Évolution
Une nouvelle version ScolaSPIP 4 plus moderne et responsive (s’adapte mieux aux petits écrans comme les tablettes, smartphone) est désormais disponible.
Les fonctionnalités de base de ScolaSPIP 3 sont reprise dans la nouvelle version.
Présentation de ScolaSPIP

Ce plugin pour SPIP 3 [1] est développé par la Dane de l’académie de Versailles pour les webmestres de cette académie... et des autres académies ou institutions.
ScolaSPIP est destiné aux webmestres débutants et permet facilement de personnaliser un site SPIP : interface pour choisir ses couleurs, options d’affichage de la page d’accueil et des contenus.
ScolaSPIP utilise également des mots-clés permettant de personnaliser la page d’accueil et les menus de navigation.
Exemples de sites utilisant ScolaSPIP
Affichage
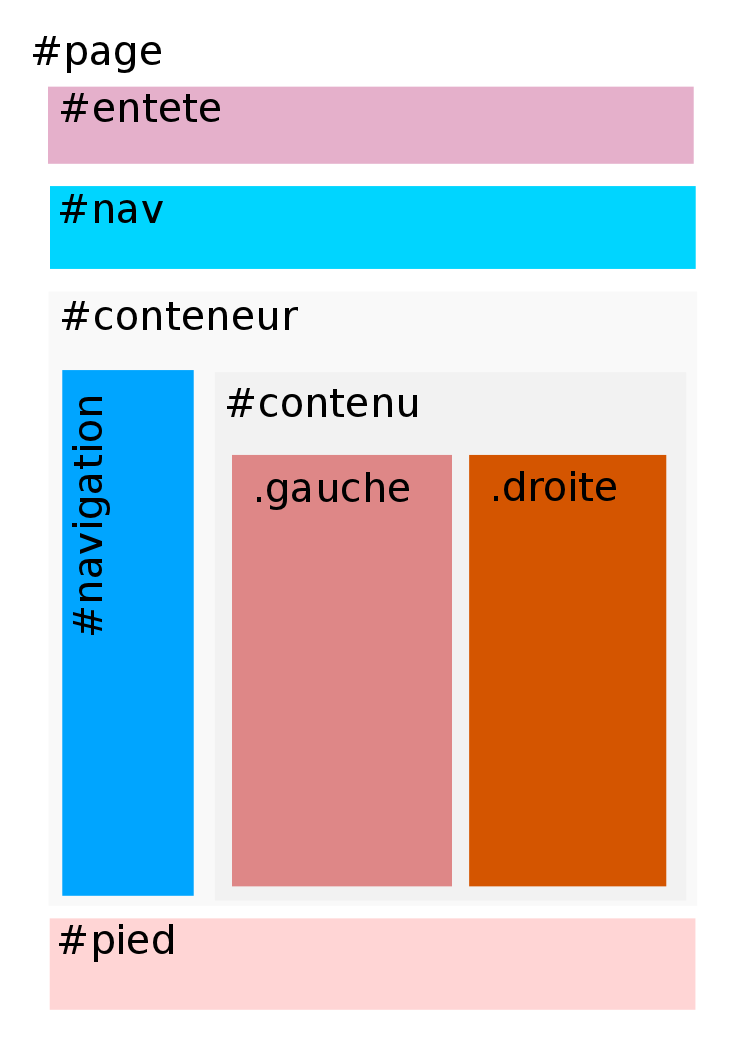
ScolaPIP est un squelette conçu en « 3 colonnes » (pour la page d’accueil) et les blocs sont fixés [2]. Les options et un peu d’imagination permettent néanmoins une multitude de possibilités d’affichage des différents objets éditoriaux de SPIP (articles, brèves, sites et événements).
Le site affiche sur toutes les pages :
- un bandeau contenant un menu horizontal déroulant (vers l’agenda, des articles, rubriques, sites) avec des liens paramétrables,
- un menu vertical dépliant (sur plusieurs niveaux) et contextuel,
- des liens externes (liens externes sélectionnés),
- un pied de page.
