Évolution
Une nouvelle version ScolaSPIP 4 plus moderne et responsive (s’adapte mieux aux petits écrans comme les tablettes, smartphone) est désormais disponible.
Les fonctionnalités de base de ScolaSPIP 3 sont reprise dans la nouvelle version.
Présentation de ScolaSPIP

Ce plugin pour SPIP 3 [1] est développé par la Dane de l’académie de Versailles pour les webmestres de cette académie... et des autres académies ou institutions.
ScolaSPIP est destiné aux webmestres débutants et permet facilement de personnaliser un site SPIP : interface pour choisir ses couleurs, options d’affichage de la page d’accueil et des contenus.
ScolaSPIP utilise également des mots-clés permettant de personnaliser la page d’accueil et les menus de navigation.
Exemples de sites utilisant ScolaSPIP
Affichage
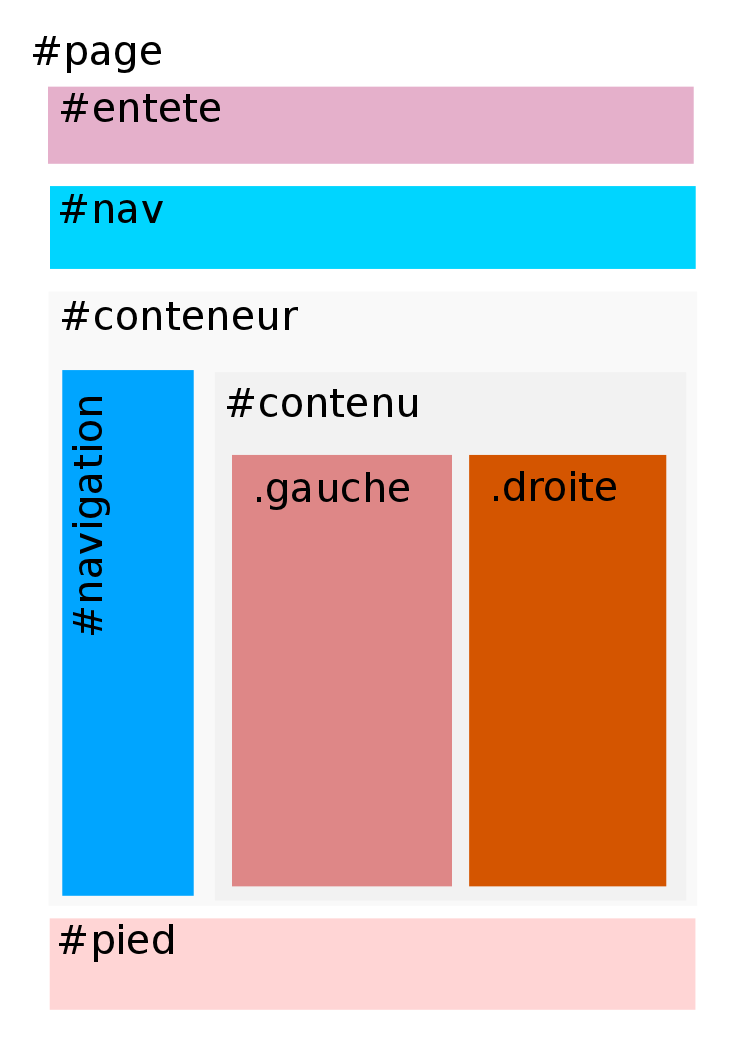
ScolaPIP est un squelette conçu en « 3 colonnes » (pour la page d’accueil) et les blocs sont fixés [2]. Les options et un peu d’imagination permettent néanmoins une multitude de possibilités d’affichage des différents objets éditoriaux de SPIP (articles, brèves, sites et événements).
Le site affiche sur toutes les pages :
- un bandeau contenant un menu horizontal déroulant (vers l’agenda, des articles, rubriques, sites) avec des liens paramétrables,
- un menu vertical dépliant (sur plusieurs niveaux) et contextuel,
- des liens externes (liens externes sélectionnés),
- un pied de page.
La page d’accueil peut afficher les éléments suivants :
- le descriptif du site,
- un éditorial,
- les prochains événements :
- dans un mini-calendrier (liens vers un agenda plus complet),
- une liste d’événements,
- Le fil de tweets d’un compte Twitter
- une liste d’articles sélectionnés,
- la liste des dernières éléments publiés : brèves, articles, commentaires
- une vidéo dans le menu de gauche,
- des mozaïques d’images,
- les nouveautés de sites syndiqués sélectionnés (flux rss).
