnaliser avec des boucles SPIP... mais je n’ai pas trouvé.
Pour être précis, voici la boucle en question dans le squelette mot-clé :
Ci-dessous, une image de ce que j’obtiens en chargeant la boucle. Merci par avance....
Après réflexion, pourquoi vouloir absolument triturer cette pauvre mediabox, qui est surtout conçue pour être une visionneuse esthétique et pratique ?
J’ai donc pris l’option suivante : créer un squelette image.html, dans lequel on affiche facilement tous les détails souhaités (description, crédits, date etc...) y compris la liste des articles auxquels l’image est rattachée...
Répondre à ce message
Dans le cas d’une modale box appelée en iframe,
<a href="#URL_PAGE{modale-declaration}" class='mediabox boxIframe boxWidth-700px boxHeight-600px'>Déclaration</a>je n’ai pas pu utiliser
onClick="$.modalboxclose(); return false;"pour fermer la modale sur mon lien.Pour info, et merci b_b et google, il faut utiliser
<a href="javascript:parent.$.colorbox.close()">close</a>Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