La page d’accueil peut afficher les éléments suivants :
- le descriptif du site,
- un éditorial,
- les prochains événements :
- dans un mini-calendrier (liens vers un agenda plus complet),
- une liste d’événements,
- Le fil de tweets d’un compte Twitter
- une liste d’articles sélectionnés,
- la liste des dernières éléments publiés : brèves, articles, commentaires
- une vidéo dans le menu de gauche,
- des mozaïques d’images,
- les nouveautés de sites syndiqués sélectionnés (flux rss).
L’affichage de chacun de ces éléments est paramétrable facilement.
Plugins utilisés par ScolaSPIP
ScolaSPIP nécessite deux plugins : Zpip-dist (version 1.7) et Eva Mentions (v4.2).
D’autres plugins sont utilisés :
- Agenda 3.6 (et le mini calendrier)
- Splickrbox (ou Nivo Slider ou sjCycle)
- Palette
- Social tags
- En onglets dans le texte de SPIP, ou ailleurs...
- depuis la version 3.0.11 : Formulaire de contact avancé (un lien « contact » sera alors disponible dans le pied de page)
ScolaSPIP est aussi compatible avec :
- Les crayons
- Importeur / Exporteur de configurations (import-export de ScolaSPIP couleurs)
- Une multitude d’autres plugins
Multimédia :
- pour les vidéos, installer le plugin Vidéo Accessible
- pour l’audio, le plugin Lecteur Multimédia
Nouveautés de la version 3
Cette version 3 de ScolaSPIP est compatible avec la version précédente et offre de nombreuses options supplémentaires :
- possibilité d’ajouter des rubriques dans le menu horizontal (menus déroulants si il y a des sous-rubriques)
- davantage de choix de couleurs (et des styles proposés), des choix pour les polices, davantage d’options d’affichage (arrondis, images de fond, ombres divers)
- Possibilité d’avoir un bandeau et un pied de page en pleine largeur
- Affichage immédiat - et accessible - des brèves dans la page (accueil et page de rubrique)
- Agenda avec son nouveau mini calendrier et gestion d’inscriptions à des événements
Seul la gestion de la sélection d’article a changé, le plugin « Sélection d’articles » n’étant pas compatible actuellement.
Installation/Mise à jour
La nouvelle gestion des plugins de SPIP3 (SVP) simplifie la tâche !
Entrer « ScolaSPIP » dans le moteur de recherche de plugins [3] et choisir « tous les états ».
ScolaSPIP 3.0 devrait apparaître et il vous reste à cocher la case correspondante et à lancer le téléchargement et l’activation (les plugins dont il dépend se téléchargeront et s’activeront également). Installer de la même façon Agenda, Palette, etc.
ScolaSPIP étant installé un sous-menu de « Squelettes » permet aux administrateurs du site de configurer l’affichage de leur site.
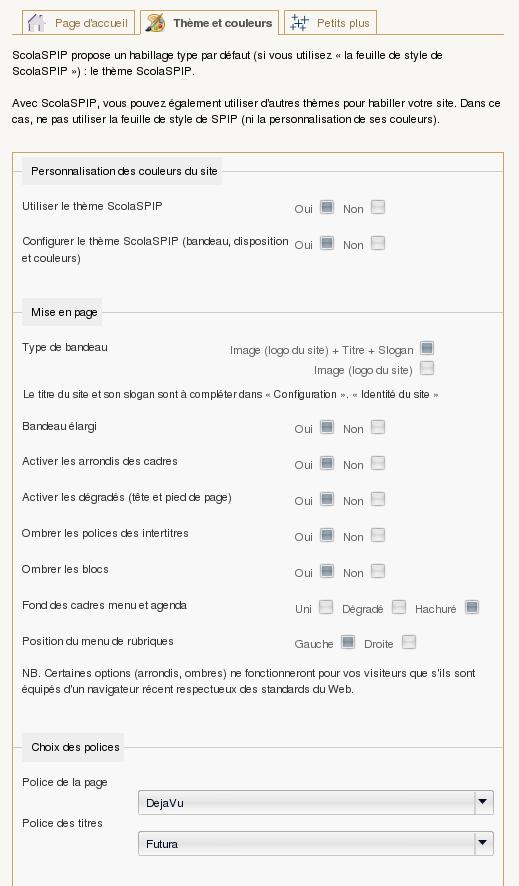
Onglet « Thèmes et couleurs »
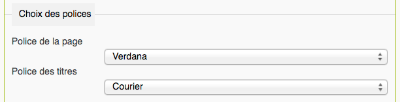
Nouveau : Choisissez les polices utilisées pour les contenus de la page et pour les titres.