L’affichage de chacun de ces éléments est paramétrable facilement.
Plugins utilisés par ScolaSPIP
ScolaSPIP nécessite deux plugins : Zpip-dist (version 1.7) et Eva Mentions (v4.2).
D’autres plugins sont utilisés :
- Agenda 3.6 (et le mini calendrier)
- Splickrbox (ou Nivo Slider ou sjCycle)
- Palette
- Social tags
- En onglets dans le texte de SPIP, ou ailleurs...
- depuis la version 3.0.11 : Formulaire de contact avancé (un lien « contact » sera alors disponible dans le pied de page)
ScolaSPIP est aussi compatible avec :
- Les crayons
- Importeur / Exporteur de configurations (import-export de ScolaSPIP couleurs)
- Une multitude d’autres plugins
Multimédia :
- pour les vidéos, installer le plugin Vidéo Accessible
- pour l’audio, le plugin Lecteur Multimédia
Nouveautés de la version 3
Cette version 3 de ScolaSPIP est compatible avec la version précédente et offre de nombreuses options supplémentaires :
- possibilité d’ajouter des rubriques dans le menu horizontal (menus déroulants si il y a des sous-rubriques)
- davantage de choix de couleurs (et des styles proposés), des choix pour les polices, davantage d’options d’affichage (arrondis, images de fond, ombres divers)
- Possibilité d’avoir un bandeau et un pied de page en pleine largeur
- Affichage immédiat - et accessible - des brèves dans la page (accueil et page de rubrique)
- Agenda avec son nouveau mini calendrier et gestion d’inscriptions à des événements
Seul la gestion de la sélection d’article a changé, le plugin « Sélection d’articles » n’étant pas compatible actuellement.
Installation/Mise à jour
La nouvelle gestion des plugins de SPIP3 (SVP) simplifie la tâche !
Entrer « ScolaSPIP » dans le moteur de recherche de plugins [3] et choisir « tous les états ».
ScolaSPIP 3.0 devrait apparaître et il vous reste à cocher la case correspondante et à lancer le téléchargement et l’activation (les plugins dont il dépend se téléchargeront et s’activeront également). Installer de la même façon Agenda, Palette, etc.
ScolaSPIP étant installé un sous-menu de « Squelettes » permet aux administrateurs du site de configurer l’affichage de leur site.
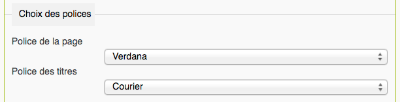
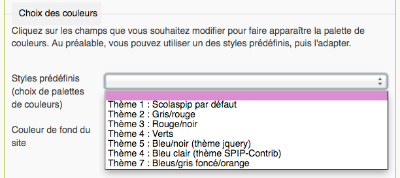
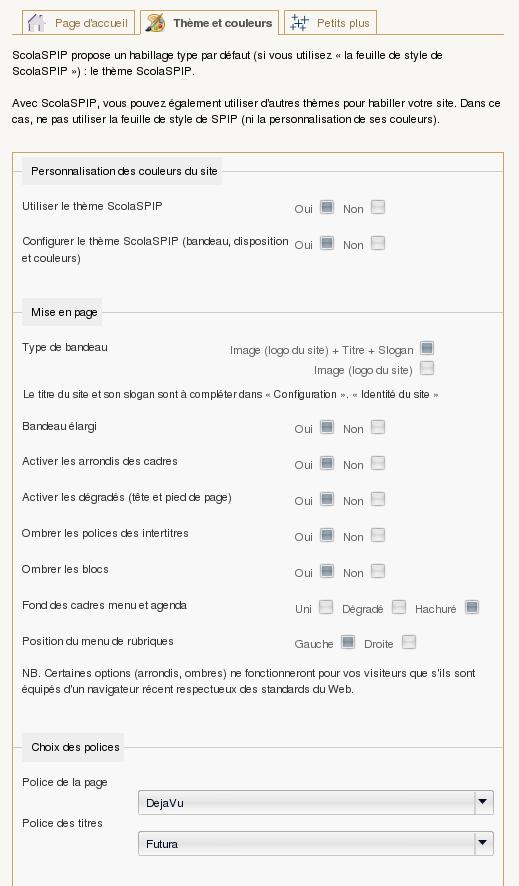
Onglet « Thèmes et couleurs »
Nouveau : Choisissez les polices utilisées pour les contenus de la page et pour les titres.