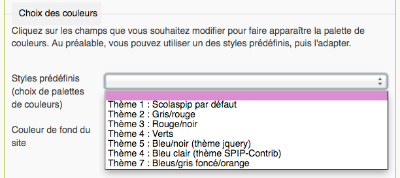
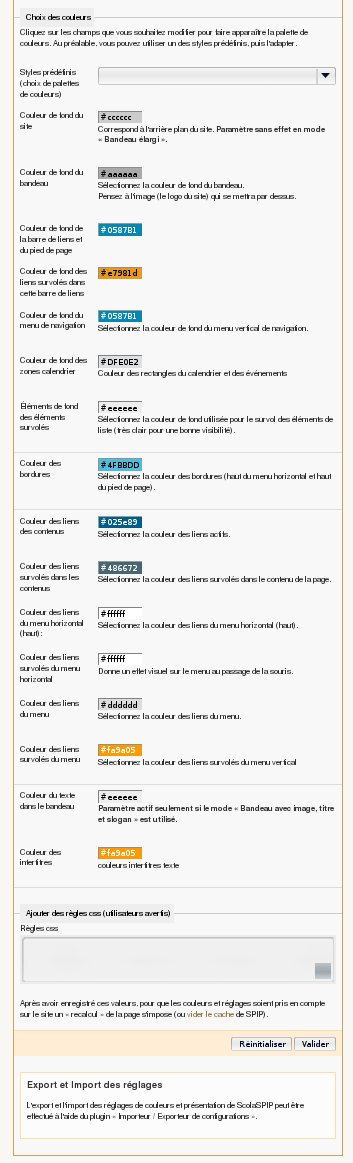
Les couleurs : choisissez vos couleurs (couleurs de certains fond, couleur des liens, des intertitres, couleurs au survol) et construisez votre charte graphique.
Pour choisir confortablement vos couleurs, le plugin « Palette » est indispensable.
Nouveau : Des styles prédéfinis de couleurs font gagner du temps et peuvent être ensuite affinés.