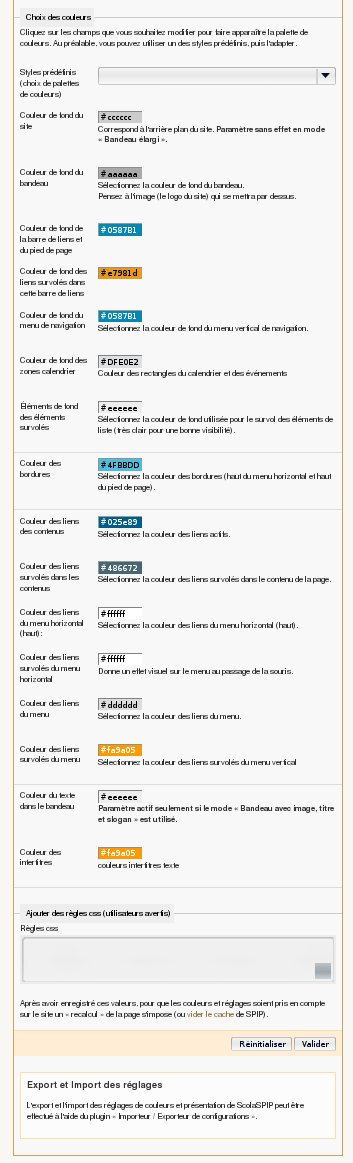
Les couleurs : choisissez vos couleurs (couleurs de certains fond, couleur des liens, des intertitres, couleurs au survol) et construisez votre charte graphique.
Pour choisir confortablement vos couleurs, le plugin « Palette » est indispensable.
Nouveau : Des styles prédéfinis de couleurs font gagner du temps et peuvent être ensuite affinés.

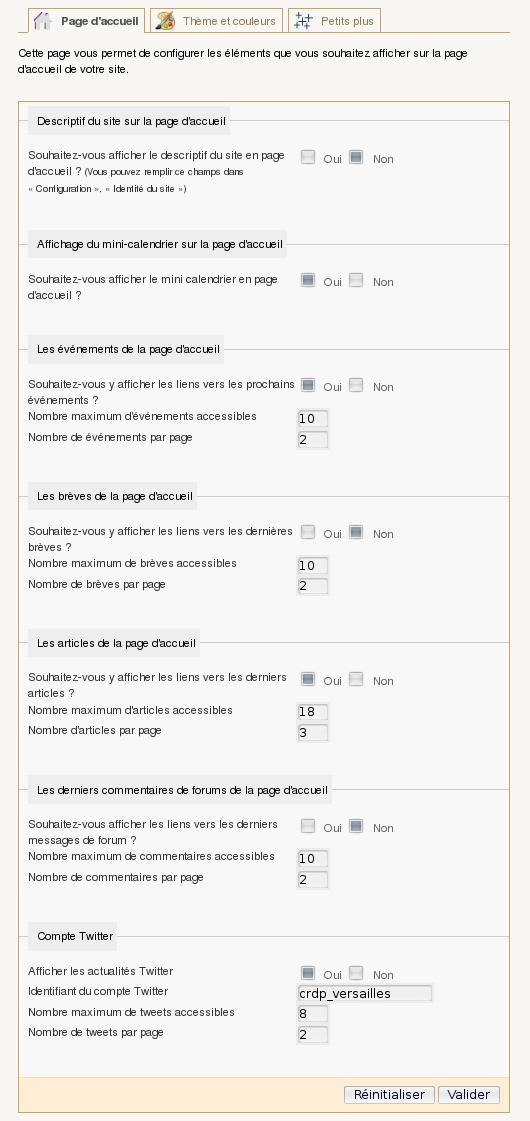
Onglet « Page d’accueil »
Ici, choisissez les blocs à afficher sur la page d’accueil et personnaliser la pagination de ces blocs :
- descriptif du site
- mini-calendrier
- liste d’événements
- brèves
- derniers articles
- derniers commentaires
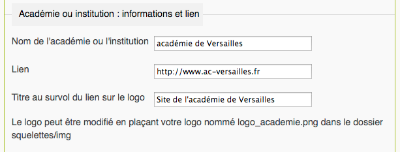
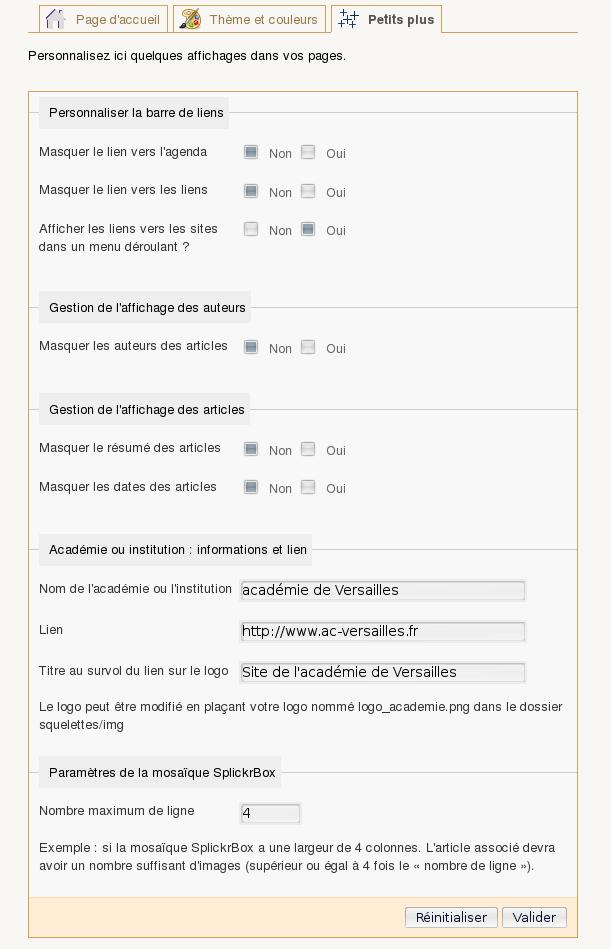
Onglet « Petits plus »
ScolaSPIP a été développé à l’origine pour les webmestres de l’académie de Versailles. Dans cette nouvelle version, le lien du logo et les informations sur l’académie peuvent être changés dans les « Petits plus » (pour changer le logo, voir plus bas).
Nouveau : Les « Petits plus » permettent aussi de choisir d’afficher (ou pas) : les auteurs, les résumés et dates, certains liens.

Les mots-clés de ScolaSPIP
Les mots-clés de ScolaSPIP permettent de personnaliser certains affichages : affichage de certains blocs en page d’accueil ou de liens dans les menus.
Vous devez au préalable créer un groupe de mots-clés (le nom est indifférent). Vérifier dans la configuration du groupe de mots-clés que ces objets peuvent être associés à des articles, des sites ou des rubriques. Puis, au départ ou au fil des besoin, créer les mots-clés suivants (en respectant la syntaxe, c’est important !) :
| Mots-clés | S’appliquent à | Rôle | ||
|---|---|---|---|---|
| articles | rubriques | sites | ||
| Éditorial [*] | x | Affiche un article en éditorial Article le plus récent ayant le mot-clé | ||
| Sélection | x | Permet d’afficher une liste d’articles en haut de la page d’accueil Ordonnés par numéro et titre | ||
| Mosaïque [*] | x | Affiche une mosaïque (ou autre) à partir des images de l’article concerné Jusqu’à 2 mosaîques, ordonnés par date inverse | ||
| Vidéo à la une [*] | x | Affiche une petite vidéo sous le menu Article le plus récent ayant le mot-clé | ||
| Exclu | x | x | Permet d’exclure une rubrique du menu ou un article des listes | |
| Mentions légales | x | Permet de remplacer le texte type des mentions légales du site Article le plus récent ayant le mot-clé | ||
| Dans le menu horizontal [*] | x | x | x | Permet de placer tous ces objets dans le menu horizontal Ordonnés par numéro et titre |
| Site à la une [*] | x | Affiche le site dans le menu (le logo du site si présent) Ordonné par numéro et nom du site | ||
| Flux RSS à la une [*] | x | Affiche les dernières nouveautés du site syndiqué Autant que l’on veut de sites Ordonnés par numéros | ||
Gestion de l’agenda et des inscriptions
ScolaSPIP utilise [4] le plugin Agenda, son mini calendrier (nouvelle version) et permet de gérer des inscriptions à des événements. Pour que l’inscription soit activée, dans votre événement [5] :
- S’assurer que la case « Inscription en ligne » est cochée
- Limiter éventuellement le nombre maximum d’inscrits (si il n’y a pas de limite, laisser 0)
- Si le public potentiel est large, dans la configuration de SPIP, s’assurer que les visiteurs peuvent se créer un compte.