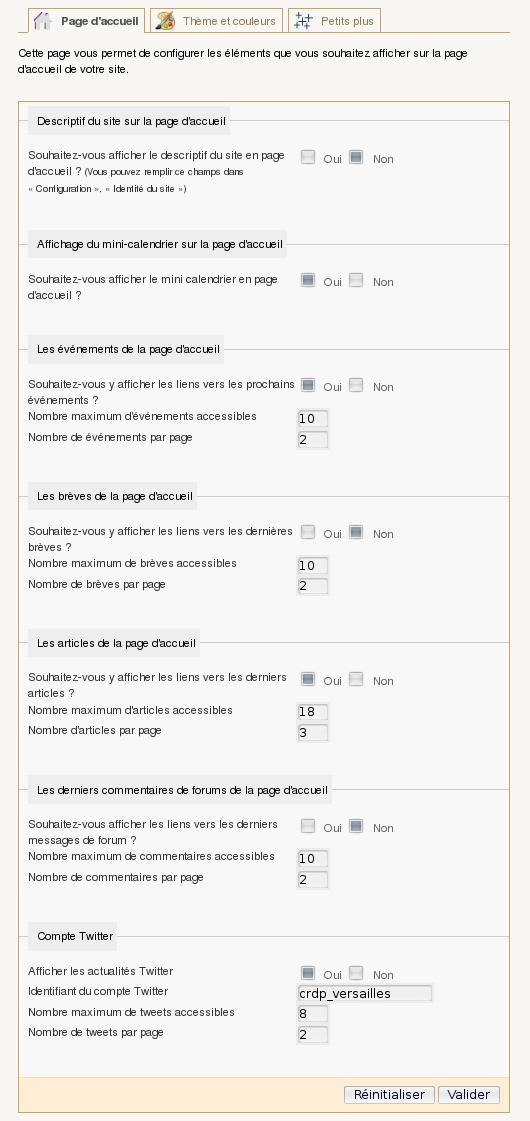
Onglet « Page d’accueil »
Ici, choisissez les blocs à afficher sur la page d’accueil et personnaliser la pagination de ces blocs :
- descriptif du site
- mini-calendrier
- liste d’événements
- brèves
- derniers articles
- derniers commentaires
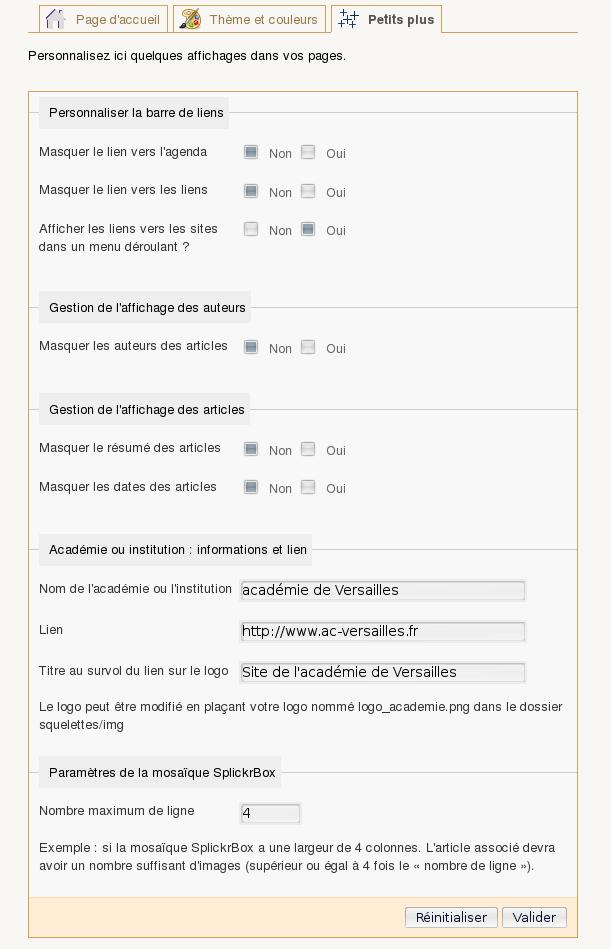
Onglet « Petits plus »
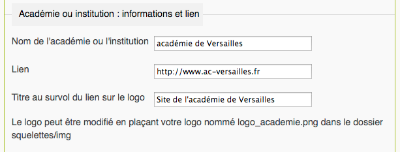
ScolaSPIP a été développé à l’origine pour les webmestres de l’académie de Versailles. Dans cette nouvelle version, le lien du logo et les informations sur l’académie peuvent être changés dans les « Petits plus » (pour changer le logo, voir plus bas).
Nouveau : Les « Petits plus » permettent aussi de choisir d’afficher (ou pas) : les auteurs, les résumés et dates, certains liens.

Les mots-clés de ScolaSPIP
Les mots-clés de ScolaSPIP permettent de personnaliser certains affichages : affichage de certains blocs en page d’accueil ou de liens dans les menus.