C’est simple ! Ça permet de gérer des inscriptions « simples » et pas plus.
Conseils
- Forums de SPIP :
- Attention aux SPAMS. Si vous laissez les forums ouverts surtout sans modération (configuration par défaut de SPIP), installer NoSPAM. Et dans la configuration des forums, activer les Notifications.
- Dans la configuration, partie « Fonctions avancées », activez les options suivantes (le chargement du site sera plus rapide pour vos visiteurs) :
- Activer la compression des scripts (javascript)
- Activer la compression des feuilles de style (CSS)
Pas encore assez de possibilités de personnalisation ?
Pour des adaptations CSS, voir notre page dédiée : http://wikitice.ac-versailles.fr/index.php?title=Personnaliser_css_scolaspip
Attention : les méthodes (basée sur le principe des surcharges de SPIP) sont à utiliser avec précaution. Surcharger des fichiers de ScolasPIP pourrait poser problème en cas d’évolution de ScolaSPIP.
Voir Où placer les fichiers de squelettes ? pour comprendre le rôle du dossier squelettes.
Tous les fichiers et termes utilisés dans ScolaSPIP sont « surchargeable » par le webmestre du site : il suffit de placer dans squelettes [6](en respectant la même arborescence) votre fichier qui va prendre la main sur celui du plugin.
Comment modifier les images ?
Pour surcharger une image , il suffit de déposer (en FTP par exemple) dans son site :
- créer un dossier squelettes si celui-ci n’existe pas
- créer un dossier img (si celui-ci n’existe pas) dans squelettes
- y déposer les images à « surcharger » en leur donnant le même nom. À savoir :
| Par défaut dans ScolaSPIP | Nom du fichier | Commentaire |
|---|---|---|
| Le logo de l’académie de Versailles | logo_academie.png | Logo de l’académie ou de l’institution |
| picto-home.png | Retour vers la page d’accueil | |
| spip_out.gif | Lien externe | |
| trans.png | dégradé du bandeau/pied (images de fond) [**] | |
| trans2.png | dégradé des menus et blocs agenda/événements (images de fond) [**] | |
| trans3.png | hachures des menus et blocs agenda/événements (images de fond) [**] | |
| deplierhaut.png | Dans le menu de rubriques (déplier les sous-rubriques) | |
| deplierbas.png | Dans le menu de rubriques (replier les sous-rubriques) | |
| menuder.png | Dans le menu horizontal (pour indiquer les rubriques de niveau 3 et plus) | |
| ics_plus.png | Ajouter un événement dans son calendrier | |
| ics_agenda_plus.png | Ajouter tout l’agenda dans son calendrier | |
| ics_agenda.png | Icône pour lien vers l’agenda |
Également : Le favicon du site (petite icône apparaissant dans les onglets du navigateur et la barre d’url). Nom du fichier : favicon.ico à placer dans squelettes (également utile à la racine du site).
Comment changer les contenus de certains blocs ?
Le principe est le même : dans le dossier squelettes, déposer le fichier souhaité et modifier ce fichier.
Cette opération peut s’effectuer plus simplement à l’aide du plugin SkelEditor 2.0.
Comment modifier certains termes ?
Tous les termes affichés sur votre site sont définis soit dans SPIP, soit dans ScolaSPIP. Ces termes peuvent être modifiés : dans votre dossier squelettes, créer un fichier local_fr.php et suivre les indications de la page Internationaliser les squelettes, partie « Méthode des fichiers de langue ».
Réglage des plugins
Pour Social Tags : dans sa page de configuration, dans le champs « Sélecteur » indiquer : #socialtags .















Discussions par date d’activité
117 discussions
Bonjour à vous !
J’ai un petit soucis, nous sommes entrain de changer notre site internet, dorénavant nous utilisons Scolaspip, j’aimerai changer le logo de l’académie de Versailles qui est mis par le logo de l’académie de Montpellier mais je ne vois absolument pas comment faire !
Si vous pouvez me donner la marche à suivre !
Merci d’avance
Bonjour,
Il faut, dans les « Petits plus » de ScolaSPIP changer l’adresse et le titre.
Puis :
recalculer la page d’accueil et le nouveau logo devrait apparaitre
Répondre à ce message
Bonjour à tous,
Quand je crée un nouvel article je n’ai plus la fenêtre de rédaction de l’article. Même si je l’enregistre tel quel (titre uniquement) et si je souhaite le modifier après je n’ai toujours pas la fenêtre de rédaction.
En revanche pour les articles déjà rédigés ça fonctionne correctement.
Je n’ai aucune idée de ce qui s’est passé et de ce que je dois faire !
Merci d’avance de votre aide.
Bernard ETIENNE
Lycée du Garros
AUCH
Rebonjour,
Là, ScolaSPIP n’est pas concerné...
As-tu vidé le cache de spip ?
Depuis combien de temps cela fait ça ? Cela marchait avant ?
Y-a-t-il un plugin récemment installé qui met le bazar ?
Johan
Je vide systématiquement le cache.
Après installation de ScolaSpip ça marchait.
Je n’ai pas pu voir après quel plugin de la liste recommandée ça ne fonctionne plus.
J’ai désactivé pas mal de plugins mais ça n’a rien changé.
Je vais tout reinstaller, il y aura peu de perte vu que l’essentiel est dans la bdd.
Merci de ton aide.
Je reinstalle tout et je poste le résultat.
Bon travail à tous.
Répondre à ce message
Bonjour à tous,
Vraiment débutant donc question puérile. Quand je clique sur une rubrique j’ai toujours « Dernier ajout » ainsi que la date dudit ajout. Je ne souhaite pas voir s’afficher ça.
Est-ce que c’est en modifiant un squelette (et si oui lequel à placer dans le répertoire squelettes/ ?) ou en passant par un menu de configuration que je ne trouve pas ?
Merci par avance de votre aide.
Bernard ETIENNE
Lycée du Garros
AUCH
Bonjour,
le plus simple serait de la masquer en css.
Dans squelettes/perso.css (ou dans le champs prévu dans scolaspip couleurs), ajoute la ligne :
.page_rubrique .cartouche span.published { display : none;}Ça fonctionne ?
Je viens d’ajouter cette astuce sur notre page : Personnaliser_css_scolaspip
Tu pourras en trouver d’autres.
Super, ça fonctionne très bien en mettant le style dans le squelette Scolaspip via l’interface d’administration.
Merci beaucoup.
Bernard ETIENNE
Lycée du Garros
AUCH
Répondre à ce message
Bonjour ;
Ai un problème avec le plugin Agenda ; ai pourtant installé les dernières versions et de Scolaspip et de Agenda mais dit qu’elles sont incompatibles ; Origine sans doute du problème : quand je télécharge version3.7 agenda, le fichier est appelé agenda_3.5 ...).
Bonjour,
Le nom du zip n’intervient pas et ne pose pas de problème.
Le plugin agenda nécessite le calendrier mini.
Scolaspip n’a pas de dépendance avec l’agenda pour l’intallation.
Vous utilisez bien l’interface de gestion des plugins de SPIP ? (nouvelle interface)
Mea culpa : il y a en effet un problème depuis le passage de l’agenda en 3.0.7. ScolaSPIP demandait une version 3.6...
Solution provisoire : désactiver l’agenda. ScolaSPIP devrait alors être de nouveau activable.
Solution pérenne : passer à la version 3.0.20 de scolaspip qui devrait être disponible d’ici une heure.
Répondre à ce message
Bonjour,
Je souhaiterai augmenter la taille des logos dans le menu de gauche des sites référencés, car certains de mes logos ont une taille de 200X100 px mais ils apparaissent en plus petite taille.
J’ai lu dans les commentaires de scolaspip 2 que les dimensions de ces logos sont fixés dans inc-rubriques.html, mais ce fichier ne semble plus exister dans v3...
Où peut-on modifier la taille d’affichage de ces logos ?
Merci.
Polemil
C’est dans navigation/dist.html
Attention : ne pas modifier ce fichier dans le plugin, mais le surcharger dans votre dossier squelettes (à créer si besoin) en respectant la hierachie du dossier. Soit : squelettes/navigation/dist.html
Réponse ultrarapide et efficace : MERCI !!