Vous devez au préalable créer un groupe de mots-clés (le nom est indifférent). Vérifier dans la configuration du groupe de mots-clés que ces objets peuvent être associés à des articles, des sites ou des rubriques. Puis, au départ ou au fil des besoin, créer les mots-clés suivants (en respectant la syntaxe, c’est important !) :
| Mots-clés | S’appliquent à | Rôle | ||
|---|---|---|---|---|
| articles | rubriques | sites | ||
| Éditorial [*] | x | Affiche un article en éditorial Article le plus récent ayant le mot-clé | ||
| Sélection | x | Permet d’afficher une liste d’articles en haut de la page d’accueil Ordonnés par numéro et titre | ||
| Mosaïque [*] | x | Affiche une mosaïque (ou autre) à partir des images de l’article concerné Jusqu’à 2 mosaîques, ordonnés par date inverse | ||
| Vidéo à la une [*] | x | Affiche une petite vidéo sous le menu Article le plus récent ayant le mot-clé | ||
| Exclu | x | x | Permet d’exclure une rubrique du menu ou un article des listes | |
| Mentions légales | x | Permet de remplacer le texte type des mentions légales du site Article le plus récent ayant le mot-clé | ||
| Dans le menu horizontal [*] | x | x | x | Permet de placer tous ces objets dans le menu horizontal Ordonnés par numéro et titre |
| Site à la une [*] | x | Affiche le site dans le menu (le logo du site si présent) Ordonné par numéro et nom du site | ||
| Flux RSS à la une [*] | x | Affiche les dernières nouveautés du site syndiqué Autant que l’on veut de sites Ordonnés par numéros | ||
Gestion de l’agenda et des inscriptions
ScolaSPIP utilise [4] le plugin Agenda, son mini calendrier (nouvelle version) et permet de gérer des inscriptions à des événements. Pour que l’inscription soit activée, dans votre événement [5] :
- S’assurer que la case « Inscription en ligne » est cochée
- Limiter éventuellement le nombre maximum d’inscrits (si il n’y a pas de limite, laisser 0)
- Si le public potentiel est large, dans la configuration de SPIP, s’assurer que les visiteurs peuvent se créer un compte.
C’est simple ! Ça permet de gérer des inscriptions « simples » et pas plus.
Conseils
- Forums de SPIP :
- Attention aux SPAMS. Si vous laissez les forums ouverts surtout sans modération (configuration par défaut de SPIP), installer NoSPAM. Et dans la configuration des forums, activer les Notifications.
- Dans la configuration, partie « Fonctions avancées », activez les options suivantes (le chargement du site sera plus rapide pour vos visiteurs) :
- Activer la compression des scripts (javascript)
- Activer la compression des feuilles de style (CSS)
Pas encore assez de possibilités de personnalisation ?
Pour des adaptations CSS, voir notre page dédiée : http://wikitice.ac-versailles.fr/index.php?title=Personnaliser_css_scolaspip
Attention : les méthodes (basée sur le principe des surcharges de SPIP) sont à utiliser avec précaution. Surcharger des fichiers de ScolasPIP pourrait poser problème en cas d’évolution de ScolaSPIP.
Voir Où placer les fichiers de squelettes ? pour comprendre le rôle du dossier squelettes.
Tous les fichiers et termes utilisés dans ScolaSPIP sont « surchargeable » par le webmestre du site : il suffit de placer dans squelettes [6](en respectant la même arborescence) votre fichier qui va prendre la main sur celui du plugin.
Comment modifier les images ?