Répondre à ce message
Bonjour,
j’ai un souci avec l’affichage des photos dans ma mosaïque en page d’accueil. La mosaïque n’affiche pas les photos entières, mais juste une zone. Pouvez-vous m’aider à régler ce problème svp...
http://www.clg-pagnol-bonnieres.ac-versailles.fr/sciences/
Merci d’avance
Bonjour,
Il faut activer la génération des miniatures (ici gd2) dans configuration, fontions avancées.
Bonjour,
mon souci ressemble fortement à celui-ci : pas de mozaique qui s’affiche !!! J’ai testé la solution des miniatures dans les fonctions avancées mais rien n’y fait..
Qui plus est, je cumule avec une erreur du type /spip.php ?page=calendrier mini event.json&lang=fr&start=1343772000&end=1346450400, json] 404...
Je me demandais si vous aviez des solutions à m’apporter.
http://badbressuire.free.fr/
Merci par avance.
Bonjour,
Pour la mozaïque, il faut installer le plugin splickrbox (ou Nivo Slider ou JsCycle).Un des trois, pas plusieurs.
Pour l’erreur 404, je ne la voit pas. Dans quel contexte ?
Johan
Bonjour,
j’ai en partie réglé le problème avec la mozaïque...
Désolé.
Répondre à ce message
Bonjour,
Lorsqu’il n’y a qu’un seul article dans une rubrique, y a-t-il moyen de faire en sorte d’être directement dirigé vers celui-ci lorsque l’on clique sur la rubrique ?
Merci d’avance et merci pour votre travail
oui, à l’aide du plugin suivant : Court-circuit 2
Super ! Merci beaucoup c’est exactement ce qu’il ma fallait !
Répondre à ce message
Bonjour,
tout d’abord bravo et merci pour ce squelette très bien fait ! Je n’arrive pas à afficher les liens direct de sites externes dans la barre de navigation verticale, pouvez-vous me dire comment faire je n’arrive pas à trouver ?
Merci d’avance
Merci !
Il faut créer un site syndiqué ou référencé dans votre SPIP.
Puis associé à ce site le mot-clé : Site à la une
Voir le tableau des mots-clés ci dessus dans la doc.
Vérifier éventuellement que le groupe de mots-clés concerné est bien réglé.
Ça fonctionne ?
Super ça marche, j’ai compris le truc !
Merci beaucoup pour cette explication et votre réponse rapide. A bientôt
Répondre à ce message
Bonjour,
Nous avons passé le site http://www.clg-monnet-benevent.ac-limoges.fr/ à Spip 3.0.1 avec Scolaspip 3.0.17 et l’activation du plugin Agenda 3.6.5 provoque la disparition du menu de gauche et des mosaïques remontant en page d’accueil.
est-ce que vous auriez une solution ?
Merci
Bonjour,
Je n’ai jamais vu ce problème. Vous le constatez toujours ?
Vous avez bien aussi le plugin mini calendrier ?
Oui, mini calendrier en version 2.1.4
J’ai tenté de mettre le patch disponible sur la FAQ, mais cela était pire, on obtenait une page blanche
Est-ce que cela pourrait être dû à une nouvelle version d’Agenda ? il y a eu des mises à jour il y a 5 ou 6 jours. Mais je ne trouve pas de versions plus ancienne pour tester.
Je viens de tester avec les dernières versions de ScolaSPIP et d’agenda : pas de soucis.
Si vous activez le plugin et que vous videz le cache de SPIP ?
Non, ça ne change rien, peut être une interaction avec un autre plugin.
Je vais continuer de chercher.
Merci
Je crois que nous avons une piste, nous avons php 5.1 sur le serveur et apparemment le plugin Agenda utilise des fonctions apparues sur la version 5.2.
Merci encore d’avoir testé, et désolé pour le dérangement
Répondre à ce message
Bonjour,
Le site de mon collège fonctionnait parfaitement avec spip 2 et scolaspip. J’ai fait la mise à jour et les menus sont complètement décalés, notamment celui de gauche répertoriant les rubriques. Pouvez-vous m’aider à les remettre correctement svp ?
http://www.clg-pagnol-bonnieres.ac-versailles.fr/SPIP/
Yann
C’est réglé :
j’ai simplement renommé votre dossier squelettes afin de le désactiver (ici le site est dans l’académie de Versailles et j’ai l’accès à votre site).
Il vous reste à changer les couleurs et faire vos réglages.
Merci pour votre intervention.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