Pour surcharger une image , il suffit de déposer (en FTP par exemple) dans son site :
- créer un dossier squelettes si celui-ci n’existe pas
- créer un dossier img (si celui-ci n’existe pas) dans squelettes
- y déposer les images à « surcharger » en leur donnant le même nom. À savoir :
| Par défaut dans ScolaSPIP | Nom du fichier | Commentaire |
|---|---|---|
| Le logo de l’académie de Versailles | logo_academie.png | Logo de l’académie ou de l’institution |
| picto-home.png | Retour vers la page d’accueil | |
| spip_out.gif | Lien externe | |
| trans.png | dégradé du bandeau/pied (images de fond) [**] | |
| trans2.png | dégradé des menus et blocs agenda/événements (images de fond) [**] | |
| trans3.png | hachures des menus et blocs agenda/événements (images de fond) [**] | |
| deplierhaut.png | Dans le menu de rubriques (déplier les sous-rubriques) | |
| deplierbas.png | Dans le menu de rubriques (replier les sous-rubriques) | |
| menuder.png | Dans le menu horizontal (pour indiquer les rubriques de niveau 3 et plus) | |
| ics_plus.png | Ajouter un événement dans son calendrier | |
| ics_agenda_plus.png | Ajouter tout l’agenda dans son calendrier | |
| ics_agenda.png | Icône pour lien vers l’agenda |
Également : Le favicon du site (petite icône apparaissant dans les onglets du navigateur et la barre d’url). Nom du fichier : favicon.ico à placer dans squelettes (également utile à la racine du site).
Comment changer les contenus de certains blocs ?
Le principe est le même : dans le dossier squelettes, déposer le fichier souhaité et modifier ce fichier.
Cette opération peut s’effectuer plus simplement à l’aide du plugin SkelEditor 2.0.
Comment modifier certains termes ?
Tous les termes affichés sur votre site sont définis soit dans SPIP, soit dans ScolaSPIP. Ces termes peuvent être modifiés : dans votre dossier squelettes, créer un fichier local_fr.php et suivre les indications de la page Internationaliser les squelettes, partie « Méthode des fichiers de langue ».
Réglage des plugins
Pour Social Tags : dans sa page de configuration, dans le champs « Sélecteur » indiquer : #socialtags .















Discussions par date d’activité
117 discussions
Bonjour,
Je souhaite intégrer sur la page d’accueil de mon site sous scolaspip (spip 3) un bloc d’articles défilants (actualités) comme sur le site http://projetice.crdp.ac-lyon.fr/escal/
Est-ce possible sous scolaspip ? et si oui, comment faire ?
Merci pour votre aide
Par défaut, ce n’est pas prévu. Cela doit être possible mais il faut pour cela modifier les squelettes de scolaSPIP.
Personnellement, pour diverses raisons (dont l’accessibilité), je déconseille d’avoir des truc qui bougent sans que en tant qu’utilisateur je n’ai rien demandé.
Merci pour votre réponse.
Le site étant un site de circonscription et s’adressant aux enseignants, le but était de mettre en évidence les articles ou brèves à consulter rapidement.
Répondre à ce message
Bonjour,
j’ai un problème de transfert de site : j’ai un site de test :
http://acasetta.free.fr/spip
et je l’ai transféré sur le futur emplacement :
http://www.ac-grenoble.fr/lycee/leon-pavin.chomerac/spip
avec recuperation de la base.
Mais sur le nouvel emplacement, je n’ai pas de style en page privée, et en mode public , cela ne correspond pas.
J’ai pourtant les mêmes fichiers transférés par ftp.
mes plug-ins sont dans plugins-dist à cause des limitations de free.
Ma surcharge pour le bandeau dans squelette marche bien sur le site public.
Peut-etre dois-je deplacer les fichiers de squelettes-dist dans squelette ?
Merci
Résolu par un changement de permissions. Pourtant cela fonctionnait en 700 sur le serveur de free.
Répondre à ce message
Bonjour ,
Je suis en train de créer un site pour mon école. L’’interface est très simple et donne un très beau rendu.
Cependant je voudrais savoir s’il est possible de créer une rubrique ou un lien dans le menu horizontal pour accéder à la partie privée , au lieu du « se connecter » en bas de la page pas très évident pour les parents.
Merci d’avance.
Merci du retour.
Pour ajouter un lien dans le menu horizontal :
- soit vous le faites avec les fonctionnalité : créer un site référencé ou un article qui redirige et mettre le bon mot-clé
- soit vous surcharger le fichier inclure/barre-nav.html (il faut mettre dans le dossiers squelettes/inclure - à créer s’ils n’existent pas). C’est plus compliqué si vous n’avez pas l’habitude.
OK pour échanger en direct sur le problème du plug-in Flickrbox. Mais je ne peux mettre mon
N° de ligne directe sur le forum.
Quel est donc le bon mot clé pour afficher directement le lien en bandeau horizontal et y accéder en un seul clic ?
Merci d’avance pour votre réponse.
Voici le site en travaux :
http://www.ec-wallon-limay.ac-versailles.fr/spip/
Le mot clé est
Dans le menu horizontal
Si le site est affecté d’un logo, celui-ci apparaîtra dans la barre directement
(cf. doc joint)
Rebonjour ,
Merci pour votre contribution j’ai un début de résultat , mais le lien « se connecter » apparaît sous l’onglet « Liens » et je préférerais qu’on y accède directement en cliquant sur la rubrique « espace privé » dans la barre horizontale qui est juste à coté .
J’ai essayé plusieurs possibilités mais chacune infructueuse...
Je vois sur les autres sites que cela est possible...
Il y a un réglage dans les petits plus de scolaspip permettant d’afficher les liens à la suite plutôt que dans un menu déroulant .
Il faut aller dans les réglages de scola spip et ensuite dans les « petits plus ». Il y a une option à décocher « afficher les liens dans le menu déroulant »
Répondre à ce message
Bonsoir
Merci de la réactivité au précédent message. J’ai règlé mon premier problème (lien sur la bandeau), problème qui relevait effectivement des parametrages des petits plus.
En revanche pour la vidéo en page d’accueil, charger l’url n’a rien changé.
Pour les photos, il me faut télécharger le plug-in Flickrbox. J’ai essayé mais ça a fait bugger tout mon site. J’ai vide le cache mais sans eft. J’ai été obligée de le désactiver.
M’Y aurait il une autre stratégie ? D’autres ont essayé et réussi !
Pour la vidéo, tu as joint l’adresse de la page. Il faut joindre l’url du mp4 sur http://webtv.ac-versailles.fr/spip.php?article742 (partie Partager ou télécharger la vidéo, copier l’url du fichier mp4)
Second point : ce n’est pas Flickrbox mais splickr (ou splickrbox).
ps : attention à bien « Répondre à ce message » et pas créer un nouveau fil.
Merci pour les réponses.
Pour la vidéo, même en mettant l’URL je finis par avoir une image de fichier MP4 sur la page d’accueil mais pas celle que j’avais capturée et associée au fichier. Ce n’est pas vraiment grave.
Pour le plug-in photo, j’avais bien chargé splickrbox et j’ai eu un gros bug. Je n’ai donc pas vraiment avancé sur ce problème et malheureusement pas de photos en mosaique en page d’accueil.
pour l’image associée au mp4, je viens de tester et ça fonctionne.
Cf. http://www.tice.ac-versailles.fr/scolaspip/
Il faut associé une vignette au document.
Pour Splickrbox, on peut échanger en direct si vous voulez que je vous dépanne.
Répondre à ce message
Bonjour
http://www.lyc-henderson-arnouville.ac-versailles.fr/
Je souhaite intégrer des photos et vidéos dans ma page d’accueil. A partir d’un article dans lequel il y avait des photos dans le portfolio, j’ai affecté le mot-clé Mosaïque. Apparaît le titre de l’article qui est lien vers l’article lui-même mais les photos n’apparaissent pas en mosaïque. Même problème avec la vidéo (utilisation du mot-clé Vidéo à la une.
Dernier petit problème, sur le bandeau supérieur où apparaissent l’icone Accueil et celle des liens, je souhaite faire directement apparaître les liens avec l’icône du site correspondant. J’ai essayé via un article mais aussi via une rubrique avec le mot-clé dans le menu horizontal. Cela ne marche pas.
Merci de vos conseils avisés.
Bonjour,
Pour le premier problème, je crois que ça se résout en enregistrant les valeurs dans scolaSPIP « petit plus ».
Pour la vidéo, c’est un problème de ScolaSPIP en effet : ce bloc est prévu pour un article avec une vidéo associée comme document joint. Tu peux résoudre ça en joignant, en document distant, l’url du mp4 de la vidéo disponible sur la webTV.
Pour le troisième problème, c’est aussi un réglage des « petit plus ».
Répondre à ce message
Bonjour,
Malgré une recherche, je n’ai pas réussi à trouver le moyen de faire ouvrir les « sites référencés » dans une nouvelle page du navigateur plutôt que dans la même page et ainsi sortir du site initial.
Est-ce que quelqu’un qui connaîtrait la manipulation pourrait me l’expliquer ?
D’avance merci
Cordialement
Ça n’a rien à voir avec ScolaSPIP.
Plusieurs possibilités :
Sachez que c’est déconseillé d’utiliser de tels liens ouvrants.
Merci pour votre réponse.
Par contre, naïvement, je ne vois pas pourquoi cela est déconseillé ?
Je vous explique le contexte : Nous avons affiché sur notre site de collège des liens institutionnels en sites référencés. Cela me semblait plus pratique de permettre à l’utilisateur de basculer sur ces sites sans « perdre » l’affichage correspondant à celui de notre établissement.
Cordialement
Re...
Ne vous embêtez pas à répondre à mon message précédent...
Je l’ai écrit pendant que les pages que vous m’avez conseillées se chargeaient.
Et... la réponse est justement dans ces pages :-(
Veuillez m’en excuser.
Encore une fois merci pour le temps que vous avez consacré à me répondre.
Cordialement
Répondre à ce message
Bonjour,
Je viens de migrer de SPIP « squelette médian » vers SCOLA SPIP. Tout s’est bien déroulé mais je retrouve les mots clés associés à mon précédent squelette et non à SCOLA SPIP, par exemple « Bloc Sommaire ». J’ai essayé de créer des mots clés associés à SCOLA SPIP, par exemple « Dans le menu horizontal [*] » mais sans effet. Merci de vos conseils
Le mot clé est ici
Dans le menu horizontal
Pas avec les [*], ni guillemets
Répondre à ce message
Je suis toujours à la recherche d’une solution pour la modification de la taille des logos sur la page d’accueil d’un site utilisant scolaspip. A quel niveau de l’arborescence le fichier article.htm se trouve-il ?
Je vous remercie pour votre aide.
Cordialement
jlbf : il faut répondre au message correspondant et pas faire un nouveau fil de discussion.
Sinon : c’est articles.html et c’est dans le plugin scolaSPIP dans le dossier inclure.
Répondre à ce message
bonjour,
Je souhaite modifier la taille du logo d’un article en page d’accueil. Peut-on me guider pas à pas pour m’aider à résoudre ce problème ?
Je vous remercie
Bonjour,
Afin de vous guider, il faut que vous précisiez :
Dans quel bloc voulez-vous modifier la taille des logos ? dans les listes des nouveaux articles ?
Pour répondre à #forum462438 :
Ça dépend des logos.
Pour changer la tailles, ça se passe dans le fichier inclure/articles.html de scolaspip.
Pour le faire proprement, il faut mettre ce fichier dans squelettes/inclure/articles.html
Et modifier ligne 13 la partie image_reduire120,40
Le 120 concerne la largeur maxi, le 40 la hauteur maxi
Répondre à ce message
Ma demande concerne les images qui accompagnent les articles en page d’accueil. A l’ouverture d’un article le logo est de taille convenable mais dans l’affichage en page d’accueil il devient illisible.
Je vous remercie pour votre aide.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
